エキサイトブログ (新) 編集画面のアレンジ
Excite Blog Writer Ⅱ by ataron

Details
Authorataron
LicenseNo License
Categoryexblog.jp
Created
Updated
Code size20 kB
Code checksumb630c5bf
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
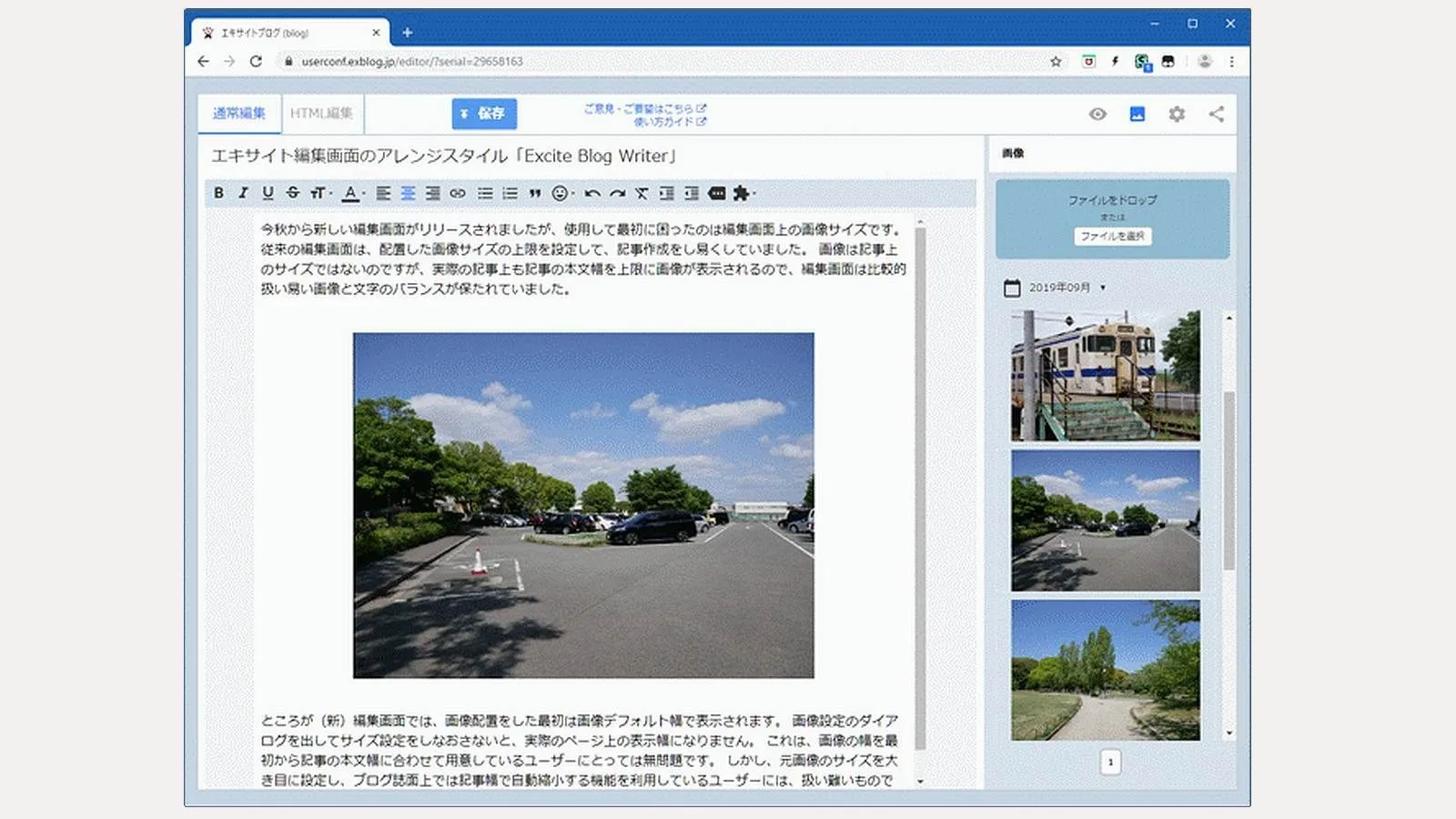
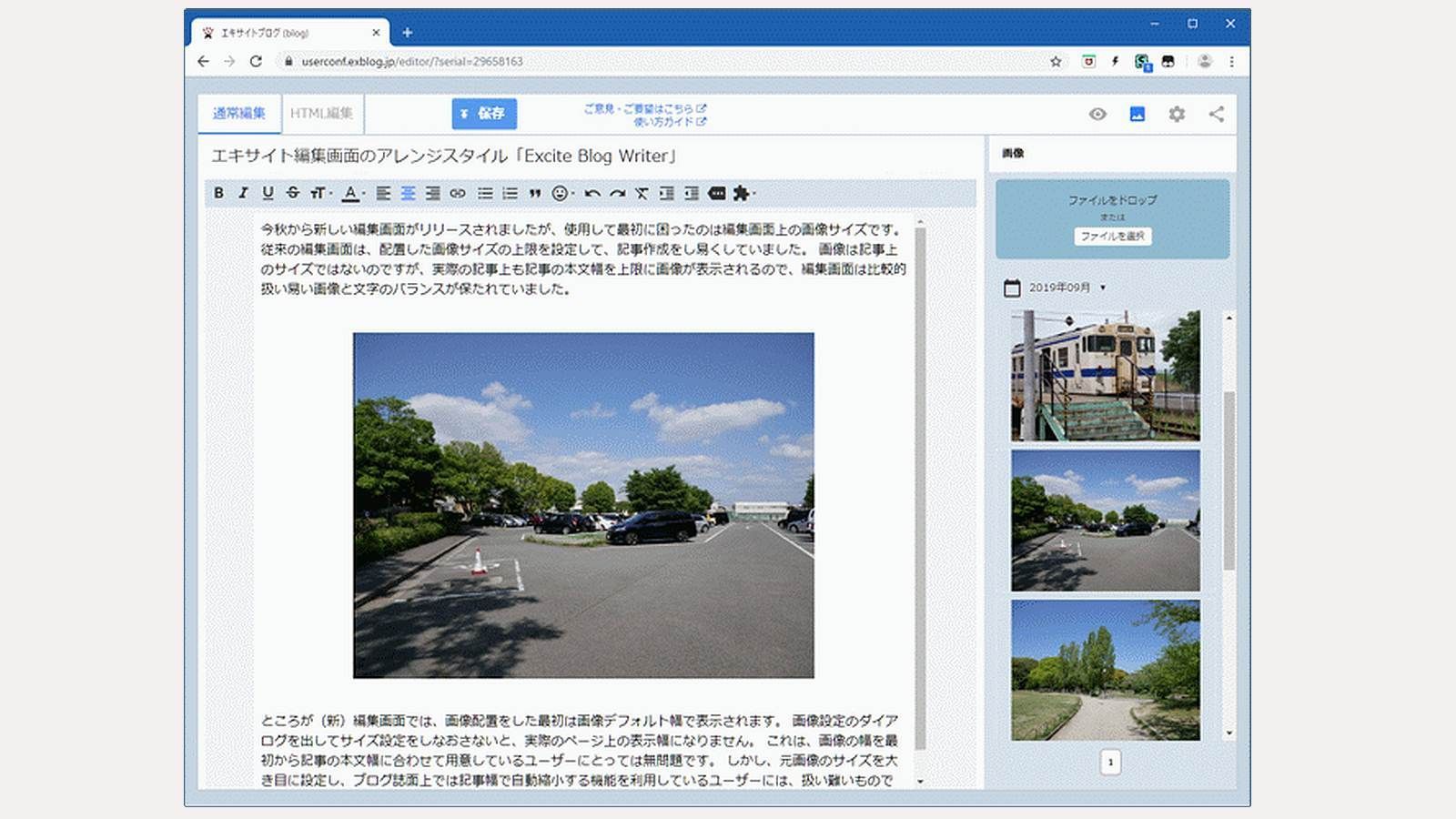
2019年9月リリースの エキサイト(新)編集画面をアレンジするスタイルです。
◎無駄なレイアウトを改善して縦方向の余裕のある編集画面にします。
◎大きな画像を本文幅制限で自動的に幅調整させるレイアウトに最適です。
◎編集画面上での画像サイズを扱い易く指定出来ます。
◎画像パレットのサムネイルを大きく扱い易くしています。
◎プレビュー画面が本文幅制限を反映しない問題を改善しています。
このスタイルのオプション詳細については以下のページを参照ください。
https://atstudiota.exblog.jp/33338829/
2024.11.12
「画像パレット」のpath構成の変更に対応しました。
2023.07.10
「設定」メニューを導入しました。 各種オプション設定がコード編集をせずに可能になりました。
「お知らせアラート」の表示に対応しました。
2021.09.19
UserStyles.world に移植
2019.12.31
Excite Blog Writer Ⅱ ver. 2.1
「自動保存表示」、「テンプレートボタン」のデザイン修正、「投稿時刻」「カテゴリ&タグ」等のコンボボックス配色を変更。
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Excite Blog Writer Ⅱ
@namespace userstyles.world
@author Ataron
@description エキサイトブログ (新) 編集画面のアレンジ
@version 202411.12.01
@license NO-REDISTRIBUTION
@preprocessor stylus
@var select preset_color "ウインドウの配色" {
"ブルーグレイ ": "bluegray",
"ダークグリーン": "dark_green",
"グランブルー ": "grand_blue" }
@var text editor_min_width "記事本文幅(編集枠の最小幅)" 720px
@var text image_max_width "編集画面上の画像幅上限" 560px
@var text editor_font "編集画面のフォント指定" Meiryo, sans-serif
@var select editor_font_size "編集画面のフォントサイズ" [ "12px", "13px", "14px", "15px", "16px*", "18px" ]
==/UserStyle== */
@-moz-document url-prefix("https://userconf.exblog.jp/editor/") {
/* Exblog Blog Writer Ⅱ ver. 2.3 基本CSS ******************/
/* ページ全体の背景色・ページ幅 ****************/
#wrapper {
min-width: calc( 169px + var(--page_width));
background: var(--bgc1); }
#wrapper #wrapperInner {
padding: 20px 15px;
height: 100%; }
/* 編集画面の背景色 */
#contents {
border-color: var(--col14);
background: var(--bgc5); }
/* グローバルヘッダー */
.global-header {
display: flex;
position: absolute;
top: -55px;
width: 100%;
min-width: 980px;
padding: 20px 15px;
border: none;
box-shadow: none;
z-index: 3;
background: var(--bgc1);
transition: .5s; }
.global-header:hover {
top: 0;
