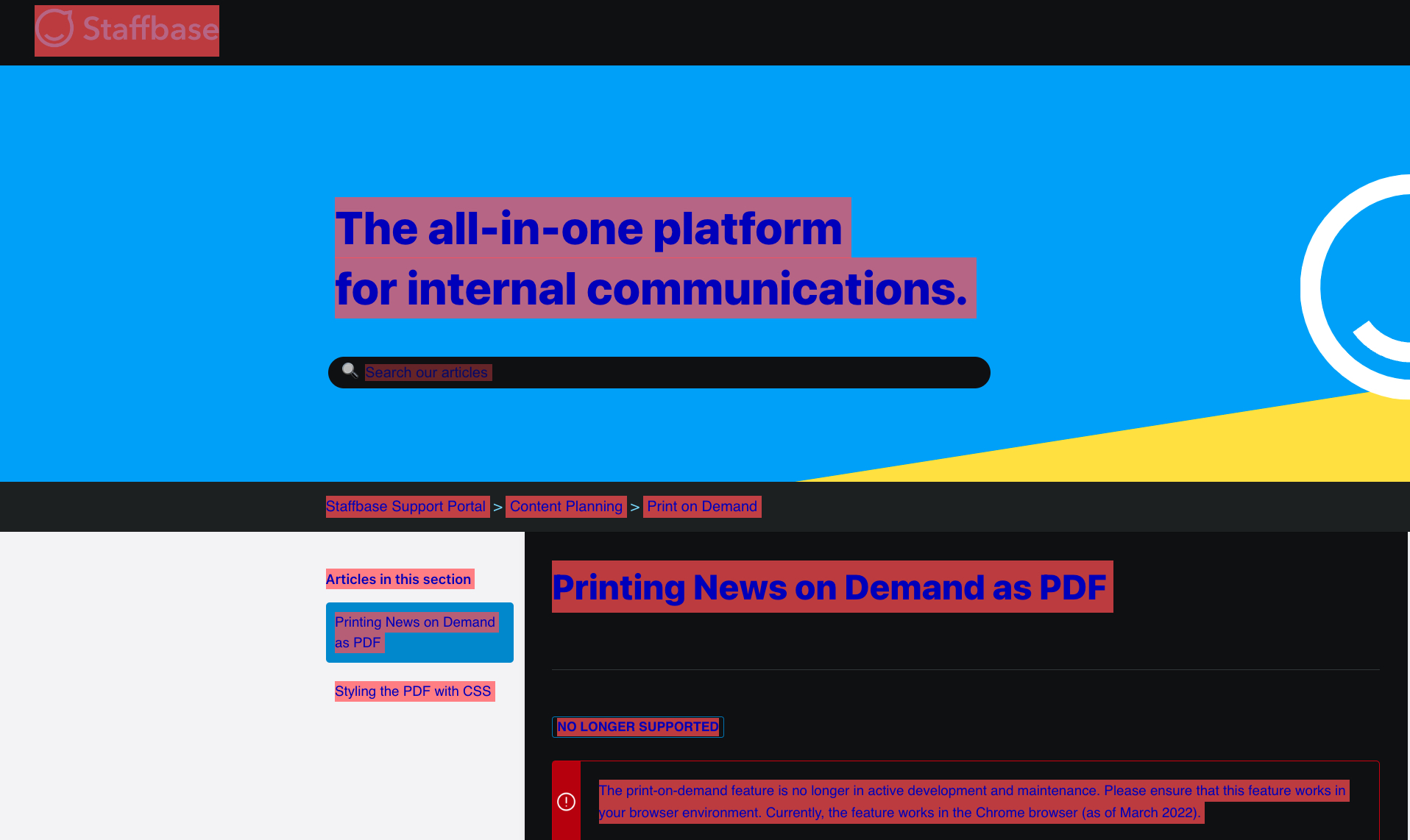
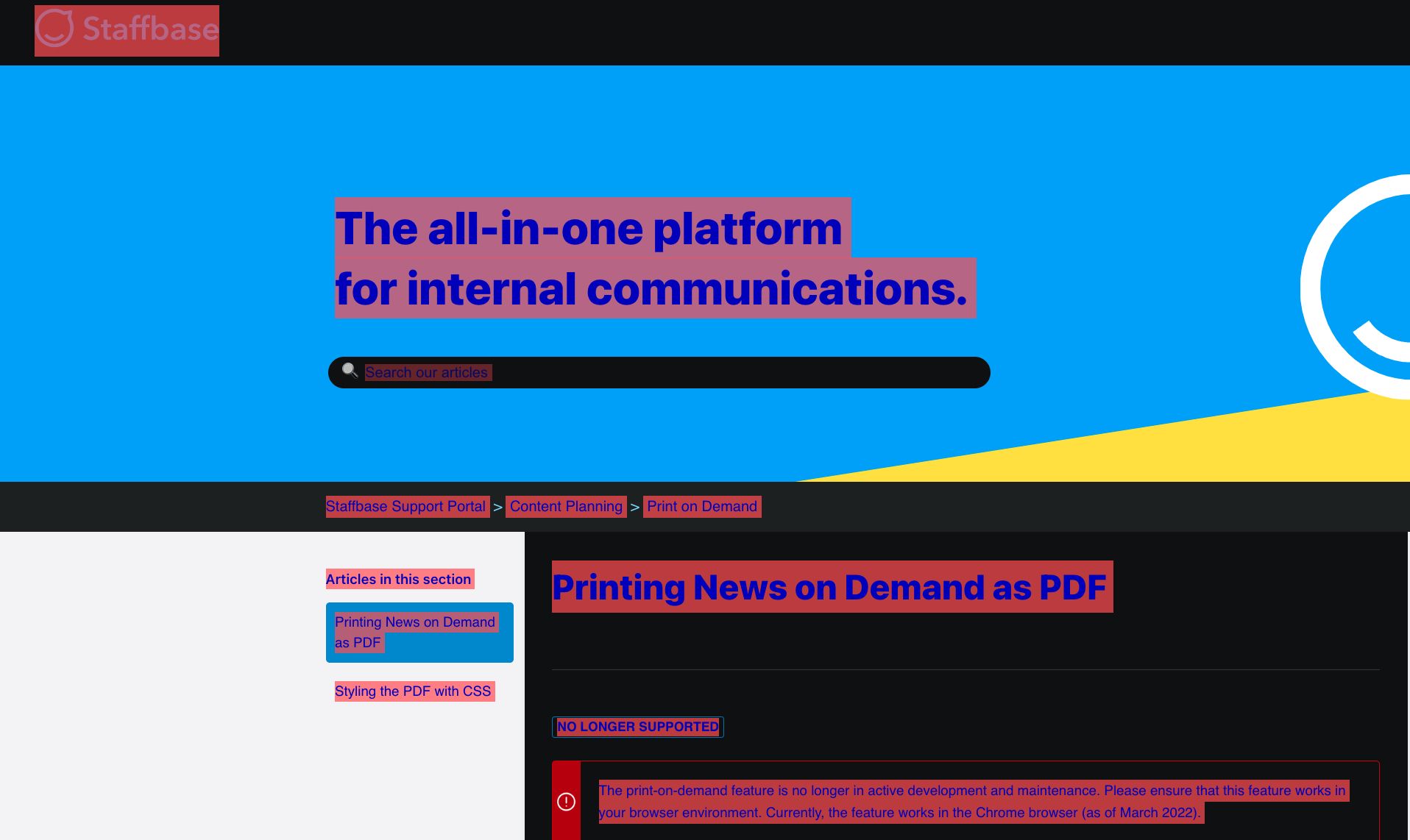
Always see what you are highlighting dragging or scrolling no matter light or dark theme.
Feel Free to support : https://buymeacoffee.com/ameerjamal
High Visibility Drag Scroll Highlight by Ameer-Jamal

Details
AuthorAmeer-Jamal
LicenseNo License
Category.*
Created
Updated
Code size1.5 kB
Code checksum9322a6e3
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name High Visibility Drag Scroll Highlight
@author Ameer Jamal
@description Always see what you are highlighting for dark and light background
@namespace https://ameer-jamal.github.io/
@version 1.0.5
@preprocessor stylus
@license CC BY-ND 4.0
==/UserStyle== */
/*
* License: Creative Commons Attribution-NoDerivatives 4.0 International (CC BY-ND 4.0)
*
* You are free to:
* - Share — copy and redistribute the material in any medium or format.
*
* Under the following terms:
* - Attribution — You must give appropriate credit, provide a link to the license, and indicate if changes were made.
* You may do so in any reasonable manner, but not in any way that suggests the licensor endorses you or your use.
* - No Derivatives — If you remix, transform, or build upon the material, you may not distribute the modified material.
* - No Commercial Use — You may not use the material for commercial purposes.
*
* For the full license text, visit https://creativecommons.org/licenses/by-nd/4.0/
* For any questions or concerns, please reach out to the original author.
*/
@-moz-document regexp(".*") {
::selection {
background-color: rgba(255, 78, 78, .7) !important;
/* semi-transparent red on blue*/
color: #0025be !important;
}
::-moz-selection {
background-color: white !important;
color: blue !important;
}
::-webkit-selection {
background-color: white !important;
color: blue !important;
}
}