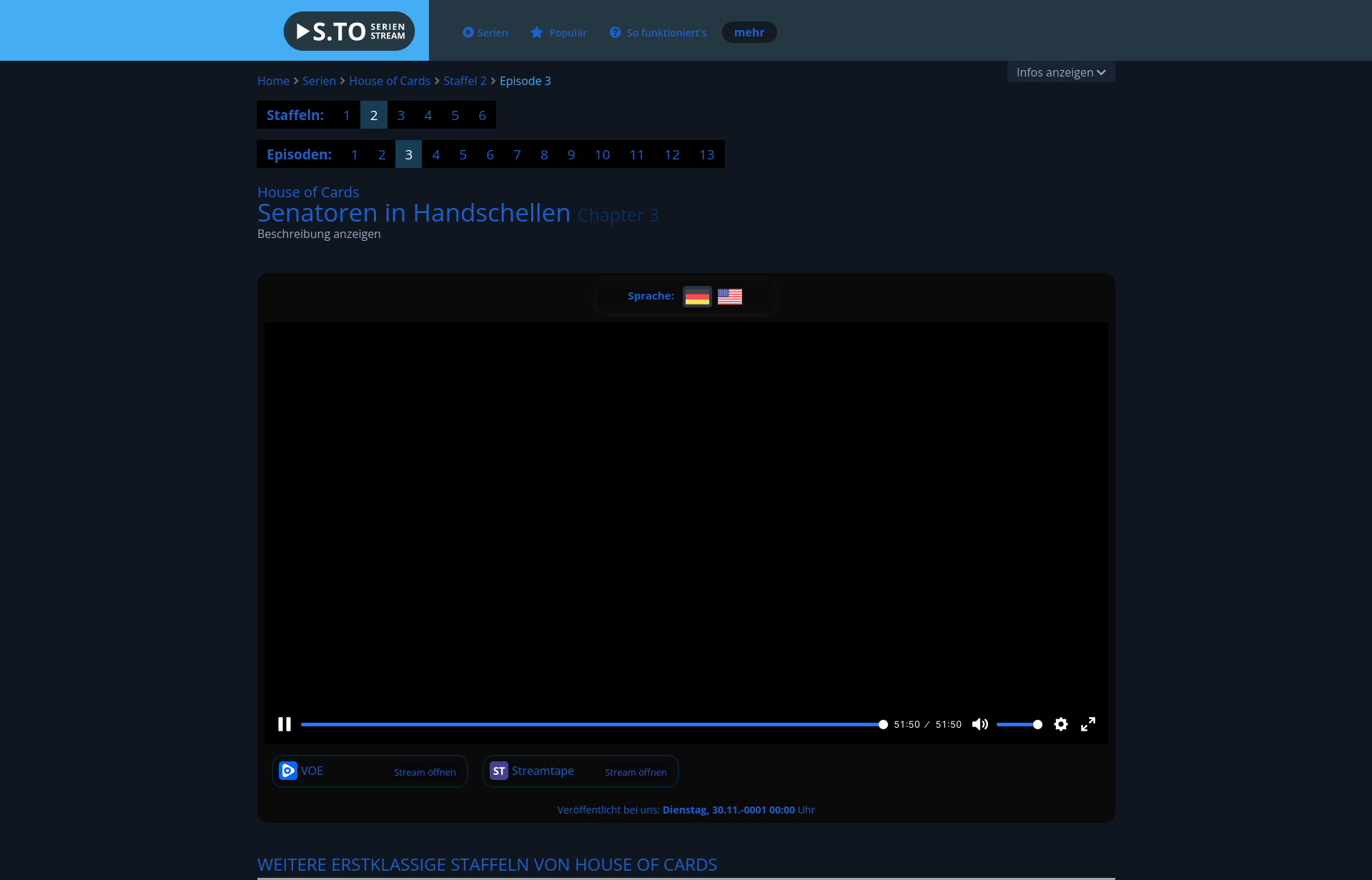
smth dark mode ig
s.to dark less clutter by xMugi

Details
AuthorxMugi
LicenseNo License
Categorys.to
Created
Updated
Code size7.2 kB
Code checksumbd41d9d2
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
should be used with "ublock origin myfilters" for very clean look
! 2023-08-08 https://s.to
s.to##.ssto-share-buttons
s.to##.darkBackground.beSocial
s.to##div.col-lg-12:nth-of-type(2) > small
s.to###footer
s.to##.extraPadding.offset-navigation
s.to##.hosterSectionTitle > h3
||*/s/images/logos/voe-logo-*.svg
Source code
/* ==UserStyle==
@name s.to dark less clutter
@version 20230810.03.42
@namespace userstyles.world/user/xMugi
@description smth dark mode ig
@author xMugi
@license No License
==/UserStyle== */
@-moz-document url-prefix("https://s.to/") {
/* Global */
html {
background: rgb(15, 22, 32)!important;
}
.button {
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
-ms-border-radius: 3px;
-o-border-radius: 3px;
border-radius: 3px;
border: 0;
color: #1e61ca !important;
display: inline-block;
text-align: center;
padding: 22px 28px;
font-size: 16px !important;
margin-right: 10px;
font-weight: 700 !important;
letter-spacing: 1px;
line-height: 14px;
}
.button.blue {
background: #102939;
border-radius: 10px;
}
}
@-moz-document url-prefix("https://s.to/") {
/* Header */
.main-header {
background-image: linear-gradient(to right, #243743 50%, #243743 50%);
}
.logo-wrapper {
height: 85px;
width: 18%;
background: #243743 0 0;
padding: 16px 16px 16px 16px;
float: left;
}
.header-logo {
width: 185px;
float: right;
transition: transform .3s;
border: 2px solid blue;
border-radius: 60px;
}
.header-container a {
color: #1e61ca;
font-weight: 600;
font-size: 14px;
}
.primary-navigation > ul > li > strong {
background: #121c22;
padding: 4px 17px;
cursor: pointer;
border-radius: 32px;
color: #1e61ca;
}
}
@-moz-document url-prefix("https://s.to/") {
/* between Header and Seasons */
.breadCrumbMenu.dark li a {
color: #1e61ca;
}
}
@-moz-document url-prefix("https://s.to/") {
/* Seasons and Episodes */
.hosterSiteDirectNav ul li a,
.hosterSiteDirectNav ul li span {
text-decoration-color: currentcolor;
color: #1e61ca !important;
background-color: rgb(0, 0, 0);
}
html.svg > body > div#wrapper > div.seriesContentBox > div.container.marginBottom > div#stream.hosterSiteDirectNav > ul > li > span > strong {
