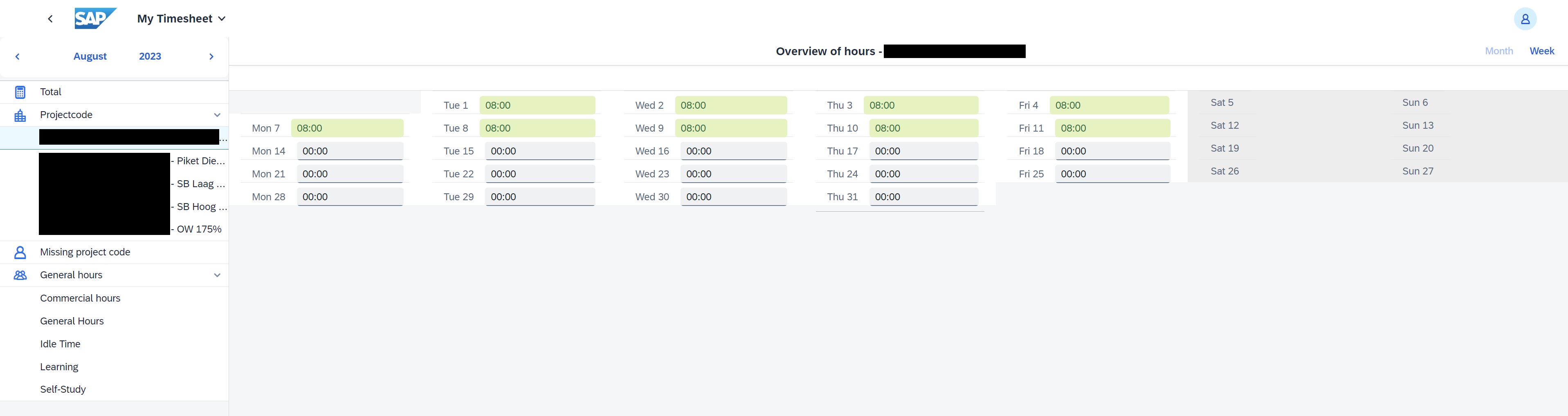
Declutter the SAP Timesheet
My Timesheet Declutter by Caster

Details
AuthorCaster
LicenseMIT
Categoryondemand.com
Created
Updated
Code size6.3 kB
Code checksumd20a0e1a
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name My Timesheet Declutter
@namespace ordina.nl/timesheet
@version 1.2.0
@description Declutter the SAP Timesheet
@author Thom Castermans
==/UserStyle== */
@-moz-document regexp("https://.*.ondemand.com/site/TimeSheet#timesheet-manage?.*"), regexp("https://.*.ondemand.com/cp.portal/ui5appruntime.html?.*") {
/* Hide some unnecessary inputs and data. */
#shell-header-hdr-search-container,
#__header0,
#__header1,
#application-timesheet-my-component---idDetailTotals--idTotalsTable-listUl > thead,
#application-timesheet-my-component---idDetailTotals--idTotalsTable-listUl > tbody > tr > td,
#application-timesheet-my-component---idDetailTotals--idTotalsTable-listUl > tbody > tr.weekendRow > td > div,
#application-timesheet-my-component---idDetailTotals--idTotalsTable-listUl > tfoot,
#application-timesheet-my-component---idDetail--idMonthTable-listUl > thead,
#application-timesheet-my-component---idDetail--idMonthTable-listUl > tbody > tr > td,
#application-timesheet-my-component---idDetail--idMonthTable-listUl > tbody > tr.weekendRow > td > div,
.sapMInputBaseIconContainer {
display: none;
}
/* Do show the DAY and HOURS columns. */
#application-timesheet-my-component---idDetailTotals--idTotalsTable-listUl > tbody > tr > td:nth-child(2),
#application-timesheet-my-component---idDetailTotals--idTotalsTable-listUl > tbody > tr:not(.weekendRow) > td:nth-child(4),
#application-timesheet-my-component---idDetail--idMonthTable-listUl > tbody > tr > td:nth-child(2),
#application-timesheet-my-component---idDetail--idMonthTable-listUl > tbody > tr > td:nth-child(5) {
display: table-cell;
}
/* Add some spacing below totals table. */
#application-timesheet-my-component---idDetailTotals--idTotalsTable + #__grid0 {
margin-top: 2rem;
}
/* Mark all filled out inputs as green. */
#application-timesheet-my-component---idDetail--idMonthTable-listUl > tbody > tr > td input[value="08:00"] {
width: 100%;
background-color: #e5f2bd;
color: #256f3a;
}
/* Get rid of some unnecessary borders. */
#application-timesheet-my-component---idDetailTotals--idTotalsTable-listUl > tbody > tr > td,
#application-timesheet-my-component---idDetail--idMonthTable-listUl > tbody > tr > td {
border-top: 0;
border-bottom: 0;
}
/* Ensure inputs use the available width... */
#application-timesheet-my-component---idDetail--idMonthTable-listUl > tbody > tr > td input {
width: 100%;
}
/* Make the table a bit more compact. */
#application-timesheet-my-component---idDetailTotals--idTotalsTable-listUl > tbody,
#application-timesheet-my-component---idDetail--idMonthTable-listUl > tbody {
width: calc(100vw - 20rem); /* Width of totals table is off, so override it to page width minus sidebar width. */
display: flex;
