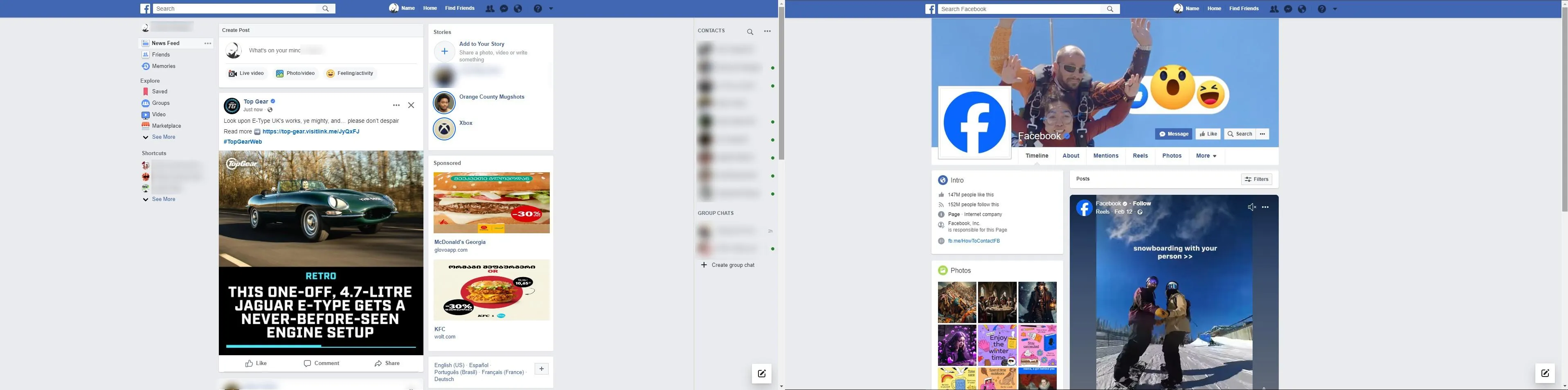
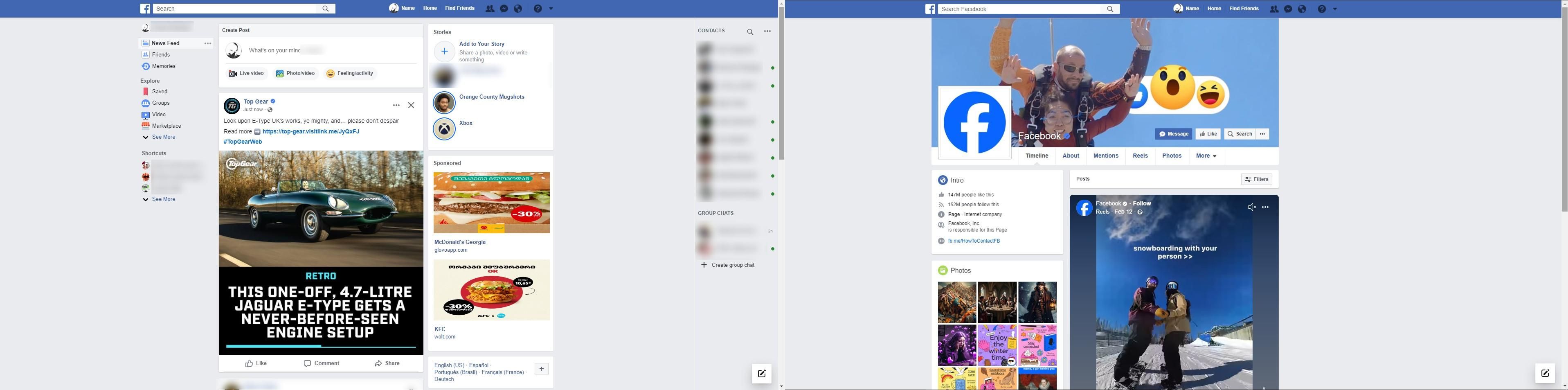
Brings back the old Facebook layout that got removed in late 2020. Credits to Abrielism for making the Login Page
Old Facebook Layout (2018) by YoutubeEnjoyer

Details
AuthorYoutubeEnjoyer
LicenseMIT
CategoryFacebook
Created
Updated
Code size751 kB
Code checksumfe197cb5
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Works on light and dark mode. It only works properly if the selected Language is English. Do not use it on compact mode/automatic mode otherwise the userstyle will break. If you are experiencing any issues with the userstyle, send a message on the discord server down below.
