Custom stylesheet for "Hidden Empire - Galaxy Adventures" browsergame.
holycrumb's hega style by holycrumb

Details
Authorholycrumb
LicenseNo License
Categoryscarif.hiddenempire.de
Created
Updated
Code size65 kB
Code checksumc0826f07
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
List of changes:
-
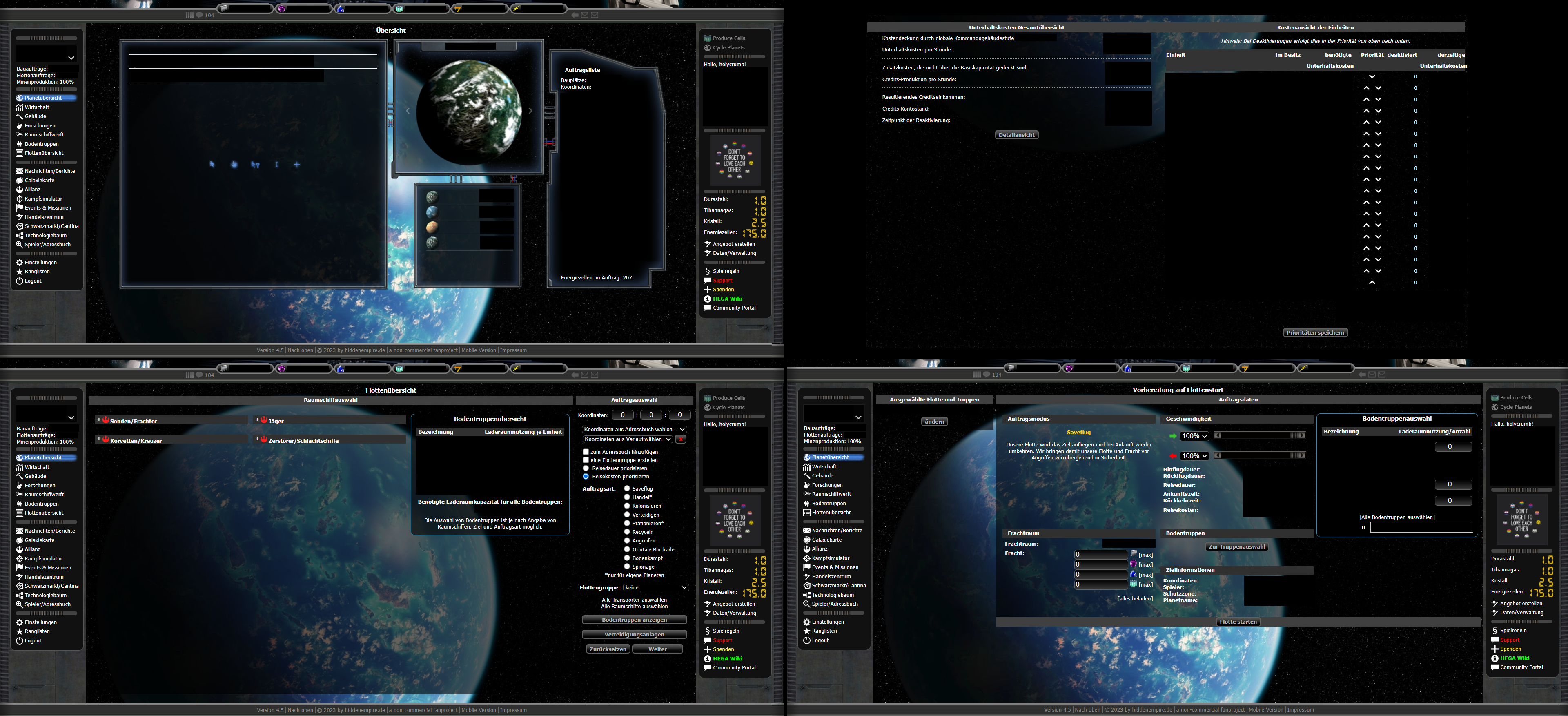
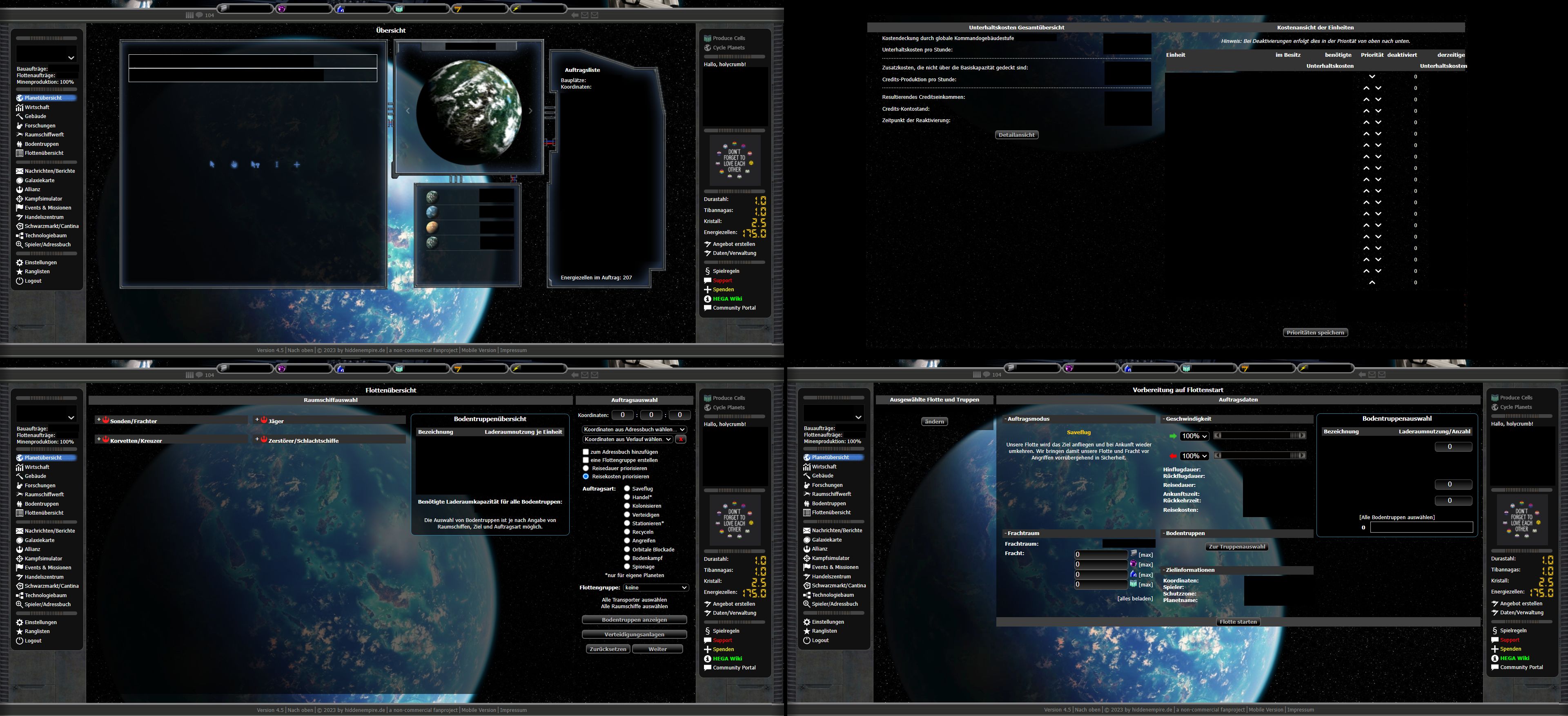
Replaced gray background with image of the planet "Scarif"
-
Added transparency to almost all UI elements to change visual appearance of game
-
Changed and checked all main- and sub-menus visually to overhaul complete experience. Menus/pages changed include: planet view, economy, buildings, research, shipyard, ground troops, fleet overview, fleet launch, messages/reports, clan, simulator, events & missions, trade center, blackmarket, techtree, address book, settings, ranking, player profiles, support
-
Added option to enable custom header image (currently deactivated, waiting for ok from devs)*
-
Added option to turn off the imp/rep banners left and right in the header*
-
Added option to turn off the news banner*
-
Added option to enable a blue cursor, instead of the default red one*
-
Added option to enable a blue hover effect, instead of the default red one to match the cursor*
-
Added option to rotate planet image to match the position of the sun from the Scarif background image*
-
Added option to always show (ground) troops in fleet view menu and fleet launch menu.* This option is further customizable with the "troopOffsetView" and "troopOffsetStart" sliders in stylus config*
-
