Transform your PDF reading experience on Chrome and Edge with tailored dark and light themes.
Feel Free to support : https://buymeacoffee.com/ameerjamal
PDF ThemeWave for Edge and Chrome by Ameer-Jamal

Details
AuthorAmeer-Jamal
LicenseCC BY-ND 4.0
Category.*(\.pdf)$
Created
Updated
Size4.0 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
🌙 PDF ThemeWave
🔍 About this Theme:
Elevate your PDF reading on Edge with a curated palette of dark themes. Dive deeper into documents, embracing both clarity and aesthetic sophistication, catering especially to nocturnal readers and those seeking eye relief during extended reading sessions.
Tested on Google Chrome and Microsoft Edge
📦 Installation:
Install this UserStyle using a supported browser extension like Stylus. Once on a PDF, click on the Stylus icon and then the gear icon next to 'PDF ThemeWave' to access and switch between different styles.
Enabling Stylus for Local PDFs in Chrome or Edge
By default, Stylus cannot access local PDF files. To enable this:
- Locate the Stylus icon in the browser's extension bar (usually on the right).
- Right-click the Stylus icon and select "Manage extension."
- Scroll down and toggle on "Allow access to file URLs."
OR
Im not sure if this works but just use this link:
for edge : edge://extensions/?id=clngdbkpkpeebahjckkjfobafhncgmne
for chrome : chrome://extensions/?id=clngdbkpkpeebahjckkjfobafhncgmne
to get to that page quickly.
This will allow Stylus to function with local PDFs.
Switch location : https://imgur.com/a/DOZ8Rfe
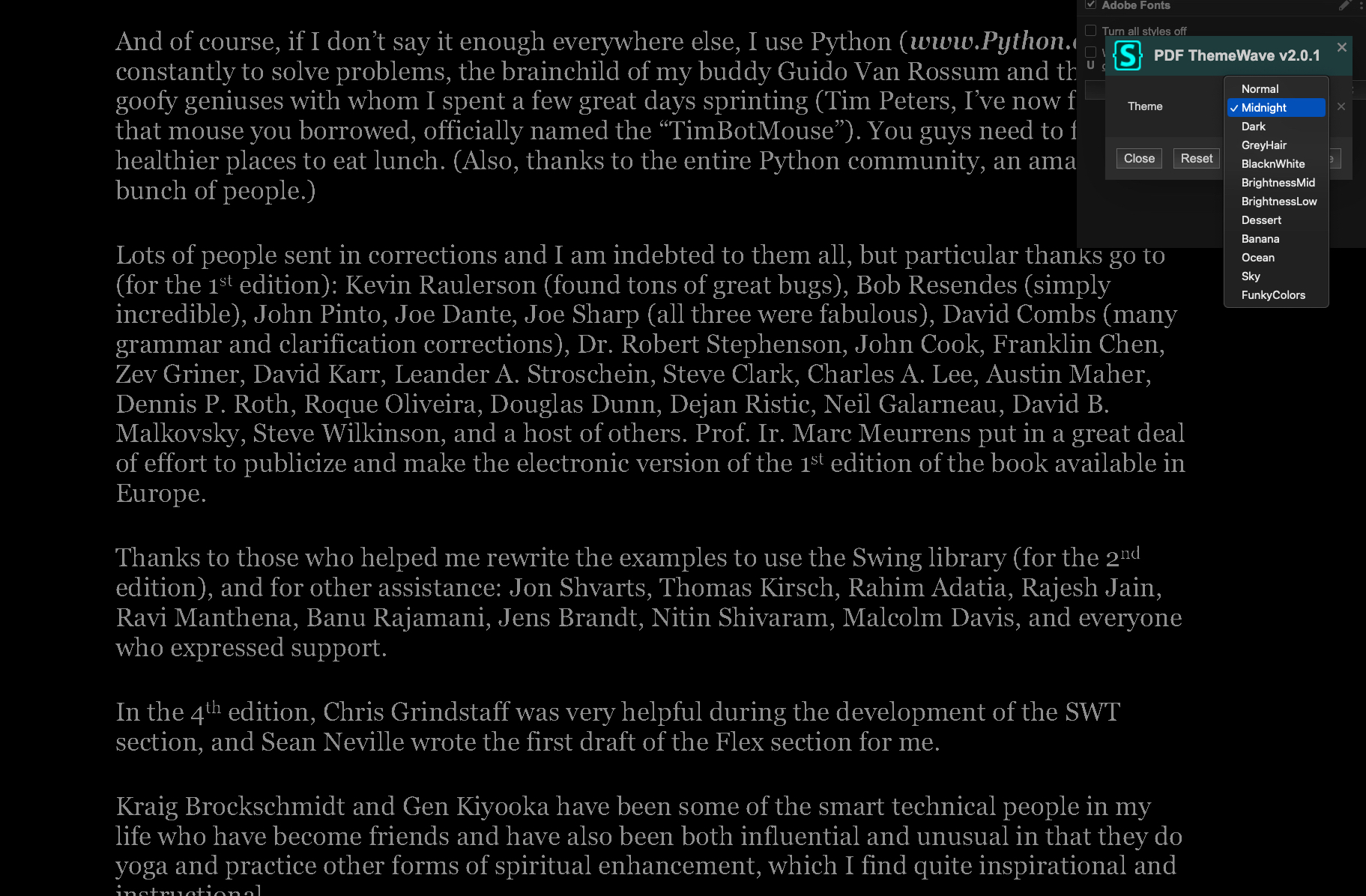
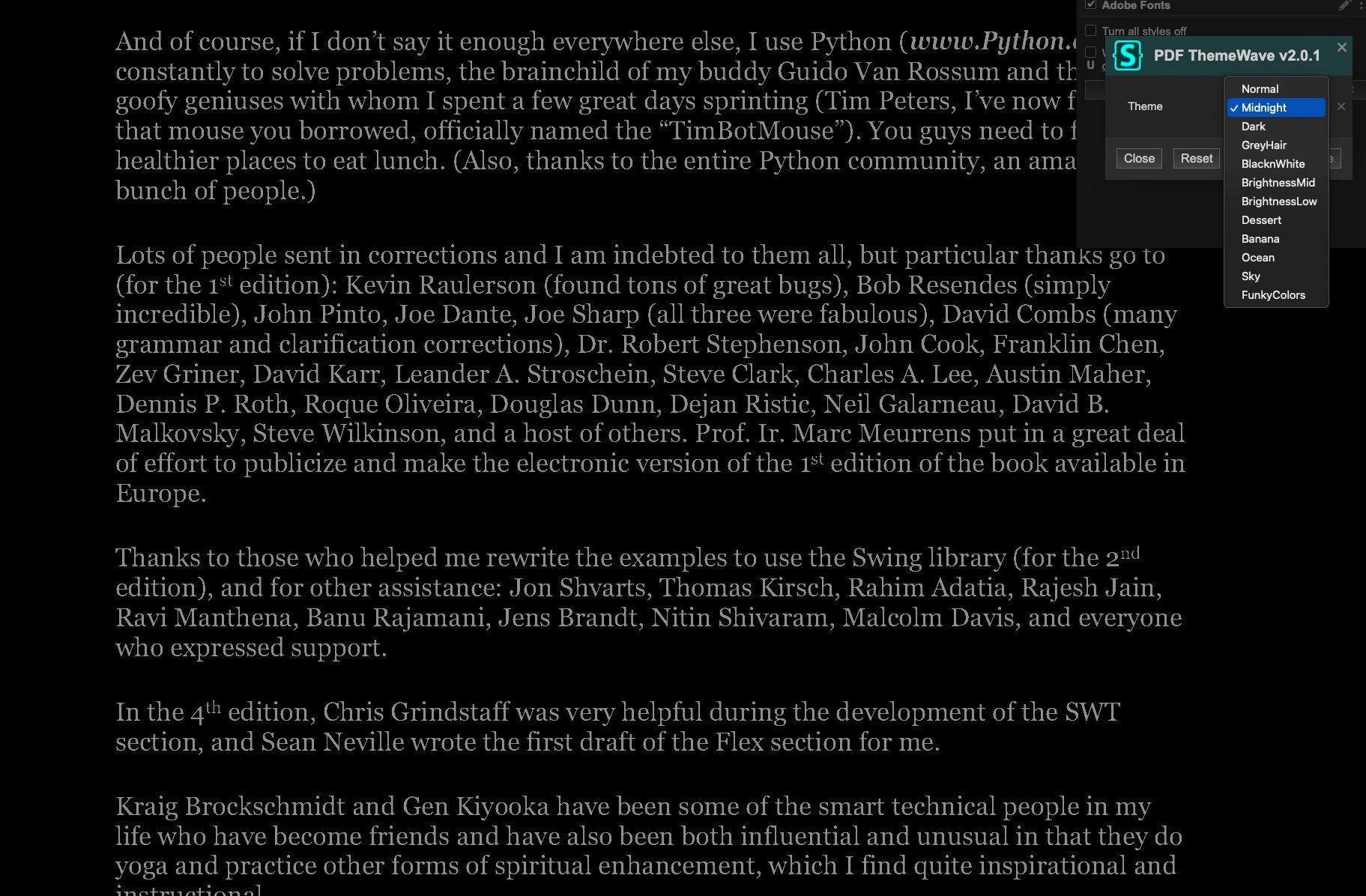
Available Themes:
- Normal: A classic and standard reading experience.
- Midnight: Dive into the serene shades of night for a smooth reading experience.
- Dark: Perfect for reducing eye strain, especially in low light conditions.
- GreyHair: A subtle blend of grays that's easy on the eyes.
- BlacknWhite: The timeless contrast of black and white for clear readability.
- BrightnessMid: A balanced brightness for versatile reading environments.
- BrightnessLow: Dimmed brightness, perfect for night time reading.
- Dessert: Warm tones reminiscent of a desert sunset.
- Banana: A bright and cheerful theme with a yellow touch.
- Ocean: Dive deep into this blue and calm reading experience.
