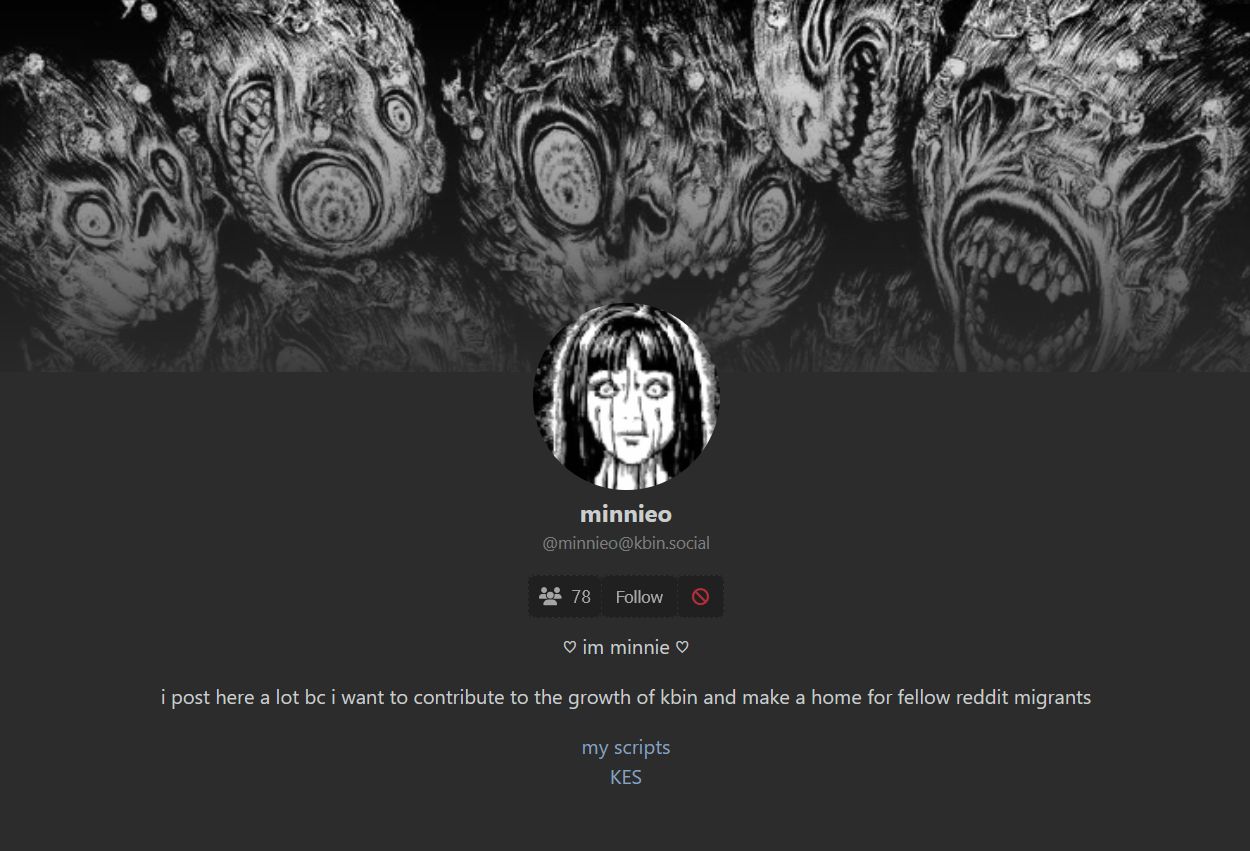
makes profiles prettier
pretty kbin profiles by minnieo

Details
Authorminnieo
LicenseMIT
Categorykbin.social
Created
Updated
Code size2.1 kB
Code checksumfc9f7765
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
- you can customize the roundness of profile avatars in the code (click extension -> edit)
- works best on anything except light theme
- tested on chrome, firefox, and opera
Source code
/* ==UserStyle==
@name pretty kbin profiles
@namespace github.com/openstyles/stylus
@version 1.0.0
@description makes profiles prettier
@author minnie
==/UserStyle== */
@-moz-document domain("kbin.social"), domain("karab.in"), domain("fedia.io"), domain("kbin.cafe"), domain("feddit.online"), domain("artemis.camp"), domain("open-source.social") {
:root {
--roundness: 5%; /* increase number for more roundess on avatar. 100% = completely round. 0% = completely square*/
}
.user-box .user-main img {
border-radius: var(--roundness);
transform: scale(1.5);
margin-bottom: 10px;
border: none;
transition: transform 0.3s ease;
}
.user-box .user-main img:hover {
transform: scale(1.6);
}
img.cover {
height: 300px;
mask-image: linear-gradient(to top, rgba(0, 0, 0, .11) 0%,rgb(0, 0, 0) 100%);
-webkit-mask-image: linear-gradient(to top, rgba(0, 0, 0, .08) 0%,rgb(0, 0, 0) 100%);
transition: height 0.3s ease, mask-image 0.3s ease, opacity 0.3s ease;
}
img.cover:hover {
height: 340px;
mask-image: linear-gradient(to top, rgb(0, 0, 0) 0%,rgb(0, 0, 0) 100%);
-webkit-mask-image: linear-gradient(to top, rgb(0, 0, 0) 0%,rgb(0, 0, 0) 100%);
}
.user-box .user-main {
display: block;
}
div.about div.content {
text-align: center;
position: relative;
top: -30px;
}
small {
opacity: 0.5;
}
.user__follow div, button[data-action="subs#send"] {
border-radius: 10%;
/* border: var(--kbin-button-secondary-border); */
transition: transform 0.3s ease;
}
.user__follow div:hover, button[data-action="subs#send"]:hover {
transform: scale(1.05);
}
.fa-solid.fa-ban {
color: var(--kbin-downvoted-color) !important;
}
}