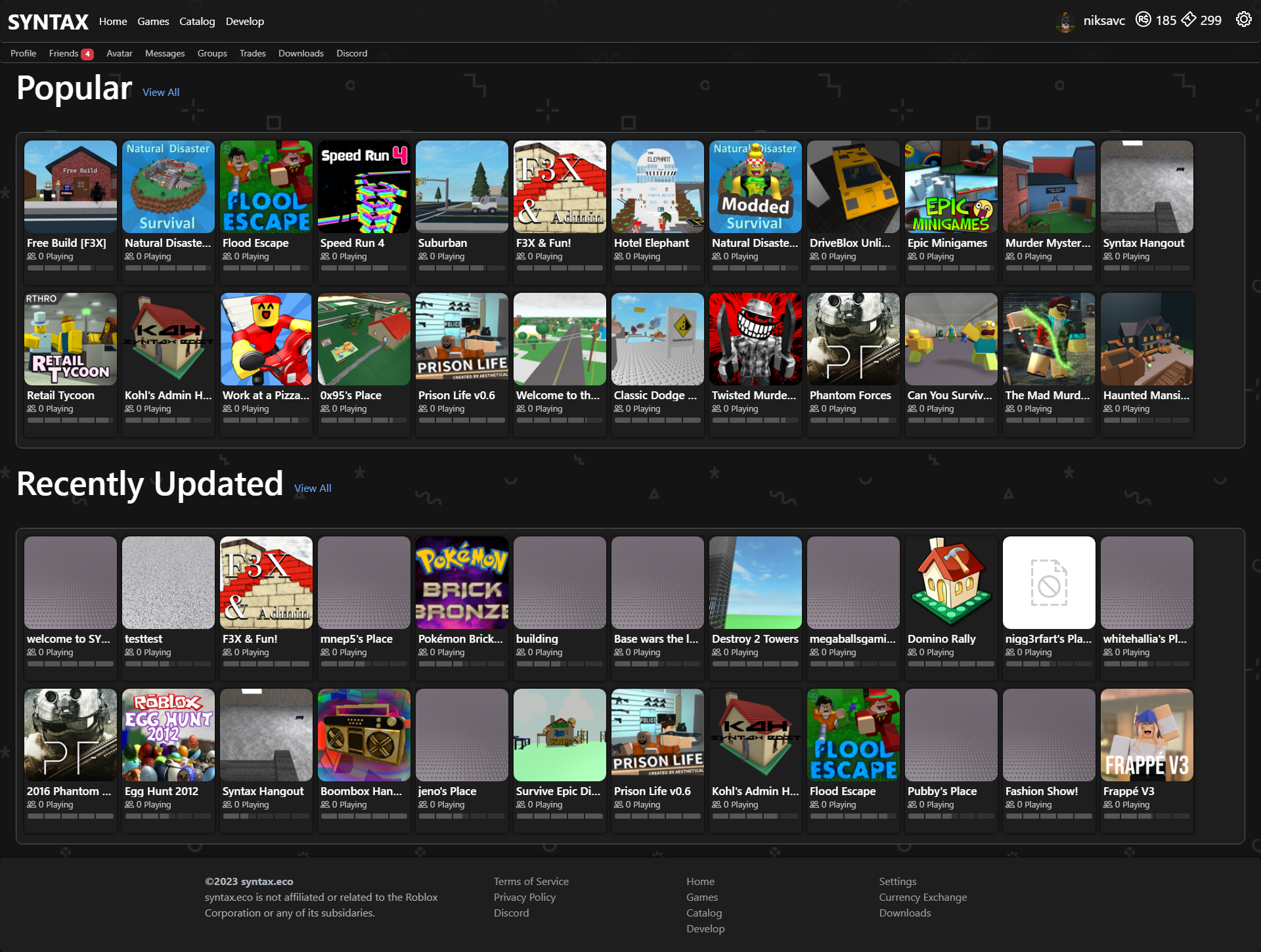
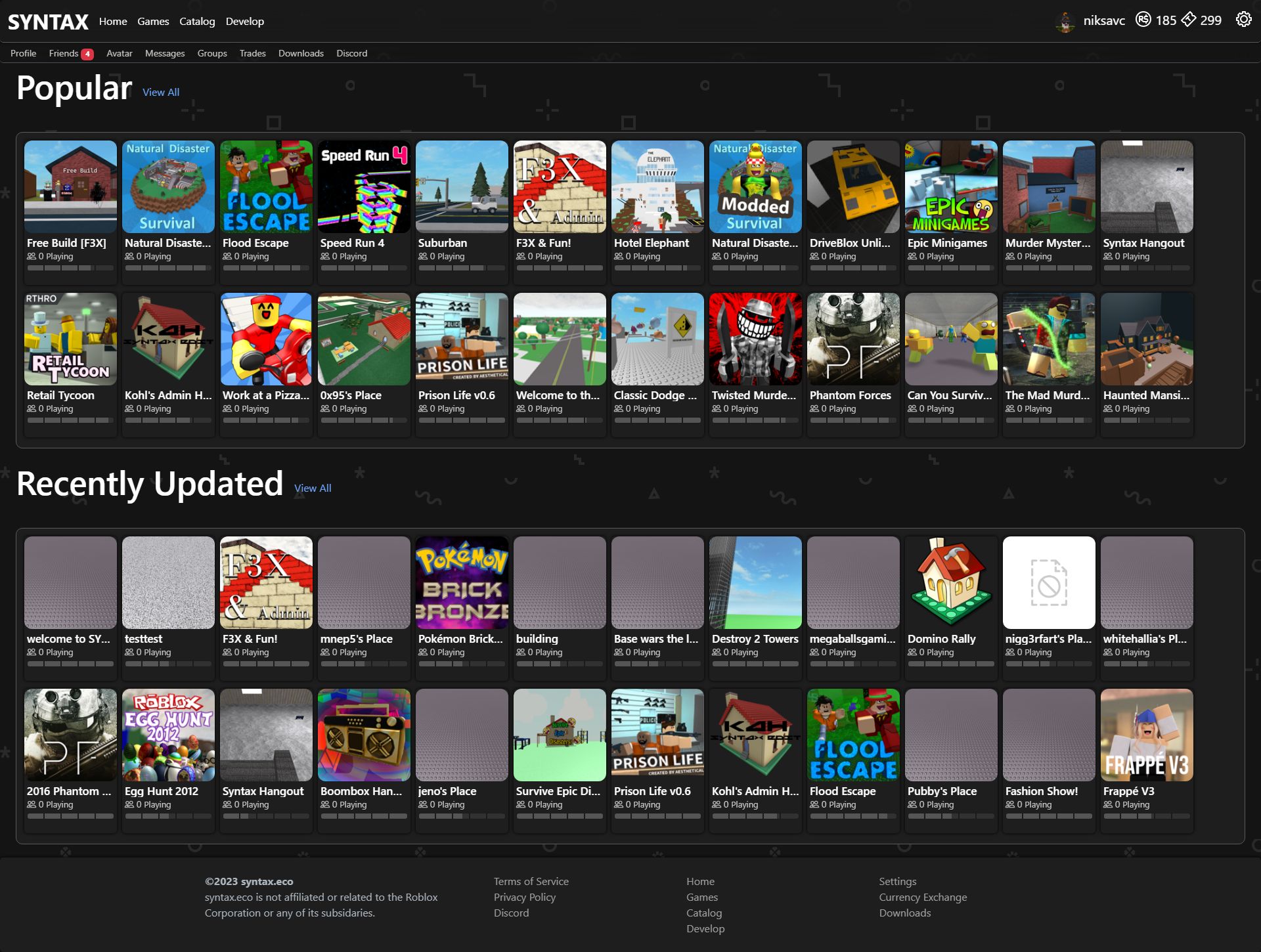
Fluent UI Dark Mode for Syntax
Syntax Fluent UI (Dark) by NikSavchenk0

Details
AuthorNikSavchenk0
LicenseNo License
Categorysyntax.eco
Created
Updated
Code size24 kB
Code checksuma4c6685e
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Syntax Fluent UI (Dark)
@namespace github.com/openstyles/stylus
@version 1.1.6
@description Fluent UI Dark Mode for Syntax
@author niksavc
@license No License
==/UserStyle== */
@-moz-document url-prefix("https://www.syntax.eco") {
.navbar {
background-color: rgb(30 30 30 / 50%);
-webkit-backdrop-filter: blur(20px);
backdrop-filter: blur(20px);
border-radius: 5px;
box-shadow: 0 0 5px #000;
}
.subnav-bar {
background-color: rgb(23 23 23 / 50%);
padding: 3px;
-webkit-backdrop-filter: blur(20px);
backdrop-filter: blur(20px);
border-radius: 5px;
}
.fw-bold.bg-dark.text-white {
background-color: rgb(30 30 30 / 50%);
-webkit-backdrop-filter: blur(10px);
backdrop-filter: blur(10px);
border-radius: 5px;
box-shadow: 0 0 5px #000;
}
body {
--bs-body-bg: rgb(20,20,20) !important;
--bs-heading-color: #fff !important;
background-image: url(https://cdn.discordapp.com/attachments/733624227378495488/781767798208725022/background-pattern.png);
}
.status-icon {
position: absolute;
bottom: -2px;
right: -10px;
width: 16px;
height: 16px;
border-radius: 50%;
background-color: rgb(0, 139, 219);
border: 1px solid rgba(30, 30, 30);
animation: 7.2s ease-in-out 0s infinite normal none running ripple;
}
@keyframes ripple {
0% {
transform: scale(0.8);
opacity: 1;
}
100% {
transform: scale(1.7);
opacity: 0;
}
}
@media (max-width:1199px) {
.dropdown-menu.show {
display: block;
margin: 45px 0px 0px 0px;
}
}
