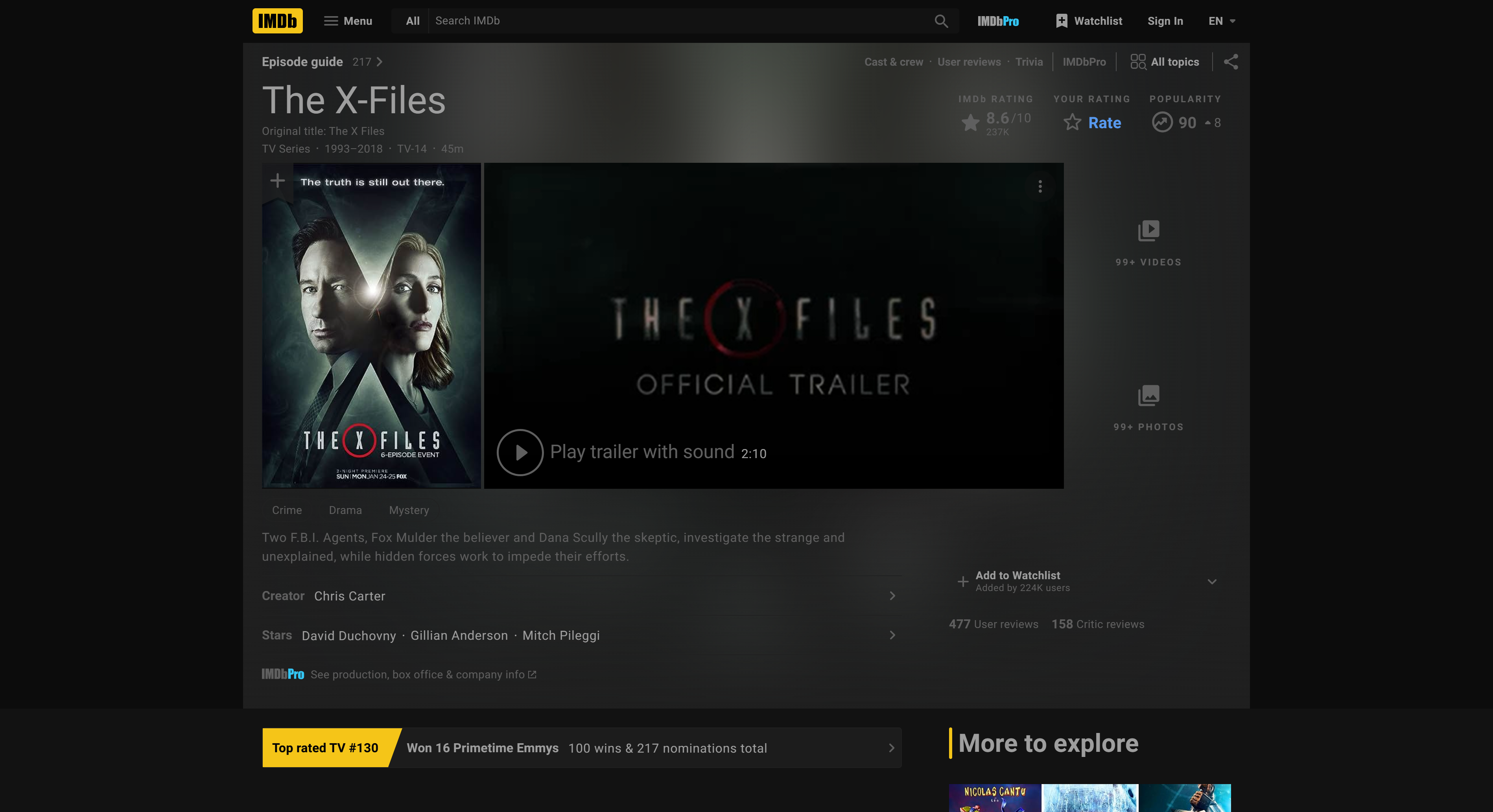
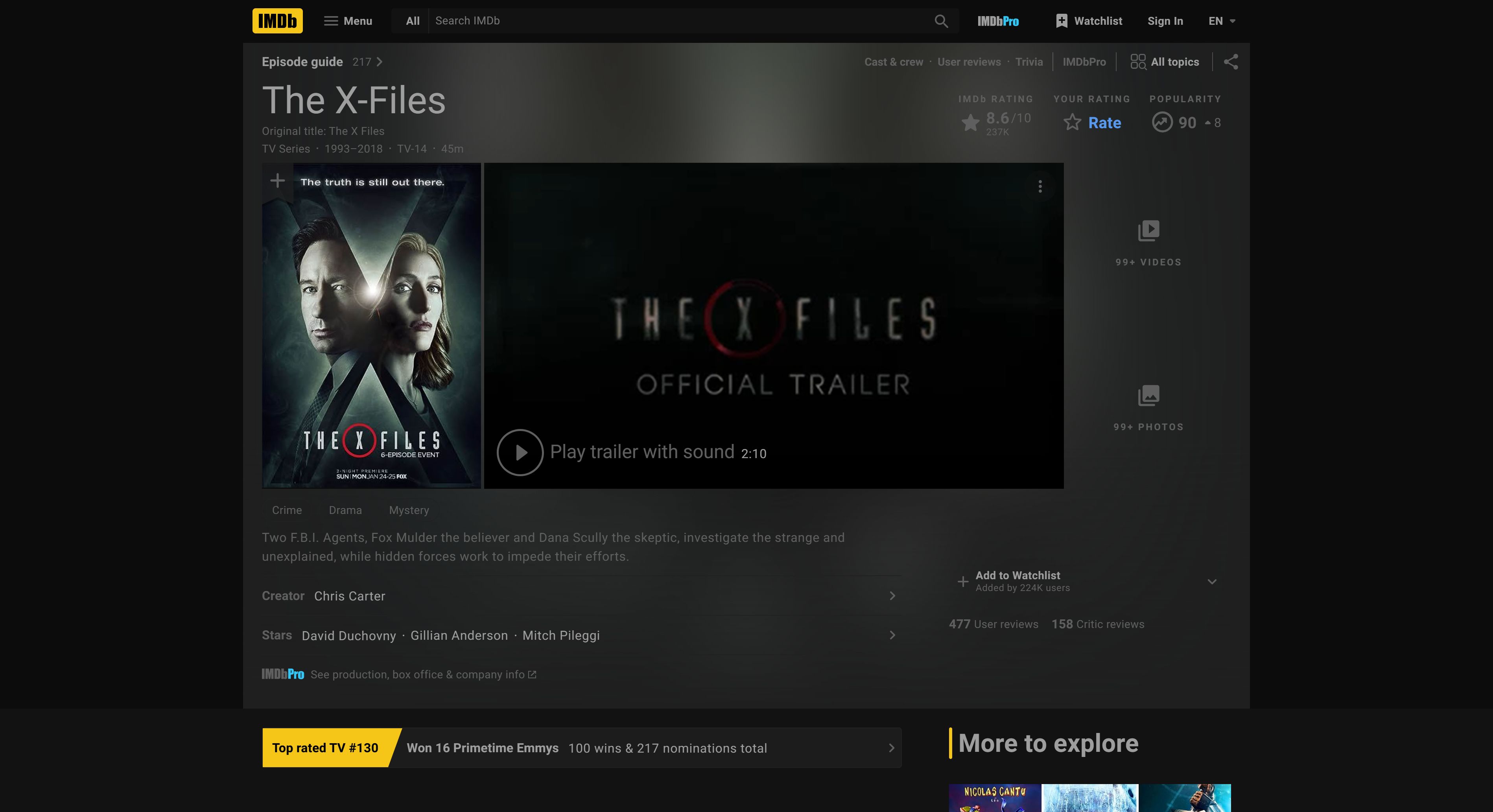
Dark Theme for IMDB.
imdb - Dark X by Saadski

Details
AuthorSaadski
LicenseNo License
Categoryhttps://www.imdb.com/
Created
Updated
Code size18 kB
Code checksum3e3e974d
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name imdb - Dark X
@version 20241017.17.23
@namespace https://userstyles.world/user/Saadski
@description Dark Theme for IMDB.