Increased the height of the radarbox (left box in planet view, which shows incoming/outgoing fleets)*
-
Increased the height of the planet select box (box in planet view under the image of the planet, shows only two planets by default)*
-
Increased the height of the production/job queue window (right box in planet view). Now shows up to 7 jobs simultaneous, no more scrolling needed
-
Fixed the columns in the upkeep table in economy -> upkeep
-
Increased the size of the icons in energy cell production view in economy
* = this setting is further customizable by accessing the config menu of the style via stylus addon menu
Liste der Änderungen:
-
Der graue Hintergrund wurde durch ein Bild des Planeten "Scarif" ersetzt
-
Transparenz zu fast allen UI-Elementen hinzugefügt, um das visuelle Erscheinungsbild des Spiels zu verändern
-
Alle Haupt- und Untermenüs wurden optisch überarbeitet und überprüft, um das gesamte Spielerlebnis zu verbessern. Zu den geänderten Menüs/Seiten gehören: Planetenansicht, Wirtschaft, Gebäude, Forschung, Werft, Bodentruppen, Flottenübersicht, Flottenstart, Nachrichten/Berichte, Clan, Simulator, Events & Missionen, Handelszentrum, Schwarzmarkt, Techtree, Adressbuch, Einstellungen, Rangliste, Spielerprofile, Support
-
Option zum Aktivieren eines benutzerdefinierten Kopfzeilenbildes hinzugefügt (derzeit deaktiviert, warte auf Freigabe von den Entwicklern)*
-
Option hinzugefügt, um die Imp/Rep-Banner links und rechts in der Kopfzeile zu deaktivieren*
-
Option hinzugefügt, um das News-Banner abzuschalten*
-
Option hinzugefügt, um einen blauen Cursor anstelle des roten Standardcursors zu aktivieren*
