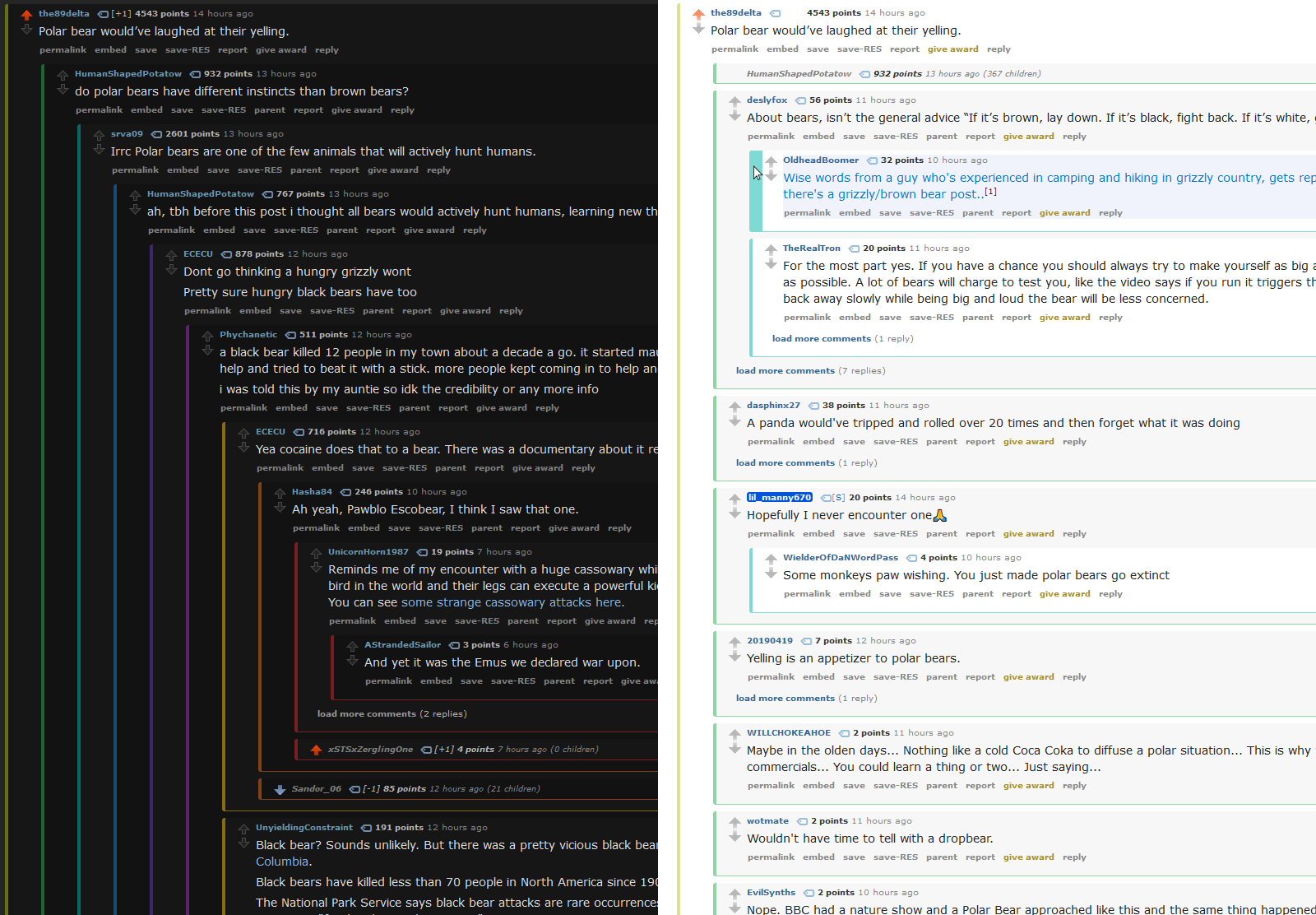
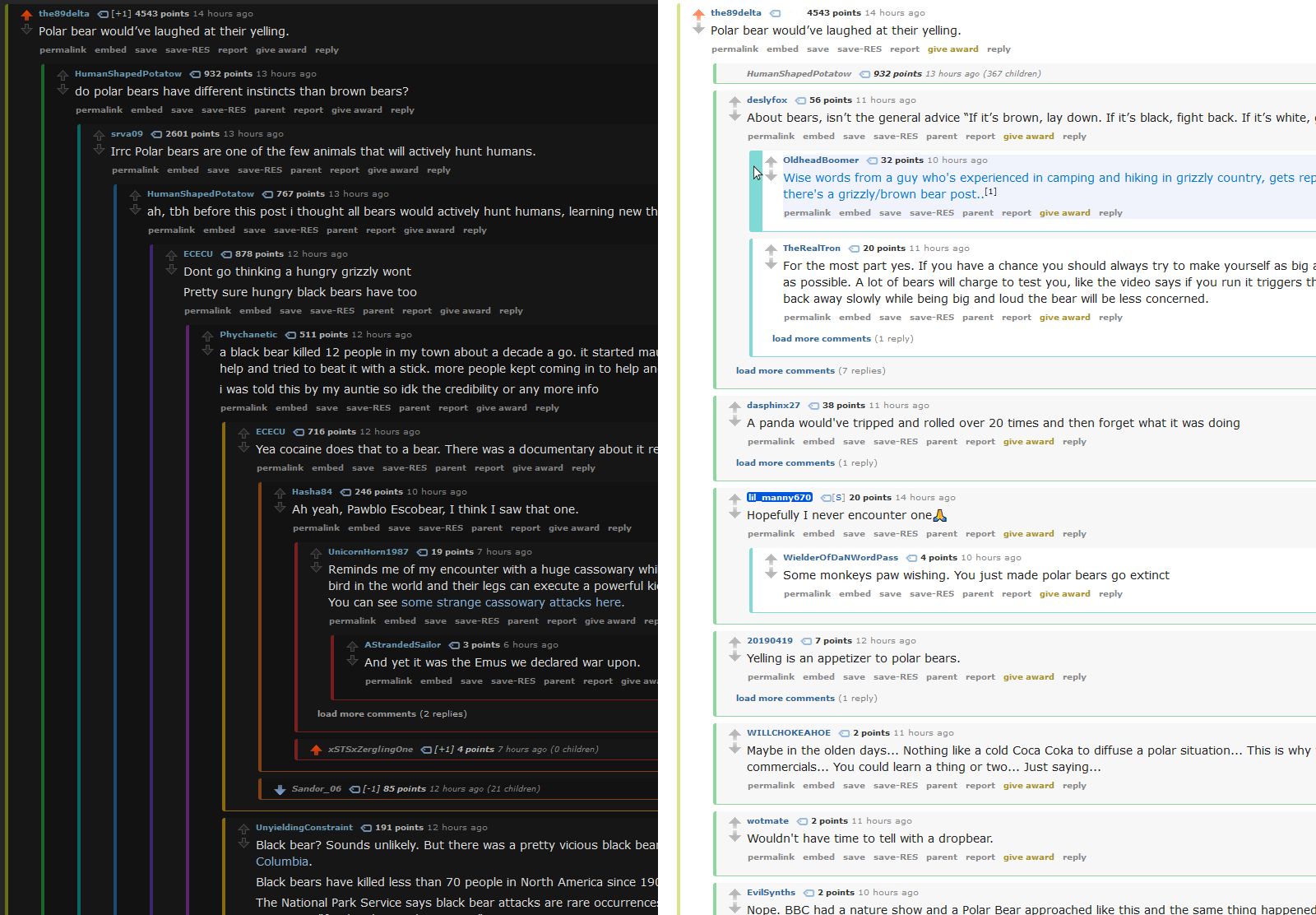
Needs Reddit Enhancement Suite. Adds a colored border to comments to make them easier to distinguish and simplifies collapsing/expanding.
Reddit (RES) Colored Comments by ixney

Details
Authorixney
LicensePublic Domain
Categoryold.reddit.com
Created
Updated
Code size6.8 kB
Code checksume04f05f
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
- Required: Enable "Comment Boxes" (Appearance > Comment Style > Comment Boxes)
- Recommended: Enable "Toggle Comments On Click Left Edge" (Comments > Comment Quick Collapse)
- Recommended: Enable "Toggle Comments Left Edge Hide Button" (Comments > Comment Quick Collapse)
Source code
/* ==UserStyle==
@name Reddit (RES) Colored Comments
@namespace github.com/ixney
@version 1.0.0
@description Reddit (RES) Colored Comments
@author Ixney
==/UserStyle== */
/*
* Adds rainbow colors to comments to easier distinguish comments by depth. Color palette from https://fomantic-ui.com/elements/button.html#colored
*
* Requires "Comment Boxes" to be enabled (Appearance > Comment Style > Comment Boxes)
*
* Recommendations:
* - Enable "Toggle Comments On Click Left Edge" (Comments > Comment Quick Collapse)
* - Enable "Toggle Comments Left Edge Hide Button" (Comments > Comment Quick Collapse) to remove the ugly [-] text
*/
@-moz-document domain("reddit.com") {
:root {
--border-top-width: 0;
--border-right-width: 0;
--border-bottom-width: 0;
--border-left-width: 4px;
--border-transparency: .5;
--arrow-offset: 1em;
--default-color: rgba(99, 99, 99, var(--border-transparency));
--color1: rgba(181, 204, 24, var(--border-transparency));
--color2: rgba(33, 186, 69, var(--border-transparency));
--color3: rgba(0, 181, 173, var(--border-transparency));
--color4: rgba(33, 133, 208, var(--border-transparency));
--color5: rgba(100, 53, 201, var(--border-transparency));
--color6: rgba(163, 51, 200, var(--border-transparency));
--color7: rgba(251, 189, 8, var(--border-transparency));
--color8: rgba(242, 113, 28, var(--border-transparency));
--color9: rgba(219, 40, 40, var(--border-transparency));
--divider-color: var(--default-color);
}
.res-commentQuickCollapse-toggleCommentsOnClickLeftEdge .comment .midcol {
margin-left: var(--arrow-offset) !important;