flex-wrap: wrap;
}
#application-timesheet-my-component---idDetailTotals--idTotalsTable-listUl > tbody > tr,
#application-timesheet-my-component---idDetail--idMonthTable-listUl > tbody > tr {
height: auto; /* Override a slightly too compact default style. */
flex: calc(100% / 7) 0 0;
}
#application-timesheet-my-component---idDetailTotals--idTotalsTable-listUl > tbody > tr > td:nth-child(2) {
width: 75%
}
#application-timesheet-my-component---idDetail--idMonthTable-listUl > tbody > tr > td:nth-child(2) {
width: 55%;
}
/* Offset for different starting days of the month. */
/* Tuesday */ #application-timesheet-my-component---idDetailTotals--idTotalsTable-listUl > tbody:has(.weekendRow+.weekendRow:nth-child(6)) > tr:first-child,
#application-timesheet-my-component---idDetail--idMonthTable-listUl > tbody:has(.weekendRow+.weekendRow:nth-child(6)) > tr:first-child { margin-left: calc(100% / 7); }
/* Wednesday */ #application-timesheet-my-component---idDetailTotals--idTotalsTable-listUl > tbody:has(.weekendRow+.weekendRow:nth-child(5)) > tr:first-child,
#application-timesheet-my-component---idDetail--idMonthTable-listUl > tbody:has(.weekendRow+.weekendRow:nth-child(5)) > tr:first-child { margin-left: calc(100% / 7 * 2); }
/* Thursday */ #application-timesheet-my-component---idDetailTotals--idTotalsTable-listUl > tbody:has(.weekendRow+.weekendRow:nth-child(4)) > tr:first-child,
#application-timesheet-my-component---idDetail--idMonthTable-listUl > tbody:has(.weekendRow+.weekendRow:nth-child(4)) > tr:first-child { margin-left: calc(100% / 7 * 3); }
/* Friday */ #application-timesheet-my-component---idDetailTotals--idTotalsTable-listUl > tbody:has(.weekendRow+.weekendRow:nth-child(3)) > tr:first-child,
#application-timesheet-my-component---idDetail--idMonthTable-listUl > tbody:has(.weekendRow+.weekendRow:nth-child(3)) > tr:first-child { margin-left: calc(100% / 7 * 4); }
/* Saturday */ #application-timesheet-my-component---idDetailTotals--idTotalsTable-listUl > tbody:has(.weekendRow+.weekendRow:nth-child(2)) > tr:first-child,
#application-timesheet-my-component---idDetail--idMonthTable-listUl > tbody:has(.weekendRow+.weekendRow:nth-child(2)) > tr:first-child { margin-left: calc(100% / 7 * 5); }
/* Sunday */ #application-timesheet-my-component---idDetailTotals--idTotalsTable-listUl > tbody:has(.weekendRow+.weekendRow:nth-child(8)) > tr:first-child,
#application-timesheet-my-component---idDetail--idMonthTable-listUl > tbody:has(.weekendRow+.weekendRow:nth-child(8)) > tr:first-child { margin-left: calc(100% / 7 * 6); }
/* Fix weekend background in dark themes. */
html.sapUiTheme-sap_horizon_dark .weekendRow, /* SAP Evening Horizon */
html.sapUiTheme-sap_fiori_3_dark .weekendRow { /* SAP Quartz Dark */
background-color: #272e36;
}
html.sapUiTheme-sap_belize_hcb .weekendRow, /* SAP High Contrast Black */
html.sapUiTheme-sap_horizon_hcb .weekendRow { /* SAP High Contrast Black (SAP Horizon) */
background-color: #000;
}
}
