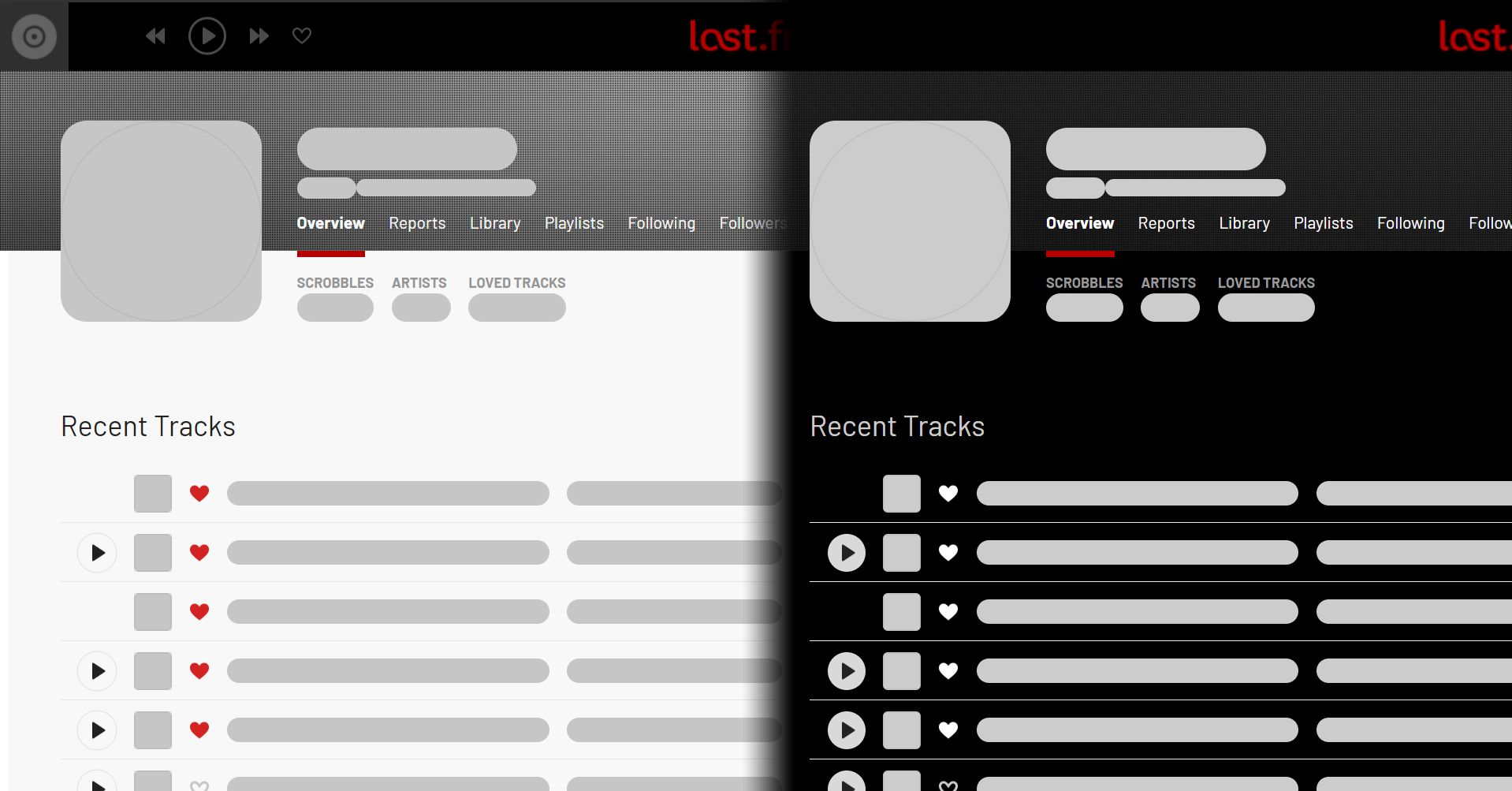
just a last.fm style the way i like it
- dark theme
- optional accent setting
- minor tweaks to overall site

Authorjordy3d
LicenseNo License
Categorylast
Created
Updated
Code size11 kB
Code checksum58d48a52
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
just a last.fm style the way i like it
yes, all of the updates and text for this style will be in lowercase.
theming, yay
release
is this the first update?