color: #1e61ca!important;
}
}
@-moz-document url-prefix("https://s.to/") {
/* Serie Informations */
/* Serie Name */
.hosterSeriesTitle strong {
font-weight: 400;
color: #1e61ca !important;
font-size: 20px;
}
/* Episode Name */
.hosterSiteTitle h2 {
color: #1e61ca !important;
font-size: 35px;
}
/* Episode Name 2 Eng*/
.hosterSiteTitle h2 small {
color: #0e2d5e !important;
font-size: 25px;
}
}
@-moz-document url-prefix("https://s.to/") {
/* Below Description */
.hosterSectionTitle {
background-color: rgba(10, 10, 10, 0);
background-image: none;
}
}
@-moz-document url-prefix("https://s.to/") {
/* Choose Language */
.changeLanguageBox {
background-color: rgb(10, 10, 10);
background-image: none;
}
.changeLanguageBox strong {
color: #1e61ca !important;
}
html.svg body div#wrapper div.seriesContentBox div.container.marginBottom div div.hosterSiteVideo div.changeLanguage div.changeLanguageBox {
border-radius: 15px;
}
}
@-moz-document url-prefix("https://s.to/") {
/* Video Player */
html.svg > body > div#wrapper > div.seriesContentBox > div.container.marginBottom > div div {
border-radius: 15px;
border-bottom-right-radius: 0px;
border-bottom-left-radius: 0px;
}
@media (min-width: 1200px) {
.col-lg-12 {
width: 100%;
padding: 0px 0px 0px 0px;
}
}
.tabs > div,
.friendList > ul > li .friendshipRequestsItem,
.hosterSiteVideo {
padding-top: 10px;
padding-right: 10px;
padding-left: 10px;
padding-bottom: 1px;
background-color: rgb(10, 10, 10);
background-image: none;
color: rgb(232, 230, 227);
border-radius: 15px;
}
.inSiteWebStream {
background-color: rgb(10, 10, 10);
}
.inSiteWebStream iframe {
height: 590px;
box-shadow: rgba(0, 0, 0, 0) 0px 0px 10px;
}
.plyr--full-ui.plyr--video {
display: block;
background: transparent!important;
}
}
@-moz-document url-prefix("https://s.to/") {
/* Hoster Selection */
.hosterSiteVideo ul li > div {
background: #253142;
padding: 0 0 7px;
display: block;
border-radius: 6px;
margin-bottom: 10px;
border: 2px solid #00b1f4;
}
.hosterSiteVideo ul li a {
padding: 7px 10px 0 8px;
display: inline-block;
width: 100%;
}
.hosterSiteVideo h4 {
margin-left: 5px;
color: #1e61ca;
margin-top: 5px;
}
.hosterSiteVideoButton {
color: #1e61ca!important;
padding-top: 5px;
padding-left: 5px;
padding-right: 5px;
padding-bottom: 5px;
border-radius: 10px!important;
cursor: pointer;
font-size: 13px;
float: right;
