working with kiwi browser
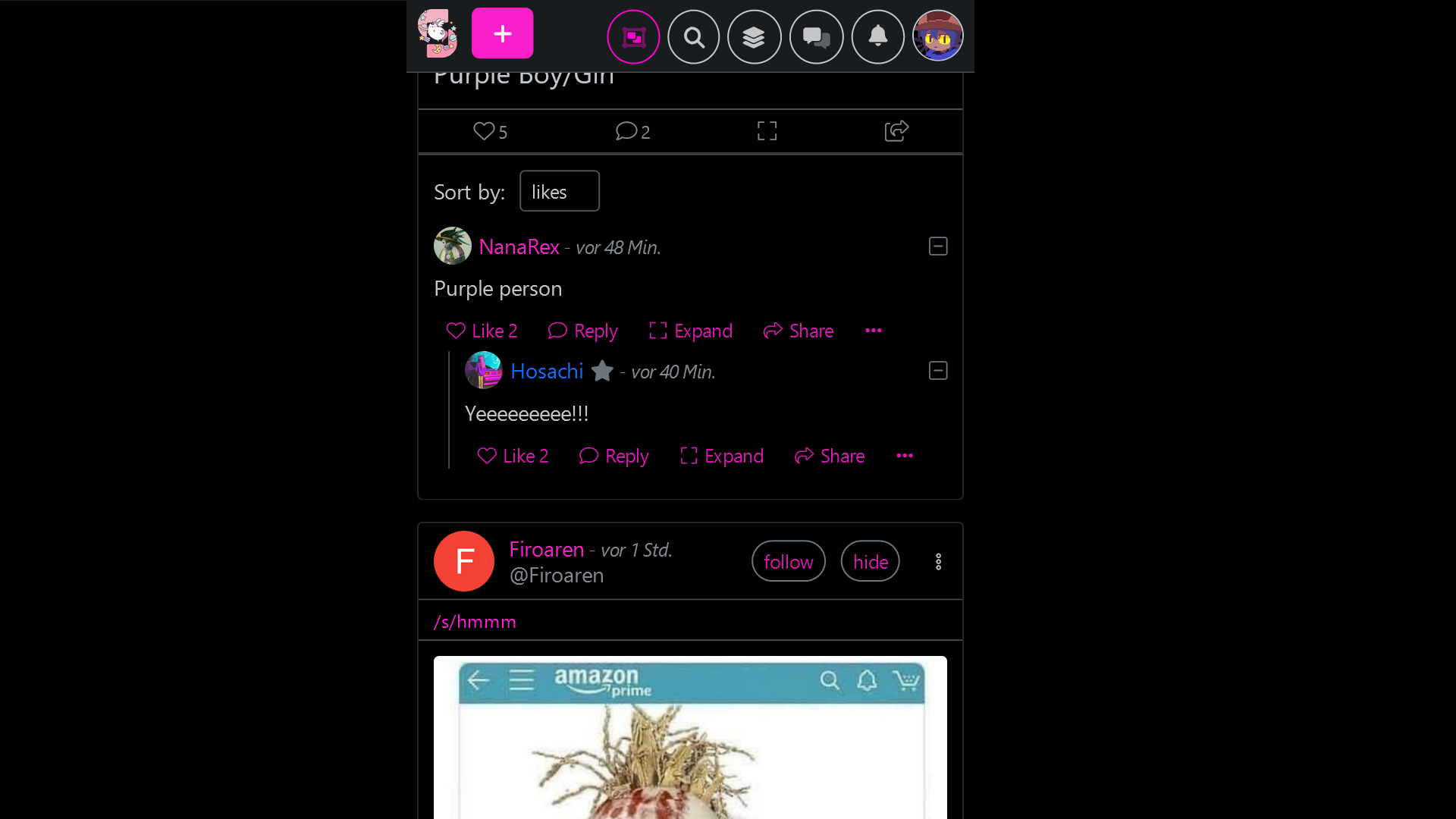
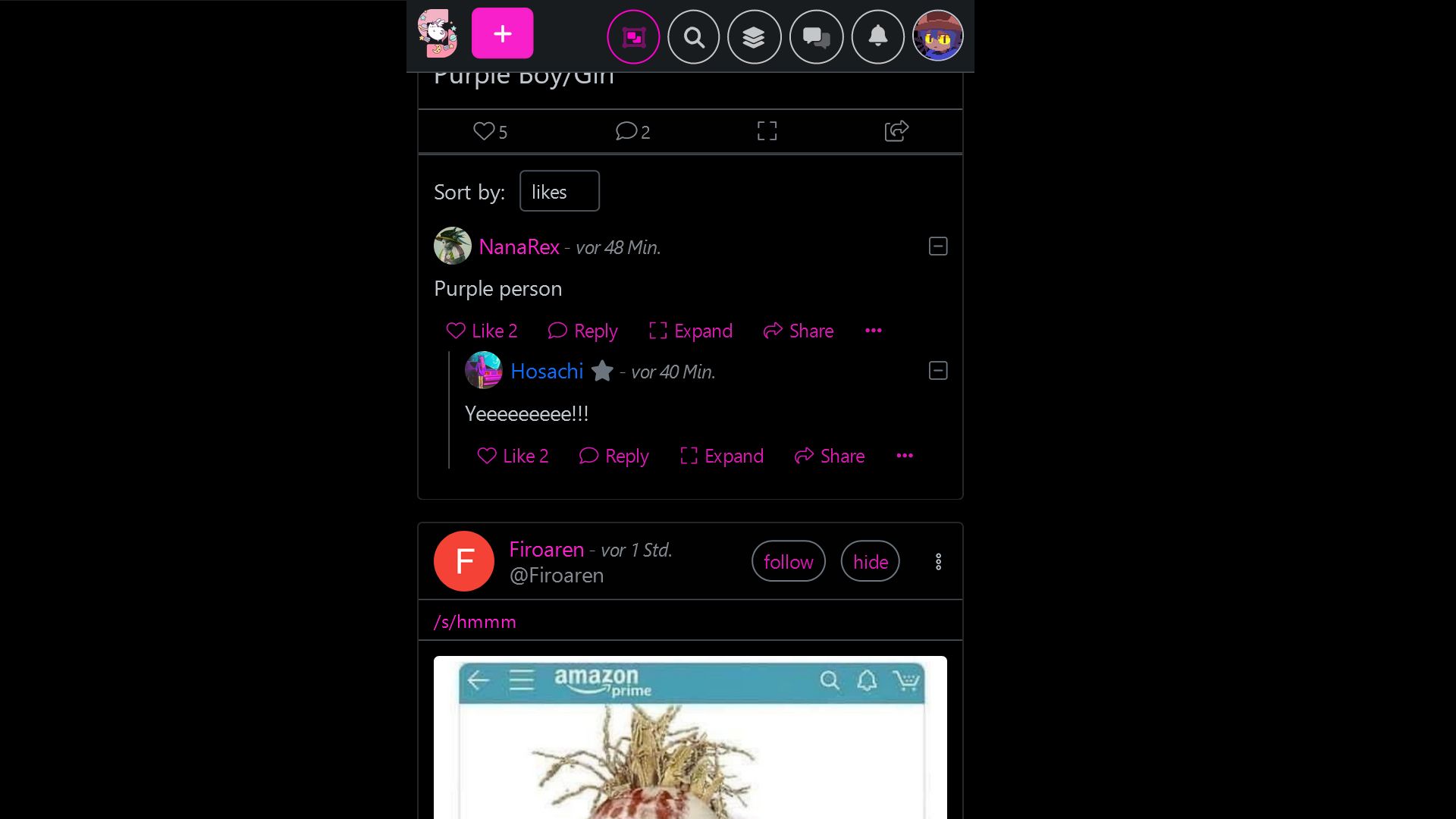
Pink for Squabbles 🌺 - Mobile by Lithie

Details
AuthorLithie
Licenseyes
Categorysquabblr.co
Created
Updated
Size3.0 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Pink for Squabblesii 🌺
@version 20230809.20.25
@namespace ?