-
Option hinzugefügt, um einen blauen Hover-Effekt zu aktivieren, anstelle des standardmäßigen roten, um ihn an den Cursor anzupassen*
-
Option hinzugefügt, um das Planetenbild so zu drehen, dass es der Position der Sonne aus dem Scarif-Hintergrundbild entspricht*
-
Option hinzugefügt, um (Boden-)Truppen immer im Flottenansichtsmenü und im Flottenstartmenü anzuzeigen* Diese Option kann mit den Schiebereglern "troopOffsetView" und "troopOffsetStart" in der Stylus-Konfiguration weiter angepasst werden*
-
Die Höhe der Radarbox (linke Box in der Planetenansicht, die eingehende/ausgehende Flotten anzeigt)* wurde erhöht.
-
Vergrößerung der Höhe der Planetenauswahlbox (Box in der Planetenansicht unter dem Bild des Planeten, zeigt standardmäßig nur zwei Planeten an)*
-
Die Höhe des Fensters für die Produktions-/Auftragswarteschlange (rechtes Feld in der Planetenansicht) wurde vergrößert. Jetzt werden bis zu 7 Aufträge gleichzeitig angezeigt, kein Scrollen mehr nötig
-
Die Spalten in der Unterhaltstabelle unter Wirtschaft -> Unterhalt wurden korrigiert.
-
Die Größe der Icons in der Produktionsansicht der Energiezellen in der Wirtschaft wurde erhöht.
* = Diese Einstellung kann weiter angepasst werden, indem das Konfigurationsmenü des Stils über das Stylus-Addon-Menü aufgerufen wird.
Übersetzt mit www.DeepL.com/Translator (kostenlose Version)
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name holycrumb's hega style
@namespace github.com/openstyles/stylus
@version 1.0.1
@description Custom stylesheet for "Hidden Empire - Galaxy Adventures" browsergame.
