Dark theme for HackMD, the project has been closed on 2024.06.29
[CLOSED] HackMD Dark Theme (based on Titangene) by ShellkaiTW
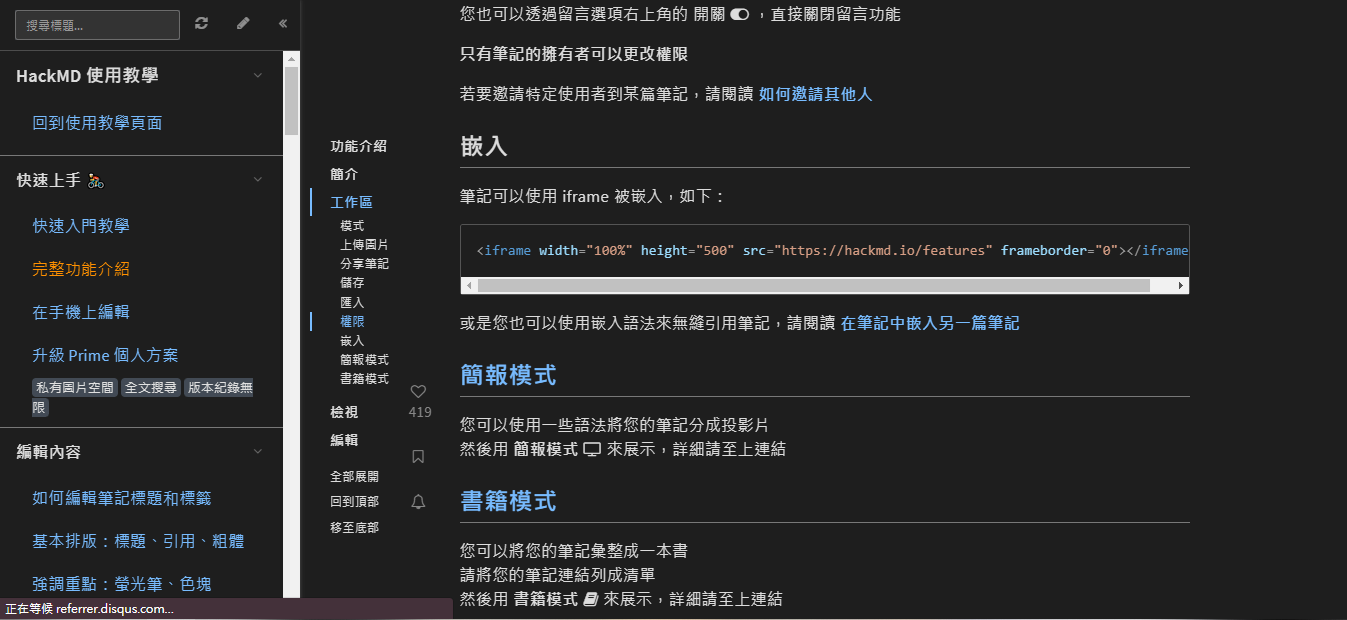
![Screenshot of [CLOSED] HackMD Dark Theme (based on Titangene)](https://userstyles.world/preview/11440/1.jpeg)
Details
AuthorShellkaiTW
LicenseCC-BY-SA-4.0
Categoryhttps:\\/\\/.*hackmd\\.io\\/.*
Created
Updated
Code size39 kB
Code checksumecc21996
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Maybe cause the HackMD's update, I found out the iframe area color is white.
I fixed the issue, you can contect me here if you still found any issues or missings. I'll try my best.
2023.10.29 Updated: HackMD updated the website again, I fixed some issues.
2024.06.29 Annoucement: HackMD updated the official dark mode (and I had a not bad experience fr) (you can find it in Settings -> Preview features -> Beta Dark Mode), so I decided close and stop maintain this project, thanks to all users of this userstyle.