Discord Server: https://discord.gg/BGv3DywkD5
Old Facebook Favicon: https://github.com/2013Windows81/OldFBFavicon/
Old Facebook Home/Profile Page: https://greasyfork.org/en/scripts/524987-old-facebook-home-profile-page
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Old Facebook Layout (2018)
@namespace github.com/openstyles/stylus
@version 4.0.2
@description Brings back the old Facebook layout that got removed in late 2020
@author Avolition
@license MIT
@advanced text radius "Profile Picture Border Radius" "50%"
@advanced text profileradius "Profile Page Picture Border Radius" "2px"
@advanced color --topbar-color "TopBar Color" #4267b2
@advanced color --button-color "Button Color" #4267b2
@advanced color --text-color "Text Color" #365899
@advanced text username "Type your Facebook name" "Default" {
0 "Disabled*" <<<EOT
EOT;
1 "Enabled" <<<EOT
EOT;
}
}
==/UserStyle== */
@-moz-document url-prefix("https://www.facebook.com/"),
url-prefix("web.facebook.com"),
url-prefix("https://secure.facebook.com/") {
@import url('https://fonts.googleapis.com/css2?family=Freight+Sans:wght@700&display=swap');
:root {
--topbar-color: /*[[--topbar-color]]*/;
--text-color: /*[[--text-color]]*/;
--button-color: /*[[--button-color]]*/;
}
.x1p8ty84,
div [class="html-div xdj266r x11i5rnm x1mh8g0r xexx8yu x18d9i69 x6s0dn4 x9f619 x78zum5 x1s65kcs x1wsgfga x1pi30zi x1swvt13"] {
background: var(--topbar-color) !important;
border-color: var(--topbar-color)!important;
}
div [role="banner"] div [class="x1a2a7pz x1qjc9v5 xnwf7zb x40j3uw x1s7lred x15gyhx8 x9f619 x78zum5 x1fns5xo x1n2onr6 xh8yej3 x1ba4aug xmjcpbm"] {
border-color: var(--topbar-color)!important;
}
*[class*="fb-light-mode"] a[class="x1i10hfl xjbqb8w x1ejq31n xd10rxx x1sy0etr x17r0tee x972fbf xcfux6l x1qhh985 xm0m39n x9f619 x1ypdohk xt0psk2 xe8uvvx xdj266r x11i5rnm xat24cr x1mh8g0r xexx8yu x4uap5 x18d9i69 xkhd6sd x16tdsg8 x1hl2dhg xggy1nq x1a2a7pz x1sur9pj xkrqix3 xzsf02u x1s688f"] {
color: var(--text-color)!important;
}
svg[class*="x3ajldb"],
.avatar-user,
div [aria-label="Profile picture actions"] {
border-radius: /*[[radius]]*/
!important;
}
div [class="x1jx94hy x14yjl9h xudhj91 x18nykt9 xww2gxu x1iorvi4 x150jy0e xjkvuk6 x1e558r4"],
div [class="x1jx94hy x14yjl9h xudhj91 x18nykt9 xww2gxu x1iorvi4 x150jy0e xjkvuk6 x1e558r4"] div [aria-label="Profile picture actions"],
div [class="x78zum5 xdt5ytf x1t2pt76 x1n2onr6"] div [class="x1jx94hy x14yjl9h xudhj91 x18nykt9 xww2gxu x1iorvi4 x150jy0e xjkvuk6 x1e558r4"] svg[class="x3ajldb"],
div [class="x1ey2m1c xds687c x17qophe x47corl x10l6tqk x13vifvy x19991ni x1dhq9h x1hc1fzr x1mq3mr6 x1wpzbip xzolkzo x12go9s9 x1rnf11y xprq8jg"],
div [class="x1vtvx1t x1lq5wgf xgqcy7u x30kzoy x9jhf4c x6ikm8r x10wlt62 xvue9z x7pozdn"] {
border-radius: /*[[profileradius]]*/
!important;
}
span[class="html-span xdj266r x11i5rnm xat24cr x1mh8g0r xexx8yu x4uap5 x18d9i69 xkhd6sd x1hl2dhg x16tdsg8 x1vvkbs x4k7w5x x1h91t0o x1h9r5lt x1jfb8zj xv2umb2 x1beo9mf xaigb6o x12ejxvf x3igimt xarpa2k xedcshv x1lytzrv x1t2pt76 x7ja8zs x1qrby5j"] > div[class="x78zum5 x1n2onr6"]:after {