background: #fff;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.5);
opacity: 1; }
.global-header > ul > li > .panel .panel-content {
box-shadow: 3px 3px 5px rgba(0, 0, 0, 0.4);
top: -270px;
opacity: 0;
transition: opacity 0.5s; }
.global-header:hover > ul > li > .panel .panel-content {
top: 44px;
opacity: 1;
transition-delay: .3s; }
/* form全体指定 */
#editor-page form {
position: relative; }
/* アラート告知表示 */
.simple-ui .alert {
position: absolute;
top: 6px;
z-index: 2;
padding: 0;
left: 820px;
width: 200px;
line-height: 12px; }
.alert-red.alert strong a {
font-weight: normal;
font-size: 12px; }
/* 編集ヘッダー */
#editor-page form .editor-header {
border-bottom: 2px solid var(--bgc1); }
#editor-page form .editor-header > ul.editor-switcher > li {
height: 24px;
padding: 8px 0;
line-height: 27px;
color: var(--col12);
box-shadow: 3px 0 0 0 var(--bgc1); }
.editor-switcher[data-active-index="1"] li[data-mode="visual"],
.editor-switcher[data-active-index="0"] li[data-mode="plain"] {
background: var(--bgc2); }
#editor-page form .editor-header > ul.editor-switcher[data-active-index='0'] > li:nth-child(1),
#editor-page form .editor-header > ul.editor-switcher[data-active-index='1'] > li:nth-child(2) {
color: var(--col11); }
#editor-page form .editor-header > ul.sidemenu-switcher {
position: relative;
z-index: 2;
background: var(--bgc5); }
#editor-page form .editor-header > ul.sidemenu-switcher > li {
padding: 8px 0; }
/* 保存ボタン */
#editor-page form .editor-controls {
display: flex;
flex-direction: row;
position: absolute;
top: 3px;
left: 300px;
padding: 0;
border: none; }
.btn {
background: var(--col10); }
.btn-blue {
background: var(--col8); }
.btn-blue:hover {
background: var(--col9); }
/* 公開・下書きボタン */
#editor-page form .editor-controls .btn {
height: 34px; }
#editor-page form .editor-controls .btn span i {
font-size: 20px !important;
line-height: 35px !important; }
#editor-page form .editor-controls .btn input {
padding-bottom: 2px; }
/* 自動保存表示 */
#editor-page form .editor-controls .draft-label {
font-size: 14px;
width: 125px;
line-height: 16px;
