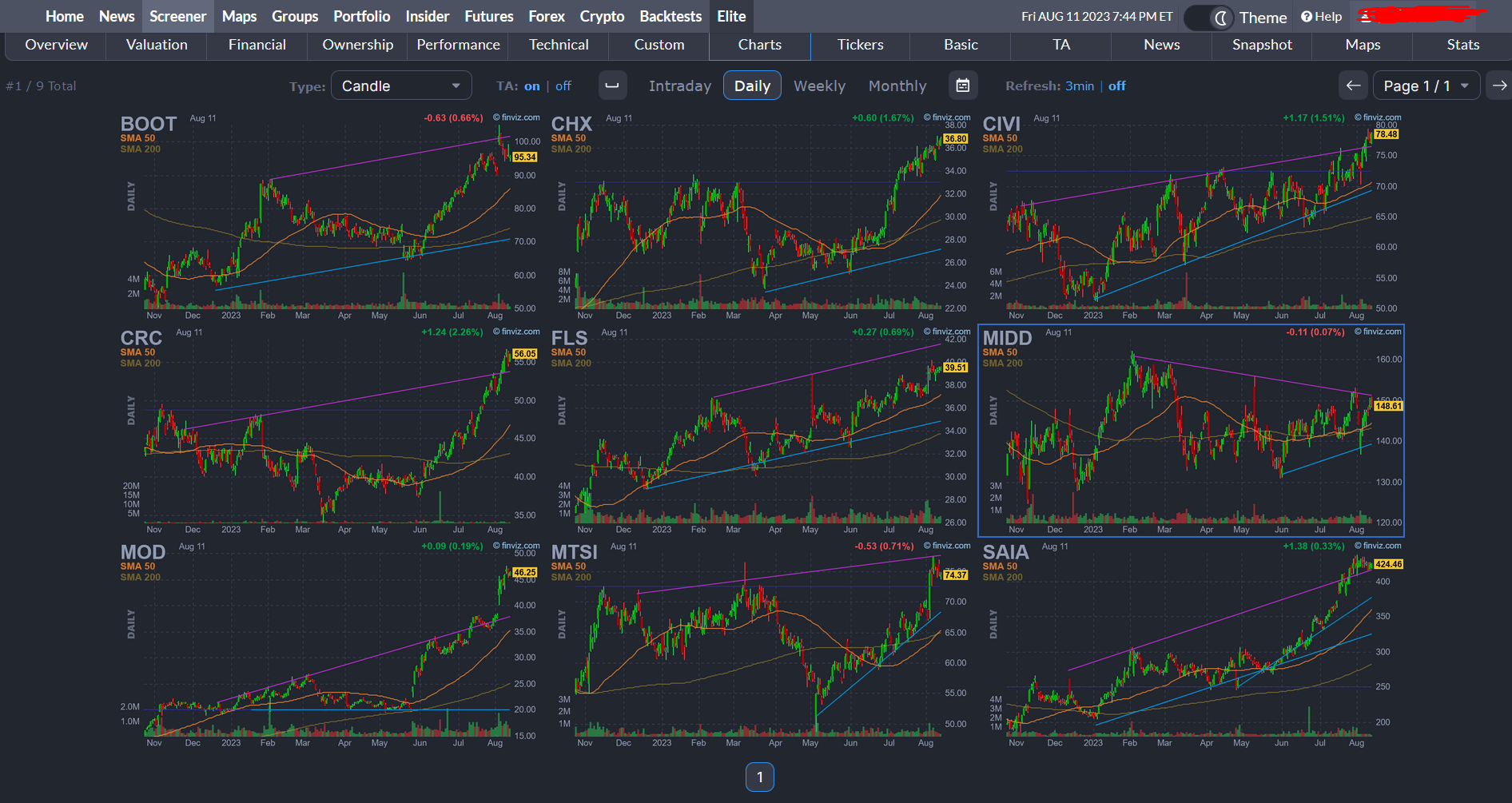
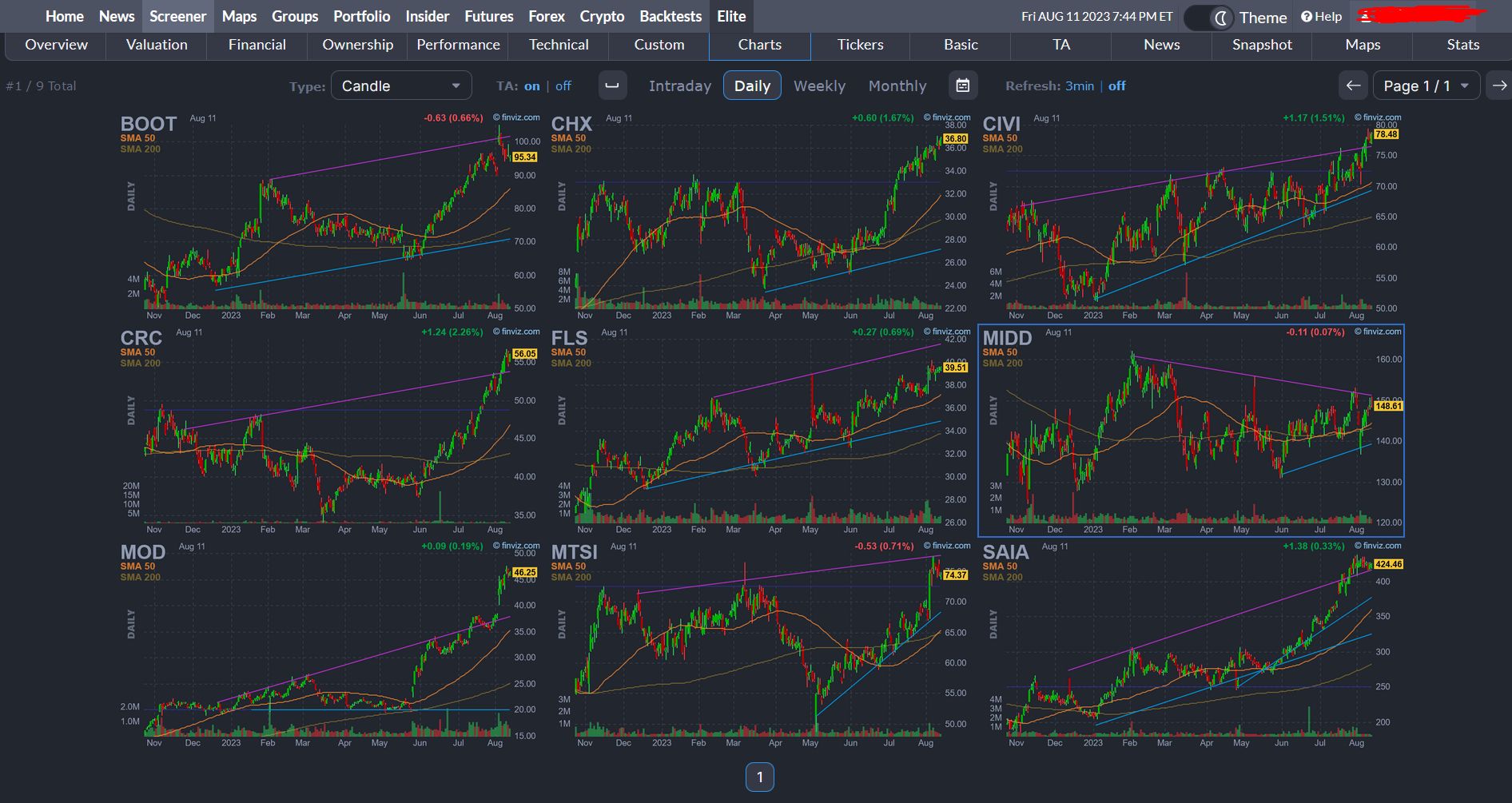
Removed header and use smaller chart in screener page
FinViz - Small Chart by etensifor

Details
Authoretensifor
LicenseNo License
Categoryhttps://finviz.com/
Created
Updated
Code size3.4 kB
Code checksum68e2325c
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name FinViz - Small Chart
@version 20230826.04.06
@namespace userstyles.world/user/etensifor
@description Removed header and use smaller chart in screener page
@author etensifor
@license No License
==/UserStyle== */
@-moz-document domain("finviz.com") {
/* ==UserStyle==
@name FinViz Screener Fullscreen
@namespace uso
@author etensifor
@description `Remove Finviz header and fully display the screener charts`
@version 20230727-1
@license CC-BY-SA-4.0
@preprocessor uso
==/UserStyle== */
}
@-moz-document domain("finviz.com") {
/*CHART img size*/
/*Change me to adjust the chart size*/
.border-transparent.hover\:border-blue-200.dark\:hover\:border-blue-500.box-content.border-2 {
width: 390px;
/*large=590, small=390 / 490*/
}
#screener-content {
margin-left: -30px;
width: 105%;
}