content: '/*[[username]]*/';
font-size: 12px!important;
font-weight: bold!important;
color: #fff!important;
padding: 13px 6px!important;
display: block!important;
position: relative!important;
cursor: pointer!important;
pointer-events: auto!important;
}
div [aria-label="Account Controls and Settings"] :nth-child(4),
div [aria-label="Account controls and settings"] :nth-child(4) {
position: relative;
right: 127px;
}
div [aria-label="Account Controls and Settings"] a[href*="/friends/"],
div [aria-label="Account controls and settings"] a[href*="/friends/"] {
display: none;
}
div [role="banner"] div [class="x6s0dn4 x78zum5 x5yr21d xl56j7k x1emribx"] {
right: 67px;
position: relative;
}
div [class="x6s0dn4 x78zum5 x5yr21d xl56j7k x1emribx"] {
display: flex;
order: 2;
}
svg[aria-label="Your profile"] image[style*="height:40px"],
svg[aria-label="Your profile"] image[preserveAspectRatio*="xMidYMid slice"] {
height: 24px!important;
width: 24px!important;
margin-top: 8px!important;
border: 1px solid rgba(0, 0, 0, 0.0976562)!important;
}
span[class="x6s0dn4 xzolkzo x12go9s9 x1rnf11y xprq8jg x9f619 x3nfvp2 xl56j7k xdi0jry x13fuv20 xu3j5b3 x1q0q8m5 x26u7qi xamhcws xol2nv xlxy82 x19p7ews x1v9usgg x6jxa94 x6zyg47 x1xm1mqw xpn8fn3 xtct9fg"] {
display: none;
}
svg[aria-label="Your profile"] {
height: 24px!important;
width: 24px!important;
margin-top: 9px!important;
}
div [class="xds687c x1pi30zi x1e558r4 xixxii4 x13vifvy xzkaem6"] {
right: -77px!important;
}
}
@-moz-document url-prefix("https://www.facebook.com/"),
url-prefix("web.facebook.com"),
url-prefix("https://secure.facebook.com/") {
#facebook .system-fonts--body {
font-family: Helvetica, Arial, sans-serif!important;
}
.x1p8ty84 {
position: relative;
width: 100%;
background: #4267b2;
border-bottom: 1px solid #29487d;
color: #fff;
}
.x3x9cwd {
border-radius: 2px!important;
}
.x1qxoq08::before {
box-shadow: none;
}
.__fb-light-mode {
--header-height: 43px!important;
--web-wash: #e9ebee!important;
--accent: #4080ff!important;
--button-corner-radius: 2px!important;
--nav-bar-background-gradient: linear-gradient(to top, #FFFFFF, rgb(255 255 255), rgb(255 255 255), rgb(255 255 255), rgb(255 255 255));
--nav-bar-background-gradient-wash: linear-gradient(to top, #f0f2f5, rgb(240 242 246), rgb(240 242 245), rgb(240 242 245), rgb(240 242 245));
--card-corner-radius: 3px!important;
--primary-deemphasized-button-text: #fff!important;
--primary-text: #1d2129!important;
--menu-item-base-padding-horizontal: 12px!important;
--comment-threading-lines: transparent!important;
}
.__fb-dark-mode {
--header-height: 43px!important;
--accent: #4080ff!important;
--primary-icon: #f9f9f9!important;
--button-corner-radius: 2px!important;
--nav-bar-background-gradient: linear-gradient(to top, #252628, rgb(36, 37, 38), rgb(36 37 38), rgb(36, 37, 38), rgb(36 37 38));
--nav-bar-background-gradient-wash: linear-gradient(to top, #18191A, rgb(24 25 26), rgb(24 25 26), rgb(24 25 26), rgb(24 25 26));
--card-corner-radius: 3px!important;
--primary-deemphasized-button-text: #fff!important;
--menu-item-base-padding-horizontal: 12px!important;
