エキサイトブログの「ブログ内検索」の操作性を向上
Excite Blog Search by ataron

Details
Authorataron
LicenseNo License
Categoryexblog.jp
Created
Updated
Code size6.1 kB
Code checksumb35cf31e
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
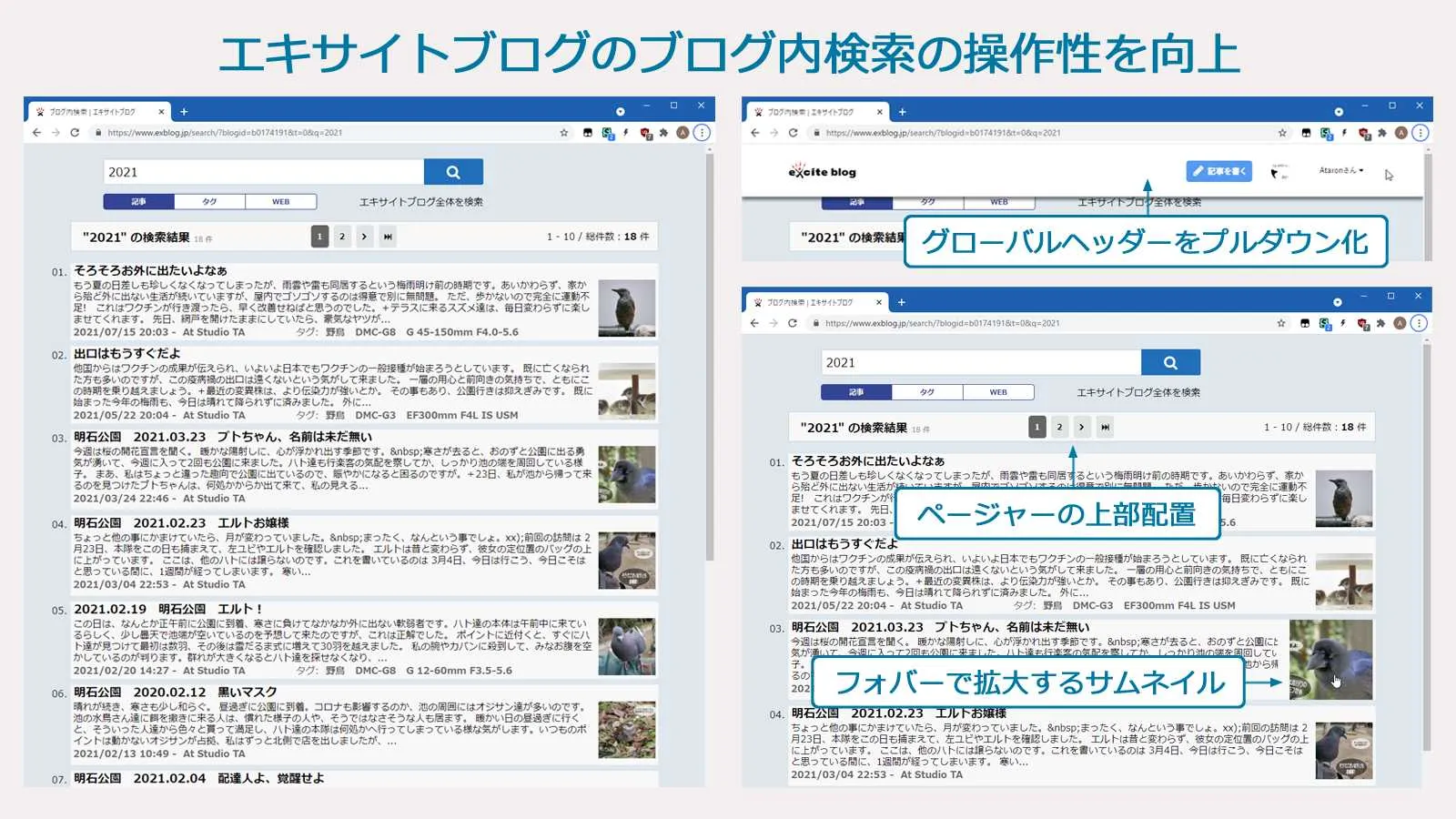
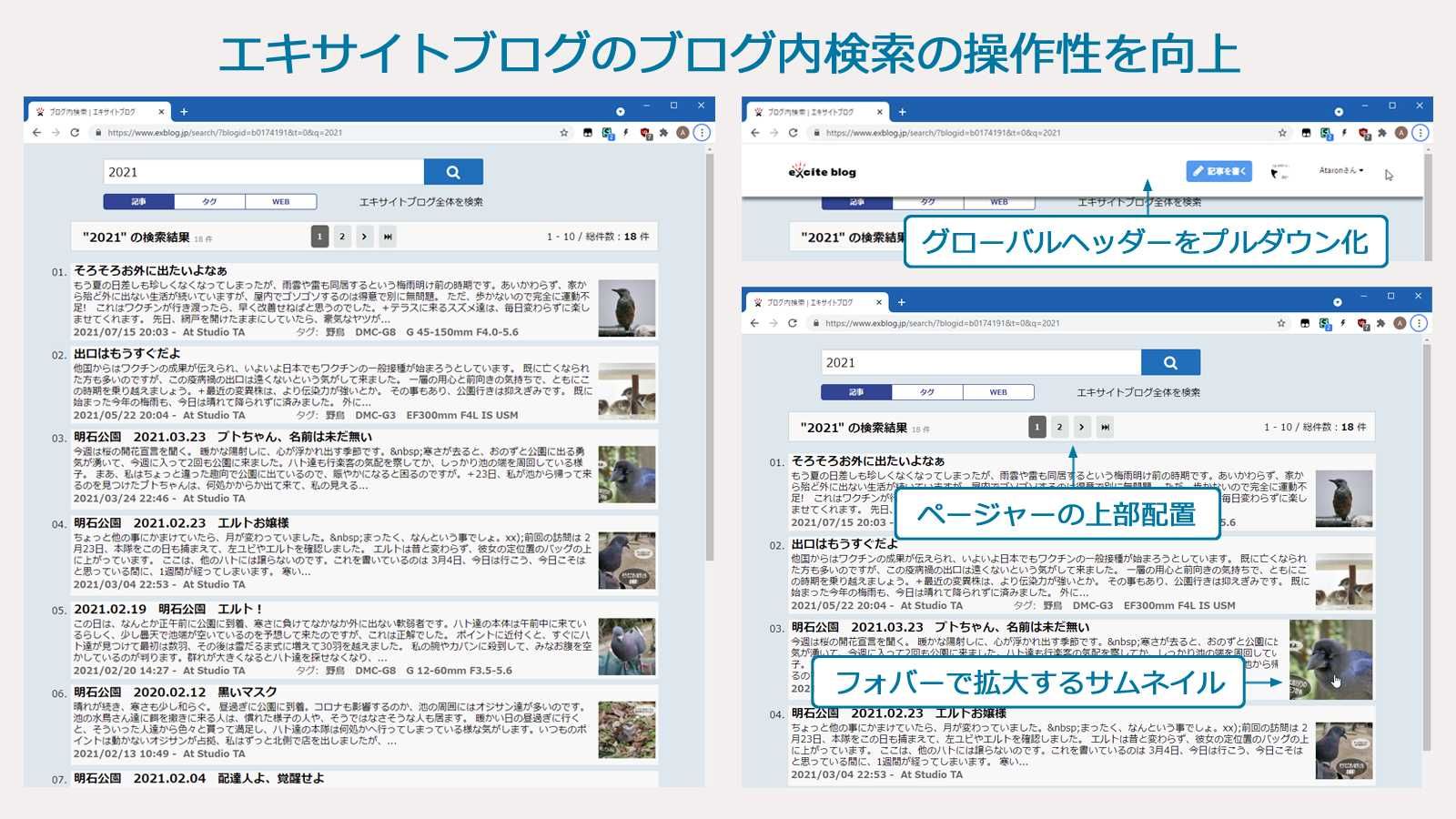
エキサイトブログの「ブログ内検索」の操作性を向上させるスタイルです。
記事メンテナンス時のテキスト検索を重視したアレンジで、不要な表示を省き、縦幅を節約した検索リスト表示は、スクロール操作を減らします。
2021.09.19
UserStyles.world に移植
2019.10.01
「グローバルヘッダー」をプルダウン表示できる様にしました。
「ナビヘッダー」は仕様が変更されて検索画面にそぐわないので、非表示としました。
記事リストの「サムネイル画像」の拡大サイズを修正しました。
Source code
/* ==UserStyle==
@name Excite Blog Search
@namespace userstyles.world
@author Ataron
@description エキサイトブログの「ブログ内検索」の操作性を向上
@version 201910.01.01
@license NO-REDISTRIBUTION
@preprocessor default
==/UserStyle== */
@-moz-document url-prefix("https://www.exblog.jp/search/") {
/* Excite Blog Search ver.201910.01.01 */
/* 全体 フォントと背景 ***/
html {
font-family: Meiryo, Yu Gothic medium, -apple-system, BlinkMacSystemFont, "Hiragino Kaku Gothic ProN", sans-serif; }
body {
background: #dce7ed; }
/* ナビヘッダー */
.navHeader {
display: none; }
/* 検索コンテンツ全体 */
.pages_mainContainer {
padding: 130px 0 40px; }
.mB60 {
margin-bottom: 0 !important; }
/* 検索ボックス */
.mainContainer #searchBox_sm {
position: absolute;
left: 55px;
top: 25px;
width: 640px; }
@media screen and (min-width: 1007px) {
.mainContainer #searchBox_sm {
left: calc(50% - 440px); } }
.mainContainer #searchBox_sm input[name=q] {
font-family: Meiryo;
font-size: 2rem !important;
padding-top: 3px;
background: #fff; }
.mainContainer #search_submit_sm:after {
font-size: 2.4rem; }
.mainContainer #search_type_sm .fs14 {
font-size: 1.6rem !important;
margin-top: 3px; }
/* 検索結果 タイトル */
.switchBox {
background: #f8f8f8; }
.ttl_lineBtm.is-large {
font-size: 2rem;
padding-bottom: 5px;
