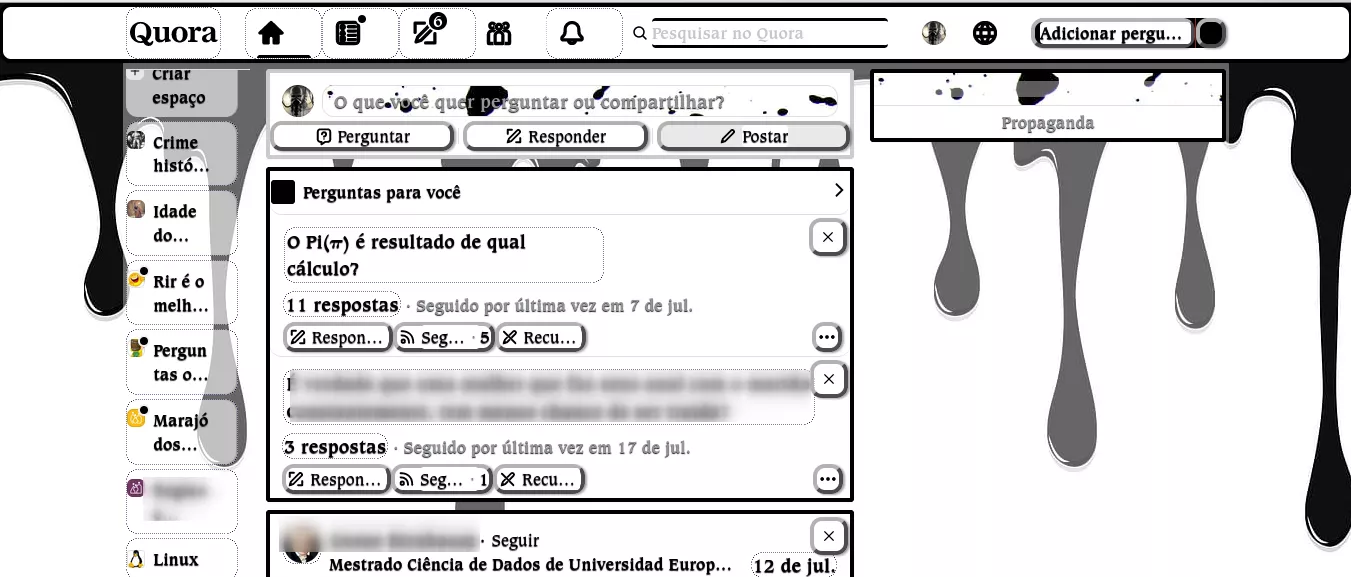
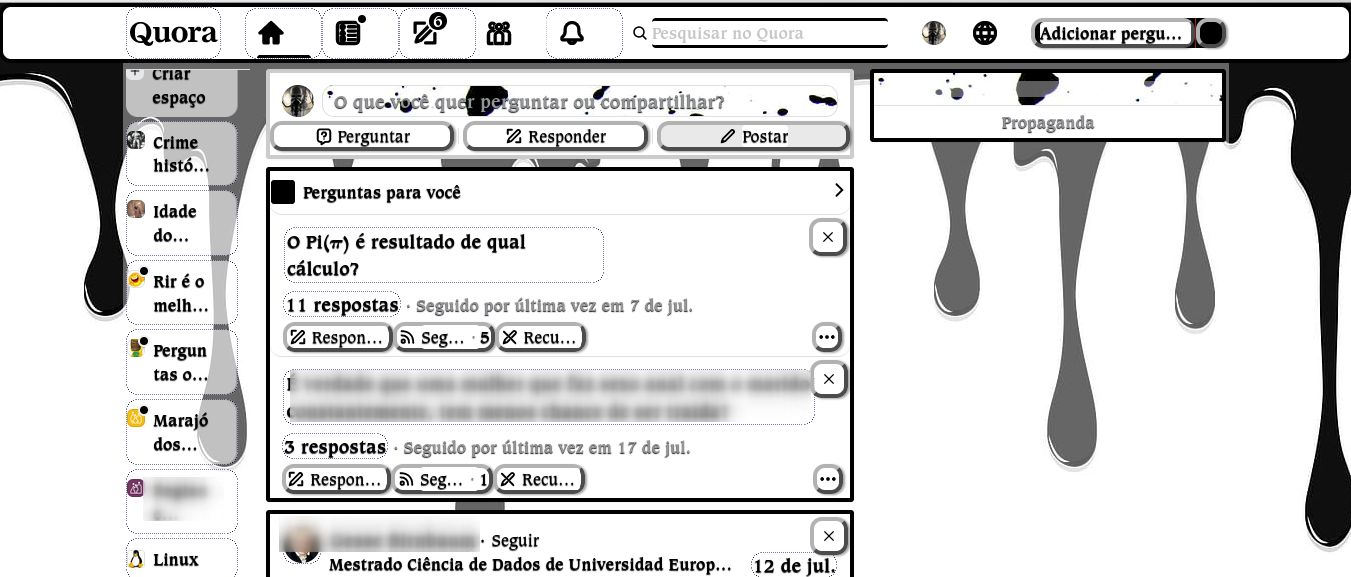
The theme for light mode eliminates the traditional colors and chromatic tones of the site, as well as the logo, icons, buttons, text areas, etc.
