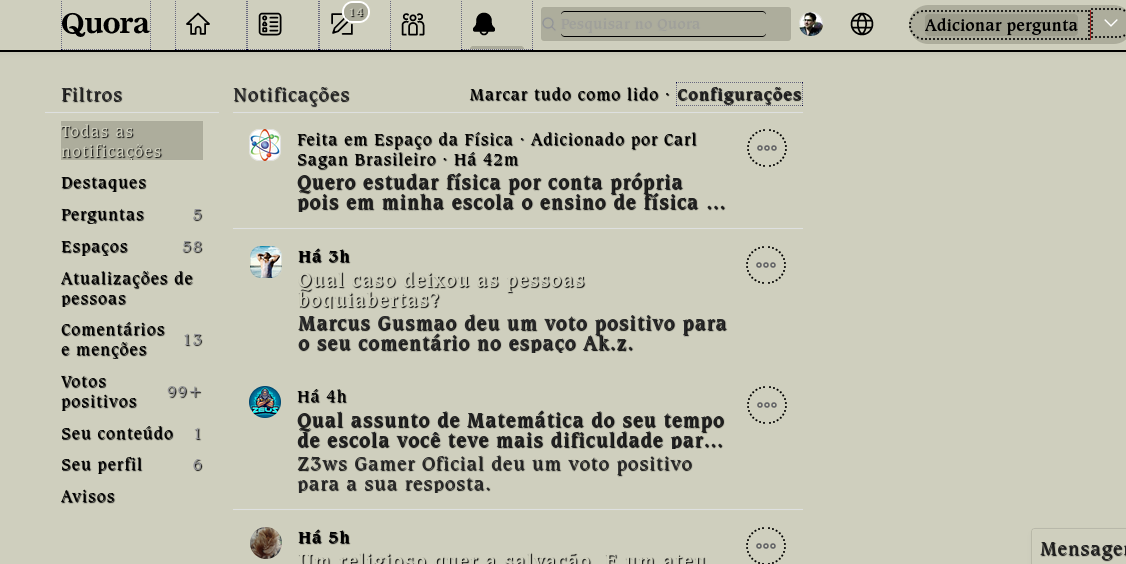
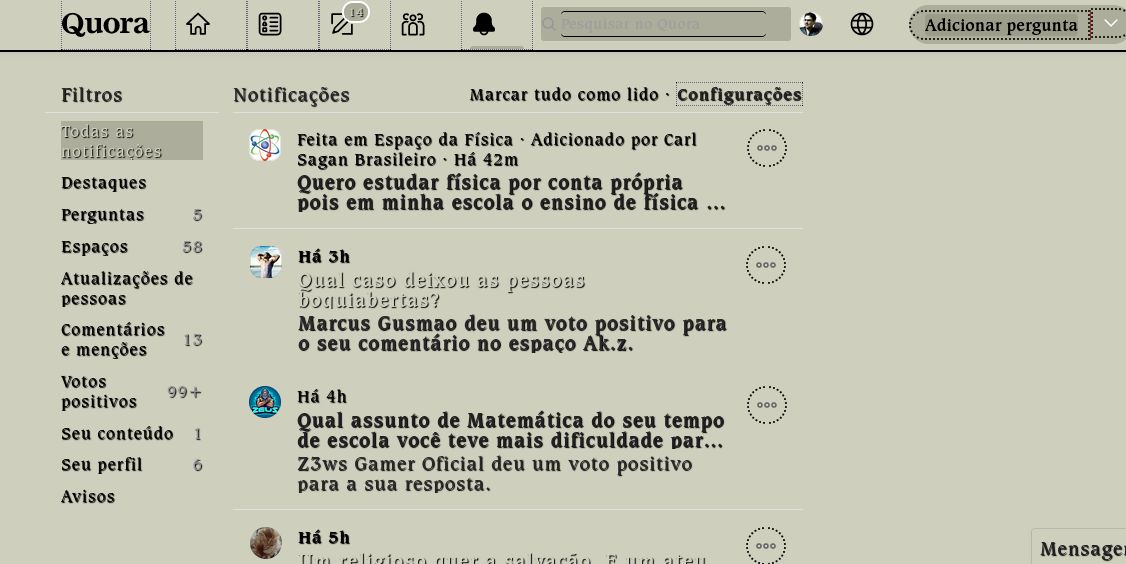
'Arenoso' enhanced version II named by Plúmbeo
Plúmbeo by Chaconitracinax-lab

Details
AuthorChaconitracinax-lab
LicenseNo License
Categoryhttps://uso.kkx.one/browse/styles
Created
Updated
Code size15 kB
Code checksumbd702924
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Plúmbeo
@version 20240924.03.57
@namespace https://userstyles.world/user/Chaconitracinax-lab
@description 'Arenoso' enhanced version II named by Plúmbeo
@author Chaconitracinax-lab
@license No License
==/UserStyle== */
@-moz-document url("pt.quora.com , quora.com") {
/* ==UserStyle==
@name Plúmbeo
@version 20230813.21.36
@namespace ?
