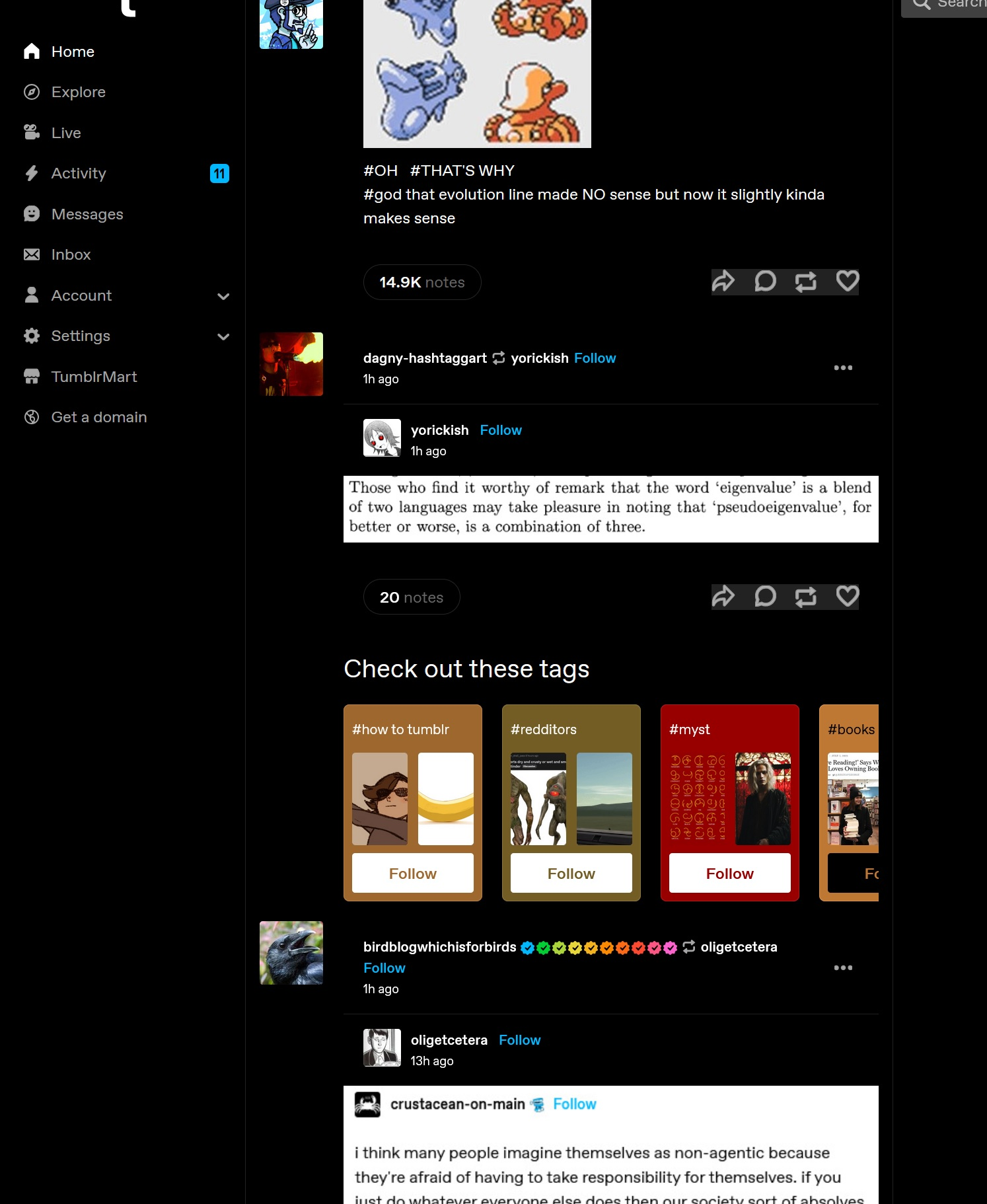
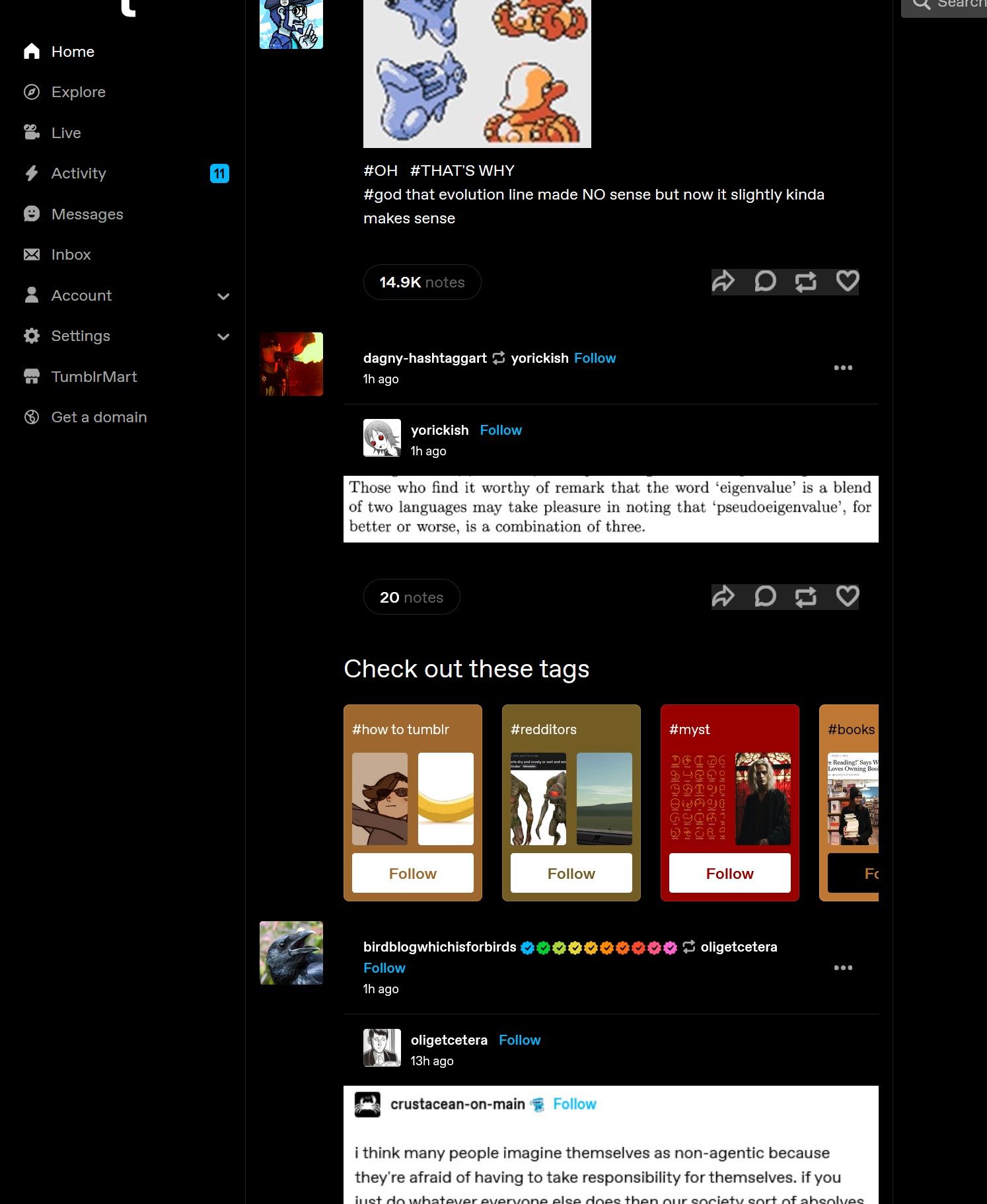
Makes Tumblr dashboard posts show up in white text on black rather than black on white. Fragile.
Tumblr Dark Dashboard by jkopczyn

Details
Authorjkopczyn
LicenseCC0
CategoryTumblr
Created
Updated
Code size6.2 kB
Code checksum1b211524
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Patches many parts of the post individually and abuses `!important!, and still likely to break on updates as it uses the obfuscated/nonce class names rather than anything structural. But this is the best available solution.
Source code
/* ==UserStyle==
@name Tumblr Dark Dashboard
@version 20230520.01.01
@namespace userstyles.world/user/jkopczyn
@description Makes Tumblr dashboard posts show up in white text on black rather than black on white.
Patches many parts of the post individually and abuses `!important!, and still likely to break on updates as it uses the obfuscated/nonce class names rather than anything structural. But this is the best available solution.
@author jkopczyn
@license CC0
==/UserStyle== */
@-moz-document url("https://www.tumblr.com/dashboard"), url-prefix("https://www.tumblr.com/blog/view"), domain("www.tumblr.com"), regexp("https://www.tumblr.com/[^/]*/[0-9]*/?.*") {
/*
General Dashboard Darkening.