background-color: rgb(7, 7, 13);
background-image: none;
margin-bottom: 0px;
position: relative;
box-shadow: 0 0 8px #0f162000;
text-shadow: 0 0 3px #0000004f;
margin-top: 3px;
}
.hosterSiteVideo ul li > div,
.reportVideoLayerForm {
border-color: rgb(4, 31, 49);
background-color: rgb(10, 10, 10);
background-image: none;
border-radius: 15px!important;
}
.support-q-item > h5,
.support-more > h3,
.faqList li,
.statisticUserOnlineList li a,
ul.listItem,
pre,
.leaderboard h5,
.mediaBodyMessage.right .mediaBodyMessageBoxContent p,
.seriesContentBox .hosterSiteVideo h4,
#wrapper .tabs strong {
color: #1e61ca!important;
}
.icon {
width: 26px;
height: 26px;
display: inline-block !important;
text-indent: -9999px;
background-size: 156px 26px;
border-radius: 5px;
}
}
@-moz-document url-prefix("https://s.to/") {
/* Release Date */
div.container:nth-child(4) > div:nth-child(5) > div:nth-child(13) {
text-align: center;
color: #1e61ca!important;
font-size: 14px;
border-radius: 0px!important;
border-top-right-radius: 0px!important;
border-top-left-radius: 0px!important;
border-bottom-right-radius: 15px!important;
border-bottom-left-radius: 15px!important;
background: rgb(10, 10, 10)!important;
padding-top: 1px;
padding-bottom: 12px;
}
div.container:nth-child(4) > div:nth-child(5) > div:nth-child(13) strong {
color: #1e61ca!important;
}
}
@-moz-document url-prefix("https://s.to/") {
/* More Seasons */
html.svg body div#wrapper div.seriesContentBox div.container.marginBottom div div.ContentContainerBox div.ContentContainerBoxHeader {
border-radius: 0px!important;
}
}
@-moz-document url-prefix("https://s.to/") {
/* Recommendations */
.mediaBodyMessage a:hover img,
.seriesListContainer > div > a:hover > img {
opacity: .9;
filter: brightness(80%);
}
.seriesListContainer > div > a > img {
height: 300px;
width: 200px;
border-radius: 2px;
margin-bottom: 7px;
-webkit-transition: all .2s ease-in;
transition: all .2s ease-in;
background-color: #202020d6;
filter: brightness(40%);
}
.SeasonListBigContent h3 {
margin: 40% 30px;
color: #1e61ca !important;
font-weight: 300 !important;
font-size: 35px;
}
.ContentContainerBox .ContentContainerBoxHeader h2 {
color: #1e61ca !important;
text-transform: uppercase;
}
.seriesListContainer.white > div > a > h3 {
color: #1e61ca;
}
.seriesListContainer > div > a > small {
color: #1e61ca;
font-size: 15px;
font-weight: 600;
}
}