#groups .bar-chart .rect .label {
/*nt-size: 12px;*/
left: -230px;
line-height: 15px;
padding-right: 1px;
position: absolute;
text-align: right;
/*width: 230px;*/
}
table.header {
display: none;
}
body:not(.is-elite) .header {
height: 0px;
}
body.is-header-sticky {
position: sticky;
top: 30px;
}
body.is-header-sticky .navbar {
position: sticky;
top: 0px;
}
body.is-groups .fv-container,
body.is-screener .fv-container,
.fv-container {
width: 95%;
}
.is-header-sticky .\[\.is-header-sticky_\&\]\:top-\[126px\] {
top: unset;
}
.border-finviz-blue-gray {
height: 30px;
}
/*FILTER TABLE HEADER*/
.screener-tabs-selected,
.screener-tabs-gray {
font-size: 11px;
padding: 5px;
}
.screener-tabs-yellow,
.screener-tabs-yellow-h,
.screener-tabs-gray-h,
.screener-tabs-selected-h {
font-size: 11px;
padding: 5px;
}
/*FILTERS*/
td.filters-border {
padding-top: 10px;
padding-bottom: 30px;
}
td.screener-view,
td.screener-view-a {
border: none;
}
td.filters-cells > select,
td.filters-cells {
padding: 3px;
border: none;
}
/*VIEWS*/
td.screener-view-a a {
font-size: 12px;
padding: 5px;
}
td.screener-view a {
font-size: 12px;
padding: 5px;
}
td.screener-view,