.dropdown-menu.show {
display: block;
margin: 0px 0px 0px 0px;
}
#footer {
border-top: 1px solid rgba(90, 90, 90.5);
background-color: #1e1e1e;
min-height: 100px;
-webkit-backdrop-filter: blur(20px);
backdrop-filter: blur(20px);
border: none;
border-radius: 5px;
box-shadow: 0 0 5px #000;
}
.place-card {
background-color: rgba(30, 30, 30,.5);
min-height: 220px;
transition: .2s;
max-width: 150px;
-webkit-backdrop-filter: blur(20px);
backdrop-filter: blur(20px);
border: none;
border-radius: 5px;
box-shadow: 0 0 5px #000;
}
.rounded.item-card.p-2, .rounded.p-1 {
background-color: rgba(30, 30, 30,.5);
transition: .2s;
-webkit-backdrop-filter: blur(20px);
backdrop-filter: blur(20px);
border: none;
border-radius: 5px;
box-shadow: 0 0 5px #000;
}
.rounded.w-100.d-table, .border.rounded.avatar-img {
background-color: rgba(30, 30, 30,.5);
transition: .2s;
-webkit-backdrop-filter: blur(20px);
backdrop-filter: blur(20px);
border: 1px solid #ffffff26;
border-radius: 0.375rem;
box-shadow: 0 0 5px #000;
}
.navbar-toggler {
padding: var(--bs-navbar-toggler-padding-y) var(--bs-navbar-toggler-padding-x);
font-size: 1.25rem;
line-height: 1;
color: var(--bs-navbar-color);
background-color: transparent;
border: var(--bs-border-width) solid var(--bs-navbar-toggler-border-color);
border-radius: var(--bs-navbar-toggler-border-radius);
transition: .2s;
}
.navbar-brand {
padding-top: var(--bs-navbar-brand-padding-y);
padding-bottom: var(--bs-navbar-brand-padding-y);
margin-right: var(--bs-navbar-brand-margin-end);
font-size: var(--bs-navbar-brand-font-size);
color: rgb(255 255 255);
text-decoration: none;
white-space: nowrap;
transition: .2s;
}
.w-100.border.p-2.message.mb-2.rounded{
transition: .2s;
}
}
