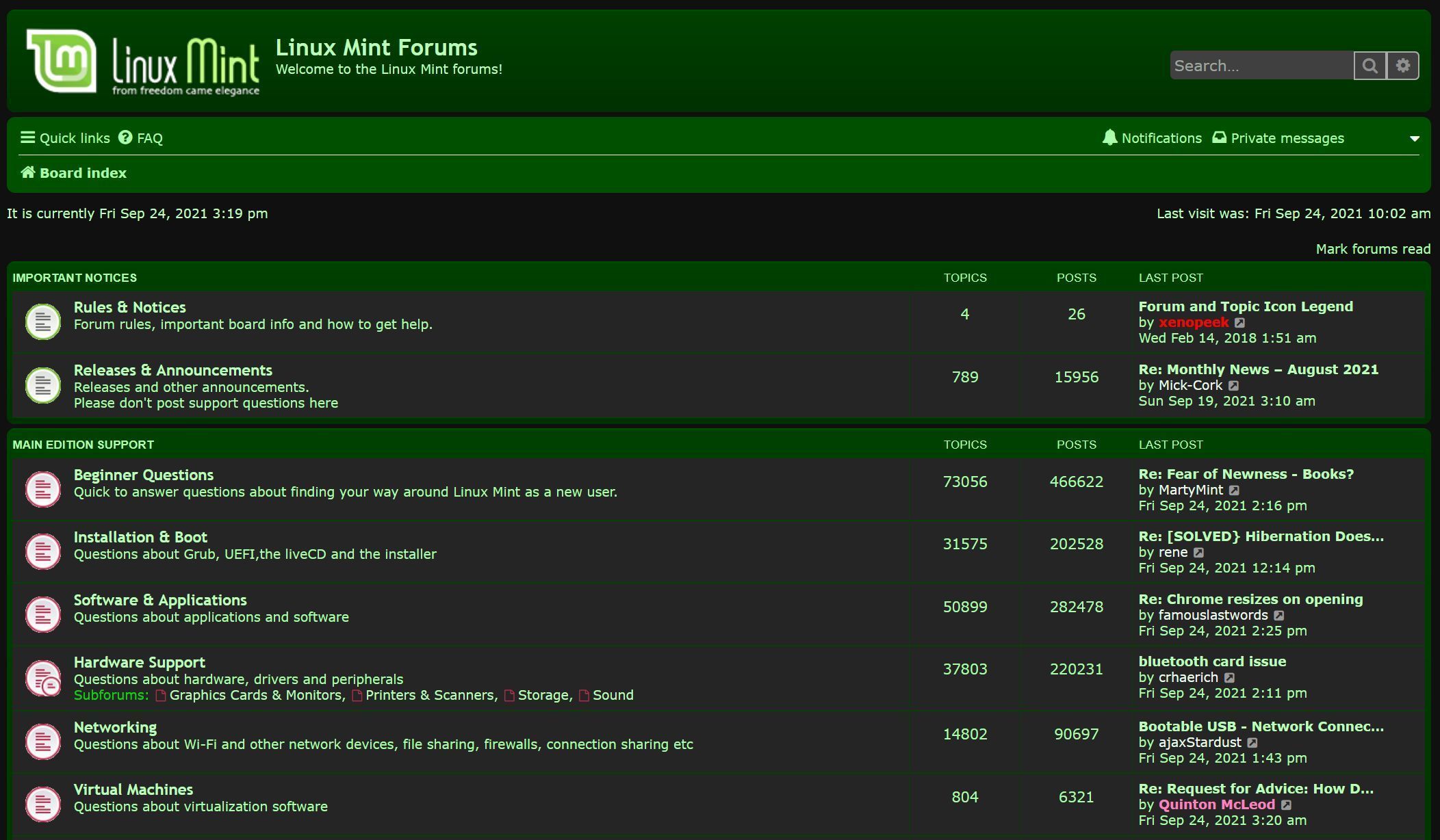
A Dark mode for Linux Mint Forums.
Still keeps to the Green theme.
Please note this is still a WIP.
Some parts of the forum will be in light mode with dark mode text.

Authorgrayfox
LicenseCC
CategoryLinux Mint Forums
Created
Updated
Code size13 kB
Code checksum49eb3c21
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
A Dark mode for Linux Mint Forums.
Still keeps to the Green theme.
Please note this is still a WIP.
