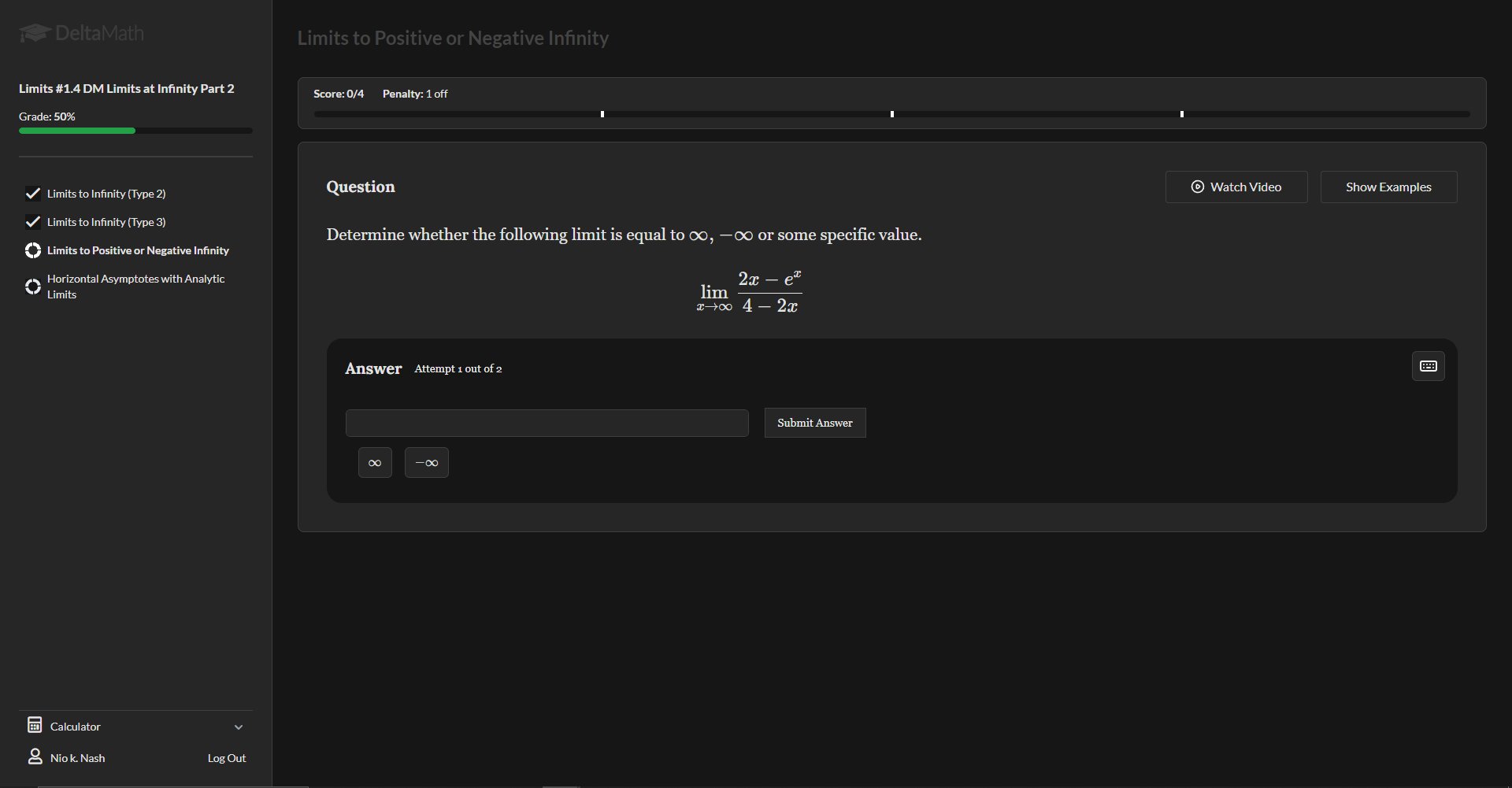
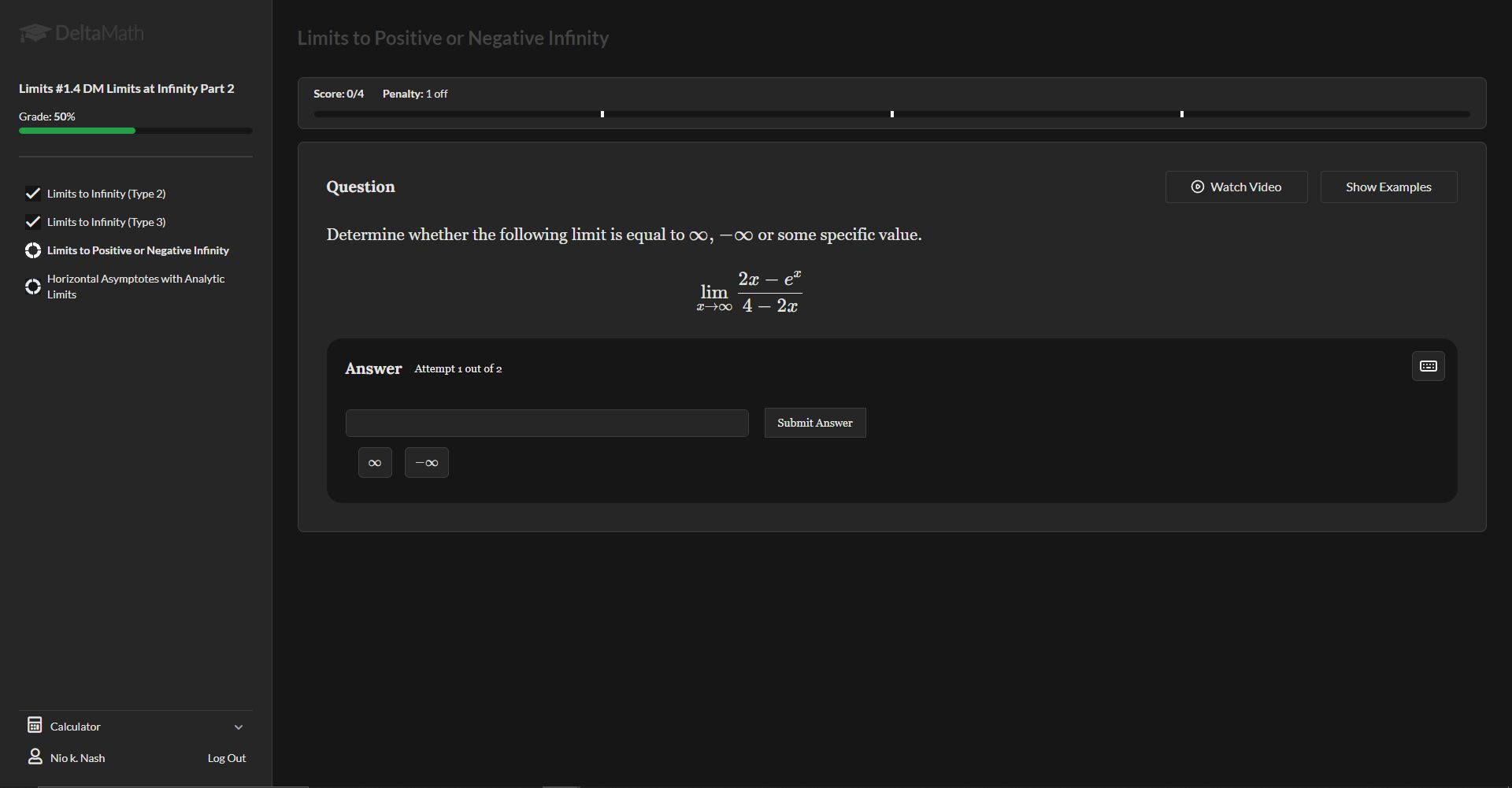
DeltaMath dark-mode
DeltaMath dark-mode by gotzya

Details
Authorgotzya
LicenseNo License
Categoryhttps://www.deltamath.com
Created
Updated
Size2.4 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name deltamath.com - 8/13/2023, 8:33:49 PM
@namespace github.com/openstyles/stylus
@version 1.0.0
@description A new userstyle
@author Me
==/UserStyle== */
@-moz-document url-prefix("https://www.deltamath.com/") {
.bg-gray-100, .bg-gray-50 {
background-color: #161616;
border-radius: 1vw;
}
.bg-white {
background-color: #262626;
}
#problemPrompt, .form-control, .mathquill-editable, .mq-editable-field, .mq-math-mode, .answerArea .mathquill-editable, .answerArea .mq-editable-field, .mathquill-editable {
background-color: #262626;
border-color: #3e3e3e;
color: #e4e4e4 !important
}
.text-xl, .katex-display, .text-dm-charcoal-800, .mq-root-block, .text-ellipsis, .text-sm, .leading-5, .text-dm-gray-600, .col-sm-9, #problemPrompt, .mb-6, .text-gray-700, .font-lg, .fonts-sans, .ml-3, .text-center, .base, .katex-html, .mtight, .one-equation {
color: #e4e4e4
}
span:not(.mop, .mord) {
color: #e4e4e4!important
