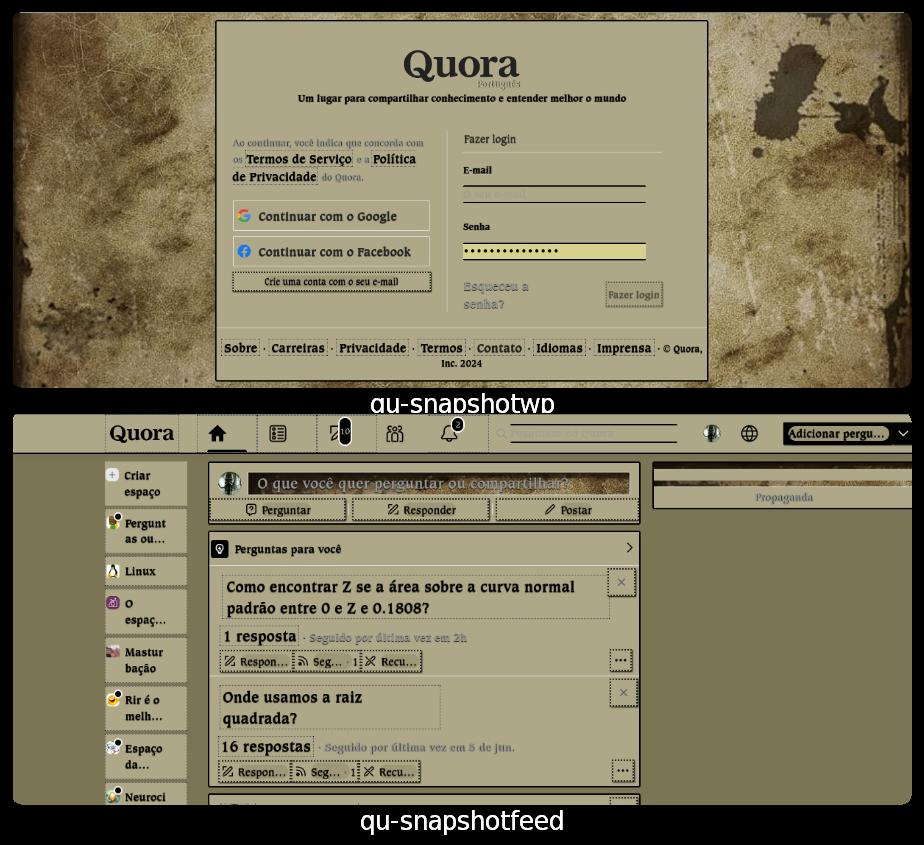
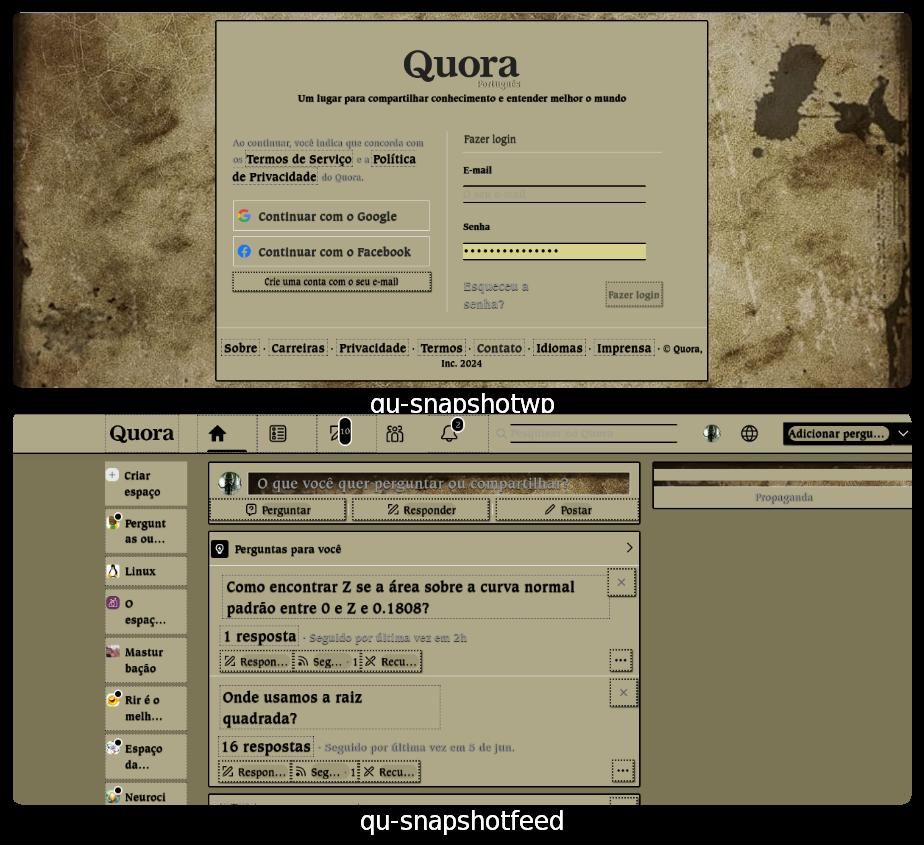
Redesigned theme with several tweaks that make highlighting easier for fields and message boxes and scaling of typographic fonts
Arenoso by Chaconitracinax-lab

Details
AuthorChaconitracinax-lab
LicenseNO-REDISTRIBUTION==/UserStyle== */
Categoryhttps://uso.kkx.one/browse/styles?search=%40839237
Created
Updated
Code size14 kB
Code checksum34ba0681
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Arenoso-II
@version 20230813.21.36
@namespace ?
==/UserStyle== */
/* ==UserStyle==
@name P&B
@namespace USO Archive
@version 20230722.23.30
@description "<div>Check out the original style at <a rel=\"nofollow\" href=\"https://userstyles.org/styles/267266\" target=\"_blank\">userstyles.org</a><br/></div>The theme for light mode eliminates the traditional colors and chromatic tones of the site, as well as the logo, icons, buttons, text areas, etc. I tried to bring modifications that we don't find in other styles anymore.\r\nThis theme I created for Quora brings the elegance of black and white and especially the readability that every platform with a large amount of text requires."
@author C h a c o n _ A l e x
@license NO-REDISTRIBUTION==/UserStyle== */
@-moz-document domain("quora.com") {
html,
body,
h1,
h2,
h3,
h4,
h5,
h6,
.box_feed,
.box_feed,
.link.selected,
.side_bar,
.NonMemberSiteHeader,
.LoggedOutSiteHeader,
.SiteHeader {
background-color: #231915 !important;
color: #000000 !important;
font-weight: bold !important;
font-family: "DEC Terminal Modern" !important;
text-shadow: 1px 0px 1px rgba(0, 0, 0, 0.80) !important;
font-size: larger !important;
background-image: url("https://p1.pxfuel.com/preview/856/606/340/background-brown-vintage.jpg") !important;
background-size: cover !important;
background-attachment: fixed !important;
scrollbar-color : rgb(0,0,0) #aea888 !important;
scrollbar-width: auto !important;
}
.c1qi64n3 .icon_svg-stroke {
stroke: #000 !important;
stroke-width: 2.35 !important;
}
.icon_svg-stroke:hover {
fill: rgb(115, 75, 1) !important
}
div.q-text.qu-dynamicFontSize--small.qu-mt--small {
display: none !important
} /*retira os campos da barra lateral direita:
"Adicione uma credencial de emprego",
"Adicione uma credencial de formação",
"Adicionar credencial de localização" */
div.q-text.qu-dynamicFontSize--regular.qu-medium.qu-color--gray_dark.qu-passColorToLinks {
display: none !important
} /* retira o campo de preenchimento de credencial de destaque */
