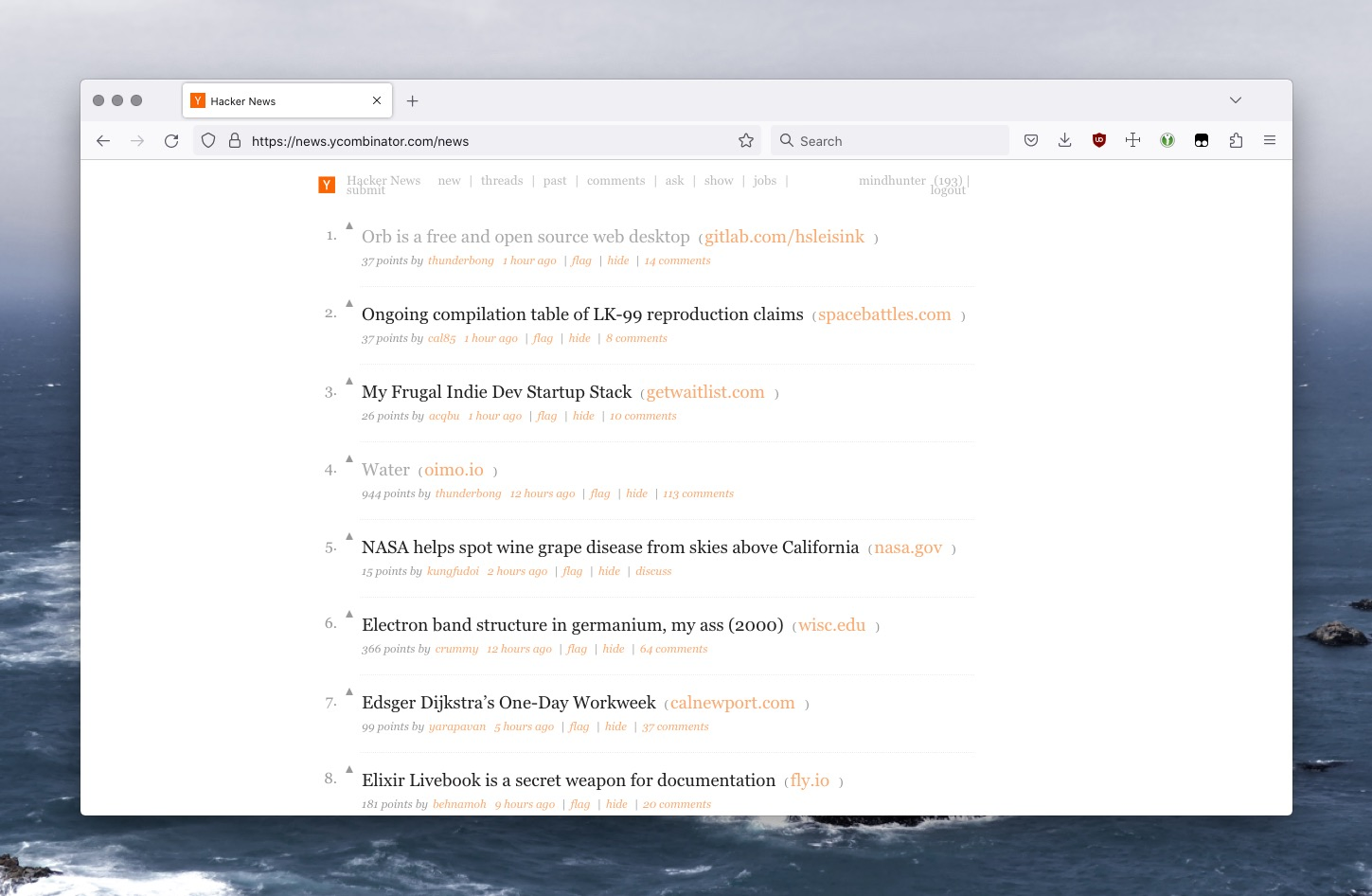
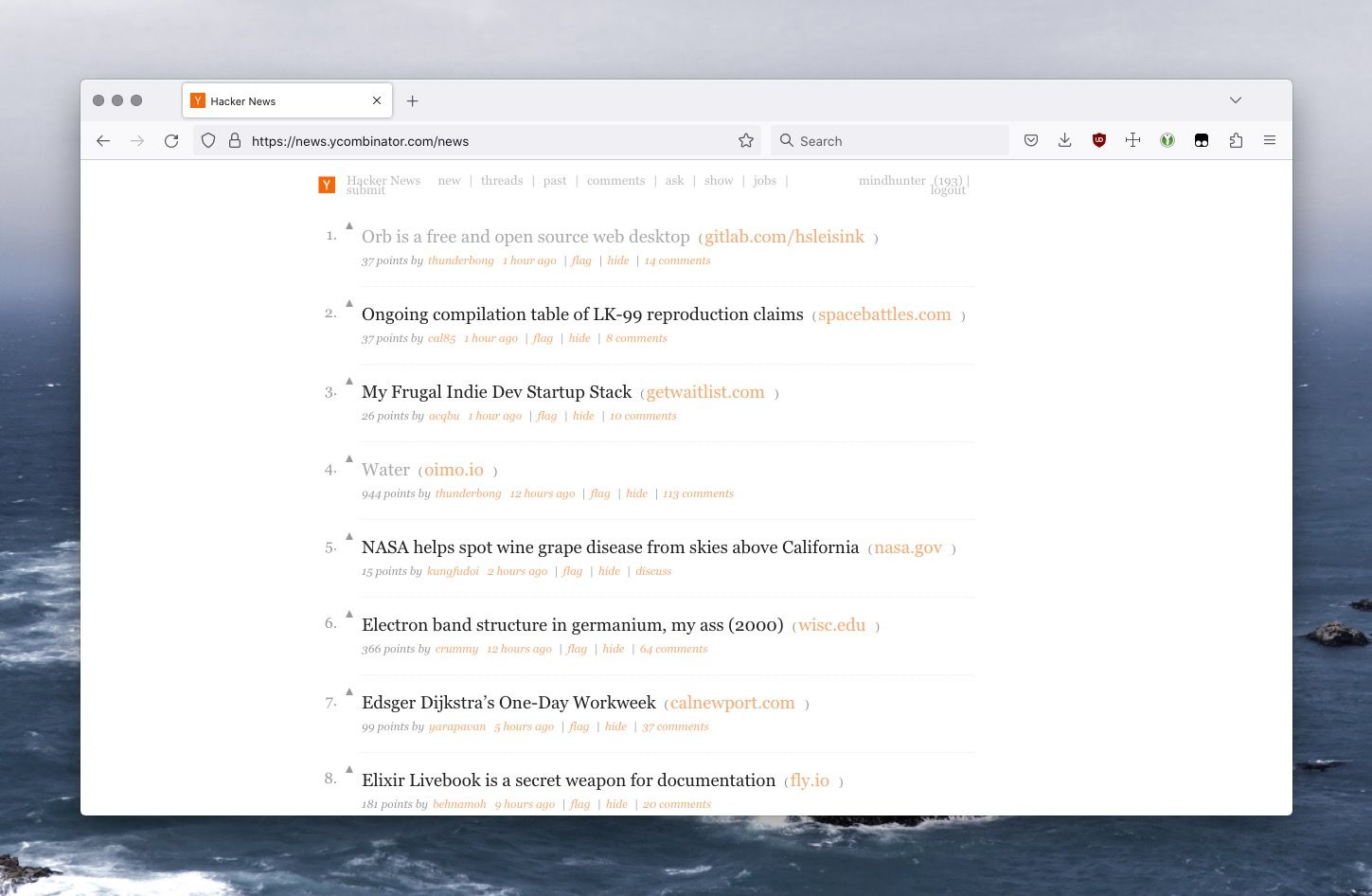
Alternate CSS for Hacker News with a focus on typography and readability. Uses Georgia as the font and some typographic sugar to improve legibility.
Hacker News Georgify by Tuhin Kumar by mrflix

Details
Authormrflix
LicenseNo License
Categorynews.ycombinator.com
Created
Updated
Code size8.5 kB
Code checksum67b76d41
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name news.ycombinator.com
@version 20230807.09.49
@namespace ?