@author holycrumb
@preprocessor stylus
@var checkbox headerBackground "headerBackground (not available)" 1
@var checkbox headerBanner "headerBanner" 0
@var checkbox disableNews "disableNews" 0
@var checkbox blueCursor "blueCursor" 1
@var checkbox blueHover "blueHover" 1
@var checkbox rotatePlanet "rotatePlanet" 1
@var checkbox alwaysShowTroops "alwaysShowTroops" 1
@var checkbox textareaOverride "Override new textarea style" 1
@var range troopOffsetView "troopOffsetView" [247, 0, 1000, 1, "px"]
@var range troopOffsetStart "troopOffsetStart" [10, 0, 1000, 1, "px"]
@var range planetSelectBoxSize "planetSelectBoxSize" [116, 0, 300, 1, "px"]
@var range planetRadarBoxSize "planetRadarBoxSize" [105, 0, 300, 1, "px"]
==/UserStyle== */
@-moz-document domain("scarif.hiddenempire.de") {
/*General*/
#heContentAjax {
background-image: none;
min-height: 75px;
}
.heContentWrapper {
min-height: 627px;
}
.bg_lowblack {
background-color: transparent;
}
.row_hl:hover {
background-color: rgba(28, 28, 28, 0.6) !important;
}
/*techtree*/
.techtree div.obj_main, .techtree div.obj_right {
background-color: #111111;
border-radius: 15px;
}
.techtree {
background-color: rgba(0, 0, 0, 0.6);
}
/*build*/
.heObjectBuildlist {
background-color: rgba(0, 0, 0, 0.6);
}
.heObjectJobList {
margin-top: 5px;
}
/*ship buyback*/
.bm_shop_obj_list > li:nth-child(odd) {
background-color: transparent;
}
.bm_shop_obj_list {
background-color: rgba(0, 0, 0, 0.6);
}
.bm_shop_obj_list > li:nth-child(1) {
background-color: rgba(0, 0, 0, 1);
}
/*clan*/
.clan-box {
background-color: rgba(0, 0, 0, 0.6);
}
#tab-s1-box, #tab-s3-box, #tab-s4-box {
background-color: rgba(0, 0, 0, 0.6);
}
#tab-s2-box {
background-color: rgba(0, 0, 0, 0.6);
padding: 40px;
}
/*warsim*/
#warsim {
background-color: rgba(0, 0, 0, 0.6);
}
#heContentAjax:has(#fightreport) {
background-color: rgba(0, 0, 0, 0.6);
}
/*market*/
.market-inner {
background-color: rgba(0, 0, 0, 0.6);
}
.market-search-box, .market-siteselect {
background-color: rgba(0, 0, 0, 0);
}
/*blackmarket*/
#sabacc, #bm-res-form {
background-color: rgba(0, 0, 0, 0.6);
}
/*address + messages*/
.book-addresslist {
background-color: rgba(0, 0, 0, 0.6);
margin: 0px;
}
.msg_reader, .book_entry_form, .book_entry_user {
background-color: rgba(0, 0, 0, 0.6);
}
.book-addresslist-footmenu {
background-color: rgba(45, 45, 45, 1);
}
.book-addresslist-info {
margin-top: 2px;
}
.msg_bg:nth-child(even), .msg_bg:nth-child(odd) {
background-color: rgba(0, 0, 0, 0.6);
}
.msg:hover {
background-color: rgba(28, 28, 28, 0.85) !important;
}
.msg a:hover {
text-decoration: none;
}
.msg {
border-bottom: none;
}
/*settings + rang*/
#settings-content, #ranglst {
background-color: rgba(0, 0, 0, 0.6);
}
/*economy*/
.highcharts-container > svg > rect {
fill: rgba(0, 0, 0, 0);
}
.prod-ecells-costs, .prod-ecells-control {
background-color: rgba(0, 0, 0, 0);
}
.prod-ecells-calcinfo > img[alt = "ecells"] {
height: 50px;
}
.prod-ecells-costs img:is([title = "Durastahl"], [title = "Tibannagas"], [title = "Kristall"], [title = "Energie"]) {
height: 20px;
