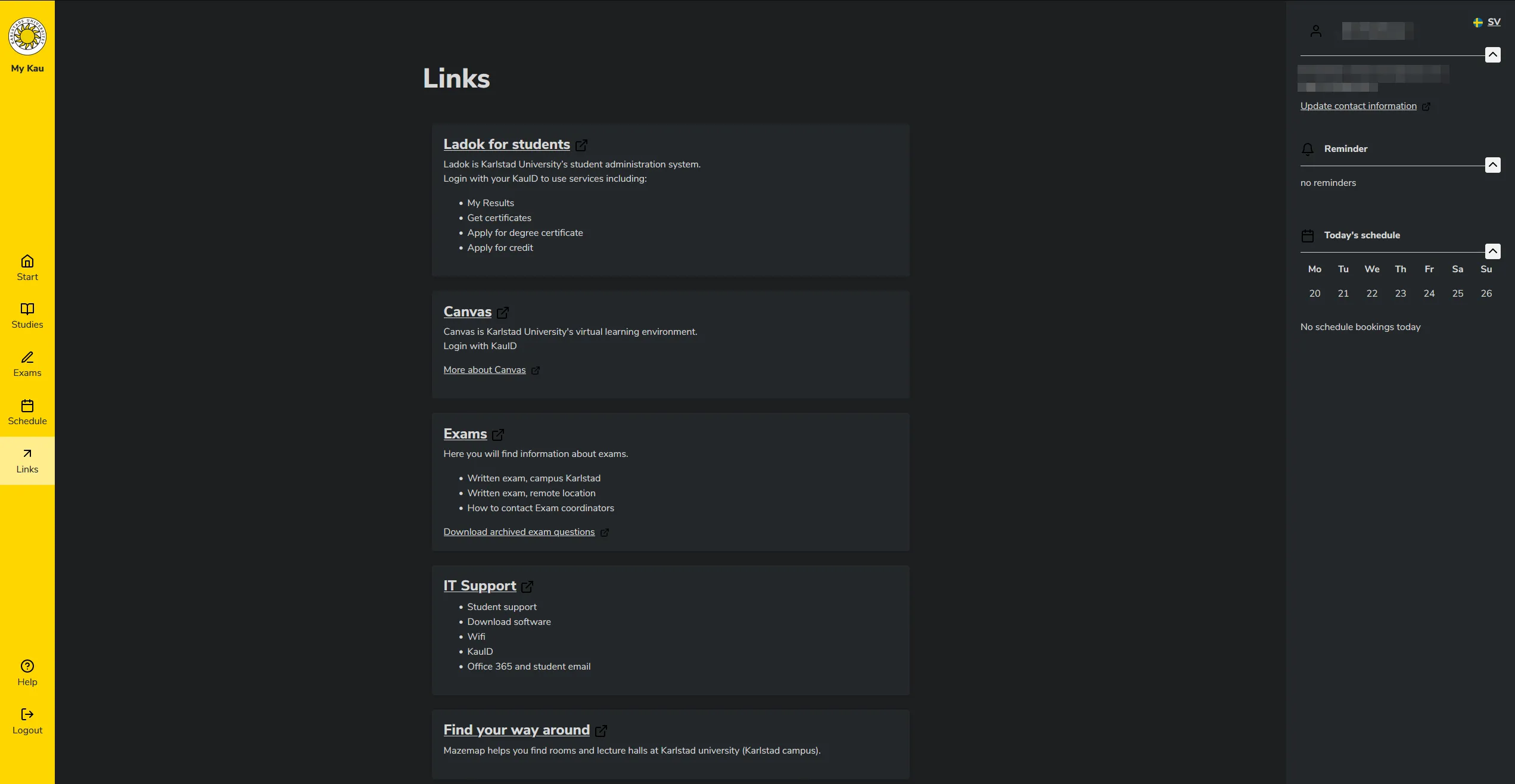
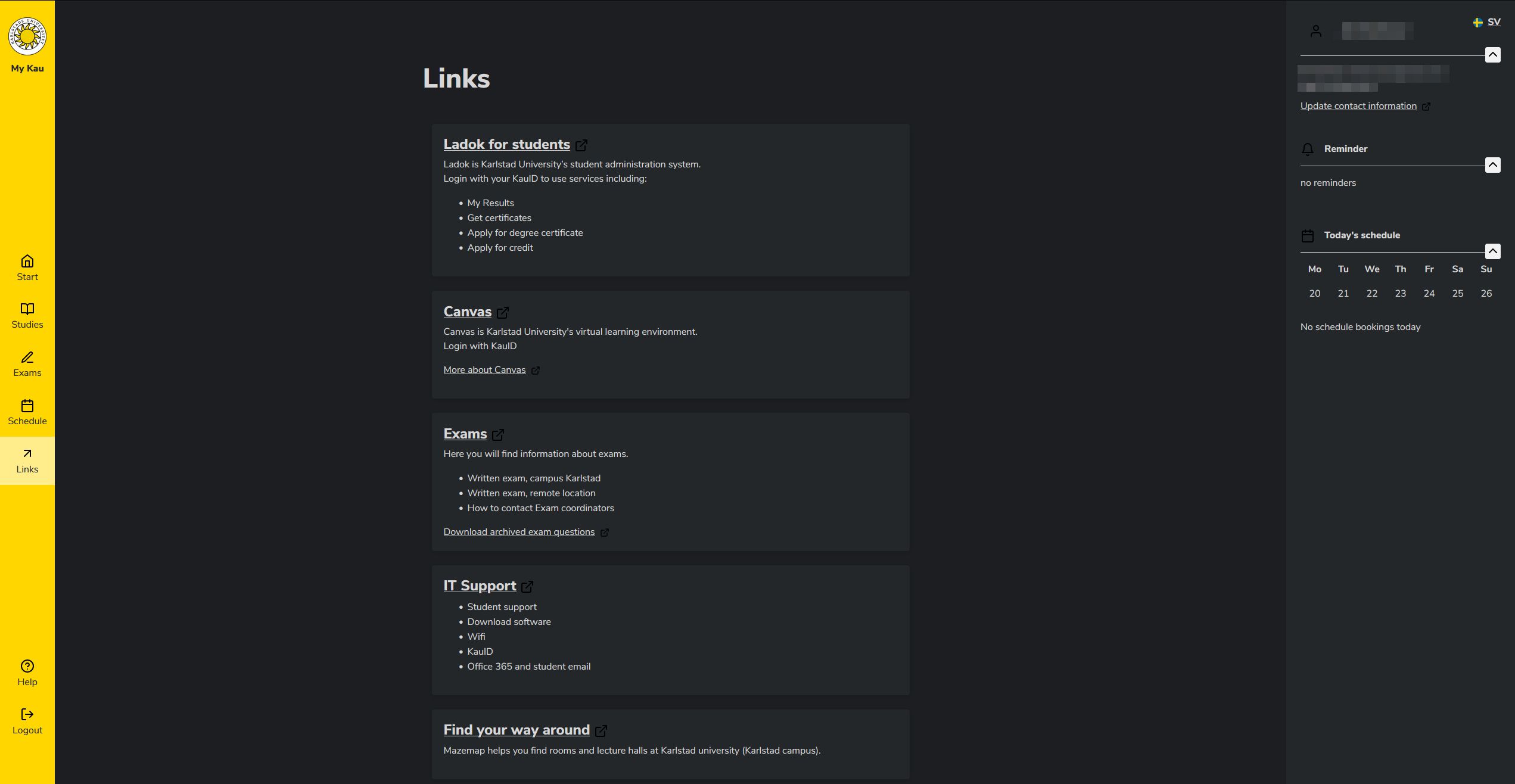
Dark mode for KAU's main website and the Mitt KAU
Dark mode for kau.se by jem-jams

Details
Authorjem-jams
LicenseNo License
CategoryKau, Karlstad University, Karlstad Universitet
Created
Updated
Code size3.0 kB
Code checksumf75e5705
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name kau.se
@namespace userstyles.world
@version 1.0.0
==/UserStyle== */
@-moz-document domain("kau.se") {
:root {
--dark-grey: #1d1e21 !important;
/*Darker Background Color*/
--grey: #23272A !important;
/*Normal Bakground Color*/
--light-grey: #2C2F33 !important;
/*Light Color to show that you can interact*/
--white-grey: #99AAB5 !important;
/*Lighter Color to show even more interactivity*/
--text: #d7d7d7!important;
/*Text Color & Highlights*/
--sub-text: #a7a7a7!important;
/*Sub Text Color*/
--yyQPt-background: #2C2F33 !important;
/*Discussion List View Check Box Background*/
--ic-link-color: #2d3b45 !important;
--ic-brand-global-nav-bgd: #f0f0 !important;
--ic-brand-global-nav-avatar-border: #2C2F33 !important;
}
body {
background-color: var(--dark-grey) !important;
color: var(--text) !important;
}
svg > path {
fill: var(--dark-grey) !important;
}
.black {
color: var(--text) !important;
}
.white {
color: var(--grey) !important;
}
.bg-yellow {
color: black !important;
fill: black !important;
}
.bg-silver {
background-color: var(--light-grey) !important;
color: var(--text) !important;
}
.bg-white {