@author Saadski
@license No License
==/UserStyle== */
@-moz-document domain("imdb.com") {
/*IMDB -Dark X*/
/*SCROLLBAR*/
/* width */
::-webkit-scrollbar
{
height: 10px !important;
width: 10px !important;
}
/* Track */
/* Scrollbar Corner */
::-webkit-scrollbar-track,
::-webkit-scrollbar-corner
{
background: #141414 !important;
}
/* Handle */
::-webkit-scrollbar-thumb
{
background: #3A3A3A !important;
border-radius: 1px !important;
}
/* Handle on hover */
::-webkit-scrollbar-thumb:hover
{
background: #3A3A3A !important;
}
::selection
{
background: #353535B0 !important;
color: #000 !important;
}
/* check boxes*/
input[type="checkbox"]
{
filter: invert(100%)hue-rotate(150deg)saturate(0)brightness(0.5) !important;
}
[class="svg-icon checked"]
{
filter: invert(0) brightness(0.5) !important;
}
/*Presets*/
:root
{
--dark0: rgb(33, 33, 33);
--dark: rgb(28, 28, 28);
--dark1: rgb(27, 27, 27);
--darker: rgb(18, 18, 18);
--darker2: rgb(12, 12, 12);
--darker3: rgb(8, 8, 8);
--bw: rgb(67, 67, 67);
--lgt: rgb(158, 158, 158);
--light: rgb(146, 146, 146);
--light1: rgb(193, 193, 193);
--lighter: rgb(233, 233, 233);
--accent: rgb(95, 95, 95);
--shadow: rgba(0, 0, 0, 0.07);
--tp: #fff0;
--ol: #090909F2;
}
*
{
border-color: var(--dark0) !important;
text-shadow: 0px 0px 0px var(--bw);
}
.kyqjas,
.hdbA-dQ,
.bGKaxh,
.gAPHWr,
.hamGrD,
:root,
*
{
--ipt-base-rgb: 255, 255, 255;
--ipt-base-bg: var(--darker) !important;
--ipt-base-color: rgb(255, 255, 255);
--ipt-base-shade1-rgb: 250, 250, 250;
--ipt-base-shade1-bg: var(--darker);
--ipt-base-shade1-color: rgb(250, 250, 250);
--ipt-base-shade2-rgb: 240, 240, 240;
--ipt-base-shade2-bg: rgb(240, 240, 240);
--ipt-base-shade2-color: rgb(240, 240, 240);
--ipt-base-shade3-rgb: 255, 255, 255;
--ipt-base-shade3-bg: var(--dark);
--ipt-base-shade3-color: rgb(255, 255, 255);
--ipt-on-base-rgb: 0, 0, 0;
--ipt-on-base-color: var(--lgt);
--ipt-on-base-accent1-rgb: 245, 197, 24;
--ipt-on-base-accent1-color: rgb(245, 197, 24);
--ipt-on-base-accent2-rgb: 14, 99, 190;
--ipt-on-base-accent2-color: var(--light);
--ipt-on-base-accent3-rgb: 189, 36, 4;
--ipt-on-base-accent3-color: rgb(189, 36, 4);
--ipt-on-base-accent4-rgb: 0, 138, 0;
--ipt-on-base-accent4-color: rgb(0, 138, 0);
--ipt-on-base-textPrimary-opacity: 0.87;
--ipt-on-base-textPrimary-color: var(--lgt) !important;
--ipt-on-base-textSecondary-opacity: 0.54;
--ipt-on-base-textSecondary-color: var(--lgt);
--ipt-on-base-textHint-opacity: 0.38;
--ipt-on-base-textHint-color: var(--accent);
--ipt-on-base-textDisabled-opacity: 0.38;
--ipt-on-base-textDisabled-color: rgba(0, 0, 0, 0.38);
--ipt-on-base-textIcon-opacity: 0.5;
--ipt-on-base-textIcon-color: var(--accent) !important;
--ipt-base-border-opacity: 0.12;
--ipt-base-hover-opacity: 0.08;
--ipt-base-pressed-opacity: 0.16;
--ipt-base-stripes-opacity: 0.04;
--ipt-base-border-color: rgba(0, 0, 0, 0.12);
--ipt-base-hover-color: rgba(0, 0, 0, 0.08);
--ipt-base-pressed-color: rgba(0, 0, 0, 0.16);
--ipt-base-stripes-color: rgba(0, 0, 0, 0.04);
--ipt-baseAlt-rgb: 0, 0, 0;
--ipt-baseAlt-bg: var(--darker2);