position: relative;
top: 5px;
right: 5px;
}
.producing-info, .producing-io {
background-color: transparent !important;
}
div.popup div.popup_ext_ext {
background-color: rgba(0, 0, 0, 1);
}
#heContent > .tbl-root-w100 {
background-color: rgba(0, 0, 0, 0.6);
}
/*fix upkeep not being included */
#heContent > form[action = "?s=prod"] {
background-color: rgba(0, 0, 0, 0.6);
}
/*economy > upkeep*/
.umcost-table > li > *:nth-child(1) {
width: 30%;
}
.umcost-table > li > *:nth-child(2) {
width: 15%;
}
.umcost-table > li > *:nth-child(3) {
margin-left: 2%;
width: 15%;
}
.umcost-table > li > *:nth-child(4) {
text-align: center;
margin-left: 2%;
width: 10%;
}
.umcost-table > li > *:nth-child(5) {
width: 10%;
}
.umcost-table > li > *:nth-child(6) {
text-align: right;
margin-left: 1%;
width: 15%;
}
.umcost-footer > *:first-child {
width: 62% !important;
}
.umcost-footer > *:last-child {
width: 38% !important;
}
form[action = "?s=prod"] img[src = "./gfx/game/he/reb-hangar.jpg"] {
display: none;
}
/*profile*/
.profile-box {
background-color: rgba(0, 0, 0, 0.6);
}
#heContent:has(.settings-avatar-boxes) {
background-color: rgba(0, 0, 0, 0.6);
}
/*planetview*/
#planetimg {
display: block;
}
#rendertarget {
background-image: none;
background-color: rgba(0, 0, 0, 0.6);
}
#newsbox {
display: block;
opacity: 0.5;
}
#newsbox:hover, #plindexbox #pli_tp, #radar_tp, #radar_bt {
opacity: .9;
}
#plindexbox #pli_bt {
top: 81px + planetSelectBoxSize;
opacity: .9;
}
#plindexbox #pli_mn {
bottom: 21px - planetSelectBoxSize;
opacity: .9;
}
#radar_mn {
min-height: 347px + planetRadarBoxSize;
opacity: .9;
}
#plindexbox #pli_mn ul li span.pli_txtm {
top: 12px;
}
#filterbox {
display: block !important;
top: 10px;
width: 100%;
}
#radar_output {
top: 30px;
bottom: 25px;
}
#rightbox_txt_mn {
height: 340px;
}
#btn_scroll_up, #btn_scroll_down {
display: none;
}
#radarbox_sec {
background-image:none;
}
#radar_tp_sec, #radar_mn_sec, #radar_bt_sec{
opacity: .9;
}
/*support page*/
form[action = "?s=support"] {
background-color: rgba(0, 0, 0, 0.6);
}
/*poll page*/
/*missions*/
#heContentAjax:has(.quest-group, .list-quest-title) {
background-color: rgba(0, 0, 0, 0.6);
}
.quest-group {
background-color: rgba(0, 0, 0, 0.6);
margin: 0px auto 0;
}
.quest-group:hover, .quest-list > li > a:hover {
background-color: rgba(28, 28, 28, 0.9);
border-color: white;
}
.quest-action {
background-color: rgba(26, 26, 0, 0.6) !important;
}
.list-quest-title.quest-action {
background-color: rgba(26, 26, 0, 1) !important;
}
.list-quest-content {
background-color: rgba(0, 0, 0, 1) !important;
}
.list-quest-content:has(.quest-pickup-request) {
border: 1px solid #AAAA00 !important;
background-color: rgba(0, 0, 0, 1) !important;
}
.quest-action:hover {
border-color: white !important;
}
.quest-list > li > a {
background-color: rgba(0, 0, 0, 1);
color: #FFF;
margin: 0;
}
/*fleet-menu*/
form[name = "Flottenauswahl"] .fleet-smallbox, form[name = "Flottenauswahl"] .fleet-bigbox {
background-color: rgba(0, 0, 0, 0.6);
height: 584px;
}
if alwaysShowTroops {
.fleet-selection-listwrapper {