margin-right: 15px;
padding-top: 12px;
color: var(--col11); }
#editor-page form .editor-controls .guide {
bottom: 0;
font-size: 12px;
z-index: 1; }
#editor-page form .editor-controls .goiken {
position: relative;
bottom: 0;
padding-top: 2px;
font-size: 12px; }
/* タイトル枠 */
#editor-page form .editor-container .editor-content .subject-wrapper {
display: flex; }
#editor-page form .editor-container .editor-content .subject-wrapper .subject {
position: relative;
z-index: 1;
margin: 6px 2px;
width: 100%; }
/* タイトル文字サイズ */
#editor-page form .editor-container .editor-content .subject-wrapper .subject > input {
font-size: 16px;
font-weight: normal;
padding: 0 0 0 8px;
color: var(--col1);
background: var(--bgc3); }
/* テンプレート選択ボタン */
#editor-page form .editor-container .editor-content .subject-wrapper .template-wrapper {
position: relative;
top: 6px;
height: 38px;
padding: 2px 20px 0 6px;
max-width: 200px;
background: var(--bgc2); }
/* テンプレートアイコン */
#editor-page form .editor-container .editor-content .subject-wrapper .template-wrapper i {
color: var(--col7); }
#template {
position: absolute;
top: 1px;
right: 0;
font-size: 15px;
border: none; }
/* select =共通= */
.simple-ui select {
color: var(--col5);
text-shadow: 0 1px 0 var(--col6);
border-color: var(--col14); }
/* option =共通= */
option {
color: var(--col1);
background: var(--bgc3); }
/* エディター本体 */
#editor-page form .editor-container .editor-content {
margin: 0; }
#editor-page form .editor-container .editor-content .editor {
overflow: hidden; }
/* ツールバーの一列表示 */
.exblog-ui-editor-toolbar {
display: flex;
padding-left: 20px;
background: var(--bgc4);
position: relative;
z-index: 1; }
.exblog-ui-editor-toolbar > ul:last-child {
display: flex; }
.opener,
.spacer {
display: none !important; }
/* 拡張ツールバー */
.exblog-ui-editor-toolbar-extension-pallet {
background-color: var(--bgc4);
border-color: var(--col14); }
/* 編集アイコン アクティブ */
.exblog-ui-editor-toolbar > ul li.active {
color: var(--col3); }
/* 編集ツールチップ */
.exblog-ui-tooltip {
position: relative;
z-index: 2;
margin-top: -7px; }
/* 編集枠 */