--ipt-baseAlt-color: rgb(0, 0, 0);
--ipt-baseAlt-shade1-rgb: 10, 10, 10;
--ipt-baseAlt-shade1-bg: var(--darker2);
--ipt-baseAlt-shade1-color: rgb(31, 31, 31);
--ipt-baseAlt-shade2-rgb: 26, 26, 26;
--ipt-baseAlt-shade2-bg: var(--darker);
--ipt-baseAlt-shade2-color: rgb(26, 26, 26);
--ipt-baseAlt-shade3-rgb: 18, 18, 18;
--ipt-baseAlt-shade3-bg: var(--darker2);
--ipt-baseAlt-shade3-color: rgb(18, 18, 18);
--ipt-on-baseAlt-rgb: var(--darker2);
--ipt-on-baseAlt-color: var(--accent);
--ipt-on-baseAlt-accent1-rgb: 245, 197, 24;
--ipt-on-baseAlt-accent1-color: rgb(245, 197, 24);
--ipt-on-baseAlt-accent2-rgb: 87, 153, 239;
--ipt-on-baseAlt-accent2-color: var(--lgt);
--ipt-on-baseAlt-accent3-rgb: 251, 60, 60;
--ipt-on-baseAlt-accent3-color: rgb(251, 60, 60);
--ipt-on-baseAlt-accent4-rgb: 103, 173, 75;
--ipt-on-baseAlt-accent4-color: rgb(103, 173, 75);
--ipt-on-baseAlt-textPrimary-opacity: 1;
--ipt-on-baseAlt-textPrimary-color: var(--lgt);
--ipt-on-baseAlt-textSecondary-opacity: 0.7;
--ipt-on-baseAlt-textSecondary-color: var(--accent);
--ipt-on-baseAlt-textHint-opacity: 0.5;
--ipt-on-baseAlt-textHint-color: rgba(255, 255, 255, 0.5);
--ipt-on-baseAlt-textDisabled-opacity: 0.5;
--ipt-on-baseAlt-textDisabled-color: rgba(255, 255, 255, 0.5);
--ipt-on-baseAlt-textIcon-opacity: 1;
--ipt-on-baseAlt-textIcon-color: rgba(255, 255, 255, 1);
--ipt-baseAlt-border-opacity: 0.2;
--ipt-baseAlt-hover-opacity: 0.18;
--ipt-baseAlt-pressed-opacity: 0.05;
--ipt-baseAlt-stripes-opacity: 0.12;
--ipt-baseAlt-border-color: rgba(255, 255, 255, 0.2);
--ipt-baseAlt-hover-color: rgba(255, 255, 255, 0.08);
--ipt-baseAlt-pressed-color: rgba(255, 255, 255, 0.32);
--ipt-baseAlt-stripes-color: rgba(255, 255, 255, 0.12);
--ipt-accent1-rgb: 245, 197, 24;
--ipt-accent1-bg: rgb(245, 197, 24);
--ipt-accent1-color: rgb(245, 197, 24);
--ipt-on-accent1-rgb: 0, 0, 0;
--ipt-on-accent1-color: rgb(0, 0, 0) !important;
--ipt-accent2-rgb: 14, 99, 190;
--ipt-accent2-bg: rgb(14, 99, 190);
--ipt-accent2-color: var(--dark);
--ipt-on-accent2-rgb: 255, 255, 255;
--ipt-on-accent2-color: rgb(255, 255, 255);
--ipt-accent3-rgb: 189, 36, 4;
--ipt-accent3-bg: rgb(189, 36, 4);
--ipt-accent3-color: rgb(189, 36, 4);
--ipt-on-accent3-rgb: 255, 255, 255;
--ipt-on-accent3-color: rgb(255, 255, 255);
--ipt-accent4-rgb: 0, 114, 7;
--ipt-accent4-bg: rgb(0, 114, 7);
--ipt-accent4-color: rgb(0, 114, 7);
--ipt-on-accent4-rgb: 255, 255, 255;
--ipt-on-accent4-color: rgb(255, 255, 255);
--ipc-pageSection-bottomMargin: .75rem;
--ipc-pageSection-base-bg: var(--darker);
--ipc-pageSection-base-rgb: var(--darker);
--ipc-pageSection-baseAlt-bg: var(--tp);
--ipc-pageSection-baseAlt-rgb: 18, 18, 18;
--ipc-listCard-base-bg: var(--darker2);
--ipc-listCard-base-rgb: var(--darker);
--ipc-listCard-baseAlt-bg: rgb(26, 26, 26);
--ipc-listCard-baseAlt-rgb: 26, 26, 26;
--ipc-prompt-bg: rgb(31, 31, 31);
--ipc-prompt-rgb: 31, 31, 31;
background: var(--ipt-baseAlt-shade3-bg), var(--tp);
color: var(--ipt-on-baseAlt-textPrimary-color, rgba(255, 255, 255, 1));
}
[class="ipc-icon ipc-icon--help-outline"],
[role="presentation"]