==/UserStyle== */
@-moz-document domain("squabblr.co") {
html[data-bs-theme="dark"] .btn-primary {
background-color: #f720cb;
border-color: #f220bd;
}
.btn-check:checked + .btn, :not(.btn-check) + .btn:active, .btn:first-child:active, .btn.active, .btn.show {
background-color: var(--bs-btn-active-bg);
}
.btn-primary {
--bs-btn-active-color: #fff;
--bs-btn-active-bg: #9d097f;
--bs-btn-active-border-color: #ff00cb;
}
[data-bs-theme="dark"] {
--bs-primary-text-emphasis: #fe6de0;
--bs-primary-bg-subtle: #280421;
--bs-primary-border-subtle: #fe11cd;
--bs-form-valid-color: #f720cb;
}
html[data-bs-theme="dark"] a:not(.btn) {
/* color: #00ac0a; */
color: #f720cb;
}
.text-primary {
color: rgba(var(--bs-primary-rgb),var(--bs-text-opacity)) !important;
}
:root, [data-bs-theme="light"] {
--bs-primary-rgb: 255, 1, 255;
}
.btn-outline-secondary {
--bs-btn-color: #d618af;
--bs-btn-hover-bg: #aa1f8d;
--bs-btn-active-bg: #4d0f40;
}
html[data-bs-theme="dark"] .btn-outline-contrast {
--bs-btn-color: #fff;
--bs-btn-border-color: #fff;
--bs-btn-hover-color: #fff;
--bs-btn-hover-bg: #e117b7;
--bs-btn-hover-border-color: #ffb1ef;
--bs-btn-active-color: #fff;
--bs-btn-active-bg: #781063;
--bs-btn-active-border-color: #ff05cc;
}
.dropdown-menu {
--bs-dropdown-link-active-bg: #f412c6;
}
.border-bottom {
border-bottom: var(--bs-border-width) var(--bs-border-style) var(--bs-border-color) !important;
}
[data-bs-theme="dark"] {
--bs-link-color: #66dc6d;
}
html[data-bs-theme="dark"] .border-primary {
border-color: #ff00ef !important;
}
.text-primary {
color: rgba(var(--bs-primary-rgb),var(--bs-text-opacity)) !important;
}
.nav-pills {
--bs-nav-pills-link-active-bg: #f720cb;
}
.form-control:focus {
border-color: #f720cb;
box-shadow: 0 0 0 .25rem #fa09ec33;
}
/* index-f028b694.css | https://squabbles.io/vue/assets/index-f028b694.css */
.list-group {
/* #f720cb: ; */
--bs-list-group-active-bg: #f720cb;
--bs-list-group-active-border-color: #f720cb;
}
/* index-bfa32bc8.css | https://squabbles.io/vue/assets/index-bfa32bc8.css */
.form-check-input:checked {
background-color: #ff0af0;
border-color: #ff0af0;
}
/* index-bfa32bc8.css | https://squabbles.io/vue/assets/index-bfa32bc8.css */
.btn-outline-primary {
--bs-btn-color: #ff01cc;
--bs-btn-border-color: #ff01cc;
--bs-btn-hover-bg: #b70e95;
--bs-btn-hover-border-color: #b70e95;
--bs-btn-active-color: #fff;
--bs-btn-active-bg: #6c0357;
--bs-btn-active-border-color: #ff00cb;
}
/* index-d88a8131.css | https://squabblr.co/vue/assets/index-d88a8131.css */
.form-check-input:focus {
border-color: #ff35c3;
box-shadow: 0 0 0 .25rem #c410a840;
}
.navbar-brand > img:nth-child(1) {
content: url("https://svgshare.com/i/wLJ.svg");
}
}