/* ==UserStyle==
@name last.fm - the way bane likes it
@version 20240317.23.46
@namespace https://userstyles.world/user/jordy3d
@description just a last.fm style the way i like it- dark theme- optional accent setting- minor tweaks to overall site
@author jordy3d
@license No License
==/UserStyle== */
@-moz-document domain("last.fm") {
/* Dark Theme */
/*Dark Scrollbar*/
::-webkit-scrollbar { width: 10px; }
::-webkit-scrollbar-track { background: #fff0; }
::-webkit-scrollbar-thumb { background: #222; }
::-webkit-scrollbar-thumb:hover { background: #252525; }
::-webkit-scrollbar-corner { background: #0000; }
body, html,
.main-content,
.chartlist-row:hover .chartlist-count-bar-slug,
.content-top-has-nav .content-top, .two-column-layout .content-top,
.modal-body,
.page-content,
.dropdown-menu-clickable-item:active, body:not([data-whatinput=touch]) .dropdown-menu-clickable-item:focus, body:not([data-whatinput=touch]) .dropdown-menu-clickable-item:hover
{
background: #000 !important;
}
.profile-cards-item .profile-card,
.listening-report-promo,
.gallery-preview-cta,
.header-new-bookmark-button, .header-new-download-button, .header-new-love-button, .header-new-more-button,
.recs-feed .context,
.coloured-cta,
.dropdown-menu-clickable
{
background-color: #303030;
}
textarea, input, select
{
background-color: #303030 !important;
padding: 0.25em .5em !important;
color: #ccc !important;
}
select
{
filter: invert() !important;
}
.chartlist-row--highlight, .chartlist-row--now-scrobbling,
.chartlist-row--highlight:hover, .chartlist-row--now-scrobbling:hover,
.chartlist-row:hover,
.listening-report-promo:hover,
.chartlist-count-bar-slug,
.header-new-playlink.desktop-playlink.js-playlink,
.header-new-bookmark-button:focus, .header-new-bookmark-button:hover, .header-new-download-button:focus, .header-new-download-button:hover, .header-new-love-button:focus, .header-new-love-button:hover, .header-new-more-button:focus, .header-new-more-button:hover,
.header-new--artist .header-new-inner--without-image,
.listening-report-library-link
{
background-color: #f71414 !important;
}
.header--overview,
.container,
.profile-card .profile-card-content,
.section-with-separator:after
{
background: #0000;
}
body,
.profile-card .profile-card-content *,
.header--overview .header-info-secondary,
.header-new-playlink.desktop-playlink.js-playlink,
.header--with-avatar .header-follower-btn,
.recs-feed .context,
.listening-report-brick .listening-report-brick-item,
.listening-report-library-link,
.shout-user a,
.content-form legend,
.dropdown-menu-clickable a
{
color: #ccc !important;
}
DISABLE.chartlist-row--now-scrobbling *
{
color: black !important;
font-weight: 1000 !important;
}
DISABLE .chartlist-now-scrobbling:before,
DISABLE .chartlist-row--now-scrobbling .chartlist-love-button
{
filter: invert(1) saturate(0) brightness(0) !important;
}
.chartlist-row--now-scrobbling a
{
font-weight: bold;
}
.modal-body a, .mimic-link,
.recs-feed .context a,
.coloured-cta a,
.more-link-fullwidth-right a,
.more-link-with-action a,
.listeners-section-track a,
.artist-similar-sidebar-more,
.user-list-description a,
.tasteometer a,
.catalogue-tags a,
.wiki-block-cta .cta-link-wrap a,
.lyrics-snippet-more-link a,
.video-preview-replace a,
.wiki-block a,
.more-link a,
#automatic-edits a,
#mechandise-discount a,
.more-items,
.wiki-block a.library-controls .secondary-nav .secondary-nav-item-link--active, .library-controls .secondary-nav .secondary-nav-item-link--active:focus, .library-controls .secondary-nav .secondary-nav-item-link--active:hover
{
color: #f71414 !important;
}
.highcharts-background
{
fill: #0000;
}
.highcharts-plot-band.highcharts-alternate-grid,
.tasteometer-donut-base
{
fill: #30303077;
}
.tasteometer-compat-very_low .tasteometer-compat-colour
{
fill: #f71414;
}
.highcharts-point.highcharts-color-0
{
fill: #f7141477;
}
*
{
border: none !important;
box-shadow: none !important;
}
.header--with-avatar .header-follower-btn::before
{
outline: 11px solid black !important;
border-radius: 2em 0 2em 0;
}
select
{
border: 1px solid #f71414 !important;
}
.header-new-playlink.desktop-playlink.js-playlink,
.header-new-bookmark-button:focus, .header-new-bookmark-button:hover, .header-new-download-button:focus, .header-new-download-button:hover, .header-new-love-button:focus, .header-new-love-button:hover, .header-new-more-button:focus, .header-new-more-button:hover
{
outline: 1px solid #000 !important;
}
.profile-card .profile-card-positionable[src*="u/avatar"],
.tasteometer-avatar img
{
border-radius: 50% !important;
}
.header-avatar img,
.auth-avatar-desktop,