#editor-page form .editor-container .editor-content .editor > div[contenteditable] {
margin: 8px 0 0;
padding: 1em 60px 0;
min-width: calc(17px + var(--page_width));
color: var(--col1);
background: var(--bgc5);
box-shadow: 0 0 0 8px var(--bgc9),
inset 52px 0 0 0 var(--bgc9),
inset -68px 0 0 0 var(--bgc9);
overflow-y: scroll; }
/* HTML編集枠 */
#editor-page form .editor-container .editor-content .editor > textarea {
color: var(--col1);
background: var(--bgc5); }
/* More編集枠*/
#editor-page form .editor-container .editor-content .more-wrapper {
border-color: var(--col14); }
/* More タイトル */
.simple-ui .more-wrapper .textfield {
margin: 8px 0 0;
z-index: 1; }
/* More リサイズバー */
.exblog-ui-resizable-bar-top {
height: 12px;
top: 0;
z-index: 1; }
/* 画像上限サイズ指定 *********************************/
.exblog-ui-editor img.exblog-ui-visual-editor-custom-image {
max-width: var(--editor_width);
height: auto; }
/* 画像オプションダイアログ */
.exblog-ui-editor-image-options-pallet-content input[name="width"],
.exblog-ui-editor-image-options-pallet-content input[name="height"] {
padding: 0 !important; }
/* 画像フォーカス時 */
.exblog-ui-editor img.exblog-ui-visual-editor-custom-image.active {
border: none;
outline: 2px solid #0084ff; }
/* シェアー・設定パレット ******************************/
#editor-page form .editor-container .editor-sidemenu {
margin-left: 6px;
border-color: var(--col14); }
#editor-page form .editor-container .editor-sidemenu.share,
#editor-page form .editor-container .editor-sidemenu.settings {
font-size: 13px;
background: var(--bgc2); }
/* ステータス */
.simple-ui .chip {
font-size: 14px;
padding: 2px 13px 0; }
/* 設定 入力枠 */
.simple-ui .textfield input[type="text"] {
font-size: 15px;
padding: 4px 8px 1px;
color: var(--col1);
background: var(--bgc3);
border-color: var(--col2); }
/* スイッチボタン */
.simple-ui .switch {
width: 32px;
height: 16px; }
.simple-ui .switch > span {
background-color: var(--col13); }
.simple-ui .switch > span:before {
height: 12px;
width: 12px;
left: 3px;
bottom: 2px; }
/* プレビュー・画像パレット・設定の項目タイトル */