--comment-threading-lines: transparent!important;
}
.x1u2d2a2 {
min-width: 179px;
}
.xxc7z9f {
max-width: 206px;
}
.xmlsiyf {
max-width: 76px;
}
.xmy5rp.xmy5rp,
.xkreb8t.xkreb8t {
width: 448px!important;
}
.xoqspk4,
div [class="x1qpq9i9 xdney7k xu5ydu1 xt3gfkd xh8yej3 x6ikm8r"] {
border-radius: 3px!important;
}
a[class="x1i10hfl x1qjc9v5 xjbqb8w xjqpnuy xa49m3k xqeqjp1 x2hbi6w x13fuv20 xu3j5b3 x1q0q8m5 x26u7qi x972fbf xcfux6l x1qhh985 xm0m39n x9f619 x1ypdohk xdl72j9 x2lah0s xe8uvvx xdj266r x11i5rnm xat24cr x1mh8g0r x2lwn1j xeuugli xexx8yu x4uap5 x18d9i69 xkhd6sd x1n2onr6 x16tdsg8 x1hl2dhg xggy1nq x1ja2u2z x1t137rt x1o1ewxj x3x9cwd x1e5q0jg x13rtm0m x1q0g3np x87ps6o x1lku1pv x1rg5ohu x1a2a7pz x1hc1fzr x1k90msu x6o7n8i xbxq160"],
a[class="x1i10hfl x1qjc9v5 xjbqb8w xjqpnuy xa49m3k xqeqjp1 x2hbi6w x13fuv20 xu3j5b3 x1q0q8m5 x26u7qi x972fbf xcfux6l x1qhh985 xm0m39n x9f619 x1ypdohk xdl72j9 x2lah0s xe8uvvx xdj266r x11i5rnm xat24cr x1mh8g0r x2lwn1j xeuugli xexx8yu x4uap5 x18d9i69 xkhd6sd x1n2onr6 x16tdsg8 x1hl2dhg xggy1nq x1ja2u2z x1t137rt x1o1ewxj x3x9cwd x1e5q0jg x13rtm0m x1q0g3np x87ps6o x1lku1pv x1rg5ohu x1a2a7pz x1k90msu x6o7n8i xbxq160 xg01cxk x47corl"],
div [class="x9f619 x1n2onr6 x1ja2u2z x78zum5 x2lah0s x1nhvcw1 x6s0dn4 xozqiw3 x1q0g3np"],
div [class="x1i10hfl x1qjc9v5 xjbqb8w xjqpnuy xa49m3k xqeqjp1 x2hbi6w x13fuv20 xu3j5b3 x1q0q8m5 x26u7qi x972fbf xcfux6l x1qhh985 xm0m39n x9f619 x1ypdohk xdl72j9 x2lah0s xe8uvvx xdj266r x11i5rnm xat24cr x1mh8g0r x2lwn1j xeuugli xexx8yu x4uap5 x18d9i69 xkhd6sd x1n2onr6 x16tdsg8 x1hl2dhg xggy1nq x1ja2u2z x1t137rt x1o1ewxj x3x9cwd x1e5q0jg x13rtm0m x1q0g3np x87ps6o x1lku1pv x1rg5ohu x1a2a7pz x1hc1fzr x1k90msu x6o7n8i xbxq160 xtzu7as"],
div [class="x11t77rh x146dn1l x1ey2m1c xds687c xuoj239 x10l6tqk x17qophe"] {
background-image: url('data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAKsAAABJCAMAAAB1uiaiAAACqVBMVEVHcEz///////////8AAAD///8AAAD///////////////////////////////////////////////////8AAAD///////////////////////////////////////////////////9lZ2tlZ2v///////////////////9lZ2tlZ2v///////////////////////////////////////////////////////////////8AAAD///////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////8xUJD///////////////////////////////////////////////////////////////////8nSYM6WJf///////////////////////////////85WJf///////////////////////////86WJg6WJg3VpT///////////////86WZg6WJY6WJc6WJg5WJc3VJb///86WJhlZ2tlZ2tlZ2s6WJhlZ2s6WJg1U5I6WJg6WZc6WJc3WZA7WJY7WJY7WJY6WJczRIg5V5U5WJf//////v7/9LIAAABlZ2uqaBU7WZhuQR7l5eVXV1diaXhka3q2fTFQUFBeZXRUW2pWXWxnbn2wcSHBj0q/jUX+87GzeCxaYXDy59DAkE7gyKC7hj7y8vLdwov15KH36KXUsHPs1I/6+O/x3Zjw5Mnv2pX38uL2797Pq3HMoVXNp2vy4JzQp1v279rk0Kj8/Pm3fzXDlE7exZnp0Ir67Kn7+/fjxX7lyYLFl1Pq2rm1ey/cunGCLIssAAAAp3RSTlMABOMW3/kg/QL7Ru/1Jgj3DBgyEOMK6/PpSKdoPMMUXgYsOPGdiQ7ZEgKn54UqZjAk3xpgHijt8b0iXEipozpQLkA0aouZeoHRn3LNVJPlUsWN3ccg1UxuWrcclbXTh1bBYhA2l3DbOL+h4aWbyUq7rz6tTgeXZHSzkUKPbKuBg3h8drG5RPH9Klh+z8u/ceb4bSPX3XiF37kS7B2j4bEWh516ww5eMLQHbP4AAAskSURBVHhezJhXbyJJEIBrQKOZAZOMCA5gkM6AZEwyYGOBc1rnnKMc1zGs5LC2tbfpYcPb/YjmZ153dYPHNrp7QCddYVk91VXVn8s1NTUAigoQMOZqGw+DqQBU...