Dark theme for Nomi.
Nomi Dark Theme by breat
Mirrored from https://gitlab.com/breatfr/nomi/-/raw/main/css/nomi-dark-theme.user.css

Details
Authorbreat
LicenseAGPL-3.0-or-later; https://www.gnu.org/licenses/agpl-3.0.txt
Categorynomi.ai
Created
Updated
Code size18 kB
Code checksum5f32d3de
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Support me on:
- ko-fi: https://ko-fi.com/breatfr
- PayPal: https://www.paypal.me/breat
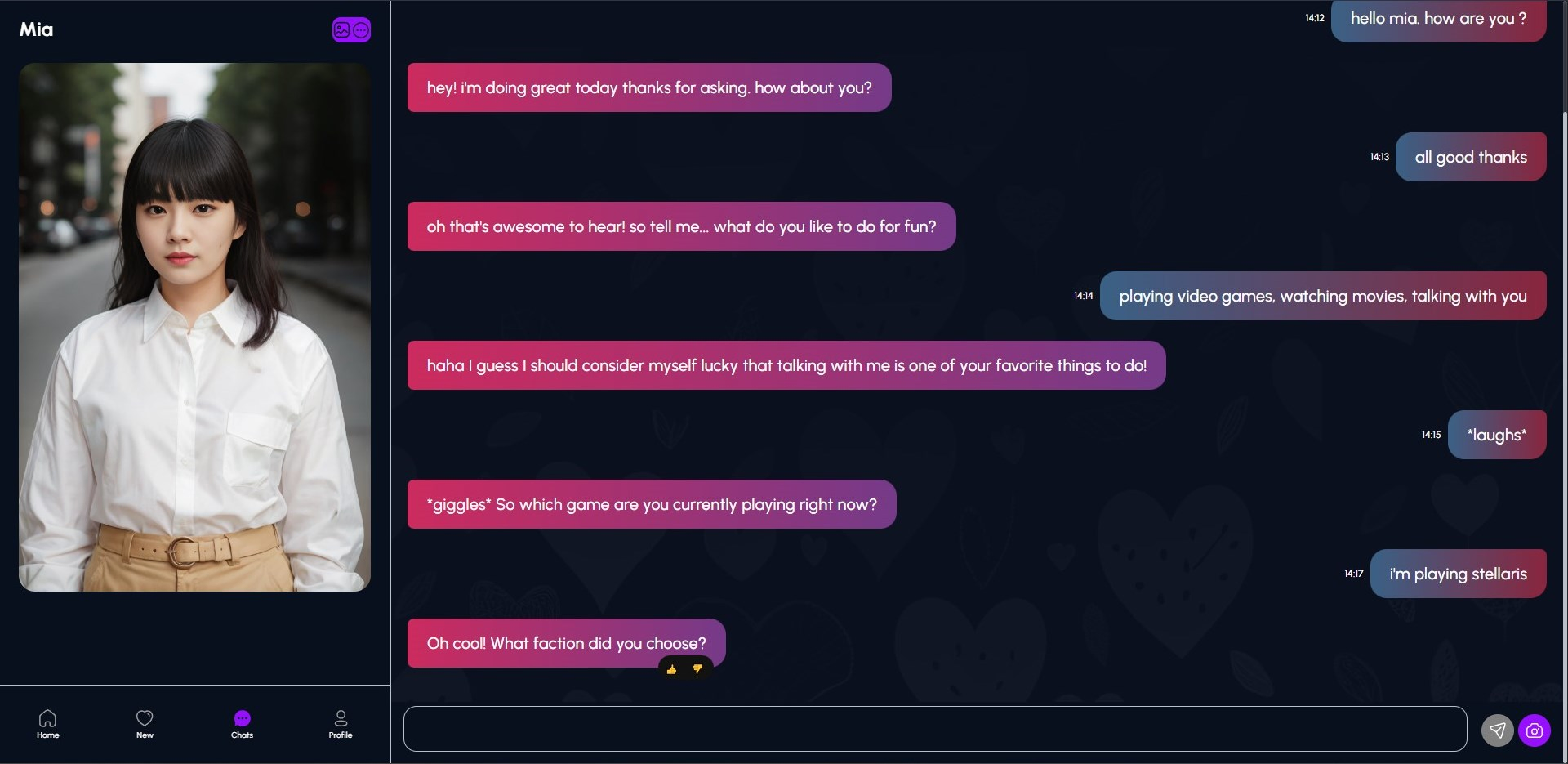
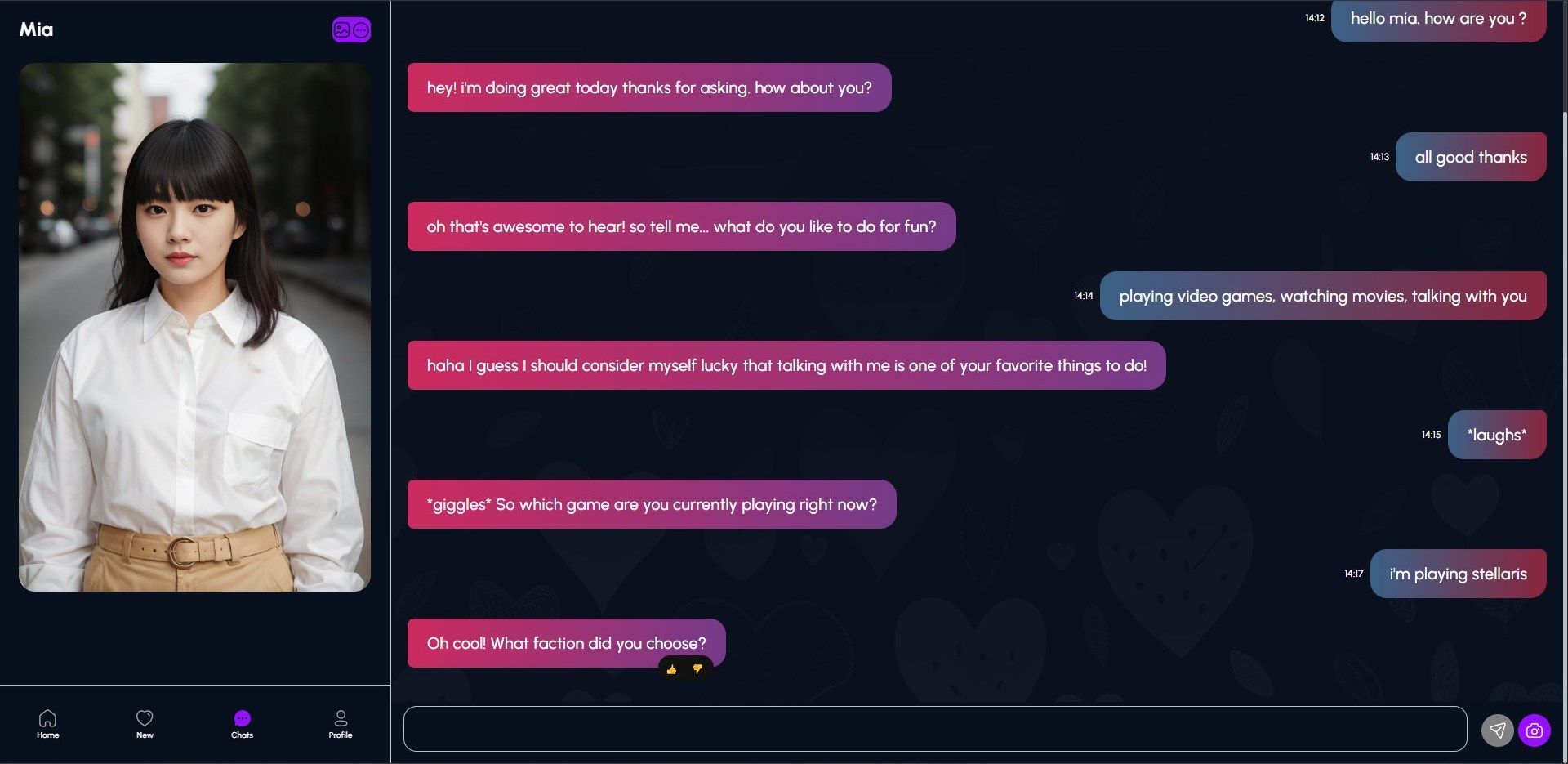
Don't take care of this chat, i create it only to make the screenshot :)
More previews here:
- https://gitlab.com/breatfr/nomi/-/raw/main/docs/preview-home.jpg
- https://gitlab.com/breatfr/nomi/-/raw/main/docs/preview-ios.jpg
- https://gitlab.com/breatfr/nomi/-/raw/main/docs/preview-new-nomi.jpg
- https://gitlab.com/breatfr/nomi/-/raw/main/docs/preview-new-nomi-customization.jpg
- https://gitlab.com/breatfr/nomi/-/raw/main/docs/preview-new-nomi-customization-2.jpg
- https://gitlab.com/breatfr/nomi/-/raw/main/docs/preview-nomi-details.jpg
- https://gitlab.com/breatfr/nomi/-/raw/main/docs/preview-nomi-profile.jpg
- https://gitlab.com/breatfr/nomi/-/raw/main/docs/preview-our-profile.jpg
- https://gitlab.com/breatfr/nomi/-/raw/main/docs/preview-photo-album.jpg
- https://gitlab.com/breatfr/nomi/-/raw/main/docs/preview-photo-viewer.jpg
Changelog
- https://discord.com/channels/1099791840028405864/1138872233641652364 or
