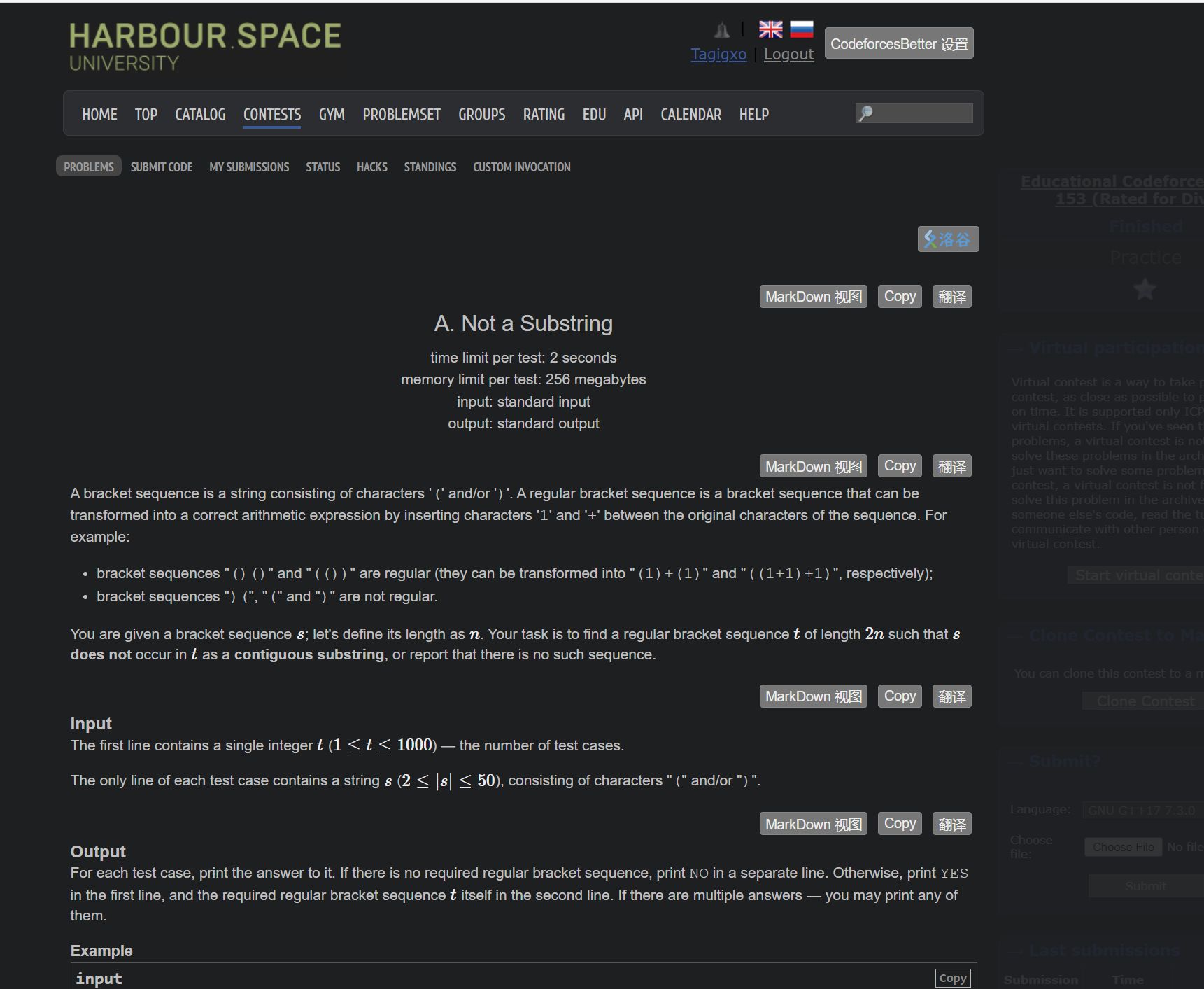
Codeforces Zen mode & dark mode
Modify from https://github.com/Serpong/codeforces-Zenmode-chrome-extension

Authormslxl
LicenseNo License
Categorycodeforces
Created
Updated
Code size9.5 kB
Code checksumc36cc983
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Codeforces Zen mode & dark mode
Modify from https://github.com/Serpong/codeforces-Zenmode-chrome-extension
/* ==UserStyle==
@name Codeforces Zen
@version 20230820.14.41
@namespace userstyles.world/user/mslxl
@description Codeforces Zen mode & dark mode
Modify from https://github.com/Serpong/codeforces-Zenmode-chrome-extension
@author mslxl
@license No License
==/UserStyle== */
@-moz-document url-prefix("https://codeforces.com") {
body {
background: #1e1f21 !important;
}
body #body a:link,
body #body a {
color: #868686;
}
body #body a:visited {
color: #3b5998;
}
body #body .roundbox-lt,
body .roundbox-rt,
body .roundbox-lb,
body .roundbox-rb {
display: none !important;
}
body #body #pageContent .topic {
filter: invert(0.3);
}
body #body #sidebar,
body #body #footer {
opacity: 0.1;
transition: 0.9s opacity;
}
body #body #sidebar:hover,
body #body #footer:hover {
opacity: 1;
}
body #body .problem-statement .sample-tests .title,
body #body .roundbox .rtable td,
body #body .roundbox .rtable th,
body #body .roundbox .titled {
border-color: #3a3b3d;
}
body #body .search,
body #body .problem-statement .sample-tests .input,
body #body .problem-statement .sample-tests .output,
body #body #footer {
border-color: #555;
}
body #body .search {
background-color: #4c4c4c;
color: #ddd;
}
body #body .second-level-menu-list li.backLava {
background: #444 !important;
border-radius: 6px;
}
body #body .second-level-menu-list li.backLava > * {
display: none;
}
body #body .second-level-menu-list li a {
color: #9a9a9a;
}
body #body #pageContent {
padding-top: 50px;
}
body #body {
max-width: 90vw;
min-width: initial;
width: 906px;
}
body #body #header .roundbox {
color: #eee;
}
body #body #header > div:first-child img {
filter: invert(0.88);
}
body #body .header-bell__img {
filter: invert(0.88);
}
body #body .menu-list li a {
color: #ccc;
}
body #body #footer {
color: #eee;
font-size: 12px;
margin-top: 100px;
padding-top: 50px;
}
body #body #footer a {
color: #eee;
}
body #body #sidebar {
position: absolute;
margin: 0;
left: 100%;
}
body #body .content-with-sidebar {
margin-right: 1em !important
}
body #body div.ttypography {
color: #c0c0c0;
}
body #body div.ttypography .MathJax {
color: #eee !important;
}
body #body .roundbox {
background-color: #2c2d30 !important;
color: #ddd;
border-color: #3a3b3d;
}
body #body .roundbox table.rtable a {
color: #bababa !important;
}
body #body .roundbox .dark {
background-color: #262729;
}
body #body .roundbox .caption {
color: #355cac;
}
body #body .problem-statement .sample-tests pre {
background-color: #111;
color: #ccc;
}
body #body select {
background-color: #ebebeb21;
color: #b8b8b8;
}
body #body input[type="submit"],
body #body button {
background-color: #777;
border: 1px solid #888;
;
color: #eee !important;
cursor: pointer;
}
body #body .pagination ul li {
color: #ddd;