P&B by Chaconitracinax-lab

Details
AuthorChaconitracinax-lab
LicenseNONE
Categoryhttps://uso.kkx.one/browse/styles
Created
Updated
Code size11 kB
Code checksum92233ff9
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name P&B
@namespace USO Archive
@author C h a c o n _ A l e x
@description The theme for light mode eliminates the traditional colors and chromatic tones of the site, as well as the logo, icons, buttons, text areas, etc. I tried to bring modifications that we don't find in other styles anymore. This theme I created for Quora brings the elegance of black and white and especially the readability that every platform with a large amount of text requires.
@version 20230727.18.24
@license NONE
@preprocessor uso
==/UserStyle== */
@-moz-document domain("quora.com") {
html,
body,
h1,
h2,
h3,
h4,
h5,
h6,
.box_feed,
.box_feed,
.link.selected,
.side_bar,
.NonMemberSiteHeader,
.LoggedOutSiteHeader,
.SiteHeader {
background-color: #ffffffba !important;
color: #202020 !important;
font-weight: normal !important;
font-family: "PT Sans Narrow" !important;
text-shadow: 0px 0px 0px rgba(0, 0, 0, .94) !important;
background-image: url("https://e1.pxfuel.com/desktop-wallpaper/382/109/desktop-wallpaper-paint-black-colorful-dripping-splatter-color-splash-or-dropping-backgrounds-vector-desi%E2%80%A6-dripping-effect.jpg") !important;
background-attachment: fixed !important;
font-size: smaller !important;
/*modifica a fonte da barra lateral */
/*@font-face {
font-family: 'ISOCPEUR';
src: url('https://dl.dropboxusercontent.com/s/1tbqjo5ymp0ptwg/isocpeur.ttf?dl=0');
} */
}
.logo_fill {
fill: rgb(0,0,0) !important
}
div.q-text.qu-dynamicFontSize--small.qu-mt--small {
display: none !important
} /*retira os campos da barra lateral direita:
"Adicione uma credencial de emprego",
"Adicione uma credencial de formação",
"Adicionar credencial de localização" */
div.q-text.qu-dynamicFontSize--regular.qu-medium.qu-color--gray_dark.qu-passColorToLinks {
display: none !important
} /* retira o campo de preenchimento de credencial de destaque */
div.q-box.qu-overflowY--auto.qu-overflowX--hidden.qu-pb--medium.PageContentsLayout___StyledBox-d2uxks-0.dcEYDb {
display: none !important
} /* retira a barra lateral esquerda (grupos e espaços) */
.qu-bg--gray {
background-image: url("https://cdn.pixabay.com/photo/2016/03/12/14/19/error-404-1252056_960_720.png") !important
} /* página fora do ar */
div.q-box div.q-flex.qu-justifyContent--space-between.qu-alignItems--center img.q-image.qu-p--small {
display: none !important
} /* some com a ilustração "itens que você domina" */
.eXoriZ .icon_svg-fill {
/* preenchimento da avaliação */
fill: #000 !important;
}
.icon_svg-fill_as_stroke {
fill: #000000 !important
}
/* ícone de carregamento de página */
.qu-wordBreak--break-word {
word-break: break-word;
font-size: 13pt !important;
text-shadow: 0px 0px 0px rgba(0, 0, 0, 0.70) !important;
}
/* aumenta a fonte das perguntas e das respostas */
.clctJH,
.icon_svg-fill_as_stroke {
fill: rgb(0, 0, 0) !important;
stroke-width: 1.3px !important
}
/*largura e preenchimento dos ícones */
svg,
.kXuSYL,
.icon_svg-stroke,
.icon_svg-fill,
.kHessk {
stroke: rgb(0, 0, 0) !important;