div.q-box.qu-overflowY--auto.qu-overflowX--hidden.qu-pb--medium.PageContentsLayout___StyledBox-d2uxks-0.dcEYDb {
display: none !important
} /* retira a barra lateral esquerda (grupos e espaços) */
.kcDIOP .icon_svg-stroke {
stroke: rgb(0, 0, 0) !important;
stroke-width: 2.1px !important;
} /* Ícone "seguir */
.kcDIOP:hover {
background-color: rgb(255, 166, 0) !important;
}
div.q-box div.q-flex.qu-justifyContent--space-between.qu-alignItems--center img.q-image.qu-p--small
{
display: none !important } /* some com a ilustração "itens que você domina" */
h1.q-text.qu-dynamicFontSize--regular.qu-mb--small.qu-fontWeight--bold.qu-color--gray_dark_dim.qu-passColorToLinks.qu-lineHeight--regular.qu-wordBreak--break-word {
color: #aea888 !important ; font-weight: bolder !important
} /* fonte modificada em "tópicos que domina" */
h1.q-text.qu-dynamicFontSize--regular.qu-mb--small.qu-fontWeight--bold.qu-color--gray_dark_dim.qu-passColorToLinks.qu-lineHeight--regular.qu-wordBreak--break-word:hover {
background: #aea888 !important; color: #000000 !important ; border-top: 3px dotted #000000 !important ; border-bottom: 3px dotted #000000 !important
}
.ckpxXo .icon_svg-stroke { /* ícone de adicionar nova pergunta */
stroke: rgb(0, 0, 0) !important;
stroke-width: 2.5px !important;
fill: #000206 !important
}
.iptVGc .icon_svg-stroke { /* "emojis" de avaliação */
stroke: rgb(67, 60, 43) !important;
stroke-width: 3.5px !important;
}
div.qu-color--blue { /* texto do campo de avaliação */
color: #cebf9b !important;
font-weight: bold !important ;
text-shadow: 1px 0px 1px rgba(0, 0, 0, 1) !important;
}
.gFKQQW:hover , .hoeTXu:hover{
background-color: #cebf9b !important; /* borda botões "adicionar pergunta" */
}
.iptVGc .icon_svg-fill_and_stroke { /* "emojis" de avaliação */
stroke: rgba(104, 94, 71, .94) !important;
stroke-width: 3.5px !important;
fill: rgba(104, 94, 71, .94) !important;
}
.eTjsxg .icon_svg-stroke { /* ícone de cadeado */
stroke: rgb(243, 208, 155) !important;
stroke-width: 3.1px !important;
}
.jWIpSn .icon_svg-stroke {
stroke: #000 !important;
stroke-width: 2.5px !important;
}
.icon_svg-fill_as_stroke {
fill: #453c38 !important
} /* ícone de carregamento de página */
.eXoriZ .icon_svg-fill {
/* preenchimento da avaliação */
fill: #000 !important;
}
.eXoriZ .icon_svg-stroke {
stroke: rgb(0, 0, 0) !important;
stroke-width: 2.8px !important;
}
.lmnath .icon_svg-fill {
/* ícones de positivo\aprovação */