Some parts of the forum will be in light mode with dark mode text.
Change Log
1.7b
Added IRC Staff Color
Added Forum Bot Color
Removed Unneeded Rule
Tweaked Button Color
Added Member Title Color
Added Message Title Color
Added Detail Color
v1.6b
Added User Control Panel Text Color
Added User Control Panel Background Color
Added User Control Inner Panel Background Color
Added User Control Panel Tab Color
Added User Control Inactive Panel Tab Color
Added User Control Panel Hover Tab Color
Added User Control Panel H3 Text Color
Added Active Details Text Color
Added Active Data Text Color
Added Active Forum/Topic Text Color
Added Tab Colors
Added Button Colors
v1.5b
Changed .panel from puke green color to something less gross.
Added Text Colors when replying
Added Options/Attachments panel background color and text color
Added code to disable fieldset hover color change.
Added Background color for File Too Large Attachment Popup
Added Discord-Reddit Staff Colors
Added 0 post/Joined date text colors on user list.
v1.4b
Tweaked Forum Rules Banner Color
Tweaked Forum rules Link Color
Added Missing Comments
Added Quoted Username Comments.
Added Announcment Post Link Color
Fixed Code box Text Color
Tweaked Posts/Joined/Location/Contact Colors
Added Your Posts Text Color
Search Cooldown Panel Colors Added
v1.3b
Added Pagination Color
Fixed Username Colors that did not apply in sub forums and threads
Added Reply Edit Color
v1.2b
Added New Notification Color
Added Reply Time Color
v1.1b
Changed Username colors for staff
V1.0b
Initial Release
/* ==UserStyle==
@name Dark Mint Forums(beta)
@version 20211020.10.17
@namespace userstyles.world/user/grayfox
@description A Dark mode for Linux Mint Forums.
Still keeps to the Green theme.
Please note this is still a WIP.
Some parts of the forum will be in light mode with dark mode text.
@author grayfox
@license CC
==/UserStyle== */
@-moz-document url-prefix("https://forums.linuxmint.com/") {
/* ==UserStyle==
@name Dark Mint Forums
@namespace userstyles.world/user/grayfox
@author Grayfox
@description `This is a Dark Theme for the Linux Mint Forums'
@version v1.7b
@license CC
==/UserStyle== */
}
@-moz-document url-prefix("https://forums.linuxmint.com/") {
html, body
{
background-color: #101010 ; /*Background Color of Page*/
color: #BBFFBB; /*Text Color of Page*/
}
.wrap
{
background-color: #101010; /*Forum Page Background Color*/
border-color: #101010; /*Forum Page Border Color*/
}
.headerbar /*Forum Header Bar Color*/
{
background-color: #005000;
background-image: -webkit-linear-gradient(top, #005000 0%, #004000 2px, #003000 100%);
background-image: linear-gradient(to bottom, #005000 0%,#004000 2px,#003000 100%);
background-repeat: repeat-x;
}
h1
{
color: #BBFFBB; /*Linux Mint Forums Color*/
}
.headerbar
{
color: #BBFFBB; /*Welcome to Linux Mint Forums font color*/
}
.navbar
{
background-color: #005000; /*Navigation Bar Background Color*/
}
.dropdown .dropdown-contents /*Quick Links Colors*/
{
background: #202020;
border-color: #B9B9B9;
}
.dropdown-extended .header /*Notifications Colors*/
{
background-color: #202020;
background-image: -webkit-linear-gradient(top, #202020 0%, #202020 100%);
background-image: linear-gradient(to bottom, #202020 0%,#202020 100%);
color: #BBFFBB;
text-shadow: none;
}
.notification-block:hover /*Notifications Color on Hover*/
{
background-color: #005000;
}
.notification_list p.notification-time /*Notifications Time Color*/
{
color: #BBFFBB;
}
.notification_list li.bg2 /*New Notification Color*/
{
background-color: #003300;
}
.navbar a
{
color: #ABFFAB; /*Navigation Bar Link Color*/
}
.navbar a:hover
{
