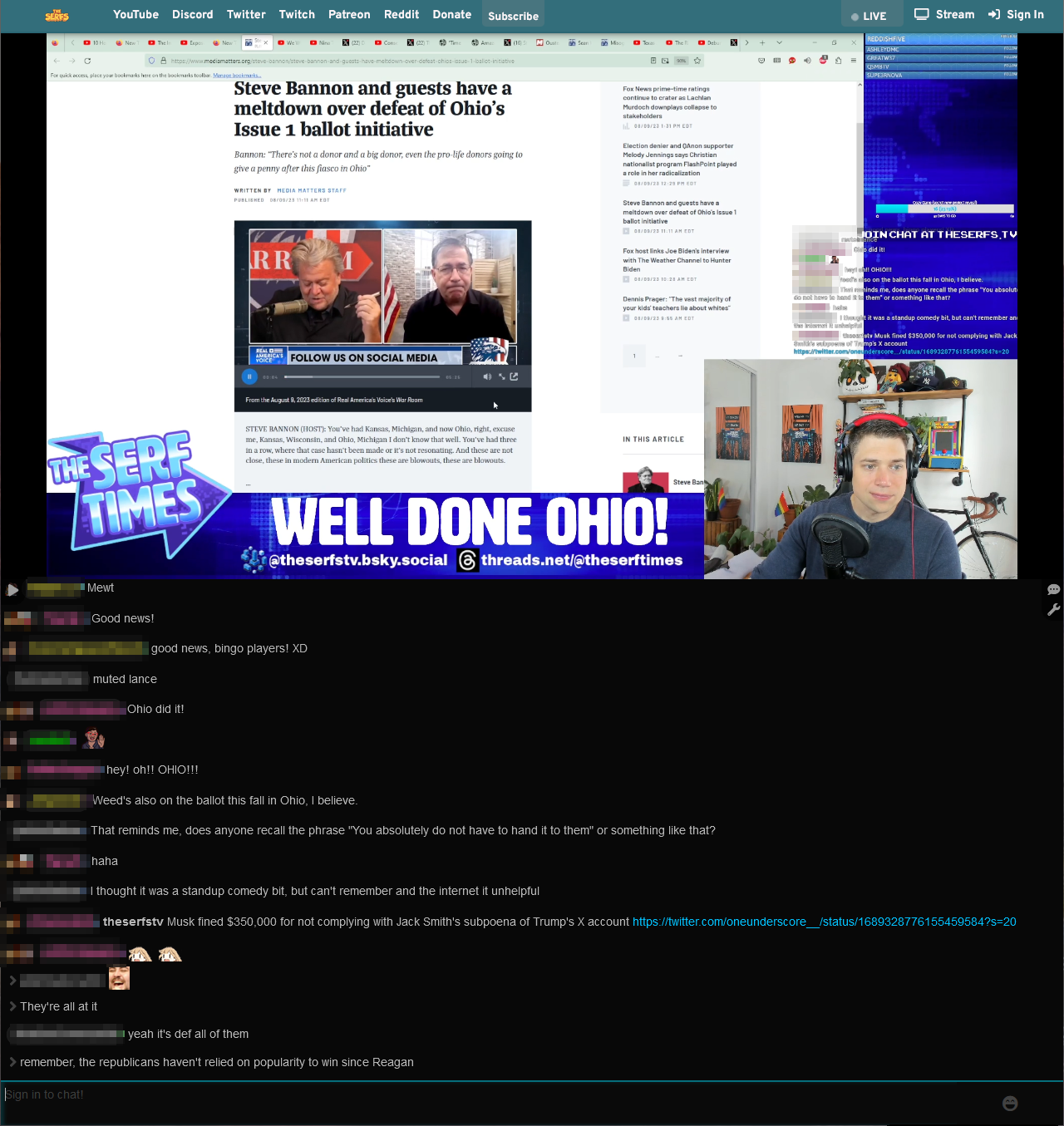
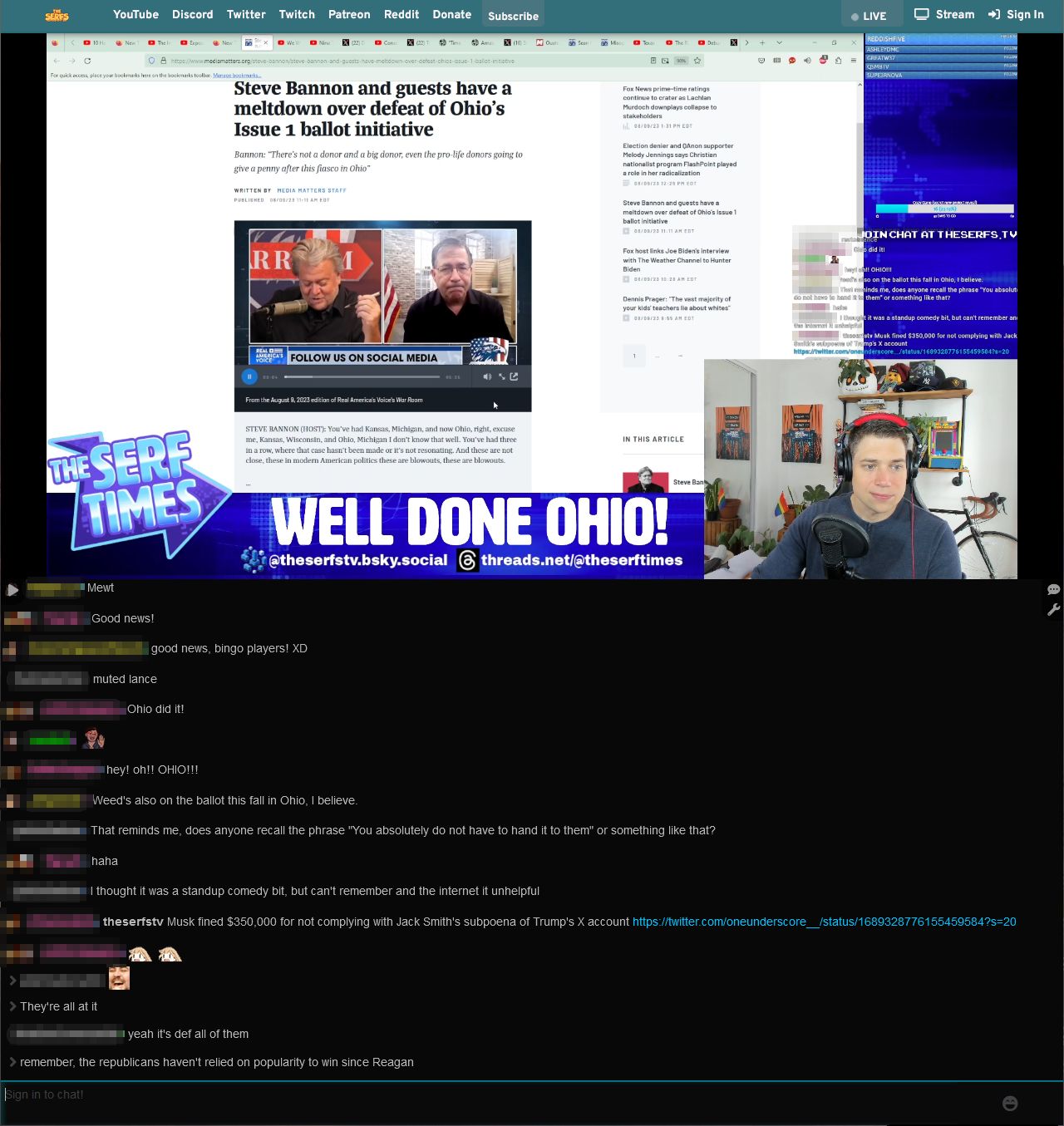
Portrait mode layout support for streamers with WhiteForest sites.
Automatically changes on window shape.
Domains picked from https://www.whitefore.st/kw/
WhiteForest Portrait Mode Enabler by Rohaq

Details
AuthorRohaq
LicenseMIT
Categorytheserfs.tv,riverboat.gg,vaush.gg,demonmama.com,conure.cc,xanderhal.com,exiliaex.cc,sharky.cc,transgirltherapist.org,betaboy.tv,parafox.studio,loomism.com,e43.tv,luxander.net,merrickdeville.com,mythicpolitics.gg,eagleleft.com,dylanburns.tv,lucyhaze.org
Created
Updated
Code size1.6 kB
Code checksumde95cd63
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Please raise any issues at https://github.com/Rohaq/WhiteForestPortraitMode-userstyle/issues
Source code
/* ==UserStyle==
@name WhiteForest Portrait Mode Enabler
@namespace github.com/openstyles/stylus
@version 1.1.4
@homepageURL https://userstyles.world/style/11433/
@supportURL https://github.com/Rohaq/WhiteForestPortraitMode-userstyle/issues