width: min(15px, calc(2 * var(--arrow-offset))) !important;
}
.res-commentQuickCollapse-toggleCommentsOnClickLeftEdge .commentarea .comment {
margin-left: calc(2 * var(--arrow-offset)) !important;
}
.res-commentQuickCollapse-toggleCommentsOnClickLeftEdge .commentarea .comment .midcol .arrow { /* Prevent hover effect from overlaying vote arrows */
position: relative;
z-index: 1;
}
.commentarea .entry > .tagline > .expand {
background-color: transparent !important; /* Prevent original solid color */
}
.res-commentBoxes .thing.comment {
border-top-width: var(--border-top-width) !important;
border-right-width: var(--border-right-width) !important;
border-bottom-width: var(--border-bottom-width) !important;
border-left-width: var(--border-left-width) !important;
border-color: var(--default-color) !important;
}
.res-commentBoxes .thing.comment.collapsed .midcol:not(.unvoted) {
visibility: visible;
height: 1.5em !important;
}
.res-commentBoxes .thing.comment.collapsed .midcol.likes .arrow.down {
display: none;
}
.res-commentBoxes .thing.comment.collapsed .midcol.dislikes .arrow.up {
display: none;
}
.nestedlisting > .comment + .clearleft {
background: var(--divider-color) !important;
}
.res-commentBoxes .thing.comment,
.res-commentBoxes .res-nightmode .thing.comment {
border-color: var(--color1) !important;
}
.res-commentBoxes .thing.comment .thing.comment {
border-color: var(--color2) !important;
}
.res-commentBoxes .thing.comment .thing.comment .thing.comment {
border-color: var(--color3) !important;
}
.res-commentBoxes .thing.comment .thing.comment .thing.comment .thing.comment {
border-color: var(--color4) !important;
}
.res-commentBoxes .thing.comment .thing.comment .thing.comment .thing.comment .thing.comment {
border-color: var(--color5) !important;
}
.res-commentBoxes .thing.comment .thing.comment .thing.comment .thing.comment .thing.comment .thing.comment {
border-color: var(--color6) !important;
}
.res-commentBoxes .thing.comment .thing.comment .thing.comment .thing.comment .thing.comment .thing.comment .thing.comment {
border-color: var(--color7) !important;
}
.res-commentBoxes .thing.comment .thing.comment .thing.comment .thing.comment .thing.comment .thing.comment .thing.comment .thing.comment {
border-color: var(--color8) !important;
}