border: 1px solid #ccc; }
.ttl_lineBtm.is-large div {
display: none; }
.ttl_lineBtm .ttl_subText {
display: inline-block !important; }
/* 検索結果リスト */
.columnSet {
padding: 0 0 5px;
overflow: visible; }
/* リスト単位のデザイン */
.generalList {
list-style: decimal-leading-zero; }
.generalList > li {
position: relative;
overflow: visible;
margin-bottom: 10px !important;
background: #f8f8f8; }
.generalList li > p,
.generalList li > div {
margin-left: 5px; }
/* タイトル */
.mixLink:visited {
color: #1976d2; }
/* タイトル文字色・反転色 */
.mixLink > h3 {
display: inline-block !important;
font-size: 2rem !important;
height: 27px;
margin-bottom: -6px;
padding: 0 6px !important;
width: 990px;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
text-decoration: none !important; }
.mixLink > h3:hover {
color: #fff;
background: #546e7a; }
/* サムネイル */
.mixLink > .wh180 {
position: absolute;
top: 28px;
right: 5px;
margin: 0;
width: 96px !important;
height: 96px !important; }
.mixLink > .wh180:hover {
top: 0;
width: 160px !important;
padding-left: 20px;
height: 135px !important;
background: #f8f8f8;
opacity: 1;
z-index: 1; }
/* 本文引用部 */
.mTB5.fsS {
font-size: 1.6rem !important;
line-height: 1.2;
margin: 0 110px 0 5px !important;
min-height: 76px; }
/* 投稿情報 */
.entryInfo {
position: relative;
font-size: 1.6rem;
color: #666; }
.entryInfo:hover {
z-index: 1; }
/* 投稿情報文字色・反転色 */
.entryInfo a {
padding: 0 6px;
font-weight: bold;
color: #666;
text-decoration: none; }
.entryInfo a:hover {
color: #fff !important;
background: #546e7a !important; }
.entryInfo:nth-child(3) {
display: inline-block;
vertical-align: top;
width: 350px;
background: #f8f8f8; }
.entryInfo:nth-child(3):hover {
width: auto;
padding-right: 20px;
box-shadow: 50px 0 25px 0 #f8f8f8; }
.entryInfo:nth-child(4) {
width: 500px;
margin: -30px 0 0 380px; }