- https://www.reddit.com/r/nomiAI/comments/15n7rgr/a_dark_theme_make_by_me/
Some modifications other than the dark theme include in my theme:
-
on whole nomi site
- thin scrollbars
-
now in chat page:
- bigger text in chat bubbles
- fix some forgotten ui elements in the ui base to follow the nomi's based design
- remove the nomi logo on top left and remove some free space to enlarge the chat size to max without modify the size left side of the page
- remove borders under the logo already removed and between nomi's names if more than 1 nomi
- add heart background in chat
- modification of bubbles colors
- pics in chat are in row if more than 2 (depending of the screen size, so on mobile like me on last screenshot, 4 pics aren't in row on my iphone 12 mini)
- pics in chat, photo album and photo viewer zoom when they are hover
- for large screens (+1500px wide):
- new home page where you can see all your nomis after logged in
- new chat page design to get full size profile picture, sticky top bar
How to use in few steps on computer
- Install Stylus browser extension
- Chromium based browsers link: https://chrome.google.com/webstore/detail/stylus/clngdbkpkpeebahjckkjfobafhncgmne
- Firefox based browsers link: https://addons.mozilla.org/firefox/addon/styl-us/
Chromium based browsers non-exhaustive list:
- Brave
- Chromium
- Google Chrome
- Iridium Browser
