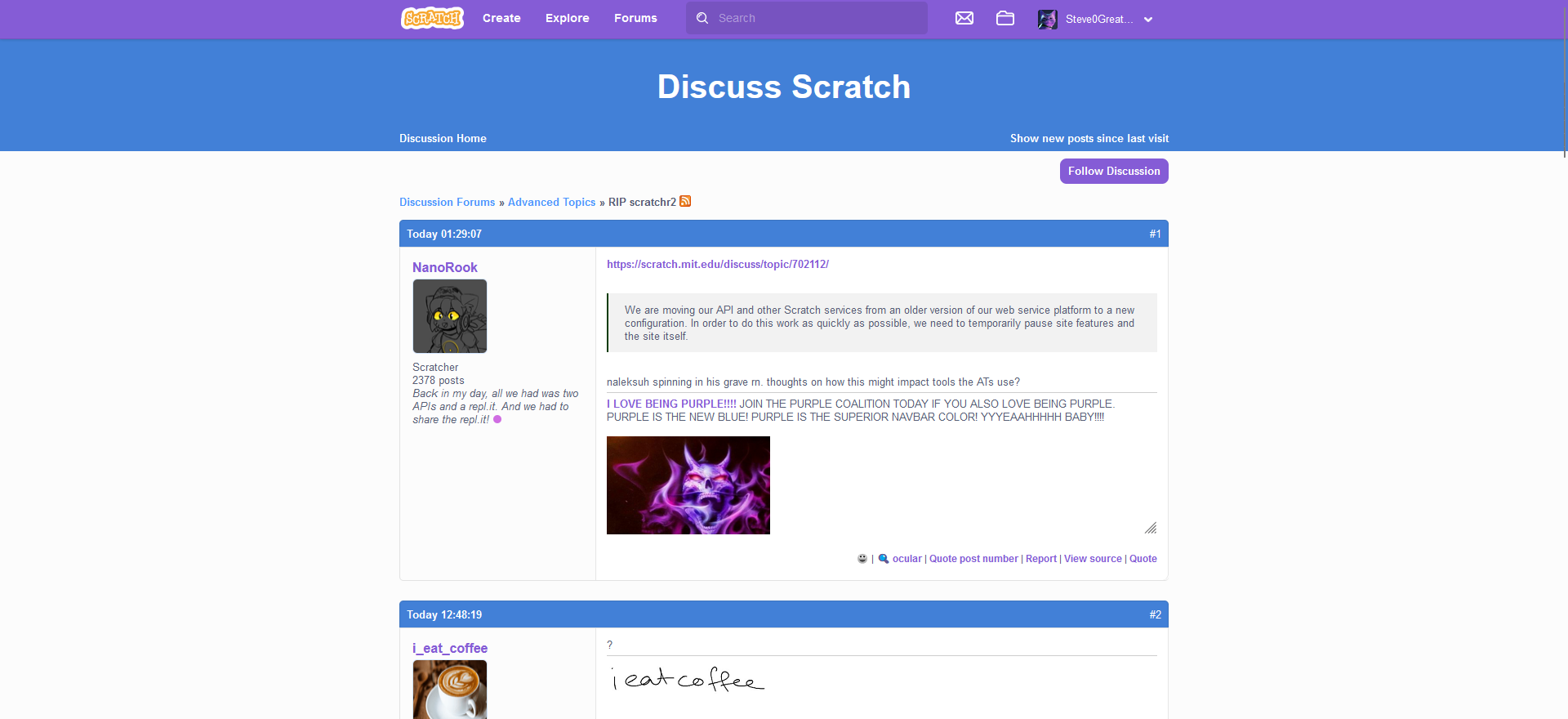
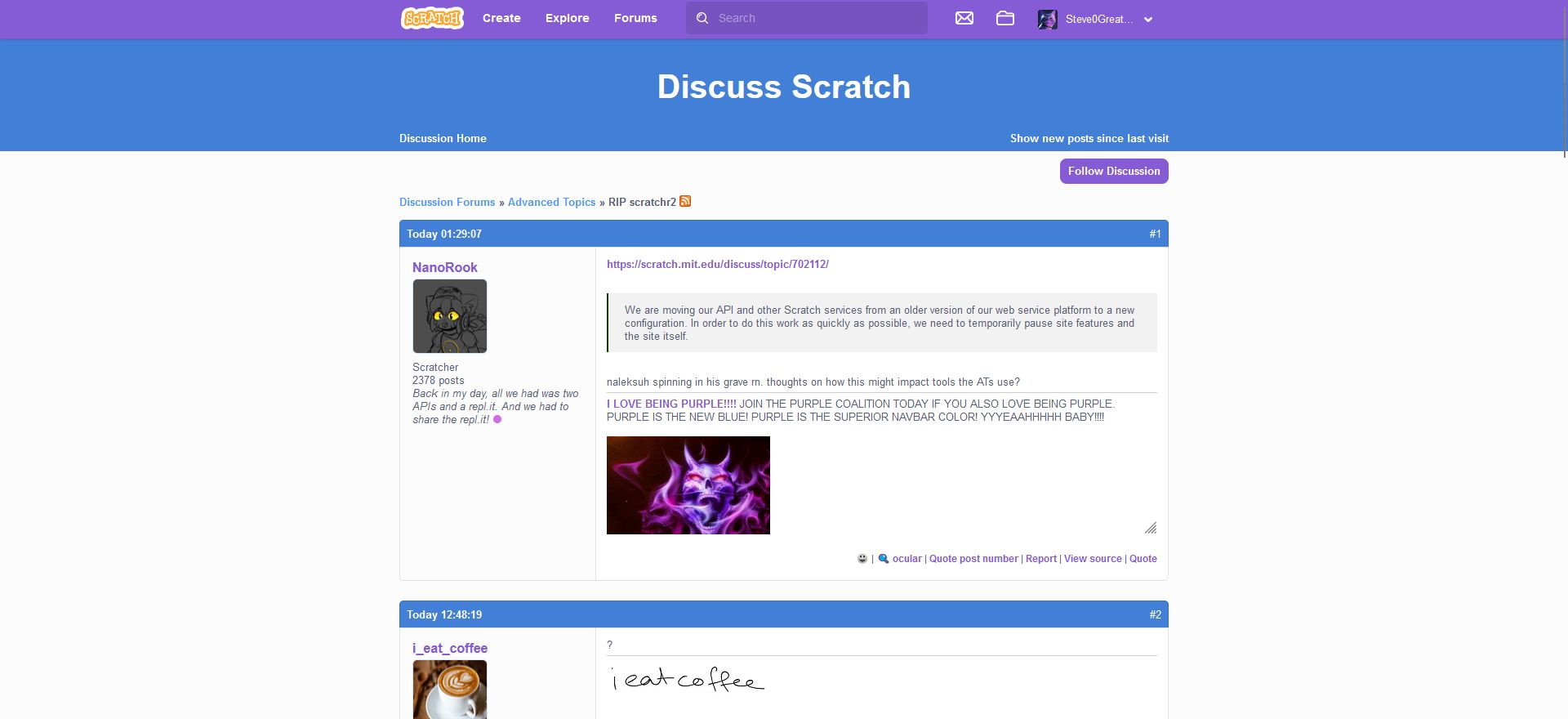
Tweaks to make Scratch Addons' Scratch 2.0 to 3.0 addon more similar to the original look of the webpages.
Scratch Addons Custom Styling by Steve0Greatness
Imported and mirrored from https://github.com/Steve0Greatness/SA-Custom-Styling/raw/main/userstyle.user.css

Details
AuthorSteve0Greatness
LicenseMIT
Categoryscratch.mit.edu
Created
Updated
Code size5.6 kB
Code checksumf4f3e1d7
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
You may notice that there isn't many customizable options, this is because this uses your options on the Website dark mode and customizable colors addon in SA.
You can find the changelog on my website.
This userstyle...
- Control the background and text color of the forums' header.
- Changes the buttons for changing the tab number back to URLs.