==/UserStyle== */
@-moz-document domain("news.ycombinator.com") {
@charset "utf-8";
/* CSS Document */
table {
background-color: #ffffff!important;
width: 700px!important;
}
tbody tr td {
background-color: #ffffff!important;
}
span.pagetop {
color: #bbbbbb!important;
padding-bottom: 40px!important;
font-family: Georgia, Times, serif!important;
font-size: 10pt!important;
line-height: 10px!important;
}
span.pagetop a:link,
span.pagetop a:visited {
font-family: Georgia, Times, serif!important;
font-size: 10pt!important;
color: #bbbbbb!important;
padding-left: 5px!important;
padding-right: 5px!important;
margin-bottom: 10px!important;
padding-bottom: 4px!important;
font-weight: normal!important;
border-bottom: 0px dotted #fff!important;
}
span.pagetop a:hover,
span.pagetop a:active {
font-family: Georgia, Times, serif!important;
font-size: 10pt!important;
color: #f60!important;
padding-left: 5px!important;
padding-right: 5px!important;
margin-bottom: 10px!important;
padding-bottom: 4px!important;
font-weight: normal!important;
border-bottom: 0px dotted #ffa86e!important;
}
body {
font-family: Georgia, Times, serif!important;
font-size: 12pt!important;
color: #222222!important;
}
td {
font-family: Georgia, Times, serif!important;
font-size: 12pt!important;
color: #999999!important;
padding: 3px!important;
}
.admin td {
font-family: Georgia, Times, serif!important;
font-size: 8.5pt!important;
color: #222222!important;
}
td.subtext {
font-family: Georgia, Times, serif!important;
font-size: 12px!important;
color: #999999!important;
border-bottom: 1px dotted #ddd!important;
}
form {
margin-bottom: 0px!important;
}
input {
font-family: Georgia, Times, serif!important;
font-size: 15px!important;
color: #222222!important;
padding: 8px 8px 8px 8px!important;
background-color: #fff!important;
color: #333!important;
width: auto!important;
font-family: Georgia, Times, serif!important;
font-size: 15px!important;
border: 1px solid #ccc!important;
-moz-border-radius: 4px!important;
-webkit-border-radius: 4px!important;
border-radius: 4px!important;
}
input[type="text"] {
font-family: Georgia, Times, serif!important;
font-size: 15px!important;
color: #222222!important;
padding: 8px 8px 8px 8px!important;
background-color: #fff!important;
color: #333!important;
width: auto!important;
font-family: Georgia, Times, serif!important;
font-size: 15px!important;
border: 1px solid #ccc!important;
-moz-border-radius: 4px!important;
-webkit-border-radius: 4px!important;
border-radius: 4px!important;
}
input[type="submit"] {
font-family: Georgia, Times, serif!important;
color: #222222!important;
padding: 8px 8px 8px 8px!important;
background-color: #f60!important;
color: #fff!important;
width: auto!important;
font-family: Georgia, Times, serif!important;
font-size: 13px!important;
border: 1px solid #f60!important;
-moz-border-radius: 4px!important;
-webkit-border-radius: 4px!important;
border-radius: 4px!important;
cursor: pointer!important;
}
textarea {
font-family: Georgia, Times, serif!important;
font-size: 15px!important;
color: #222222!important;
column-span: 200px!important;
border: 1px solid #ccc!important;
-moz-border-radius: 4px!important;
-webkit-border-radius: 4px!important;
border-radius: 4px!important;
width: 660px!important;
height: 100px!important;
}
a:link {
color: #ffa86e!important;
text-decoration: none!important;
border-bottom: 1px dotted #fff!important;
}
a:hover,
a:active {
color: #ffa86e!important;
text-decoration: none!important;
border-bottom: 1px dotted #ffa86e!important;
}
a:visited {
color: #aaaaaa!important;
text-decoration: none!important;
border-bottom: 1px dotted #fff
}
.default {
font-family: Georgia, Times, serif!important;
font-size: 12pt!important;
color: #999999!important;
border-bottom: 1px dotted #ccc!important;