fill: #000 !important;
}
.lmnath .icon_svg-stroke {
stroke: rgb(0, 0, 0) !important;
stroke-width: 2.8px !important;
}
div.q-text.qu-dynamicFontSize--small.qu-mt--small, div.q-box.dom_annotate_feed_switcher, div.q-box.qu-overflowY--auto.qu-overflowX--hidden.qu-pb--medium.b1jy3tbw
{
display: none !important
}
/*retira os campos da barra lateral direita:
"Adicione uma credencial de emprego",
"Adicione uma credencial de formação",
"Adicionar credencial de localização" */
div.q-text.qu-dynamicFontSize--regular.qu-medium.qu-color--gray_dark.qu-passColorToLinks {
display: none !important
}
/* retira o campo de preenchimento de credencial de destaque */
div.q-box.qu-overflowY--auto.qu-overflowX--hidden.qu-pb--medium.PageContentsLayout___StyledBox-d2uxks-0.dcEYDb {
display: none !important
}
/* retira a barra lateral esquerda (grupos e espaços) */
.kHessk .icon_svg-stroke {
stroke: rgb(0, 0, 0) !important;
stroke-width: 2px !important;
}
.qu-display--inline-flex {
/* ícones das notificações */
display: inline-flex;
color: beige !important;
font-weight: bolder !important;
}
.q-platform--desktop .qu-hover--bg--darken:hover {
background-color: rgba(87, 81, 59, 0.4) !important;
color: #000 !important;
}
.qu-bg--white {
/* fundo do espaço de convites */
background-color: #605241 !important;
color: #000 !important
}
.UDovu:hover {
/* botão para o login */
background-color: #aea888 !important;
}
.kXuSYL svg .icon_svg-fill {
fill: #000 !important;
}
.jWIpSn svg icon_svg-fill {
fill: #000 !important;
}
.kXuSYL icon_svg-stroke {
stroke: #000 !important;
stroke-width: 1.8px;
}
.jWIpSn svg {
stroke: #000 !important;
stroke-width: 1.8px;
}
.clctJH svg {
stroke: #000 !important;
stroke-width: 1.0px;
}
.qu-bg--page_gray,
.qu-px--small,
.qu-borderBottom,
.qu-cursor--pointer,
.q-relative,
.qu-wordBreak--break-word,
.qu-dynamicFontSize--regular {
word-break: break-word;
font-size: 12pt !important;
text-shadow: 0px 1px 1px rgba(0, 0, 0, 0.90) !important;
background-color: #aea8887a !important;
/* toda área que contém texto */
padding-right: 0.25% !important;
padding-left: 0.25% !important;
border: 0px solid #00000030
}
/* aumenta a fonte das perguntas e das respostas */
.HydZ,
.logo_fill {
fill: #000 !important;
}
.iFJOuXl {
fill: #000 !important;
}
.eJJjiZ .icon_svg-fill_as_stroke {
fill: #000 !important;
}
/* troca a cor do logotipo Quora */
.qu-overflowX--auto,
whiteSpace--pre-wrap {
background-color: #aea888 !important;
font-size: smaller !important
}