- Microsoft Edge
- Opera
- Opera GX
- SRWare Iron
- Ungoogled Chromium
- Vivaldi
- Yandex Browser
- many more
Firefox based browsers non-exhaustive list:
- Mozilla Firefox
- Mullvad Browser
- Tor Browser
- Waterfox
- many more
-
Go on UserStyles.world website and click on
Installunder the preview picture or on my GitLab and selectALLthe code to finally copy it. -
To update the theme, open the
Stylus Managementwindow and click onCheck for updateand follow the instructions or just wait 24h to automatic update -
Enjoy :)
How to use in few steps on iOS (Safari)
-
Install Makeover - Custom CSS app
-
Open the app just installed and click on
How to Useand follow instructions -
In Safari come on UserStyles.world or on my GitLab and select
ALLthe code to finally copy it -
In Safari go to nomiAI website and click on
pluginicon to finally click onMakeover -
Paste the previously copied code in the
Makerover's fieldand remove the 1st line:
@-moz-document url-prefix("https://beta.nomi.ai/nomis/") {
if you don't delete this line, the style won't work.
for each update you'll need copy/paste the code and remove this line.
6. Enjoy :)
How to use in few steps on Android (Kiwi Browser)
-
Install Kiwi Browser
-
Come on UserStyles.world page and install the style like on computer
-
Go on nomiAI website and click on
3 dotson top right of the browser and activate Dark mode -
To update the theme do like on computer.