stroke-width: 2.3px !important;
}
/* ícones de voto e comentários */
.clctJH {
stroke: rgba(0, 0, 0, .1) !important;
stroke-width: 1.5px !important;
}
/*sombras espessas nos ícones da barra superior */
.jWIpSn .icon_svg-stroke {
stroke: rgb(0, 0, 0) !important;
stroke-width: 1.3px !important;
}
/*ícone fechar X */
.HydZ .logo_fill , .lmnath .icon_svg-fill { /* preenchimento da setinha positivo\negativo */
fill: #222 !important;
}
/* troca a cor do nome\logotipo Quora */
.kHessk,
.icon_svg-stroke,
.kXuSYL,
.icon_svg-stroke {
stroke: rgb(0, 0, 0) !important;
stroke-width: 2.3px !important;
}
.qu-overflowX--auto,
whiteSpace--pre-wrap {
background-color: whitesmoke !important;
font-size: smaller !important
}
/* campo para colar código fonte */
.qu-bg--gray_ultralight {
background-image: url("https://p0.pxfuel.com/preview/812/160/1016/splatter-splattered-paint.jpg") !important
}
/* troca a imagem da tela de login */
button {
box-shadow: #00000059 2px 1px 2px !important;
color: #fff !important;
border: 4px #000 outset !important;
font-weight: bold !important;
background-color: #00000070 !important
}
.qu-bg--blue:hover {
/* mudança do destaque ao sobrepor o ponteiro no botão de compartilhamento */
background-color: #000206 !important;
}
.iFJOuX .logo_fill {
fill: #000 !important;
}
.jqnDPu .logo_fill {
fill: #000 !important;
}
.qu-bg--page_gray,
.qu-px--small,
.qu-borderBottom,
.qu-cursor--pointer,
.q-relative,
.qu-wordBreak--break-word,
.qu-dynamicFontSize--regular {
word-break: break-word;
font-size: 12pt !important;
text-shadow: 0px 1px 0px #2223 !important;
background-color: #ffffff5c !important;
/* boxes principais transparentes */
/* toda área que contém texto */
border-radius: 12px !important;
padding-right: 0.25% !important;
padding-left: 0.25% !important;
}
.EZRVf .icon_svg-stroke {
stroke: black !important;
stroke-width: 2px;
}
.bbVvMz .icon_svg-stroke {
stroke: black !important;
stroke-width: 4px !important;
}
.EZRVf .icon_svg-fill {
fill: black !important;
}
.cbFMcw .icon_svg-fill_as_stroke {
fill: black !important;
}
.ibMDGr .icon_svg-stroke {
stroke: #000 !important;
stroke-width: 4px !important;
}
.qu-borderColor--blue {
border-color: #000 !important;
}
.qu-bg--gray_ultralight {
background-color: whitesmoke !important;
}
.GUuHn .icon_svg-stroke {
stroke: black !important;
stroke-width: 1.5px !important;
}
.qu-bg--blue {
background-color: #000206 !important;
}
div.qu-bg--gray_ultralight {
background-color: ghostwhite !important;
}
.qu-bg--blue_light {
background-color: #0000004a !important;
}
.qu-px--small {
padding-left: 0px !important;
padding-right: 25px !important;
border: 0px #000 solid !important
}
.kXuXkr:hover {
background-color: rgba(0, 0, 0, .6) !important;
color: #fff !important;
border: #ffffff 2px dotted !important
}
.fgWOVD:hover {
background-color: rgba(0, 0, 0, .6) !important;
color: #fff !important;
border: #ffffff 2px dotted !important
}
.kmaUPc .logo_fill {
fill: rgb(0, 0, 0) !important
}
.jdCcki .icon_svg-fill_as_stroke {
fill: #000 !important
}
.eAuYJL .icon_svg-stroke {
stroke: #000 !important;
stroke-width: 1.8px !important
}
.hbPwPk .icon_svg-stroke {
stroke: #000 !important;
stroke-width: 1.8px !important
}