- Sky: Elevate your reading experience with these sky-like tones.
- FunkyColors: A vibrant and colorful theme for those who love a pop of color.
All Accessible via the gear Icon of theme in the stylus extension
🎨 Features:
- Adaptive Dark Modes: Experience diverse dark themes - from the profound embrace of 'Midnight Blue' to the calming allure of 'Moonlight Grey'.
- Optimized Readability: Meticulously adjusted brightness and contrast settings for each theme, ensuring minimal eye strain.
- Dynamic Theme Switching: Swiftly toggle between styles to find the perfect ambiance for your reading.
- Smooth Integrations: Seamless compatibility with Edge, ensuring PDFs are displayed with finesse.
- Immersive Experience: Enhanced visual elements, ensuring every scroll and page turn is a treat for the eyes.
- Reduced Visual Clutter: Prioritize content, minimizing distractions for a focused reading experience.
Source code
/* ==UserStyle==
@name PDF ThemeWave
@author Ameer Jamal
@description Transform your PDF reading experience on Edge with tailored dark themes.
@namespace https://ameer-jamal.github.io/
@version 3.0.1
@preprocessor stylus
@var select theme "Theme" ["Normal", "Midnight","Dark","GreyHair","BlacknWhite", "BrightnessMid", "BrightnessLow","Dessert","Banana","Ocean","Sky","FunkyColors"]
@var checkbox customMode "Use Custom Theme (Settings Below)" 0
@var number Brightness "Brightness amount" [1, 0, null, 0.01]
@var number Grayscale "Grayscale amount" [0, 0, null, 0.01]
@var number Saturate "Saturation amount" [1, 0, null, 0.01]
@var number Sepia "Sepia amount" [0, 0, null, 0.01]
@var number Contrast "Contrast amount" [1, 0, null, 0.01]
@var number Hue "Hue Shift (Degree)" [0, 0, null, 1]
@var checkbox InversionFlag "Invert" 0
@license CC BY-ND 4.0
==/UserStyle== */
/*
* License: Creative Commons Attribution-NoDerivatives 4.0 International (CC BY-ND 4.0)
*
* You are free to:
* - Share — copy and redistribute the material in any medium or format.
*
* Under the following terms:
* - Attribution — You must give appropriate credit, provide a link to the license, and indicate if changes were made.
* You may do so in any reasonable manner, but not in any way that suggests the licensor endorses you or your use.
* - No Derivatives — If you remix, transform, or build upon the material, you may not distribute the modified material.
* - No Commercial Use — You may not use the material for commercial purposes.
*
* For the full license text, visit https://creativecommons.org/licenses/by-nd/4.0/
* For any questions or concerns, please reach out to the original author.
*/
@-moz-document regexp(".*(\.pdf)$"), regexp(".*(\\.PDF)$"), regexp(".*(\\.Pdf)$") {
unless customMode {
html,
embed {
mix-blend-mode: normal if theme=="Normal";
filter: none if theme=="Normal";
}
html,
embed {
mix-blend-mode: exclusion if theme=="Midnight";
filter: brightness(2.2) grayscale(1) contrast(1) if theme=="Midnight";
}
div[role="toolbar"] {
display: none;
filter: invert(1) brightness(2.2) grayscale(1) contrast(2.8) if theme=="Midnight";
}
html,
embed {
mix-blend-mode: exclusion if theme=="Dark";
filter: brightness(1.6) if theme=="Dark";
}
embed {
mix-blend-mode: exclusion if theme=="GreyHair";
filter: invert(1) contrast(1) brightness(1.2) if theme=="GreyHair";
}
embed {
mix-blend-mode: luminosity if theme=="BlacknWhite";
filter: grayscale(1) contrast(1) if theme=="BlacknWhite";
}
html,
embed {
mix-blend-mode: normal if theme=="Dessert";
filter: sepia(60%) brightness(.75) if theme=="Dessert";
}
html,
embed {
mix-blend-mode: normal if theme=="Banana";
filter: sepia(60%) brightness(.75) saturate(2.1) if theme=="Banana";
}
html,
embed {
mix-blend-mode: exclusion if theme=="Ocean";
filter: sepia(.3) brightness(1.75) if theme=="Ocean";
}
html,
embed {
mix-blend-mode: exclusion if theme=="Sky";
filter: sepia(.2) if theme=="Sky";
}
embed {
mix-blend-mode: hard-light if theme=="BrightnessMid";
filter: brightness(.8) if theme=="BrightnessMid";
}
embed {
mix-blend-mode: hard-light if theme=="BrightnessLow";
filter: brightness(.6) if theme=="BrightnessLow";
}
embed {
mix-blend-mode: hard-light if theme=="FunkyColors";
filter: hue-rotate(90deg) saturate(2) if theme=="FunkyColors";
}
}
if customMode {
html,
embed {
filter: sepia(Sepia) brightness(Brightness) grayscale(Grayscale) contrast(Contrast) saturate(Saturate) hue-rotate(Hue deg) !important;
}
embed {
filter: invert(InversionFlag) !important;
}
}
}