margin-right: 10px;
width: 300px;
}
.fleet-shiplist-wrapper {
width: 925px !important;
}
.fleet-selection-list > li > input {
width: 66px;
}
.fleet-selection-list > li {
width: 300px;
}
#troop_select_box > a[title = "Fenster schließen"] {
display: none;
}
form[name = "Flottenvorbereitung"] #troop_select_box {
display: block !important;
top: 60px;
right: troopOffsetStart;
left: auto;
width: 315px;
opacity: 1;
box-shadow: none;
}
form[name = "Flottenvorbereitung"] #troop_select_box input {
width: 68px;
}
form[name = "Flottenvorbereitung"] #troop_select_box ul .float_r {
position: relative;
top: 0px;
}
div#troop_select_foot {
left: auto;
right: 100px;
}
#troop_select_foot #freight_text_l {
right: 120px;
}
.fleet-smallbox, .fleet-bigbox {
background-color: rgba(0, 0, 0, 0.6);
}
form[name = "Flottenauswahl"] #troop_select_box {
display: block !important;
top: 60px;
left: auto;
right: troopOffsetView;
margin-left: 0;
width: 310px;
box-shadow: none;
opacity: 1;
background-color: rgba(0, 0, 0, 0.6);
}
#def_select_box {
opacity: 1;
}
}
/*
DYNAMIC STUFF
prevent possible overrides by placing at the eof
*/
if textareaOverride {
textarea{
background-image: none;
}
}
if disableNews {
#newsbox {
display: none;
}
}
if !headerBanner {
.heHeaderDecoration {
background: transparent;
}
}
if rotatePlanet {
/*rotate 2d planet*/
#planetimg {
transform: rotate(100deg);
filter: contrast(1.1);
position: relative;
top: 10px;
}
/*rotate 3d planet*/
#rendertarget > canvas {
transform: rotate(120deg);
filter: contrast(1.1);
position: relative;
top: 10px;
left: 5px;
}
}
.heMenuIconsSmall_cells {
background-image: url(./gfx/game/he/icons_res_energycell.svg);
}
/*
GFX
*/
/* i dont like the already available, blue colored cursors */
if blueCursor {
html, body {
/*
cursor: url(../../../gfx/game/cursor/1/auto.cur) 8 0, auto;
*/
cursor: url('data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABgAAAAYCAYAAADgdz34AAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsMAAA7DAcdvqGQAAAV/SURBVEhLjZZriFVVFMfXPufcO/eO8/Ax4yQKDqZSYITWQPYCMzQS0SjDaTDLxKis0G+JH2KSsAJL/KBIaaRQGaOUoERm4SPDiLJscMacUXEcndFxxjv3dR5799v3jjP56LFg3X32a/33Wv+1176q/t1m6T3fKl48oZTjKBEpqNHG/ooYK9oE+YzpbDlsEmVVcrRpNUv+n6h5q/ZJprdLGRO5dB0s0gqtUmJEM6L51nQjL5bQE+ueMOdOHJRdbz1ctPAfop7fcM7acjHn0cYZi9ONGa0tEMYlQH3lKNQJHCeu76ytNG1dkWxo8Jj6d1Gzln8mjuvZlQlOX2q0DNNhZoxyvECU5wOcJ0YZ5voBzUah7+fTPfrn3e+YCffMl+bvNhct/YOoeW98Q3h0jO8yusNpKzHakEgkK8Mw3BNGUb8Y1YcHPZB0BS8yeOEny0fpx6ZPND+1+/JBQ0nB2K1ELV5/GlKNXWGNjy6qWgLdTzoGACP7jXG6ILwTrjtZ20ObgTMf4vUPOxrNXTOXyN7351l7N4masfRDAFSS71HoWHJoPAMN8DEXlom/PqS1OsjcaYy3E8IOwHroZ4yOfK0jHUWh8WJxObD1ZYavF1W/9nc8V6V8V5M1tQxNxsBCTjmjsECpIB6P/aqNOaCNaqbfRpJ1DIQr7cBVPFkejRheYbIcZ329zfIhUQsafyTnxQLUYPh22inEfAHtdLvAiuOYSJngeBjJPm7GccABMedpe+CPcIVB6GcjL14qX62dNbCrKOrRl7ZZSAtwGzoJvRt9Cr0XHRSIj1zX/UVr2UtWHWekjbELTPTxncOb8OSRL8zUOSuk6c37B3Yxwz24EWAqagGmodcJoQxdRw4D0sRFb2boLHoZTaMB4bOXUra8MoZuUdTs13b8HWAiaj2wIbrOg2tCPEPR/tdGuVuNuC0MdRGuFG0+JKuU68m3mxYX1lpR81ftV4ACYGroT4CPKZSHp5ka5KAgBmZshYIESlauJJHc7ueDzZEOO5hNQXqeMEVkluxaU8iPgqhF607iQSFNq9HxhGGyifQzgA5mEWZ...