@description Portrait mode layout support for streamers with WhiteForest sites. Automatically changes on window shape. Domains picked from https://www.whitefore.st/kw/
@author Rohaq
@license ` MIT
==/UserStyle== */
@-moz-document domain("theserfs.tv"), domain("socdoneleft.org"), domain("riverboat.gg"), domain("vaush.gg"), domain("demonmama.com"), domain("conure.cc"), domain("xanderhal.com"), domain("exiliaex.cc"), domain("sharky.cc"), domain("transgirltherapist.org"), domain("betaboy.tv"), domain("parafox.studio"), domain("loomism.com"), domain("e43.tv"), domain("luxander.net"), domain("keffals.gg"), domain("merrickdeville.com"), domain("cre8dnb.live"), domain("mythicpolitics.gg"), domain("eagleleft.com"), domain("dylanburns.tv"), domain("lucyhaze.org") {
@media (orientation: portrait) {
body#bigscreen #bigscreen-layout.chat-right {
flex-direction: column;
}
body#bigscreen #bigscreen-layout.chat-left {
flex-direction: column-reverse;
}
body#bigscreen #stream-panel {
flex-direction: row;
width: 100%;
}
body#bigscreen #chat-panel {
flex-direction: row;
width: 100% !important;
min-height: 500px;
flex-grow: 1;
}
#chat-panel-resize-bar {
display: none;
}
}
}