.place-card:hover, .rounded.w-100.d-table:hover, .rounded.item-card.p-2:hover, .rounded.p-1:hover, .navbar-toggler:hover, .border.rounded.avatar-img:hover, .w-100.border.p-2.message.mb-2.rounded:hover {
background: hsla(0, 0%, 100%, .2);
transform: scale(1.05);
}
.navbar-brand.position-relative.me-md-2:hover {
background: hsla(0, 0%, 100%, .2);
border-radius: 5px;
transform: scale(1.05);
}
.rounded {
border-radius: var(--bs-border-radius)!important;
background-color: rgb(30 30 30 / 20%);
}
#transparent-background-top {
-webkit-backdrop-filter: blur(10px);
backdrop-filter: blur(10px);
}
.form-control {
-webkit-backdrop-filter: blur(10px);
backdrop-filter: blur(10px);
border-radius: 5px;
display: block;
width: 100%;
padding: 0.375rem 0.75rem;
font-size: 1rem;
font-weight: 400;
line-height: 1.5;
color: rgb(173, 181, 189.5);
background-color: rgb(25, 25, 25.75) !important;
background-clip: padding-box;
border: 1px solid rgb(73 80 87 / 50%);
-webkit-appearance: none;
-moz-appearance: none;
appearance: none;
transition: border-color .15s ease-in-out, box-shadow .15s ease-in-out;
}
.card-container {
background-color: rgba(30, 30, 30, .5)!important;
box-shadow: 0 0 10px 0 rgba(0, 0, 0, .2);
border-radius: 5px;
-webkit-backdrop-filter: blur(20px);
backdrop-filter: blur(20px);
}
.alert-warning {
--bs-alert-color: rgb(255 218 106);
--bs-alert-bg: rgba(51, 39, 1, .5);
-webkit-backdrop-filter: blur(10px);
backdrop-filter: blur(10px);
--bs-alert-border-color: rgb(153 116 4);
--bs-alert-link-color: rgb(255 218 106);
}
.alert-success {
--bs-alert-color: rgb(117 183 152);
-webkit-backdrop-filter: blur(10px);
backdrop-filter: blur(10px);
--bs-alert-bg: rgba(5, 27, 17, .5);
--bs-alert-border-color: rgb(15 81 50);
--bs-alert-link-color: rgb(117 183 152);