.res-commentBoxes .thing.comment .thing.comment .thing.comment .thing.comment .thing.comment .thing.comment .thing.comment .thing.comment .thing.comment {
border-color: var(--color9) !important;
}
.res-commentQuickCollapse-toggleCommentsOnClickLeftEdge .res-commentBoxes .thing.comment > .entry > .tagline > .expand:hover {
background-color: var(--color1) !important;
}
.res-commentQuickCollapse-toggleCommentsOnClickLeftEdge .res-commentBoxes .thing.comment .thing.comment > .entry > .tagline > .expand:hover {
background-color: var(--color2) !important;
}
.res-commentQuickCollapse-toggleCommentsOnClickLeftEdge .res-commentBoxes .thing.comment .thing.comment .thing.comment > .entry > .tagline > .expand:hover {
background-color: var(--color3) !important;
}
.res-commentQuickCollapse-toggleCommentsOnClickLeftEdge .res-commentBoxes .thing.comment .thing.comment .thing.comment .thing.comment > .entry > .tagline > .expand:hover {
background-color: var(--color4) !important;
}
.res-commentQuickCollapse-toggleCommentsOnClickLeftEdge .res-commentBoxes .thing.comment .thing.comment .thing.comment .thing.comment .thing.comment > .entry > .tagline > .expand:hover {
background-color: var(--color5) !important;
}
.res-commentQuickCollapse-toggleCommentsOnClickLeftEdge .res-commentBoxes .thing.comment .thing.comment .thing.comment .thing.comment .thing.comment .thing.comment > .entry > .tagline > .expand:hover {
background-color: var(--color6) !important;
}
.res-commentQuickCollapse-toggleCommentsOnClickLeftEdge .res-commentBoxes .thing.comment .thing.comment .thing.comment .thing.comment .thing.comment .thing.comment .thing.comment > .entry > .tagline > .expand:hover {
background-color: var(--color7) !important;
}
.res-commentQuickCollapse-toggleCommentsOnClickLeftEdge .res-commentBoxes .thing.comment .thing.comment .thing.comment .thing.comment .thing.comment .thing.comment .thing.comment .thing.comment > .entry > .tagline > .expand:hover {
background-color: var(--color8) !important;
}
.res-commentQuickCollapse-toggleCommentsOnClickLeftEdge .res-commentBoxes .thing.comment .thing.comment .thing.comment .thing.comment .thing.comment .thing.comment .thing.comment .thing.comment .thing.comment > .entry > .tagline > .expand:hover {
background-color: var(--color9) !important;
}
}