color: #57FF57; /*Navigation Bar Link Color on Hover*/
}
.navbar a:active
{
color: #00AA00; /*Navigation Bar Link Color on Click*/
}
.mark-read, .mark-read:focus
{
color: #ABFFAB; /*Mark Forum Read Link Color*/
}
.mark-read:hover
{
color: #57FF57; /*Mark Forum Read Link Color on Hover*/
}
.mark-read:active
{
color: #00AA00; /*Mark Forum Read Link Color on Click*/
}
.inputbox
{
background-color: #404040; /*Search Box Background Color*/
color: #EEFFEE; /*Search Box Text Color*/
}
.action-bar .button /*Forum Buttons*/
{
background-color: #005000;
color: #ABFFAB
}
.button
{
background: #404040; /*Search Button Background Color*/
border: none; /*Search Button Border*/
box-shadow: 0 0 0 1px #404040 inset; /*Search Button Shadow*/
-webkit-box-shadow: 0 0 0 1px #AAAAAA inset; /*Search Button Shadow*/
}
.button:hover
{
background: #505050; /*Search Button Color on Hover*/
text-shadow: 0px 0px; /*Search Button Shadow on Hover*/
}
.button:hover .icon
{
color: #57FF57; /*Search Button Color on Hover*/
}
.search-header
{
box-shadow: none; /*Search Box Glow*/
}
.forabg,.forumbg /*Forum Background Color*/
{
background-color: #005000;
background-image: -webkit-linear-gradient(top, #005000 0%, #004000 2px, #003000 100%);
background-image: linear-gradient(to bottom, #005000 0%,#004000 2px,#003000 100%);
background-repeat: repeat-x;
}
.forumbg .header a, .forabg .header a, th a
{
color: #ABFFAB; /*Forum Sections links Color*/
}
.forumbg .header a:hover, .forabg .header a:hover, th a:hover
{
color: #57FF57; /*Forum Sections links Hover Color*/
}
.forumbg .header a:active, .forabg .header a:active, th a:active
{
color: #00AA00; /*Forum Sections links Hover Color*/
}
li.row strong /*Sub Forum Text*/
{
color: #00DD00;
}
li.header dt, li.header dd
{
color: #ABFFAB; /*Topic-Posts-Last Post Font Color*/
}
ul.forums > li.row, ul.forums > li.row:first-child /*Sub Forum Row Colors*/
{
background-color: #252525;
background-image: -webkit-linear-gradient(top, #252525 0%, #252525 125%);
background-image: linear-gradient(to bottom, #252525 0%,#252525 125%);
border-top-color: #054005 !important;
border-bottom-color: #054005 !important;
border-left-color: #054005 !important;
border-right-color: #054005 !important;
color: #ABFFAB;
}
ul.forums > li.row:hover, ul.forums > li.row:first-child:hover /*Sub Forum Row Colors*/
{
background-color: #255525;
background-image: -webkit-linear-gradient(top, #255525 0%, #255525 125%);
background-image: linear-gradient(to bottom, #255525 0%,#255525 125%);
border-top-color: #054005 !important;
border-bottom-color: #054005 !important;
border-left-color: #054005 !important;
border-right-color: #054005 !important;
color: #ABFFAB;
}
ul.topiclist dd /*Topic-Posts-Last Post Border Color*/
{
border-left-color: #054005 !important;
border-right-color: #054005 !important;
}
ul.forums > li.row a /*Index Link Color*/
{
color: #BBFFBB;
}
ul.forums > li.row a:hover /*Index Link Color on Hover*/
{
color: #57FF57;
}
ul.forums > li.row a:active /*Index Link Color on Click*/
{
color: #00AA00;
}
a /*Link Color*/
{
color: #CCFFCC;
}
a:hover /*Link Color on Hover*/
{
color: #0080FF;
}
a:Active /*Link Color on Click*/
{
color: #CC00FF;
}
.cookiebanner
{
background-color: #005000 !important; /*Cookie Banner Background color*/
color: #BBFFBB !important; /*Cookie Banner Text Color*/
}
.cookiebanner a
{
color: #00FFFF !important; /*Cookie Banner Link Color*/
}
.cookiebanner-close
{
color: #00FF00; /*Cookie Banner OK Text Color*/
}
.cookiebanner a:hover
{
color: #AA00AA !important; /*Cookie Banner Link Color on Hover*/
}
.cookiebanner a:active
{
color: #00FFFF !important; /*Cookie Banner Link Color on Click*/
}