}
.alert-primary {
--bs-alert-color: rgb(110 168 254);
-webkit-backdrop-filter: blur(10px);
backdrop-filter: blur(10px);
--bs-alert-bg: rgba(3, 22, 51, .5);
--bs-alert-border-color: rgb(8 66 152);
--bs-alert-link-color: rgb(110 168 254);
}
.alert-danger {
--bs-alert-color: rgb(234 134 143);
-webkit-backdrop-filter: blur(10px);
backdrop-filter: blur(10px);
--bs-alert-bg: rgba(44, 11, 14, .5);
--bs-alert-border-color: rgb(132 32 41);
--bs-alert-link-color: rgb(234 134 143);
}
.alert-info {
--bs-alert-color: rgb(110 223 246);
-webkit-backdrop-filter: blur(10px);
backdrop-filter: blur(10px);
--bs-alert-bg: rgba(3, 40, 48, .5);
--bs-alert-border-color: rgb(8 121 144);
--bs-alert-link-color: rgb(110 223 246);
}
.alert-light {
--bs-alert-color: rgb(248 249 250);
-webkit-backdrop-filter: blur(10px);
backdrop-filter: blur(10px);
--bs-alert-bg: rgba(52, 58, 64, .5);
--bs-alert-border-color: rgb(73 80 87);
--bs-alert-link-color: rgb(248 249 250);
}
.alert-dark {
--bs-alert-color: rgb(222 226 230);
-webkit-backdrop-filter: blur(10px);
backdrop-filter: blur(10px);
--bs-alert-bg: rgba(26, 29, 32, .5);
--bs-alert-border-color: rgb(52 58 64);
--bs-alert-link-color: rgb(222 226 230);
}
.text-bg-danger {
color: #fff!important;
background-color: rgba(220,53,69, .75) !important;
--bs-bg-opacity: 1;
}
.progress,
.progress-stacked {
--bs-progress-height: 1rem;
--bs-progress-font-size: 0.75rem;
--bs-progress-bg: var(--bs-secondary-bg);
--bs-progress-border-radius: var(--bs-border-radius);
--bs-progress-box-shadow: var(--bs-box-shadow-inset);
--bs-progress-bar-color: #fff;
--bs-progress-bar-bg: rgba(0, 140, 140, .85);
--bs-progress-bar-transition: width 0.6s ease;
display: flex;
height: var(--bs-progress-height);