{
fill: var(--dark0) !important;
}
body,
html
{
background: var(--darker2)
}
.bzHBIR
{
background: var(--darker2);
color: var(--accent) !important;
}
svg,
.ipc-watchlist-ribbon--base .ipc-watchlist-ribbon__bg-ribbon
{
fill: var(--dark) !important
}
.ipc-icon
{
fill: var(--accent) !important
}
.cceyOL,
.gOGhjH,
.ipc-slate-card__title--clickable .ipc-slate-card__title-text,
h1,
h2,
h3,
h4,
h5,
h6,
.ipc-poster-card > :not(.ipc-poster),
.hxHRvC,
.hxHRvC:hover,
.hxHRvC:active,
.hxHRvC:focus,
.ipc-rating-star--base.ipc-rating-star--rate,
.ipl-input__input,
.ipl-select__input,
option,
select,
#root,
.text-primary,
.text-muted,
.faceter > .faceter-header > .expand,
.blpsFV .ipc-tab > span,
.btFJot .ipc-tab > span,
.bASNXX h1
{
color: var(--lgt)
}
.ipc-lockup-overlay
{
color: var(--lighter)
}
.ipc-link--baseAlt,
.ipc-link--baseAlt:focus,
.ipc-link--baseAlt:hover,
.ipc-link--baseAlt:visited,
a.ipc-link--baseAlt:link,
.ipc-btn--theme-baseAlt:not(:disabled).ipc-btn--on-accent2,
.ipc-btn--theme-baseAlt:not(:disabled).ipc-btn--on-accent2 .ipc-split-button__btn,
.ipc-btn--theme-baseAlt:not(:disabled).ipc-btn--on-accent2 .ipc-split-button__iconBtn,
.lister-item-content .ratings-user-rating .rate,
a:link,
.overflow-menu .ui-dialog,
label,
legend,
.a-checkbox-label,
.a-radio-label,
.auth-no-skin input,
.auth-no-skin select,
.auth-no-skin textarea,
.ipc-btn--theme-base:not(:disabled).ipc-btn--on-textPrimary
{
color: var(--accent)
}
.auth-no-skin .a-button .a-button-text
{
color: var(--accent)
}
.auth-no-skin .a-button .a-button-text:hover
{
color: var(--lgt)
}
.ipc-scroll-to-top-button,
.odd,
.btn-raised--primary,
.gAPHWr .footer__sign-in,
.bGKaxh .footer__sign-in,
#signin-options .list-group-item,
#signin-options a.list-group-item:hover,
a.list-group-item:focus,
.ipc-btn--theme-base .ipc-split-button__btn:active:after,
.ipc-btn--theme-base .ipc-split-button__iconBtn:active:after,
.ipc-btn--theme-base:not(.ipc-split-button):active:after,
.ipc-btn:after,
.ipc-btn:before,
[for="navbar-search-category-select"],
.bzHBIR .searchform__inputContainer,
.bzHBIR .searchform__submit,
.cERjnx .imdb-header-search__state,
.cERjnx .imdb-header-search__input,
.cERjnx .nav-search__search-submit
{
background: var(--darker2)!important;
}
#root,
#styleguide-v2,
#styleguide-v2 #wrapper,
.imdb-search-gateway,
.lister-item.mode-advanced:nth-child(odd),
.lister-item.mode-advanced.nth-child-odd,
.lister-item.mode-detail:nth-child(odd),
.lister-item.mode-detail.nth-child-odd,
.lister-item.mode-simple:nth-child(odd),
.lister-item.mode-simple.nth-child-odd,
.faceter > .faceter-header,
.lister .header,
.listo .header .nav,
.overflow-menu .ui-dialog,
.overflow-menu .circle,
.aux-content-widget-2,
.aux-content-widget-3,
.article.on-tv,
.aux-content-widget-4,
.auth-no-skin .a-box .a-box-inner,
ul.quicklinks li.subnav_selected
{
background: var(--darker2) !important
}
#pagecontent,
.article,
.ipl-input,
.ipl-select,
option,
.cZYkRS,
.lister-item.mode-advanced:nth-child(even),
.lister-item.mode-advanced.nth-child-even,
.lister-item.mode-detail:nth-child(eve...