==/UserStyle== */
/* ==UserStyle==
@name P&B
@namespace USO Archive
@version 20230722.23.30
@description "<div>Check out the original style at <a rel=\"nofollow\" href=\"https://userstyles.org/styles/267266\" target=\"_blank\">userstyles.org</a><br/></div>The theme for light mode eliminates the traditional colors and chromatic tones of the site, as well as the logo, icons, buttons, text areas, etc. I tried to bring modifications that we don't find in other styles anymore.\r\nThis theme I created for Quora brings the elegance of black and white and especially the readability that every platform with a large amount of text requires."
@author C h a c o n _ A l e x
@license NO-REDISTRIBUTION==/UserStyle== */
/* ==UserStyle==
@name Plúmbeo
@version 20230813.21.36
@namespace ?
==/UserStyle== */
/* ==UserStyle==
@name P&B
@namespace USO Archive
@version 20230722.23.30
@description "<div>Check out the original style at <a rel=\"nofollow\" href=\"https://userstyles.org/styles/267266\" target=\"_blank\">userstyles.org</a><br/></div>The theme for light mode eliminates the traditional colors and chromatic tones of the site, as well as the logo, icons, buttons, text areas, etc. I tried to bring modifications that we don't find in other styles anymore.\r\nThis theme I created for Quora brings the elegance of black and white and especially the readability that every platform with a large amount of text requires."
@author C h a c o n _ A l e x
@license NO-REDISTRIBUTION==/UserStyle== */
}
@-moz-document domain("quora.com") {
html,
body,
h1,
h2,
h3,
h4,
h5,
h6,
.box_feed div,
.link.selected,
.side_bar,
.NonMemberSiteHeader,
.LoggedOutSiteHeader,
.SiteHeader {
background-color: #e5e5dd !important;
color: #000000 !important;
font-weight: bold !important;
line-height: 1.5em !important ;
font-family: "DEC Terminal Modern" !important;
text-shadow: 1px 0px 1px rgba(0, 0, 0, 0.80) !important;
background-image: url("https://p1.pxfuel.com/preview/8/138/415/marble-background-context-background-marble-the-surface-gray.jpg") !important ;
background-size: cover !important;
}
.jWIpSn .icon_svg-stroke {
stroke: #000 !important;
stroke-width: 2.5px !important;
}
div.q-box.spacing_log_answer_content.puppeteer_test_answer_content ,div.q-click-wrapper.c1nud10e.qu-display--block.qu-tapHighlight--none , div.q-box.dom_annotate_multifeed_bundle_AnswersBundle.qu-borderAll.qu-borderColor--raised.qu-boxShadow--small.qu-mb--small.qu-bg--raised , div.q-box.spacing_log_answer_content.puppeteer_test_answer_content, div.q-click-wrapper.c1nud10e.qu-display--block.qu-tapHighlight--none , span.q-box.qu-userSelect--text, div.q-box.dom_annotate_multifeed_bundle_AnswersBundle.qu-borderAll.qu-borderColor--raised.qu-boxShadow--small.qu-mb--small.qu-bg--raised
{
background-color: #e5e5dd !important;
}
path.icon_svg-stroke.icon_svg-fill {
fill: rgb(0,0,0) !important;
stroke: rgb(0,0,0) !important
}
.logo_fill {
fill: rgb(0,0,0) !important
}
div.q-box.qu-overflowY--auto.qu-overflowX--hidden.qu-pb--medium.PageContentsLayout___StyledBox-d2uxks-0.dcEYDb
{
display: none !important