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name [CLOSED] HackMD Dark Theme (based on Titangene)
@namespace USO Archive
@author Titangene (fixed by Shellkai)
@description `Dark theme for HackMD, the project has been closed on 2024.06.29`
@version 20231029.20.26
@license CC-BY-SA-4.0
@preprocessor uso
==/UserStyle== */
@-moz-document regexp("https:\\/\\/.*hackmd\\.io\\/.*") {
/*--------------- view ---------------*/
body[style],
body[style*="background-color: white;"] {
background-color: #1e1e1e !important;
}
body {
color: #abb2bf;
}
.ui-view-area,
.markdown-body,
.ui-content {
background: #1e1e1e;
color: #abb2bf;
}
h1,
h2,
h3,
h4,
h5,
h6,
p {
color: #ddd;
}
/* form */
.form-control {
background: #333;
color: #fff;
border-color: #8e8e8e;
}
.form-control::placeholder,
.form-control::-webkit-input-placeholder,
.form-control:-moz-placeholder,
.form-control::-moz-placeholder,
.form-control:-ms-input-placeholder {
color: #eee;
}
/*--------------- navbar ---------------*/
.header {
background-color: #0e0e0e;
border-color: #0e0e0e;
}
.navbar {
background-color: #0e0e0e;
border-color: #555;
}
.navbar a {
color: #eee !important;
}
.navbar .btn-group label {
background-color: #0e0e0e;
color: #eee;
border-color: #555;
}
.navbar .btn-group label.btn-default:focus,
.navbar .btn-group label.btn-default:hover {
background-color: #2a2a2a;
color: #eee;
border-color: #555;
}
.navbar .btn-group label.active {
background-color: #555;
color: #eee;
border-color: #555;
}
.navbar .btn-group label.active:focus,
.navbar .btn-group label.active:hover {
background-color: #555;
color: #eee;
border-color: #555;
}
.navbar-default .btn-link:focus,
.navbar-default .btn-link:hover {
color: #eee;
}
.navbar-default .navbar-nav > .open > a,
.navbar-default .navbar-nav > .open > a:focus,
.navbar-default .navbar-nav > .open > a:hover {
background-color: #555;
}
.dropdown-header {
color: #eee;
}
.dropdown-menu {
background-color: #0e0e0e;
border: 1px solid #555;
border-top: none;
}
.dropdown-menu > li > a {
color: #eee;
}
.dropdown-menu > li > a:focus,
.dropdown-menu > li > a:hover {
background-color: #555555;
color: #eee;
}
.dropdown-menu .divider {
background-color: #555;
}
.header .open .dropdown-menu {
background-color: #202020;
}
.ui-share-menu .ui-share-copy,
.ui-share-menu .ui-share-preview {
border-color: #555555 !important;
background-color: #333 !important;
color: #FFF !important;
}
.ui-share-menu .ui-share-copy:hover,
.ui-share-menu .ui-share-copy:focus,
.ui-share-menu .ui-share-preview:hover,
.ui-share-menu .ui-share-preview:focus {
background-color: #737373 !important;
color: #FFF !important;
}
.permission-dropdown .ui-more-settings,
.permission-dropdown .sidenav-trigger {
color: #7bf;
}
.public-published-toggle .unpublish:hover {
background-color: #286090;
}
.menuitem-dropdown .menuitem-dropdown-trigger {
border-color: #555555;
}
.menuitem-dropdown .menuitem-dropdown-trigger:hover,
.menuitem-dropdown .menuitem-dropdown-trigger:focus {
background-color: #3e4045;
}
.navbar .announcement-popover {
background: #4F4F4F;
}
.navbar .announcement-popover .announcement-popover-header {
background: #2e2e2e;
border-bottom: 1px solid #2e2e2e;
}
.navbar .announcement-popover .announcement-popover-body {
background: #4F4F4F;
color: #eee;
}
.navbar .announcement-popover .announcement-popover-footer {
background: #4F4F4F;
}
.navbar .announcement-area .caption.inverse {
color: #eee;
}
.label-warning {
background-color: #ffc107;
color: #212529;
}
.bg-\[\#b1b1b1\] {
--tw-bg-opacity: 1;
background-color: rgb(104 104 104 / var(--tw-bg-opacity));
}
/*--------------- history / recent ---------------*/
.list.row-layout li .item {
border-color: #696c7d;
}
.list.row-layout li:nth-last-of-type(1) .item {
border-bottom: none;
}
.list li .item {
background: #1c1c1c;