}
span:not(.mop, .mord) {
color: #e4e4e4!important
}
.mathnormal {
color: #e4e4e4
}
.transition-opacity {
opacity: 0.9;
background-color: #0d0d0d;
}
.border-gray-400 {
background-color: #404040;
}
.bg-dm-success-100, .bg-dm-blue, .rounded-full {
background-color:#24A148
}
.bg-dm-error-100 {
background-color:#99000f
}
.px-4 {
border-radius:0px
}
.bg-dm-brand-blue-600 {
background-color: #24A148 !important;
}
.text-dm-charcoal-500, .text-gray-900 {
color: #EC9E2D;
}
.block {
background-color: #161616;
}
.text-gray-500 {
color: #e8e8e8;
}
svg {
color: #f3f3f3;
}
svg:is(.text-dm-alt-blue) {
background-color: #24A148
}
.bg-gray-300, .text-sm, .z-2, .h-6{
background-color: #262626;
color: #e8e8e8;
}
.border {
border-color: #3e3e3e;
}
.text-2xl {
color: #444;
}
.border-r .border-dm-charcoal-100, .form-control {
border-color: #3e3e3e;
color: #3e3e3e;
}
.border-t, .border-b-2, .border-b-gray-100, .border-r, .border-dm-charcoal-100, .bg-white, .sm, .md, .lg {
border-color: #3e3e3e;
}
.attempts {
background-color: #161616;
}
.bg-gray-200 {
background-color: #262626;
}
button:hover {
background-color: #3e3e3e !important;
}
.z-2 {
filter: saturate(0);
}
.border-r {
width:18vw;
}
}