.user-list-avatar img,
.avatar img
{
border-radius: 13%;
}
.profile-card .profile-card-background,
.section-settings-toggle::before,
.share-button-profile::before
{
filter: invert(1) hue-rotate(180deg) saturate(2) brightness(1.2);
mix-blend-mode: color-dodge;
}
.buylink:before
{
filter: invert(1) hue-rotate(180deg);
}
.dropdown-menu-clickable:before
{
filter: invert(0.8)
}
img[src="https://lastfm.freetls.fastly.net/i/u/avatar70s/818148bf682d429dc215c1705eb27b98.png"]
{
filter: invert(1) brightness(5);
}
.section-with-settings .section-control::after,
.header-new-bookmark-button::before, .header-new-download-button::before, .header-new-love-button::before, .header-new-more-button::before
{
filter: invert(1) !important;
}
.chartlist-row [data-analytics-action="UnloveTrack"]
{
filter: saturate(0) brightness(12);
}
[data-toggle-button-current-state=loved] .chartlist-love-button:before, [data-toggle-button-current-state=loved] a.chartlist-love-button:before, [data-toggle-button-current-state=loved] button.chartlist-love-button:before
{
transition: background-position 0ms !important;
}
.header-new-love-button::before,
.coloured-cta::before
{
filter: saturate(0) brightness(12) !important;
}
.more-link-fullwidth-right a:before,
.more-link-with-action a:before, .more-link-with-action a:after,
.catalogue-tags .tags-add:before,
.wiki-block-cta .cta-link-wrap a:before,
.lyrics-snippet-more-link a:before
{
filter: hue-rotate(150deg) saturate(3);
}
a.chartlist-love-button:focus:before, a.chartlist-love-button:hover:before, button.chartlist-love-button:focus:before, button.chartlist-love-button:hover:before
{
background-position: unset;
zoom: 1.25;
}
}
@-moz-document domain("last.fm") {
/* Resize Edits */
@media only screen and (max-width: 1900px) {
[data-toggle-button-current-state=followed] .header-follower-btn
{
width: 80px;
}
.header--with-avatar .header-follower-btn::before
{
border-radius: 1.5rem 0 1.5rem 0;
}
}
@media only screen and (max-width: 768px) {
[data-toggle-button-current-state=followed] .header-follower-btn
{
width: 86px;
padding: 0 !important;
padding-left: 0.5em !important;
padding-top: 1.4em !important;
margin: 0 !important;
min-width: unset;
top: unset;
bottom: 0;
height: 3em;
}
.header--with-avatar .header-follower-btn::before
{
border-radius: 1.2rem 0 1.2rem 0;
left: -50%;
bottom: 0px !important;
outline-width: 6px !important;
}
}
}
@-moz-document domain("last.fm") {
/* Changes */
/* Removals */
/* Featured */
.features-footer { display: none; }
.lazy-features-page-bottom { display: none; }
/* Trending */
.trending-tracks-section { display: none; }
/* Upsell */
.free-description { display: none; }
[data-analytics-label*="psell"] { display: none; }
[class*="psell"] { display: none; }
/* Shout! */
.content-form .inplace-field, .inplace-field
{
transform: scale3d(1, 1, 1) rotateX(0deg) rotateY(-11deg) rotateZ(0deg) translate3d(0px, 0px, 0px) skew(5deg, 0deg) !important;
margin-left: -80px;
margin-bottom: 20px;
}
.shout-form .form-group-controls
{
perspective: 320px;
perspective-origin: 50% 50%;
}
/* Slightly nicer "stationlinks" */
.stationlink-list .stationlink:hover
{
background: white;
color: black;
text-decoration: none;
}
.stationlink-list .stationlink:before
{
left: 5px;
}
.stationlink-list .stationlink:hover:before
{
filter: invert(1);
}
}
@-moz-document domain("last.fm") {
/* Accent */
/* Logo */
.masthead-logo,
/* Pseudos */
.secondary-nav-item-link--active:after, a.secondary-nav-item-link:focus:after, a.secondary-nav-item-link:hover:after,
/* BGs */
.btn-primary,
.chartlist-row--highlight, .chartlist-row--now-scrobbling,
.chartlist-row--highlight:hover, .chartlist-row--now-scrobbling:hover,
.chartlist-row:hover,
.listening-report-promo:hover,
.chartlist-count-bar-slug,
.header-new-playlink.desktop-playlink.js-playlink,
.header-new-bookmark-button:focus, .header-new-bookmark-button:hover, .header-new-download-button:focus, .header-new-download-button:hover, .header-new-love-button:focus, .header-new-love-button:hover, .header-new-more-button:focus, .header-new-more-button:hover,
.header-new--artist .header-new-inner--without-image,
.listening-report-library-link,
.secondary-nav-item-link--active::after, a.secondary-nav-item-link:focus::after, a.secondary-nav-item-link:hover::after,
[data-toggle-button-current-state=unfollowed] .user-list-follower-btn,
/* Text */
.modal-body a, .mimic-link,
.recs-feed .context a,
.coloured-cta a,
.more-link-fullwidth-right a,
.more-link-with-action a,
.listeners-section-track a,
.artist-similar-sidebar-more,
.user-list-description a,
.tasteometer a,
.catalog...