}
body #body .pagination span.active {
border: 1px solid #575757;
background-color: #333333;
}
body #body .pagination .inactive {
color: #5f5f5f;
}
body #body .pagination .arrow {
color: #ddd;
}
body #body .sidebar-menu ul a {
color: #aaa;
}
body #body .sidebar-menu ul li {
border-color: #666;
border-radius: 5px;
}
body #body .sidebar-menu ul li:hover,
body #body .sidebar-menu ul li.active {
background-color: #555;
}
body #body .verdict-unsuccessful-challenge {
color: #939393;
}
body #body .verdict-challenged {
color: #1fe0e0;
}
body #body .cell-accepted {
color: #e05fe0;
}
body #body .cell-rejected {
color: #44dbdb;
}
body #body #facebox .content {
filter: invert(0.8);
}
body #body img.standings-flag {
filter: invert(1);
}
body #body .custom-links-pagination .active {
color: #ddd;
}
body #body ._CatalogViewFrame_catalog {
filter: invert(1);
}
body #body .problem-statement .test-example-line-even {
background: #222
}
body #body .test-example-line {
transition: all 0.15s ease;
}
body #body .test-example-line[style="background-color: rgb(255, 253, 231);"] {
color: #000;
font-size: large;
}
body #body .spoiler-content {
background-color: transparent;
}
body #body h1 > *,
body #body h2 > *,
body #body h3 > *,
body #body h4 > *,
body #body h5 > *,
body #body h6 > *{
filter: invert(1)
}
body #body pre:has(.prettyprint){
border: 2px dashed white;
padding: 12px;
}
body #body .prettyprint {
filter: brightness(5);
}
body #body .prettyprint .pln{
color: white;
}
}
@-moz-document url-prefix("https://codeforces.com") {
/* Codeforces Datatable and Problem table */
body #body .datatable {
filter: invert(0.88);
}
body #body .datatable .problems .accepted-problem .act{
filter: invert(1);
}
body #body .datatable .problems .right img{
filter: invert(1);
}
body #body .datatable .problems .accepted-problem td.id {
border-left: 6px solid #2b1236!important
}
body #body .contests-table .datatable .state {
filter: invert(1);
}
body #body .datatable td[problemid] > span {
filter: invert(1);
}
body #body .datatable td[problemid] > span.cell-rejected {
filter: invert(0.5);
}
body #body .datatable .user-legendary,
body #body .datatable .legendary-user-first-letter,
body #body .datatable .user-red,
body #body .datatable .user-fire,
body #body .datatable .user-yellow,
body #body .datatable .user-violet,
body #body .datatable .user-orange,
body #body .datatable .user-blue,
body #body .datatable .user-cyan,
body #body .datatable .user-green,
body #body .datatable .rated-user {
filter: invert(1);
}
body #body .datatable .user-admin,
body #body .datatable .user-black,
body #body .datatable .legendary-user-first-letter {
filter: invert(0) !important;
}
body #body .datatable .user-legendary {
color: #1fe0e0!important;
filter: invert(0) !important;
}
}
@-moz-document url-prefix("https://codeforces.com") {
/* Compatible with carrot extensions */
.carrot-final-delta > span,
.carrot-final-performance > span,
.carrot-rank-change .rated-user {
filter: invert(1);
}
.carrot-final-delta.top > span,
.carrot-final-performance.top > span {
filter: invert(0) !important;
}
}
@-moz-document url-prefix("https://codeforces.com") {