} /* retira a barra lateral esquerda */
div.q-text.qu-dynamicFontSize--small.qu-mt--small {
display: none !important
} /*retira os campos da barra lateral direita:
"Adicione uma credencial de emprego",
"Adicione uma credencial de formação",
"Adicionar credencial de localização" */
div.q-text.qu-dynamicFontSize--regular.qu-medium.qu-color--gray_dark.qu-passColorToLinks {
display: none !important
} /* retira o campo de preenchimento de credencial de destaque */
div.q-box.qu-overflowY--auto.qu-overflowX--hidden.qu-pb--medium.PageContentsLayout___StyledBox-d2uxks-0.dcEYDb {
display: none !important
} /* retira a barra lateral esquerda (grupos e espaços) */
.kHessk .icon_svg-stroke {
stroke: rgb(0, 0, 0) !important;
stroke-width: 2px !important; }
button {box-shadow: rgb(0,0,0) !important}
.qu-color--gray_light {
color: #fff !important;
text-shadow: 2px 1px 1px #000 !important
}
span.q-text.qu-whiteSpace--nowrap.qu-display--inline-flex.qu-alignItems--center.qu-justifyContent--center {
color: #090908 !important;
font-weight: bold !important;
stroke: rgb(0,0,0) !important }
.iFJOuX .logo_fill {
fill: rgb(0, 0, 0) !important;
}
.icon_svg-fill_as_stroke {
fill: rgb(0, 0, 0) !important;
stroke: rgb(0,0,0) !important }
/* ícone de carregamento de página */
.eXoriZ .icon_svg-fill {
/* preenchimento da avaliação */
fill: #000 !important;
}
.eXoriZ .icon_svg-stroke {
stroke: rgb(0, 0, 0) !important;
stroke-width: 2.8px !important;
}
.jqnDPu .logo_fill {
fill: rgb(0, 0, 0) !important;
}
.kcDIOP .icon_svg-stroke {
stroke: rgb(0, 0, 0) !important;
stroke-width: 2.1px !important;
} /* Ícone "seguir */
.ibMDGr .icon_svg-stroke {
stroke: black !important;
stroke-width: 2.1px !important;
}
.GUuHn .icon_svg-stroke {
stroke: rgb(0,0,0) !important;
stroke-width: 1.5px;
}
.EZRVf .icon_svg-fill {
fill: black;
}
.EZRVf .icon_svg-stroke {
stroke: rgb(0, 0, 0);
stroke-width: 2px;
}
.cbFMcw .icon_svg-fill_as_stroke {
fill: rgb(0, 0, 0) !important;
border: 2px #000 solid !important;
stroke: rgb(0,0,0) !important }
.qu-bg--blue_light {
background-color: #e5e5cb45 !important;
}
.qu-borderColor--blue {
border-color: black !important;
}
div.q-box div.q-flex.qu-justifyContent--space-between.qu-alignItems--center img.q-image.qu-p--small
{
display: none !important }
.UDovu:hover {
/* botão para o login */
background-color: #aea888 !important;
}
div.q-text.qu-dynamicFontSize--small.qu-mt--small, div.q-box.dom_annotate_feed_switcher, div.q-box.qu-overflowY--auto.qu-overflowX--hidden.qu-pb--medium.b1jy3tbw
{
display: none !important
}
/*retira os campos da barra lateral direita:
"Adicione uma credencial de emprego",
"Adicione uma credencial de formação",
"Adicionar credencial de localização" */
div.q-text.qu-dynamicFontSize--regular.qu-medium.qu-color--gray_dark.qu-passColorToLinks {
display: none !important
}
/* retira o campo de preenchimento de credencial de destaque */
div.q-box.qu-overflowY--auto.qu-overflowX--hidden.qu-pb--medium.PageContentsLayout___StyledBox-d2uxks-0.dcEYDb {
display: none !important
}
/* retira a barra lateral esquerda (grupos e espaços) */