td.screener-view-a {
background-image: none;
}
/* image invert */
#homepage > table:nth-child(1) > tbody:nth-child(1) > tr:nth-child(1) > td:nth-child(1) > table:nth-child(1) > tbody:nth-child(1) > tr:nth-child(1) > td > img,
#homepage > table:nth-child(1) > tbody:nth-child(1) > tr:nth-child(2) > td:nth-child(1) > table:nth-child(1) > tbody:nth-child(1) > tr:nth-child(1) > td > img,
img#msb_chart,
img#chart0,
#screener-content > table:nth-child(1) > tbody:nth-child(1) > tr > td > table > tbody > tr > td > a > img,
img.charts-gal {
filter: hue-rotate(180deg) invert(100%);
-webkit-filter: hue-rotate(180deg) invert(100%);
}
#screener-content > table:nth-child(1) > tbody:nth-child(1) > tr:nth-child(5) > td:nth-child(1) > table:nth-child(1) > tbody:nth-child(1) > tr:nth-child(1) > td:nth-child(1) {
background-color: inherit;
}
/* remove adds */
div#banner_position {
opacity: 0;
}
#homepage > table:nth-child(1) > tbody:nth-child(1) > tr:nth-child(6) > td:nth-child(1) > table:nth-child(1) > tbody:nth-child(1) > tr:nth-child(1) > td:nth-child(3) > table:nth-child(1) > tbody:nth-child(1) > tr:nth-child(1) > td:nth-child(3) {
opacity: 0;
}
}