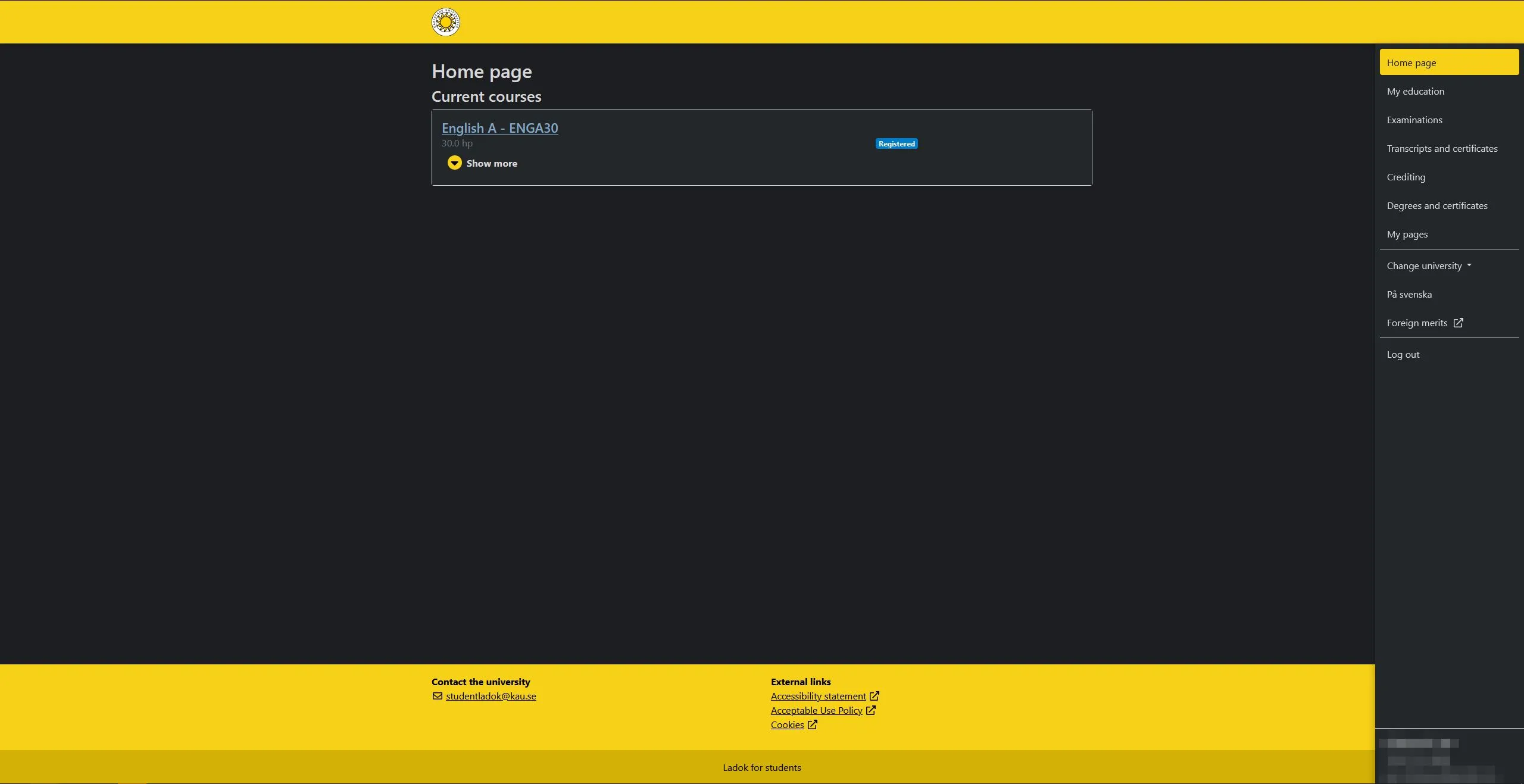
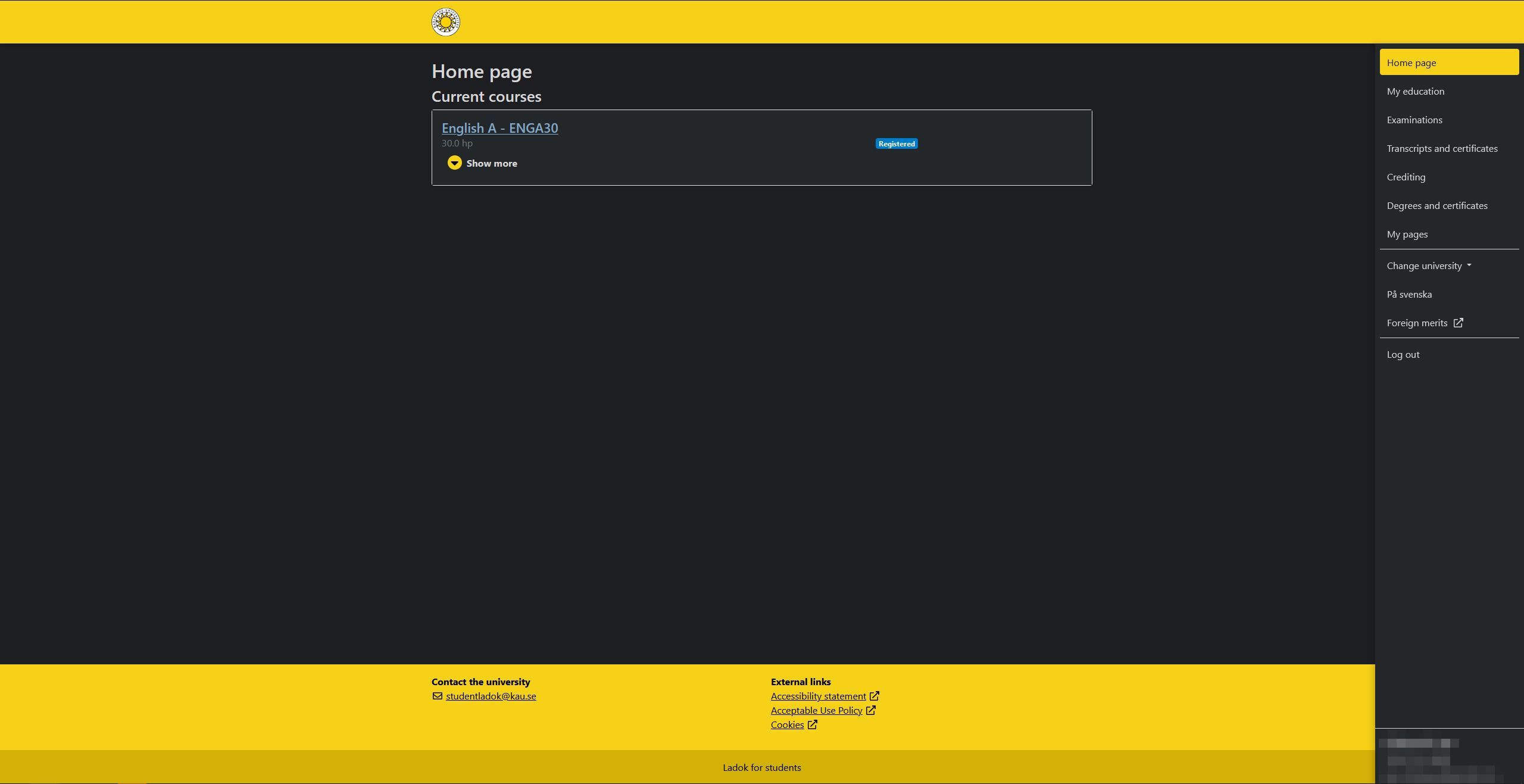
A dark mode variant for Ladok to save yourself from white theme brightness
Only tested for KAU student Ladok page
Dark mode ladok.se by jem-jams

Details
Authorjem-jams
LicenseNo License
CategoryLadok
Created
Updated
Code size1.9 kB
Code checksum9661edee
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Dark mode ladok.se
@version 20210919.19.50
@namespace userstyles.world/user/jem-jams
@description A dark mode variant for Ladok to save yourself from white theme brightness
Only tested for KAU student Ladok page
@author jem-jams
@license No License
==/UserStyle== */
@-moz-document domain("ladok.se") {
:root {
--dark-grey: #1d1e21 !important;
/*Darker Background Color*/
--grey: #23272A !important;
/*Normal Bakground Color*/
--light-grey: #2C2F33 !important;
/*Light Color to show that you can interact*/
--white-grey: #99AAB5 !important;
/*Lighter Color to show even more interactivity*/
--text: #d7d7d7!important;
/*Text Color & Highlights*/
--sub-text: #a7a7a7!important;
/*Sub Text Color*/
--yyQPt-background: #2C2F33 !important;
/*Discussion List View Check Box Background*/
--ic-link-color: #83a9c6 !important;
--ic-brand-global-nav-bgd: #f0f0 !important;
--ic-brand-global-nav-avatar-border: #2C2F33 !important;
}
body {
background-color: var(--dark-grey) !important;
color: var(--text) !important;
}
.card-body {
background-color: var(--grey) !important;
color: var(--text) !important;
}
.card-link {
color: var(--ic-link-color) !important;
}
.ml-2 {
color: var(--text) !important;
}
.middle {
background-color: var(--grey) !important;
}
#sidomeny {
background-color: var(--grey) !important;
}
#sidomeny .nav-link {
color: var(--text) !important;
}
#sidomeny .active {
color: var(--dark-grey) !important;
}
#sidomeny .middle {
background: #00000000;
}
.card-header {
background-color: var(--grey) !important;
color: var(--text) !important;
}
.btn-outline-secondary {
color: var(--text);
}
.alert-info {
background-color: var(--white-grey) !important;
}
}