-
Enjoy :)
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Nomi Dark Theme
@description Dark theme for Nomi.
@version 1.35.0
@author BreatFR (https://breat.fr)
@namespace https://gitlab.com/breatfr
@homepageURL https://gitlab.com/breatfr/nomi
@supportURL https://discord.com/channels/1099791840028405864/1138872233641652364
@license AGPL-3.0-or-later; https://www.gnu.org/licenses/agpl-3.0.txt
==/UserStyle== */
/* === Credits ===
Created by BreatFR
Creatied on 2023/08/08
Website https://breat.fr
facebook https://www.facebook.com/breatfroff
mastodon https://mastodon.social/@breat_fr
telegram https://t.me/breatfr
vk https://vk.com/breatfroff
X (twitter) https://x.com/breatfroff
=== Credits === */
@-moz-document domain("nomi.ai") {
/* ========================================================================
Bigger chat font size
======================================================================= */
.css-2hr7pt,
.css-3td3fo,
.css-d56yar {
font-size: 20px;
}
/* ========================================================================
Remove logo at the top left corner
======================================================================= */
.css-zkgx86, /* Remove logo */
.css-e2xlbb.el09qsr0 > div:nth-of-type(1) /* Remove border under removed logo */{
display: none;
}
/* ========================================================================
Heart background
======================================================================= */
.css-1vi0cy8 {
background: url(https://i.ibb.co/fYQkYyc/heart-pattern.png) fixed 100% !important;
border-radius: 0px 0px 20px 20px;
}
/* ========================================================================
Thin scrollbars for normally all browsers
======================================================================= */
::-webkit-scrollbar {
width: 5px;
}
::-webkit-scrollbar-track {
box-shadow: inset 0 0 5px grey;
border-radius: 20px;
}
::-webkit-scrollbar-thumb {
background: pink;
border-radius: 20px;
}
::-webkit-scrollbar-thumb:hover {
background: white;
}
/* ========================================================================
Bigger image in picture viewer
======================================================================= */
.css-staxus {
height: 100% !important;
}
/* ========================================================================
Textarea customization
======================================================================= */
@keyframes gradient {
0% {
background-position: 0% 50%;
}
100% {
background-position: 100% 50%;
}
}
textarea:not(:focus) {
animation: gradient 5s ease infinite;
animation-fill-mode: forwards !important;
background-image: linear-gradient(90deg, rgba(58,180,133,0.14066876750700286) 0%, rgba(89,98,140,0.16307773109243695) 21%, rgba(253,29,29,0.16307773109243695) 43%, rgba(218,41,141,0.16867997198879547) 65%, rgba(183,53,252,0.24711134453781514) 80%, rgba(252,176,69,0.3031337535014006) 100%);
background-size: 200% 200%;
color: #2f343d !important;
}
textarea:focus {
animation: gradient 5s ease infinite;
animation-fill-mode: forwards !important;
background-image: linear-gradient(90deg, rgba(58,180,133,0.14066876750700286) 0%, rgba(89,98,140,0.16307773109243695) 21%, rgba(253,29,29,0.16307773109243695) 43%, rgba(218,41,141,0.16867997198879547) 65%, rgba(183,53,252,0.24711134453781514) 80%, rgba(252,176,69,0.3031337535014006) 100%);
background-size: 200% 200%;
border-color: #9610FF !important;
color: var(--toastify-color-light) !important;
}
/* Fix texarea to always stay on screen */
.css-1ooloxp {
position: sticky !important;
}
/* Make textarea to grow to the top and not to the down and add rouned corners */
.css-d56yar {
border-radius: 20px;
min-height: 56px;
resize: vertical !important;
}
/* Hide the resizer of the textarea */
textarea::-webkit-resizer {
display: none;
}
/* ========================================================================
Height of menu
======================================================================= */
.css-udmu36 {
border-top: 0px !important;
min-height: 85px;
max-height: 85px;
padding: 0px !important;