.hbPwPk .icon_svg-fill {
fill: #09090894 !important
}
.qu-color--gray {
color: #fff !important
}
.dSEUgy .icon_svg-fill {
fill: #000 !important;
}
.dSEUgy .icon_svg-stroke {
stroke: #000 !important;
stroke-width: 1.8px !important
}
.qu-color--blue {
color: #000 !important
}
.fCtdgi .icon_svg-fill {
fill: #000 !important
}
.fCtdgi .icon_svg-stroke {
stroke: #000 !important;
stroke-width: 1.5px !important
}
.qu-bg--raised {
background-color: #fff !important
}
.qu-borderColor--raised {
border: #000 4px solid !important;
color: #000206 !important
}
.qu-bg--blue_ultralight {
background-color: #fff !important
}
.qu-color--blue {
color: #000 !important
}
.qu-bg--darken {
background-color: rgba(0, 0, 0, 0.6) !important
}
.qu-color--gray {
color: #000 !important
}
.qu-color--white {
color: #ffffff !important;
font-weight: bold !important
}
a:link {
color: #000000 !important;
font-weight: bold !important;
border: 1px dotted #000040 !important
}
a:visited {
color: #222 !important;
font-weight: bold !important;
border: 1px dotted #000040 !important;
}
a:hover {
background-color: rgba(0, 0, 0, .99) !important;
font-weight: bold !important;
color: #f8f8f8 !important
}
a:active {
color: #222 !important;
font-weight: bold !important;
border: 1px dotted #000040 !important;
background-color: #f8f8f8 !important
}
.qu-bg--gray_ultralight {
background-color: #060606 !important
}
.qu-color--blue_dark {
color: #000 !important;
font-style: normal !important
}
.q-platform--desktop .qu-hover--bg--red_transparent:hover {
background-color: #000000 !important;
color: #020202 !important
}
.qu-bg--red {
background-color: #000000 !important;
color: #020202 !important
}
.qu-color--red {
background-color: #000000 !important;
color: #000206 !important
}
.qu-borderColor--red {
background-color: #000000 !important;
color: #000206 !important
}
.q-platform--desktop .qu-hover--bg--red:hover {
background-color: #000000 !important;
color: #000206 !important
}
input {
border-radius: 4px !important;
color: #000 !important;
font-weight: bold !important;
border-top: 3px #000000 solid !important;
border-bottom: 3px #000000 solid !important
}
.hIqLpn:hover {
background-color: #fff !important
}
.hIqLpn {
background-color: #fff !important;
color: #000000 !important
}
.q-text .qu-ellipsis {
background-color: rgb(255, 255, 255)!important;
color: #000000 !important;
border-radius: 4px !important
}
.q-platform--desktop .qu-hover--bg--red_transparent:hover {
background-color: rgba(185, 43, 39, .1)!important
}
.q-platform--desktop .qu-hover--bg--yellow:hover {
background-color: rgba(246, 246, 246, .51)!important
}
.q-platform--desktop .qu-hover--bg--yellow_transparent:hover {
background-color: rgba(246, 246, 246, .3)!important
}
.q-platform--desktop .qu-hover--bg--yellow_light:hover {
background-color: #f9f9ef!important
}
.q-platform--desktop .qu-hover--bg--darken:hover {
background-color: #41404269!important;
color: #ffffff !important
}
.q-platform--desktop .qu-hover--bg--lighten:hover {
background-color: rgba(255, 255, 255, .2)!important
}
.q-platform--desktop .qu-hover--bg--raised:hover {
background-color: #fff!important
}
.q-platform--desktop .qu-hover--bg--tribe_theme_gray:hover {
backg...