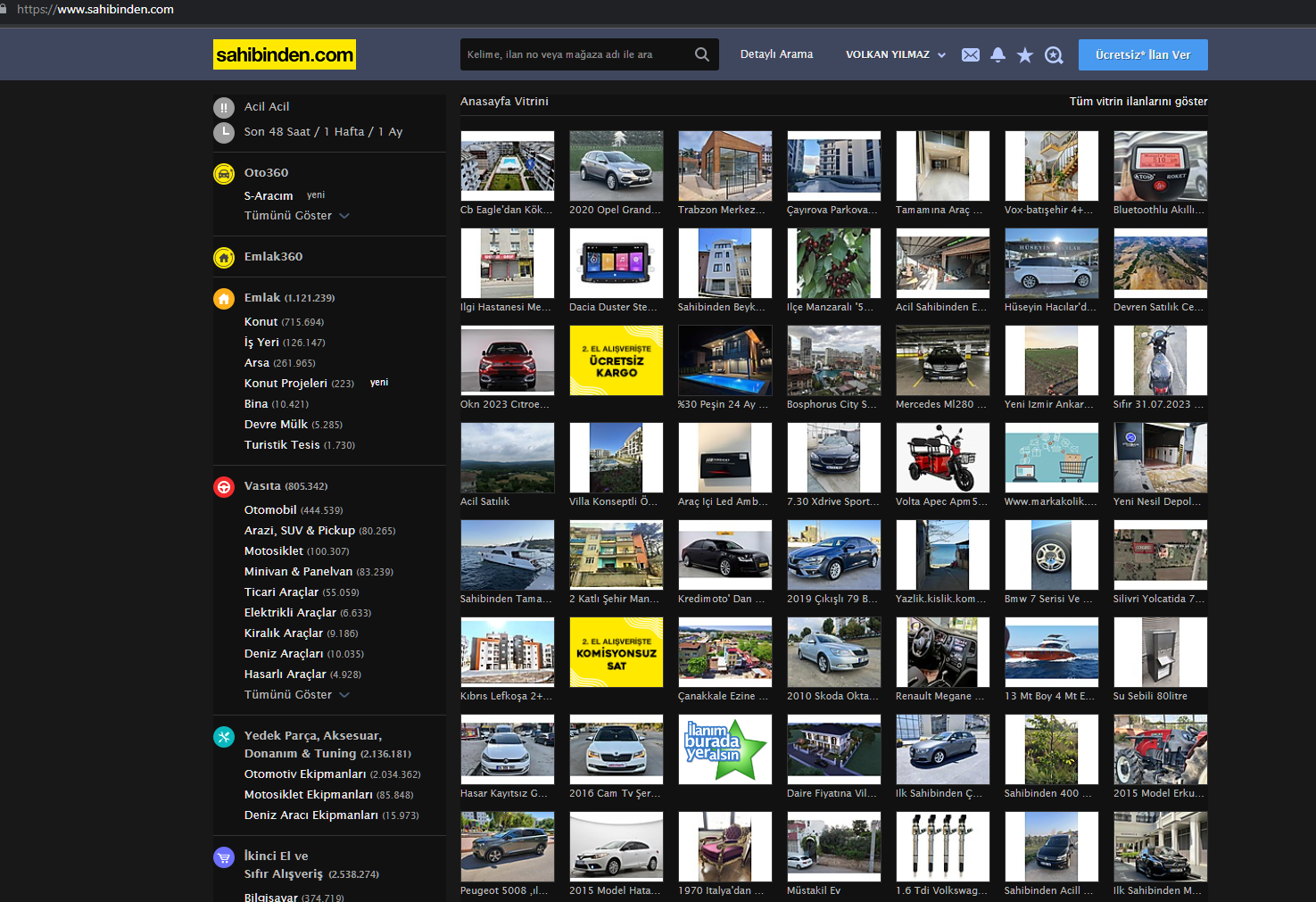
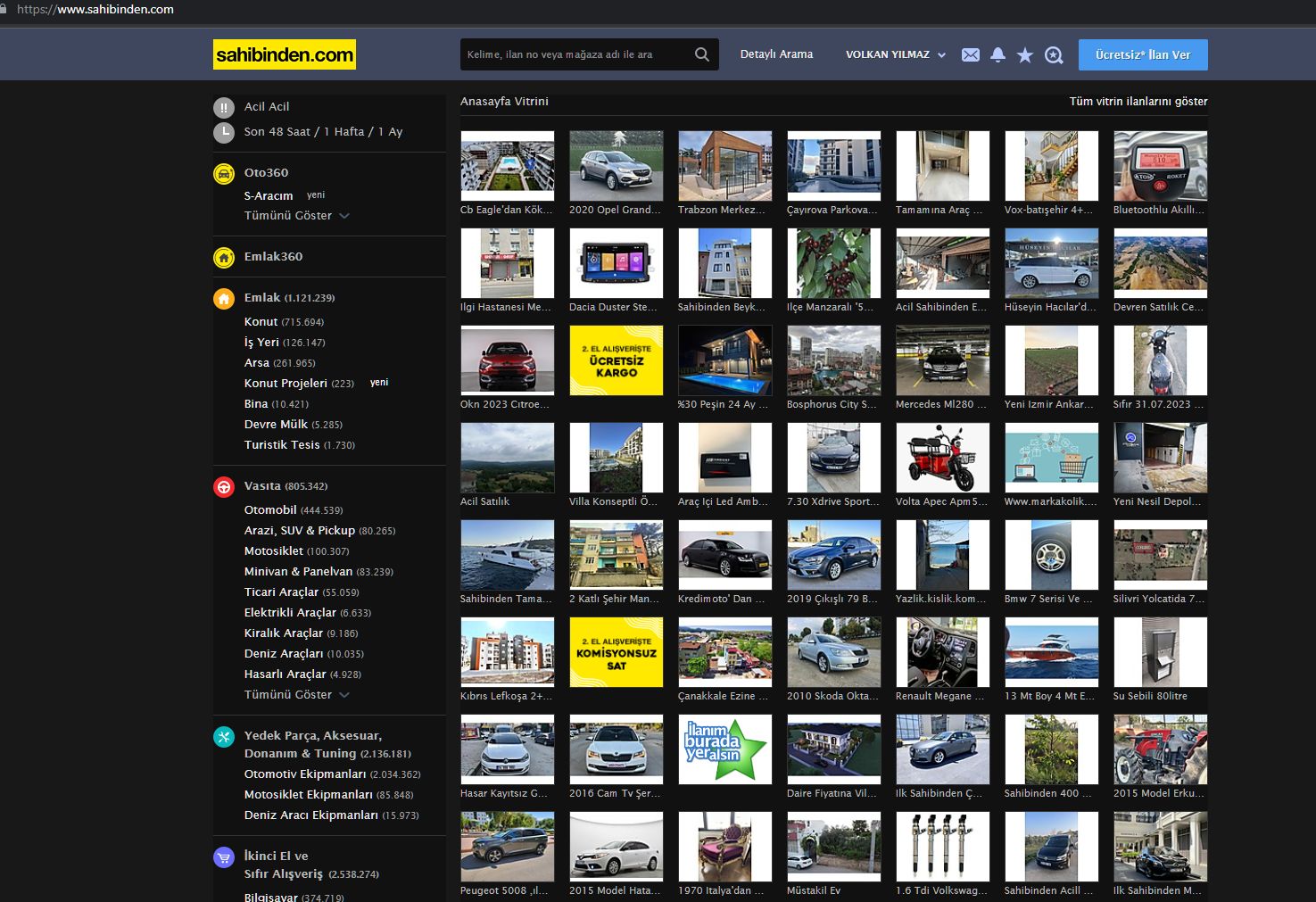
sahibinden.com dark mode css
sahibinden.com dark by wolkanca

Details
Authorwolkanca
LicenseNo License
Categorysahibinden.com
Created
Updated
Code size5.2 kB
Code checksum605299f1
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Kod içerisindeki css başka uzantılarda da kullanılır. Örnek User JavaScript and CSS
Source code
/* ==UserStyle==
@name SAHIBINDEN DARK
@namespace https://sahibinden.com
@version 1.0.0
@description Userstyle sahibinden.com dark mode.
