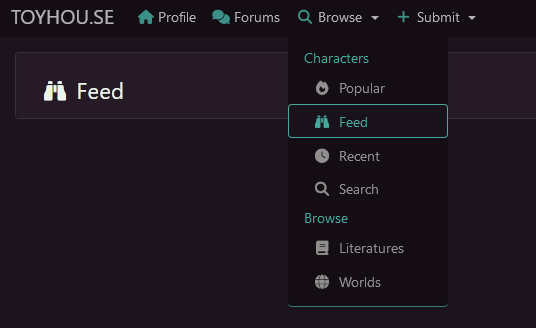
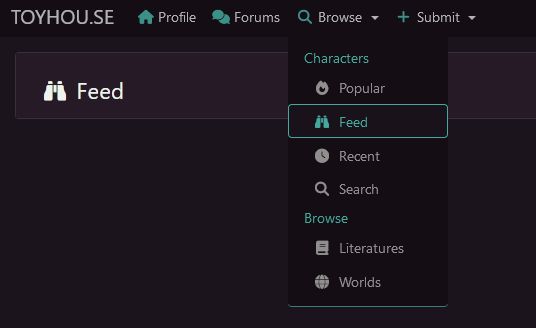
Darkens navbars and changes hover effects on dropdowns. Originally made to replace the white nav/footer on the teal and pink velvet themes.
toyhouse nav tweaks (dark) by aeoniumsalad

Details
Authoraeoniumsalad
LicenseNo License
Categorytoyhou.se
Created
Updated
Code size2.3 kB
Code checksum3e4d03b5
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
First time doing this. Feel free to join my discord server here if you need help or have any recommendations.
Theme used in preview is the teal theme. Works on all default dark themes.
Update 5/11/2024: updated to work on mobile devices, if you have a custom css loader!
Source code
/* ==UserStyle==
@name toyhou.se nav tweaks (dark)
@version 20230825.23.46
@namespace userstyles.world/user/aeoniumsalad
@description Darkens navbars and changes hover effects on dropdowns.
@author aeoniumsalad
@license No License
==/UserStyle== */
@-moz-document domain("toyhou.se") {
.navbar {
background: var(--input-background-color);
filter: brightness(0.70);
color: white !important;
}
.navbar-inverse .navbar-brand, .navbar-inverse .navbar-brand:focus, .navbar-inverse .navbar-brand:hover, .navbar-inverse .navbar-toggler, .navbar-inverse .navbar-toggler:focus, .navbar-inverse .navbar-toggler:hover {
color: var(--text-color);
filter: brightness(1.5)
}
.nav-mobile-menu {
background-color: transparent;
border: solid transparent;
}
.navbar-toggler-icon {
filter: brightness(100);
}
@media (orientation: portrait) {
.navbar-brand {
margin-right: 2.5em;
}
}
.navbar-inverse .navbar-nav .nav-link:focus, .navbar-inverse .navbar-nav .nav-link:hover {
color: var(--text-color);
filter: brightness(.90)
}
.navbar-inverse .navbar-nav .nav-link {
color: var(--text-color);
filter: brightness(1.6)
}
.nav-link > .fa {
color: var(--color-primary);
filter: brightness(0.7)
}
.navbar .dropdown-menu {
background: var(--input-background-color);
border: none;
border-bottom: .125em solid var(--color-primary);
border-top-left-radius: 0;
border-top-right-radius: 0;
margin: 0;
}
.navbar .dropdown-menu .dropdown-header {
color: var(--color-primary);
padding: 5px 1rem;
filter: brightness(1.3)
}
.navbar .dropdown-menu a {
color: #fafaf6;
padding: 5px 1.5rem;
border: 1px solid transparent;
border-radius: 0.25rem;
opacity: 0.8
}
.navbar .dropdown-menu a:hover {
background-color: var(--input-background-color);
filter: brightness(1.3);
color: var(--color-primary);
border: 1px solid;
opacity: 1;
}
.navbar .dropdown-menu .dropdown-divider {
border-top: 1px solid var(--text-color);
filter: brightness(0.7);
height: 0;
margin: .5rem 0;
overflow: hidden;
}
.navbar-notifications-group > .btn-primary {
background-color: var(--input-background-color);
}
.footer {
background: var(--input-background-color);
filter: brightness(0.70);
color: white !important;
}
}