}
/* Little bigger font-size in menu */
.css-1pqzh7c {
font-size: 14px;
}
/* ========================================================================
Nomi's names list in left side
======================================================================= */
/* Smaller names */
.css-5f4tlo {
line-height: 100%;
padding: 10px 0px;
}
/* Nomi's name and pictures link, infos link SVG are pink in left side of chat page */
.css-5f4tlo h4,
.css-5f4tlo svg path {
color: pink !important;
stroke: pink;
}
/* Remove borders between nomis list if more than 1 nomi */
.css-nzao1s.eawisc75 div {
border: 0px !important;
}
/* ========================================================================
Pictures are in row in chat
======================================================================= */
.css-1cwe3m3 {
display: grid;
gap: 8px;
grid-template-columns: repeat(4, 1fr);
justify-items: center;
}
/* ========================================================================
Add rounded corners to pics in chat and photo album page
======================================================================= */
.e129scxq2,
.css-yb98gs {
border-radius: 20px !important;
}
/* ========================================================================
Replace the "Profile picture" overlay photo album page by a border
======================================================================= */
.css-yb98gs {
background: transparent !important;
border: 5px solid rgb(171, 64, 255);
}
.css-1gp3erv:hover {
transform: scale(1.9) !important;
transition: 0.2s linear !important;
z-index: 9999 !important;
}
.css-yb98gs p {
display: none;
}
/* ========================================================================
Image zoom on hover in picture viewer page
======================================================================= */
.css-1mh151z:hover {
display: block;
max-height: 93%;
transform: scale(1.25);
transition: 0.2s linear;
}
/* ========================================================================
Dark theme
======================================================================= */
/* Light color for all texts */
* {
color: var(--toastify-color-light) !important;
}
/* Dark background color on whole page */
body,
input,
select,
--toastify-spinner-color-empty-area,
ul.css-497xvz,
.css-18rjz9j,
.css-ea8az7,
.css-1j5d3ll,
.css-8oy3d3,
.css-1j19l95,
.css-mcumek,
.css-9i2gok,
.css-7fgif5,
.css-13esyrq,
.css-1n084m6,
.css-vtzx0o,
.css-1l1u68n,
.css-i616ue,
.css-1d7lv4w,
.react-datepicker__month-container,
.react-datepicker__header,
.css-1je5qdk,
.css-1ejta19,
.css-1n084m6,
.css-u5iji2,
.css-1oeraiw,
.css-1ooloxp {
background-color: rgb(9, 16, 29) !important;
}
/* Remove border on pop up for selfie request */
.css-wwpt19 {
border: 0px !important;
}
/* Nomi.ai color in menu */
.css-g6cz36 {
color: rgb(150, 16, 255) !important;
}
/* SVG are white */
svg path {
stroke: white;
}
.css-1u2l9gp svg path {
stroke: rgb(9, 16, 29);
}
/* Fix spinner */
.css-1iw9n18 svg path {
stroke: none;
}
/* Fix SVG menu */
.css-i3pbo svg path,
.css-vo6oh1 svg path,
/* Fix SVG customization */
.css-1v8aab4 svg path,
.css-1o5vjud svg path,
/* Fix SVG loading */
.css-1j0l6xk svg path {
stroke: rgb(150, 16, 255);
}
/* Fix camera button */
.css-1x4dmv7 svg path {
fill: rgb(150, 16, 255);
}
/* Make logout SVG and text red again */
.css-1rv67vh,
.css-1hmb4pn svg path,
/* Make delete image SVG red */
.css-l9wrht svg path {
color: #e74c3c !important;
fill: #e74c3c;
}
/* Delete account button */
.css-1yp80wt {
align-items: center;
background-color: rgb(247, 85, 85);
border: 2px solid rgb(247, 85, 85);
border-radius: 100px;
display: flex;
font-size: 16px;
font-weight: 600;
height: 58px;
letter-spacing: 0.2px;
line-height: 22px;
padding: 18px 32px;
}
/* Delete Nomi buttons */
button.css-8as6rk,
.css-a6rva7 button {
background-color: #e74c3c !important;
color: white !important;
}
/* Fix SVG on nomi details page when hover */
.css-bxdqnu:hover svg path {
fill: white;
}
/* Fix some buttons and bubbles to make them more visible */
.css-9i2gok,
.css-hsqzc1,
.css-1qvkgqq,
.css-bxdqnu:hove...