.cookiebanner a:visited
{
color: #FFFF00 !important; /*Cookie Banner Link Color after Visit*/
}
.copyright /*Copyright Text*/
{
color: #BBFFBB;
}
.forum-title a /*Forum Title Text Color*/
{
color: #BBFFBB;
}
div.rules /*Forum Rules Banner*/
{
background-color: #AB082B;
color: #ECB3B6;
}
.postlink /*Forum Rules Link Color*/
{
color: #57FF57 !important;
}
.action-bar .button /*Forum Search Buttons*/
{
background: #404040; /*Search Button Backgrouind Color*/
box-shadow: 0 0 0 1px #404040 inset; /*Search Button Shadow*/
-webkit-box-shadow: 0 0 0 1px #AAAAAA; /*Search Button Shadow*/
}
.button-search, .button-search-end /*Forum Search Button Adjust*/
{
margin-top: 0.5px;
}
li.row /*Forum Rows*/
{
background-color: #252525;
background-image: -webkit-linear-gradient(top, #252525 0%, #252525 125%);
background-image: linear-gradient(to bottom, #252525 0%,#252525 125%);
border-top-color: #054005 !important;
border-bottom-color: #054005 !important;
border-left-color: #054005 !important;
border-right-color: #054005 !important;
color: #ABFFAB !important;
}
.topictitle /*Topic Title Color*/
{
color: #BBFFBB;
}
h3 /*Forum Permissions Text Color*/
{
color:#00AA00;
}
.jumpbox > .button:hover /*Jumpbox Text Color on Hover*/
{
color: #57FF57;
}
.jumpbox-cat-link, .jumpbox-sub-link /*Jumpbox Background Color*/
{
background-color: #202020 ;
color: #BBFFBB;
}
.bg1, .bg2 /*Forums Reply Colors*/
{
background-color: #303030;
border: 1px solid #AAAAAA;
color: #BBFFBB !important;
}
h3 a /*Forum Title Color*/
{
color: #BBFFBB !important;
}
.username /*Forum Username Color*/
{
color: #BBFFBB !important;
}
.uncited, blockquote, .codebox /*Quote Box Color*/
{
background-color: #505050 !important;
border: 1px solid #AAAAAA !important;
color: #BBFFBB !important;
}
.codebox code
{
color: #BBFFBB !important;
}
.content /*Forum Text Color*/
{
color: #BBFFBB !important;
}
.profile-posts strong /*Forum Posts Text Color*/
{
color: #00AA40 !important;
}
.profile-posts a /*Total Posts Text Color*/
{
color: #BBFF40 !important;
}
.profile-joined strong /*Joined Forum Text Color*/
{
color: #00AA40;
}
.profile-joined /*Joined Forum Date Color*/
{
color: #80FF40 !important;
}
.profile-custom-field strong /*Location Text Color*/
{
color: #00AA40 !important;
}
.profile-custom-field /*User Location Text Color*/
{
color: #40CC40 !important;
}
.profile-contact strong /*Forum Contact Text Color*/
{
color: #00AA40 !important;
}
#message /*Forum Reply Color*/
{
color: #BBFFBB !important;
}
a[style="color:#AA0000"], a.username-coloured[style="color: #AA0000;"], div a.username-coloured[style="color: #AA0000;"] /*Adminisrator Color Overide*/
{
color: #FF0000 !important;
font-weight: 700;
}
a[style="color:#330066"], a.username-coloured[style="color: #330066;"], div a.username-coloured[style="color: #330066;"] /*Global Mod Color Overide*/
{
color: #CC00FF !important;
font-weight: 700;
}
a[style="color:#CC9900"], a.username-coloured[style="color: #CC9900;"], div a.username-coloured[style="color: #CC9900;"] /*Local Mod Color Overide*/
{
color: #FFBB00 !important;
font-weight: 700;
}
a[style="color:#66CCFF"], a.username-coloured[style="color: #66CCFF;"], div a.username-coloured[style="color: #66CCFF;"] /*IRC Color Overide*/
{
color: #00AAFF !important;
font-weight: 700;
}
a[style="color:#33CC00"], a.username-coloured[style="color: #33CC00;"], div a.username-coloured[style="color: #33CC00;"] /*Developer Color Overide*/
{
color: #FFFF00 !important;
font-weight: 700;
}
a[style="color:#BF80BF"], a.username-coloured[style="color: #BF80BF;"], div a.username-coloured[style="color: #BF80BF;"] /*Discord-Reddit Mod Color Overide*/
{
color: #FF8...