Also hosted here:
https://github.com/gmiwoj/YouTube-Custom-UI-Cleaner
Custom css userstyle for youtube.com for use with Stylus browser addon
https://add0n.com/stylus.html
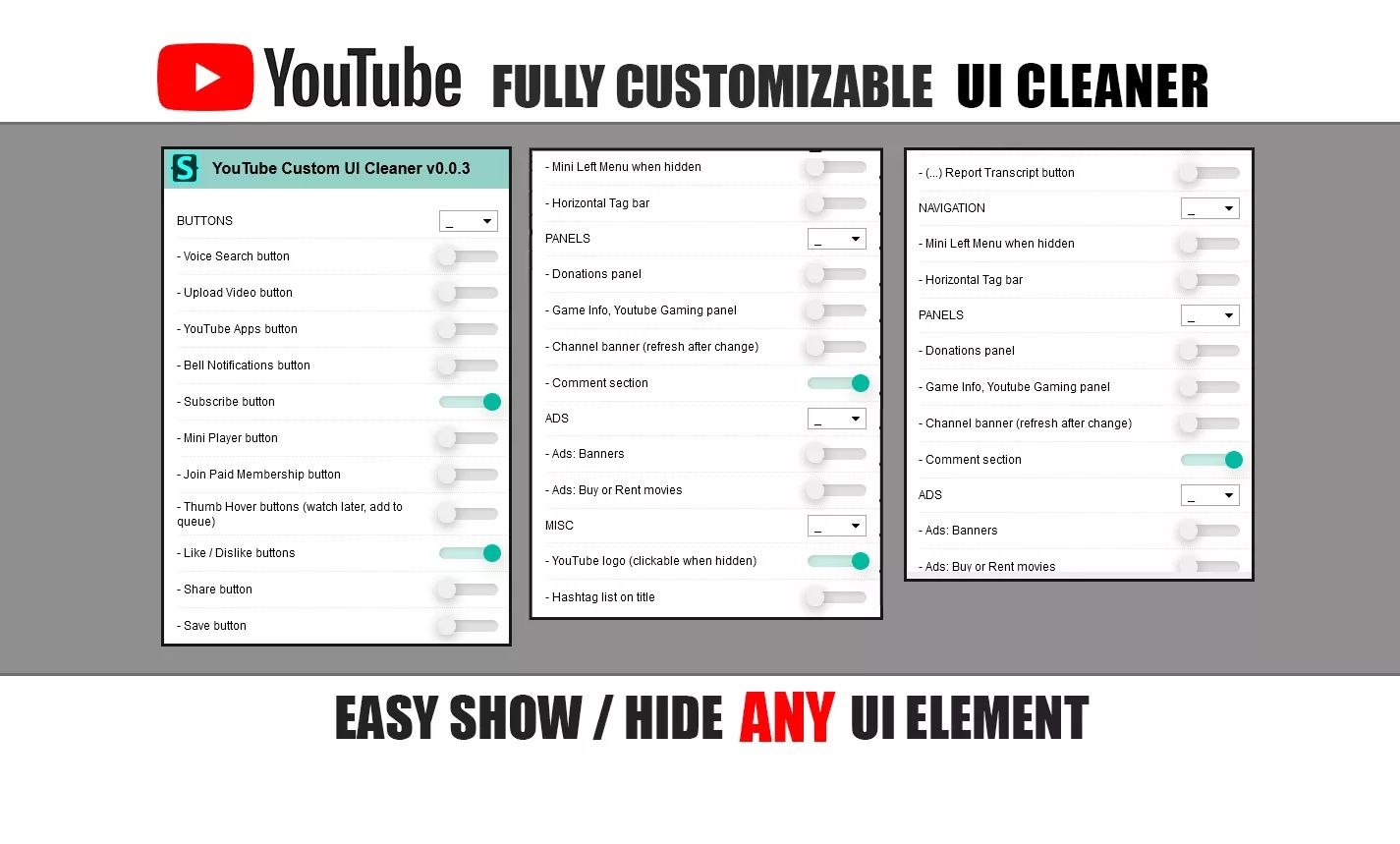
Show / Hide ANY useless and unwanted UI elements. Keep what you actually need. Less pointless things on your screen!
Pick and hide ANY ui element from togglable list. Hide useless things, buttons you never click, features you will never ever use, but still have to look at every day, just siting there and wasting your pixels. BUT NO MORE!
Stuff you keep enabled and rest of youtube style and interface stay vanilla and untouched.
Installation:
- install Stylus for your browser from here
- install YouTube-Custom-UI-Cleaner userstyle from here or from https://github.com/gmiwoj/YouTube-Custom-UI-Cleaner/raw/main/youtube-custom-ui-cleaner.user.css
- enable YouTube-Custom-UI-Cleaner in stylus
- click ⚙️ icon (configure) next to style name to open control panel
- toggle UI elements you want to show / hide
Work in progress
This is literally the very first version of my very first userstyle. Still figuring stuff out.
Updates are coming. More UI elements will get progressively added. If there is some youtube ui element i missed you want hidden (or customized in other way) let me know, i can do that.
support, bug reports, questions, suggestions:
https://github.com/gmiwoj/YouTube-Custom-UI-Cleaner/issues