padding: 0px!important;
}
.admin {
font-family: Georgia, Times, serif!important;
font-size: 8.5pt!important;
color: #222222!important;
}
.title {
font-family: Georgia, Times, serif!important;
font-size: 12pt!important;
color: #999999!important;
padding-top: 12px!important;
font-weight: normal!important;
}
.title a:link {
font-weight: normal!important;
font-family: Georgia, Times, serif!important;
font-size: 14pt!important;
color: #222222!important;
margin-right: 6px;
}
.title a:hover,
.title a:active {
border-bottom: 1px dotted #ffa86e!important;
}
.title a:visited {
color: #aaaaaa;
border-bottom: 1px dotted #fff;
}
.adtitle {
font-family: Georgia, Times, serif!important;
font-size: 9pt!important;
color: #999999!important;
}
.yclinks {
font-family: Georgia, Times, serif!important;
font-size: 8pt!important;
color: #999999!important;
padding-top: 15px!important;
}
.yclinks a:link,
.yclinks a:visited {
color: #bbb!important;
padding-left: 5px!important;
padding-right: 5px!important;
font-weight: normal!important;
border-bottom: none!important;
}
.yclinks a:hover,
.yclinks a:active {
color: #f60!important;
padding-left: 5px!important;
padding-right: 5px!important;
font-weight: normal!important;
border-bottom: none!important;
}
.pagetop {
font-family: Georgia, Times, serif!important;
font-size: 12pt!important;
color: #222222!important;
}
.comhead {
font-family: Georgia, Times, serif!important;
font-size: 9pt!important;
color: #888888!important;
}
.comment {
color: #222222!important;
font-family: Georgia, Times, serif!important;
font-size: 15px!important;
line-height: 22px!important;
padding-top: 10px!important;
}
.dead {
font-family: Georgia, Times, serif!important;
font-size: 9pt!important;
color: #dddddd!important;
}
i {
font-style: italic!important;
}
u {
text-decoration: none!important;
border-bottom: 1px dotted #ffa86e!important;
font-size: 12px!important;
margin-top: -10px!important;
}
.comment a:link,
.comment a:visited {
color: #ffa86e!important;
border-bottom: 1px dotted #fff!important;
font-weight: normal!important;
}
.comment a:hover,
.comment a:active {
color: #ffa86e!important;
border-bottom: 1px dotted #ffa86e!important;
font-weight: normal!important;
}
.dead a:link,
.dead a:visited {
color: #bbbbbb!important;
}
.pagetop a:visited {
color: #222222!important;
}
.topsel a:link,
.topsel a:visited {
color: #ffffff!important;
}
.subtext {
font-family: Georgia, Times, serif!important;
font-size: 8pt!important;
color: #999999!important;
padding-bottom: 20px!important;
font-style: italic!important;
}
.subtext a:link {
padding-left: 2px!important;
padding-right: 4px!important;
color: #ffa86e!important;
font-weight: normal!important;
border-bottom: 1px dotted #fff!important;
}
.subtext a:hover,
.subtext a:active {
text-decoration: none!important;
border-bottom: 1px dotted #ffa86e!important;
}
.subtext a:visited {
padding-left: 2px!important;
padding-right: 4px!important;
color: #ffa86e!important;
font-weight: normal!important;
border-bottom: 1px dotted #fff;
}
.comhead a:link {
padding-left: 2px!important;
padding-right: 4px!important;
color: #ffa86e!important;
font-weight: normal!important;
border-bottom: 1px dotted #fff!important;
}
.comhead a:hover,
.comhead a:active {
padding-left: 2px!important;
padding-right: 4px!important;
color: #ffa86e!important;
font-weight: normal!important;
text-decoration: none!important;
border-bottom: 1px dotted #ffa86e!important;
}
.default p {
margin-top: 2px!important;
margin-bottom: 0px!important;
padding-bottom: 5px;
padding-top: 15px!important;
text-rendering: optimizeLegibility!important;
}
.pagebreak {
page-break-before: always!important;
}
pre {
overflow: auto!important;
padding: 2px!important;
max-width: 600px!important;
}
pre:hover {
overflow: auto!important;
}
}