Source code
/* ==UserStyle==
@name Scratch Addons Custom Styling
@namespace https://steve0greatness.github.io/SA-Custom-Styling/
@version 1.0.5
@license MIT
@preprocessor default
@var color SACS-forum-header-color "Forum Header Color" #064734
@var color SACS-forum-txt-header-color "Forum Header Text Color" white
==/UserStyle== */
@-moz-document domain("scratch.mit.edu") {
/* VARIABLE DEFINITIONS */
:root {
--SACS-forum-post-border-color: var(--darkWww-border, #0000001a);
--SACS-forum-post-sig-border: var(--darkWww-border-20, #CCC);
--SACS-URL-color: var(--darkWww-link, #4D97FF);
--SACS-reply-box-color: var(--darkWww-box, white);
--SACS-URL-hover-color: var(--darkWww-link-hover, #4280D7);
--SACS-page-text-color: var(--darkWww-page-text, #575e75);
}
/* LINKS DE-BUTTON-IFICATION */
.linkst li:not(:last-child) a,
.linksb li:not(:last-child) a,
.pagination span,
.pagination a {
background-color: transparent !important;
color: var(--SACS-URL-color) !important;
border: none !important;
padding: 0 !important;
}
.linkst li:not(:last-child) a:hover,
.linksb li:not(:last-child) a:hover,
.pagination span:hover,
.pagination a:hover {
color: var(--SACS-URL-hover-color) !important;
}
/* FORUM BOX CLASSIC */
.firstpost .box .box-content {
border-left: 1px solid var(--SACS-forum-post-border-color) !important;
border-top: 1px solid var(--SACS-forum-post-border-color) !important;
border-bottom: 1px solid var(--SACS-forum-post-border-color) !important;
border-bottom-right-radius: 5px;
border-bottom-left-radius: 5px;
padding-left: 15px;
}
.postright::before {
display: none !important;
}
.postfootright > ul {
border-bottom-left-radius: 0 !important;
border-bottom: none !important;
}
.postmsg {
border-top-right-radius: 0 !important;
border-top: none !important;
min-height: 15rem;
}
.postleft {
margin-top: 15px;
}
.firstpost .box .box-head {
background-color: var(--SACS-forum-header-color) !important;
padding: 8px;
border: 1px solid var(--SACS-forum-post-border-color) !important;
border-bottom: none !important;
border-top-right-radius: 5px;
border-top-left-radius: 5px;
}
.firstpost .box .box-head .conr,
.firstpost .box .box-head a {
color: var(--SACS-page-text-color) !important;
}
/* REPLY BOX */
#reply .box-head {
border: 1px solid var(--SACS-forum-post-border-color) !important;
border-top-right-radius: 5px !important;
padding: 5px !important;
background-color: var(--SACS-reply-box-color) !important;
border-top-left-radius: 5px !important;
}
#reply .box-content {
border: 1px solid var(--SACS-forum-post-border-color) !important;
border-top: none !important;
padding: 10px !important;
border-bottom-right-radius: 5px !important;
padding-bottom: 15px !important;
border-bottom-left-radius: 5px !important;
}
#reply .box-head h4 {
margin: 5px !important;
}
/* PAGE SELECTOR */
.pagination .disabled,
.pagination .disabled:hover,
.pagination span.current,
.pagination span.current:hover {
opacity: 1 !important;
color: var(--SACS-page-text-color) !important;
}
.page-current.active,
.page-current.active:hover {
color: var(--SACS-page-text-color) !important;
}
.page-links .disabled:hover {
color: var(--SACS-page-text-color) !important;
filter: none;
opacity: 1 !important;
}
/* "SEARCH" RESULTS */
.blockpost.searchposts .postmsg {
border-bottom-left-radius: 0 !important;
border-bottom: none !important;
}
.blockpost.searchposts .box-content {
border: 1px solid var(--SACS-forum-post-border-color) !important;
border-right: none !important;
border-bottom-left-radius: 5px !important;
}
.blockpost.searchposts .box-head {
border: 1px solid var(--SACS-forum-post-border-color) !important;
border-bottom: none !important;
padding: 8px;
background-color: var(--SACS-forum-header-color) !important;
border-top-left-radius: 5px !important;
border-top-right-radius: 5px !important;
}
.blockpost.searchposts .box-head,
.blockpost.searchposts .box-head a {
color: var(--SACS-page-text-color) !important;
}
.blockpost.searchposts .postleft {
margin-left: 15px;
}
/* FORUM HEADER */
.djangobb #brdheader.box h2 {
text-align: center;
}
.djangobb #brdheader.box {
background-color: var(--SACS-forum-header-color) !important;
color: var(--SACS-forum-txt-header-color) !important;
}
/* MISC */
.djangobb .firstpost:first-child .sa-original-poster {
display: none;
} /* Removes the "Original Poster" badge from the first post. Only works if
"Highlight project creator in comments" is on*/
.postsignature hr {
display: none !important;
}
.postsignature {
border-top: 1px var(--SACS-forum-post-sig-border) solid;
padding-top: 5px;
margin-top: 5px;
} /* This and the one above this will make the line between the post body
and signature go across the whole post */
}