background-color: var(--grey) !important;
color: var(--text) !important;
}
.bg-maybe-yellow-90 {
color: black !important;
}
.bg-maybe-yellow {
background-color: var(--grey) !important;
color: var(--text) !important;
}
.fadeout-silver::after {
background: #00000000;
}
.wrapper {
background-color: var(--grey) !important;
}
input {
color: black !important;
}
}
@-moz-document domain("mitt.kau.se") {
:root {
--dark-grey: #1d1e21 !important;
/*Darker Background Color*/
--grey: #23272A !important;
/*Normal Bakground Color*/
--light-grey: #2C2F33 !important;
/*Light Color to show that you can interact*/
--white-grey: #99AAB5 !important;
/*Lighter Color to show even more interactivity*/
--text: #d7d7d7!important;
/*Text Color & Highlights*/
--sub-text: #a7a7a7!important;
/*Sub Text Color*/
--yyQPt-background: #2C2F33 !important;
/*Discussion List View Check Box Background*/
--ic-link-color: #2d3b45 !important;
--ic-brand-global-nav-bgd: #f0f0 !important;
--ic-brand-global-nav-avatar-border: #2C2F33 !important;
}
.card {
background-color: var(--grey) !important;
}
.theme-sidebar {
background-color: var(--grey) !important;
}
.bg-light {
background-color: var(--grey) !important;
}
.theme-calendar-days {
color: var(--text) !important;
}
.mt-1 {
color: var(--grey) !important;
}
.mt-2 {
color: var(--grey) !important;
}
.feather {
color: black !important;
}
svg > path {
fill: #1d1e2100 !important;
}
.btn {
color: var(--text) !important;
}
td {
color: var(--text) !important;
}
}