div.q-text qu-cursor {
background-color: #cfcfbe !important;
color: #000 !important
}
h1.q-text.qu-dynamicFontSize--regular.qu-mb--small.qu-fontWeight--bold.qu-color--gray_dark_dim.qu-passColorToLinks.qu-lineHeight--regular.qu-wordBreak--break-word:hover {
background: #aea888 !important; color: #000000 !important ; border-top: 3px dotted #000000 !important ; border-bottom: 3px dotted #000000 !important
}
div.q-box {
background-color: #c5c5b117 !important;
}
.ckpxXo .icon_svg-stroke { /* ícone de adicionar nova pergunta */
stroke: rgb(0, 0, 0) !important;
stroke-width: 2.5px !important;
fill: #000206 !important
}
.qu-bg--white {
background-color: #adad9c66 !important;
color: #000 !important;
border: rgb(0, 0, 0) solid 1px !important;
font-weight: bold !important;
}
div.qu-dynamicFontSize--regular {
font-size: calc(15px * var(--dynamic-font-scale, 1)) !important;
line-height: 1em !important
}
.iptVGc .icon_svg-stroke { /* "emojis" de avaliação */
stroke: rgb(0, 0, 0) !important;
stroke-width: 3.5px !important;
}
div.qu-color--blue { /* texto do campo de avaliação */
color: rgb(0, 0, 0) !important;
font-weight: bold !important ;
text-shadow: 1px 0px 1px rgba(0, 0, 0, 1) !important;
}
div.dXJUbS {
color: #000000 !important;
background-color: #adad9c !important;
background-position-x: 0%;
background-position-y: 0%;
background-repeat: repeat;
background-attachment: scroll;
background-clip: border-box;
box-shadow: #9c9c8b -12px 0px 14px 6px !important;
}
.NonMemberSiteHeader,
.LoggedOutSiteHeader,
.SiteHeader {
color: #000 !important;
font-weight: bold !important;
font-family: 'Caxton Bk BT Book' !important;
text-shadow: 1px 1px 1px #000000 !important;
line-height: 1em !important;
letter-spacing: 0.02em !important;
}
.qu-color--red_error {
color: #756304ad !important;
}
.qu-bg--red_error_light {
background-color: #482500 !important;
}
.exjMvt {
color: #000;
}
.qu-bg--blue_light {
background-color: #adad9c;
}
div.qu-bg--gray_light {
background-color: #9c9c8b8c !important;
}
div.qu-bg--blue {
background-color: #adad9c5c !important
}
div.qu-px--small {
padding-left: 0px !important;
padding-right: 25px !important;
border: 0px #000 solid !important
}
div.kXuXkr:hover {
background-color: rgba(0, 0, 0, .19) !important;
color: #000 !important;
border: #000 2px dotted !important
}
div.fgWOVD:hover {
background-color: #453c382b !important;
color: rgb(0, 0, 0) !important;
border: rgb(0, 0, 0) 2px dotted !important
}
.kmaUPc , .logo_fill {
fill: rgb(0, 0, 0) !important
}
.jdCcki .icon_svg-fill_as_stroke {
fill: #000 !important
}
.qu-bg--gray_ultralight {
background-image: url("https://p0.pxfuel.com/preview/213/1/123/marble-background-context-background-marble.jpg") !important
}
.eAuYJL .icon_svg-stroke {
stroke: #000 !important;
stroke-width: 1.8px !important
}
.hbPwPk .icon_svg-stroke {
stroke: #000 !important;
stroke-width: 1.8px !important
}
.hbPwPk .icon_svg-fill {
fill: #000 !important
}
.qu-color--gray {
color: #000 !important
}
.dSEUgy .icon_svg-fill {
fill: #000 !important;
}
.dSEUgy .icon_svg-stroke {
stroke: #000 !important;
stroke-width...