color: #fff;
}
.list li:hover .item,
.list li:focus .item {
background: #404040;
}
.list li .item h4 {
color: #fff;
}
.list li p {
color: #ccc;
}
.list li p i {
font-style: normal;
}
.list li .item .content .tags span {
background: #555;
}
.list li .item.wide .content .title a,
.list li .item.wide .content .title a:focus,
.list li .item.wide .content .title a:hover {
color: #ddd;
}
.ui-item {
color: #fff;
opacity: 0.7;
}
.ui-item:hover,
.ui-item:focus {
opacity: 1;
color: #fff;
}
.list li .item.wide hr {
border-color: #6d6d6d;
}
.overview-widget-group .btn,
.multi-select-dropdown-menu .ui-dropdown-label,
.multi-select-dropdown-menu .dropdown-options,
.form-control {
border-color: #555555;
}
.multi-select-dropdown-menu .dropdown-options .ui-option:hover {
background-color: #4d4d4d;
color: #eee;
}
#overview-control-form #overview-keyword-input-container .select2-container {
background-color: #3e4045 !important;
}
#overview-control-form #overview-keyword-input-container .select2-container .select2-choices,
.select2-search-field {
background-color: #1e1e1e!important;
}
.search {
background-color: #3e4045;
color: #eee;
}
.btn.btn-gray {
background: #1b1b1b;
}
.btn.btn-gray:hover {
background: #4d4d4d;
color: #eee;
}
.search::placeholder,
.search::-webkit-input-placeholder,
.search:-moz-placeholder,
.search::-moz-placeholder,
.search:-ms-input-placeholder {
color: #eee;
}
.btn.btn-gray {
border-color: #6d6d6d;
background: #333;
color: #eee;
}
.select2-default {
color: #eee !important;
}
.select2-results .select2-highlighted {
background: #4d4d4d;
color: #eee;
}
.select2-container-multi .select2-choices {
background: #3e4045;
}
.select2-container-multi .select2-choices .select2-search-choice {
background: #131313;
color: #eee;
border-color: #555;
box-shadow: none;
}
.btn-default,
.btn-default:focus {
color: #eee;
background-color: #2e2e2e;
border-color: #6a6a6a;
}
.btn-default.active.focus,
.btn-default.active:focus,
.btn-default.active:hover,
.btn-default:active.focus,
.btn-default:active:focus,
.btn-default:active:hover,
.open > .dropdown-toggle.btn-default.focus,
.open > .dropdown-toggle.btn-default:focus,
.open > .dropdown-toggle.btn-default:hover {
background: #737373;
}
.btn-default:hover {
color: #fff;
background-color: #7d7d7d;
border-color: #6a6a6a;
}
.overview-widget-group .btn.active {
background-color: #6a6a6a;
color: #eee;
}
.overview-widget-group .btn:hover {
background-color: #7d7d7d;
color: #eee;
border-color: #636363;
}
.overview-widget-group .slider.round {
border-color: #ccc;
}
.overview-widget-group .slider.round:before {
border-color: #ccc;
}
.overview-widget-group input:checked + .slider {
background-color: #ccc;
}
.ui-category-description-icon a {
color: #eee;
}
.item .ui-history-pin.active {
color: #f00;
}
.ui-history-close {
color: #eee;
opacity: 0.5;
}
.pagination > li > a,
.pagination > li > span {
color: #eee;
background-color: #2e2e2e;
border-color: #6a6a6a;
}
.pagination > li > a:hover {
color: #fff;
background-color: #7d7d7d;
border-color: #6a6a6a;
}
.pagination > .disabled > a,
.pagination > .disabled > a:focus,
.pagination > .disabled > a:hover,
.pagination > .disabled > span,
.pagination > .disabled > span:focus,
.pagination > .disabled > span:hover {
color: #eee;
background-color: #2e2e2e;
border-color: #6a6a6a;
}
.pagination.dark > li > a,
.pagination.dark > li > span {
color: #aaa;
}
/*--------------- new overview ---------------*/
.overview-component .list li .item {
background: #1c1c1c;
color: #fff;
}
.overview-component .list li:hover .item,
.overview-component .list li:focus .item {
background: #404040;
}
.overview-component .list li p {
color: #ccc;
}
.overview-component .list li .item {
color: #888888;
}
.overview-component .ui-overview-pin {
opacity: 1;
}
/*--------------- settings -...