#editor-page form .editor-container .editor-sidemenu .sidemenu-container > li > .sidemenu-label {
color: #000;
border-color: var(--col14);
background: var(--bgc10); }
/* プレビューUA アクティブ */
#editor-page form .editor-container .editor-sidemenu .sidemenu-container > li > .sidemenu-label div.ua-switcher i.active {
color: var(--col4); }
/* プレビュー背景(スマホのみ) */
#editor-page form .editor-container .editor-sidemenu.preview .sidemenu-container > li > iframe {
background: var(--bgc11); }
/* 設定項目のラベル */
#editor-page form .editor-container .editor-sidemenu .sidemenu-container > li > ul > li > label {
color: var(--col5);
text-shadow: 0 1px 0 var(--col6); }
/* 投稿日時 */
#editor-page form .editor-container .editor-sidemenu .sidemenu-container > li > ul > li.datetime {
overflow: hidden; }
#editor-page form .editor-container .editor-sidemenu .sidemenu-container > li > ul > li.datetime label + div > div:first-child {
width: 106px; }
#editor-page form .editor-container .editor-sidemenu .sidemenu-container > li > ul > li.datetime label + div > div:last-child {
width: 80px; }
#editor-page form .editor-container .editor-sidemenu .sidemenu-container > li > ul > li.datetime label + div > div:last-child input[name="time"] {
width: 97px; }
/* カレンダー */
.exblog-ui-datepicker {
width: 275px !important;
color: var(--col1);
background: var(--bgc3); }
.exblog-ui-datepicker-header > div {
font-size: 15px; }
.exblog-ui-datepicker-calendar > * {
font-size: 15px; }
.exblog-ui-datepicker-calendar > *:hover {
opacity: 1;
color: var(--col19);
background: var(--col8); }
/* カテゴリ&タグ のコンボボックス */
#editor-page form .editor-container .editor-sidemenu.settings input[type="text"] {
width: 210px; }
/* 時刻設定・カテゴリ&タグ のコンボボックス =共通= */
.exblog-ui-combobox {
color: var(--col1);
background: var(--bgc3); }
.exblog-ui-combobox > div {
font-size: 15px;
padding: 0 8px;
white-space: nowrap; }
.exblog-ui-combobox > div:hover {
opacity: 1;
color: var(--col19);
background: var( --col8); }
/* 投稿済のテーマ */
#editor-page form .editor-container .editor-sidemenu .sidemenu-container > li > ul > li.send_theme > p {
color: var(--col1); }
/* ダイアログ...