@author WOKANCA (https://wolkanca.com)
@preprocessor default
==/UserStyle== */
@-moz-document domain("youtube.com") {
:root, :root html, html {
color-scheme:dark;
}
:root, html, body, .container {
background: #181818 !important;
background-color: #181818 !important;
color: #ccc !important;
}
#container > div, #container > div div,
input, select, textarea,
.footer-container,
.warning-text,
.language-selection, .language-list,
.classifiedDetailPhotos .classifiedDetailMegaVideo,
.userContactInfo,
#sticky-header, #sticky-header > div, #sticky-header > div > div,
.searchResultsCat,
.search-filter-section dl .collapseTitle,
.search-filter-section, #searchResultsGallery td,
.pageNavigator, .searchFooter,
.infoSearchResults.fixed .infoSearchResults__floating-block,
.model,
.close-confirm, .btn-alternative,
.my-account-box,
aside nav > ul > li li a {
background: #111 !important;
color: #eee !important;
border-color: #333 !important;
box-shadow: none !important;
}
a {
color: #eee !important;
}
p, ul, ol, li,
h1, h2, h3, h4, h5, h6,
.chart-area span,
#classifiedDescription [style="color: black;"],
#classifiedDescription p, #classifiedDescription span {
color: #ccc !important;
}
.chart-area rect {
fill: #333 !important;
color: #ccc !important
}
.searchResultsPage, #searchResultsTable,
#searchResultsTable *, a span,
.faceted-top-buttons li,
label, table,
aside nav > ul > li > a {
color: #bbb !important;
border-color: #333 !important;
box-shadow: none !important;
}
.searchResultsRowClass tr:nth-child(even),
.error-page-container,
#errorFooter {
background: #222 !important;
}
.searchResultsRowClass tr:nth-child(odd),
.my-account-tabs,
aside nav > ul > li > a,
footer:before,
table {
background: #111 !important;
}
.faceted-select {
color: #000 !important;
}
img, ul, tr, h2, h3,
.categoryWrapper:before,
.classifiedInfoList li,
.uiTabStyleOne a,
.homepage .vitrin-list.popular-links li a, .homepage .interesting-ads.popular-links li a,
nav li, dd, dl, .search-left #searchResultLeft-address dl,
.searchGalleryBorder, .address-pane, .selectedList,
.lightboxFooter, .infoSearchResults,
.searchResultsRight .pageNavigator .pageNaviButtons li span, .searchResultsRight .pageNavigator .pageNaviButtons li a,
#searchResultsTable thead td, .tabbed-list li a, .bc-tooltip,
.sticky-search-button,
.multiple-model-wrapper .multiple-model-selection,
.multiple-model-wrapper .multiple-models .model .model-header,
li a, .results-by-categories>ul .category-top-level strong,
.results-by-categories>ul.multi-line>li.expanded ul {
border-color: #333 !important;
box-shadow: none !important;
}
img, .tipitip, .tipitip *,
.faceted-top-buttons li,
.uiTabStyleOne a,
.classifiedOtherDetails .classifiedDescription ul, .classifiedOtherDetails .classifiedDescription .classified-pair,
dd, dl, .address-pane, #cboxContent,
.jspPane li, .selectedList,
.searchResultSorted, .classifiedBreadCrumbBackground,
.faceted-save-search,
.searchResultsRight .pageNavigator .pageNaviButtons li span, .searchResultsRight .pageNavigator .pageNaviButtons li a, .pageNaviButtons li,
.other-classifieds[prostore='true'] .other-classified-box h4,
#searchResultsTable thead td,
.tabbed-list li a, .bc-tooltip,
.multiple-model-wrapper .multiple-model-selection,
.multiple-model-wrapper .multiple-models .model .model-header {
background: #111 !important;
background-color: #111 !important;
}
.view-type-menu .Limit20Passive, .sort-size-menu .Limit20Passive, .view-type-menu .Limit50Passive, .sort-size-menu .Limit50Passive,
.view-type-size-menu>li>a, .sort-order-menu>li>a,
.faceted-sort-buttons li a, .faceted-sort-buttons li span,
.two-column {
background: #111 !important;
background-color: #111 !important;
border-color: #333 !important;
box-shadow: none !important;
}
#search_left .enable-multiple-model-selection, .searchResultsCat .enable-multiple-model-selection,
.multi-selection-label,
footer, footer .warningText, .bc-item.active {
background-color: #222 !important;
border-color: #333 !important;
}
.footer-container:before,
.section-list ul li a:hover,
.results-by-categories>ul.multi-line>li,
.results-by-categories>ul.multi-line>li.expanded ul {
background-color: #000 !important;
border-color: #333 !important;
}
.safety-warnnings-box,
.opening,
.white-shadow {
display: none !important;
}
#searchResultsTable tbody tr.searchResultsPromoToplist td,
.sticky-search-button, .currentFilters li, .currentFilters li a {
background: #000 !important;
}
.classifiedDetailPhotos .classifiedDetailMegaVideo {
text-shadow: none !important;
}
#sticky-header .sticky-header-attribute:before,
.faceted-select,
.pageNaviButtons a:hover, .pageNaviButtons span.currentPage,
.searchResultsIgnored:after {
filter: invert(1);
}
}