overflow: hidden;
font-size: var(--bs-progress-font-size);
background-color: var(--bs-progress-bg);
border-radius: var(--bs-progress-border-radius);
}
.role-category {
-webkit-backdrop-filter: blur(20px);
backdrop-filter: blur(20px);
border-radius: 5px;
background-color: rgb(32 32 32 / 50%);
width: 100%;
padding: 8px;
box-shadow: 0px 0px 10px 0px rgb(0,0,0,0.5);
}
.btn-success {
-webkit-backdrop-filter: blur(20px);
backdrop-filter: blur(20px);
border-radius: 5px;
--bs-btn-color: #fff;
--bs-btn-bg: rgb(25 135 84 / 50%);
--bs-btn-border-color: #198754;
--bs-btn-hover-color: #fff;
--bs-btn-hover-bg: #157347;
--bs-btn-hover-border-color: #146c43;
--bs-btn-focus-shadow-rgb: 60, 153, 110;
--bs-btn-active-color: #fff;
--bs-btn-active-bg: #146c43;
--bs-btn-active-border-color: #13653f;
--bs-btn-active-shadow: inset 0 3px 5px rgba(0, 0, 0, 0.125);
--bs-btn-disabled-color: #fff;
--bs-btn-disabled-bg: rgb(25 135 84 / 50%);
--bs-btn-disabled-border-color: #198754;
}
.btn-warning {
-webkit-backdrop-filter: blur(20px);
backdrop-filter: blur(20px);
border-radius: 5px;
--bs-btn-color: #000;
--bs-btn-bg: rgba(255, 193, 7, .5);
--bs-btn-border-color: #ffc107;
--bs-btn-hover-color: #000;
--bs-btn-hover-bg: #ffca2c;
--bs-btn-hover-border-color: #ffc720;
--bs-btn-focus-shadow-rgb: 217, 164, 6;
--bs-btn-active-color: #000;
--bs-btn-active-bg: #ffcd39;
--bs-btn-active-border-color: #ffc720;
--bs-btn-active-shadow: inset 0 3px 5px rgba(0, 0, 0, 0.125);
--bs-btn-disabled-color: #000;
--bs-btn-disabled-bg: rgba(255, 193, 7, .5);
--bs-btn-disabled-border-color: #ffc107;
}
.btn-danger {
-webkit-backdrop-filter: blur(20px);
backdrop-filter: blur(20px);
border-radius: 5px;
--bs-btn-color: #fff;
--bs-btn-bg: rgba(220, 53, 69, ...