.entryInfo:nth-child(4):hover {
width: 610px; }
.entryInfo:nth-child(4):hover a {
background: #f8f8f8; }
/* 日時 */
.entryInfo:nth-child(3) span {
font-weight: bold; }
/* 下部ページャー */
.pager_outer {
position: absolute;
top: 137px;
right: calc(100vw - 1002px);
display: flex;
white-space: nowrap;
min-width: 600px;
height: 40px;
padding: 0 10px 0 20px;
margin: 0;
border: none; }
.pager_outer .fsS.pT5 {
font-size: 1.6rem !important;
padding: 0.8rem 0 0 2rem !important; }
@media screen and (min-width: 1007px) {
.pager_outer {
right: calc( 50% - 490px); } }
.pager {
flex-grow: 100; }
.pager li > span,
.pager li > a {
padding: 0 6px;
min-width: 30px; }
.pager li.first a,
.pager li.prev a,
.pager li.next a,
.pager li.last a {
width: 30px; }
.pager li.first a:before,
.pager li.prev a:before,
.pager li.next a:before,
.pager li.last a:before {
left: 10px; }
/* フッター */
nav.navFooter {
display: none; }
.globalFooter {
display: none; }
/* AD ブロック */
.generalList li.ss {
display: none; }
/* スクロール時のサブヘッダー */
.navHeader.is-scroll.is-down,
.navHeader.is-scroll.is-up {
display: none; }
/* 上に戻るボタン */
@media screen and (min-width: 1250px) {
.nav-pagetop {
bottom: 20px !important; } }
}
@-moz-document url-prefix("https://www.exblog.jp/search/") {
/* グローバルヘッダー */
.globalHeader {
display: flex;
position: absolute;
top: -68px;
width: 100%;
padding: 20px 15px;
box-shadow: 0 5px 5px rgba(0, 0, 0, 0.5);
z-index: 10000;
opacity: 0;
transition: .5s;
transition-delay: 1s; }
.globalHeader:hover {
top: 0;
opacity: 1;
transition-delay: 0s; }
.dialog.active {
box-shadow: 4px 7px 7px rgba(0, 0, 0, 0.5);
top: -420px;
z-index: 10000;
opacity: 0;
transition-delay: 0s; }
.globalHeader:hover + .dialog.active {
top: 86px;
opacity: 1;
transition: opacity .5s;
transition-delay: 0.5s; }
.dialog.active:hover {
top: 86px;
opacity: 1; }
}