*/
/* Glue space between content */
main div article,
main div article header,
main div article blockquote,
main div article p {
background-color: black !important;
color: white !important;
}
.u2tXn {
background-color: black !important;
color: white !important;
}
/* Selects paragraphs/headers within a post. Not needed ATM, glue covers it. */
.shgTR,
.k31gt {
background-color: black !important;
color: white !important;
}
/* Submission source */
.BSUG4.hYZb4 {
background-color: black !important;
color: white !important;
}
/* Quote bar recolored */
main div article blockquote {
border-left-color: #333 !important;
}
/* Code block */
.JzU_N {
background-color: black !important;
color: white !important;
}
/* Complex Ask box */
.RuIGO,
.kCzoF,
.rXhO_,
.a4S7U,
.D6D5a,
.APZ53,
.YLNkn,
.Q1jRN,
.wTWFB,
.mIO9B,
#NL98c {
background-color: black !important;
color: white !important;
}
/* Ask additional content */
button[title ~=read-more] .EvhBA svg {
stroke: gray !important;
}
/* circle in ask anon switch */
.Bs6U3 .UZrDG:before {
background-color: white !important;
}
/* Oval in ask anon switch */
.UZrDG {
background-color: #666 !important;
}
.UZrDG.U_rPn {
background-color: #007 !important;
}
.Bs6U3.Ld5wO .xmMz6 input:focus ~ .UZrDG {
box-shadow: 0 0 5px 2px #007;
}
/* Ask blue button */
.QEtDS {
background-color: black !important;
color: white !important;
opacity: 1;
}
/* Asks on the dashboard */
.wvu3V {
color: white !important;
}
/* Post creation at top */
.JmReO,
.wttFd {
background-color: #222 !important;
}
.re0m1 {
color: #666 !important;
}
/* Top of post blog source */
.pzcaM,
.xNW_x,
.sqHC2,
.M_e0U,
.j8f9p {
background-color: black !important;
color: white !important;
}
/* Reblogger and reblogged from, Tags */
.hlOCn,
.VE9Vw,
.KSDLH,
.BPf9u,
.d_FyU {
color: white !important;
}
/* Post source */
.jxQkY,
.d_FyU {
color: #666 !important;
}
.jxQkY a,
.d_FyU a {
color: #999 !important;
}
/* Notes old interface */
.YksP1 {
color: #999 !important;
}
/* Note categories */
.EvhBA,
.fvSXi,
.MCavR {
stroke: #999 !important;
}
/* Notes new interface */
.poThh,
.zrO3e,
.HW9fu {
stroke: #666 !important;
color: #666;
}
/* Actions: icons are images and stuck as black */
.aTcbY,
.MCavR {
background-color: #222 !important;
}
/* Notifications */
a.BSUG4.D628P,
span.kWoNo,
span.kQQQn,
.EOr4z {
background-color: black !important;
opacity: 0.9;
color: white !important;
}
/* Notifications interstitials */
.PqVNm,
.a2mSX,
.us5n5,
.vq1BT,
._U4Qq,
.lXy6m,
.Gt2Q9,
.mCR4G,
.mCR4G a,
.us5n5 header {
background-color: #333 !important;
color: white !important;
}
.lUKCu header,
.gcKSf.HhrsO {
background-color: black !important;
color: white !important;
}
/* Notifications graph */
.lUn1a path,
.visx-linepath {
stroke: #999 !important;
background-color: black !important;
}
/* on-post notes */
._3FwI,
.yh8H3,
.Jtnvy,
.xBRdB {
background-color: black !important;
color: white !important;
}
[role=feed] {
background-color: #333 !important;
}
/* replies */
.DraftEditor-root {
background-color: black !important;
color: white !important;
}
.N8H25 {
background-color: black !important;
color: white !important;
}
.As9E4 {
background-color: black !important;
color: white !important;
}
.BSUG4 {
background-color: black !important;
color: white !important;
}
/* blogs like this one */
.fTJAC,
.gLEkw {
color: white !important;
}
.PwJi6 {
background-color: black;
}
.uJiXu {
color: white;
background-color: black;
}
.vM8CJ,
.pKQCB.Oeb4S {
background-color: #333;
color: #fff;
}
.Q05ZE,
.uYpYy.feCof {
color: #fff !important;
background-color: #000 !important;
}
/* Polls */
.VVJno,
.ACLdV,
.SqYOv {
color: #fff !important;
}
.D63Wc {
background-color: #444;
}
.GhhyY.Lu7CU {
background-color: #111;
}
}
@-moz-document url-prefix("https://www.tumblr.com/blog/view"), regexp(".*://www.tumblr.com/[^/]*") {
/*
Sidebar Blog View Darkening
*/
/* Glue space between content */
.undefined div article,
.undefined div article blockquote,
.undefined div article header,
.undefined div article p {
background-color: black !important;
color: white !important;
}
/* Quote bar recolored */
.undefined div article blockquote {
border-left-color: #333 !important;
}
/* Inline post notes view */
.B9QtU,
.otONV,
._avFV,
.Jtnvy,
.HpfPo {
background-color: black;
}
/* Followed notes */
.otONV._BPX0 {
background-color: #333;
}
/* text header/description for blog view */
.F8bg3 h1.vfPi2,
.a15fm.mjAxW {
color: white !important;
}
}
@-moz-document domain("www.tumblr.com") {
/*
Post editor/reblogger, which has actual meaningful class names.
*/
.text,
.note_item,
.tag-label,
.editor,
.editor-richtext,
.post-container,
.post-container-inner,
.reblog-content,
.reblog-content a {
background-color: black !important;
color: white !important;
}
.caption,
.reblog_name,
.reblog-tumblelog-name {
color: white !important;
}
.post-settings {
background-color: #222 !important;
}
.editor a {
color: #aaa !important;
}
}