/* Compatible with Codeforces Enhancer extensions */
body #body .datatable .l-gcpp,
body #body .datatable .l-gcc,
body #body .datatable .l-java,
body #body .datatable .l-kotlin,
body #body .datatable .l-csharp,
body #body .datatable .l-python2,
body #body .datatable .l-python3,
body #body .datatable .l-pypy,
body #body .datatable .l-d,
body #body .datatable .l-go,
body #body .datatable .l-rust,
body #body .datatable .l-delphi,
body #body .datatable .l-js,
body #body .datatable .l-perl,
body #body .datatable .l-php,
body #body .datatable .l-ruby,
body #body .datatable .l-haskell,
body #body .datatable .l-ocaml,
body #body .datatable .l-scala {
filter: invert(1);
}
body #body .datatable td[problemid].l-gcpp > span,
body #body .datatable td[problemid].l-gcc > span,
body #body .datatable td[problemid].l-java > span,
body #body .datatable td[problemid].l-kotlin > span,
body #body .datatable td[problemid].l-csharp > span,
body #body .datatable td[problemid].l-python2 > span,
body #body .datatable td[problemid].l-python3 > span,
body #body .datatable td[problemid].l-pypy > span,
body #body .datatable td[problemid].l-d > span,
body #body .datatable td[problemid].l-go > span,
body #body .datatable td[problemid].l-rust > span,
body #body .datatable td[problemid].l-delphi > span,
body #body .datatable td[problemid].l-js > span,
body #body .datatable td[problemid].l-perl > span,
body #body .datatable td[problemid].l-php > span,
body #body .datatable td[problemid].l-ruby > span,
body #body .datatable td[problemid].l-haskell > span,
body #body .datatable td[problemid].l-ocaml > span,
body #body .datatable td[problemid].l-scala > span {
filter: invert(0);
}
body #body .datatable td[problemid].l-gcpp > span.cell-rejected,
body #body .datatable td[problemid].l-gcc > span.cell-rejected,
body #body .datatable td[problemid].l-java > span.cell-rejected,
body #body .datatable td[problemid].l-kotlin > span.cell-rejected,
body #body .datatable td[problemid].l-csharp > span.cell-rejected,
body #body .datatable td[problemid].l-python2 > span.cell-rejected,
body #body .datatable td[problemid].l-python3 > span.cell-rejected,
body #body .datatable td[problemid].l-pypy > span.cell-rejected,
body #body .datatable td[problemid].l-d > span.cell-rejected,
body #body .datatable td[problemid].l-go > span.cell-rejected,
body #body .datatable td[problemid].l-rust > span.cell-rejected,
body #body .datatable td[problemid].l-delphi > span.cell-rejected,
body #body .datatable td[problemid].l-js > span.cell-rejected,
body #body .datatable td[problemid].l-perl > span.cell-rejected,
body #body .datatable td[problemid].l-php > span.cell-rejected,
body #body .datatable td[problemid].l-ruby > span.cell-rejected,
body #body .datatable td[problemid].l-haskell > span.cell-rejected,
body #body .datatable td[problemid].l-ocaml > span.cell-rejected,
body #body .datatable td[problemid].l-scala > span.cell-rejected {
filter: invert(0.65);
}
}
@-moz-document url-prefix("https://codeforces.com") {
/* Compatible with Codeforces Better(https://greasyfork.org/users/747162) plugins */
body #body .translate-problem-statement {
background-color: #1e1f21;
}
}