/* campo para colar código fonte */
.qu-bg--gray_ultralight {
background-image: url("https://p0.pxfuel.com/preview/33/759/826/page-paper-old-vintage.jpg") !important
}
/* troca a imagem da tela de login */
button {
box-shadow: black 1px 1px 2px !important;
color: #000 !important;
border: 2px #000 dotted !important;
font-weight: normal !important
}
.dXJUbS {
background-color: #453c38 !important;
box-shadow: rgba(104, 94, 71, 0.94) !important;
border: outset 3px #000
}
/* botão "mais" ... */
.EZRVf .icon_svg-stroke {
stroke: black !important;
stroke-width: 2px;
}
.bbVvMz .icon_svg-stroke {
stroke: #453c38 !important;
stroke-width: 2px !important;
}
.EZRVf .icon_svg-fill {
fill: black !important;
}
.cbFMcw .icon_svg-fill_as_stroke {
fill: black !important;
}
.ibMDGr .icon_svg-stroke {
stroke: #000 !important;
stroke-width: 2px !important;
}
.qu-borderColor--blue {
border-color: #000 !important;
}
.qu-bg--gray_ultralight {
background-color: #aea888 !important;
}
.GUuHn .icon_svg-stroke {
stroke: black !important;
stroke-width: 1.5px !important;
}
.qu-bg--blue {
background-color: #000206 !important;
}
div.qu-bg--gray_ultralight {
background-color: #aea888 !important;
}
.qu-bg--blue_light {
background-color: #453c38 !important;
}
.qu-px--small {
padding-left: 0px !important;
padding-right: 25px !important;
border: 0px #000 solid !important
}
.kXuXkr:hover {
background-color: rgba(0, 0, 0, .6) !important;
color: #000 !important;
border: #453c38 2px dotted !important
}
.fgWOVD:hover {
background-color: rgba(0, 0, 0, .9) !important;
color: #000 !important;
border: #453c38 2px dotted !important
}
.kmaUPc .logo_fill {
fill: rgb(0, 0, 0) !important
}
.jdCcki .icon_svg-fill_as_stroke {
fill: #000 !important
}
.eAuYJL .icon_svg-stroke {
stroke: #000 !important;
stroke-width: 1.8px !important
}
.hbPwPk .icon_svg-stroke {
stroke: #000 !important;
stroke-width: 1.8px !important
}
.hbPwPk .icon_svg-fill {
fill: #000 !important
}
.qu-color--gray {
color: rgb(197, 191, 149) !important
}
.dSEUgy .icon_svg-fill {
fill: #000 !important;
}
.dSEUgy .icon_svg-stroke {
stroke: #000 !important;
stroke-width: 1.8px !important
}
.qu-color--blue {
color: #000 !important
}
.fCtdgi .icon_svg-fill {
fill: #000 !important
}
.fCtdgi .icon_svg-stroke {
stroke: #000 !important;
stroke-width: 1.5px !important
}
.qu-bg--raised {
background-color: #aea888 !important
}
.qu-borderColor--raised {
/*caixas de tópicos */
border: #000 3px solid !important;
color: #000206...