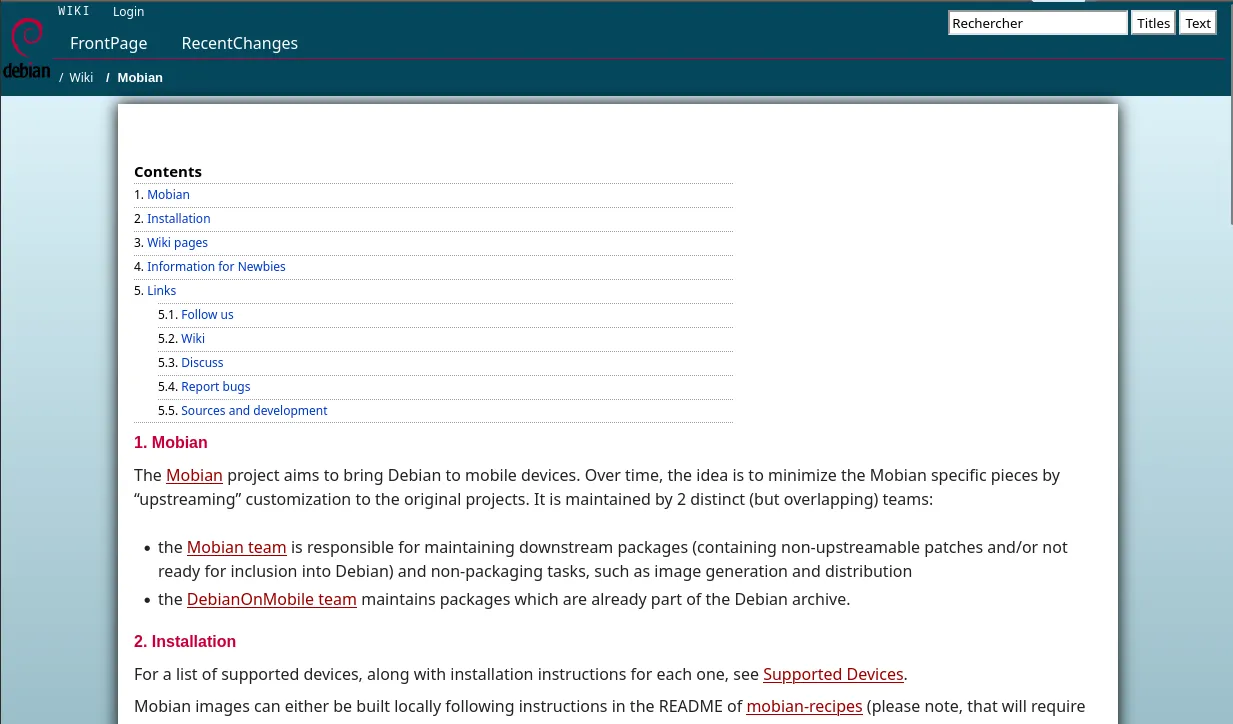
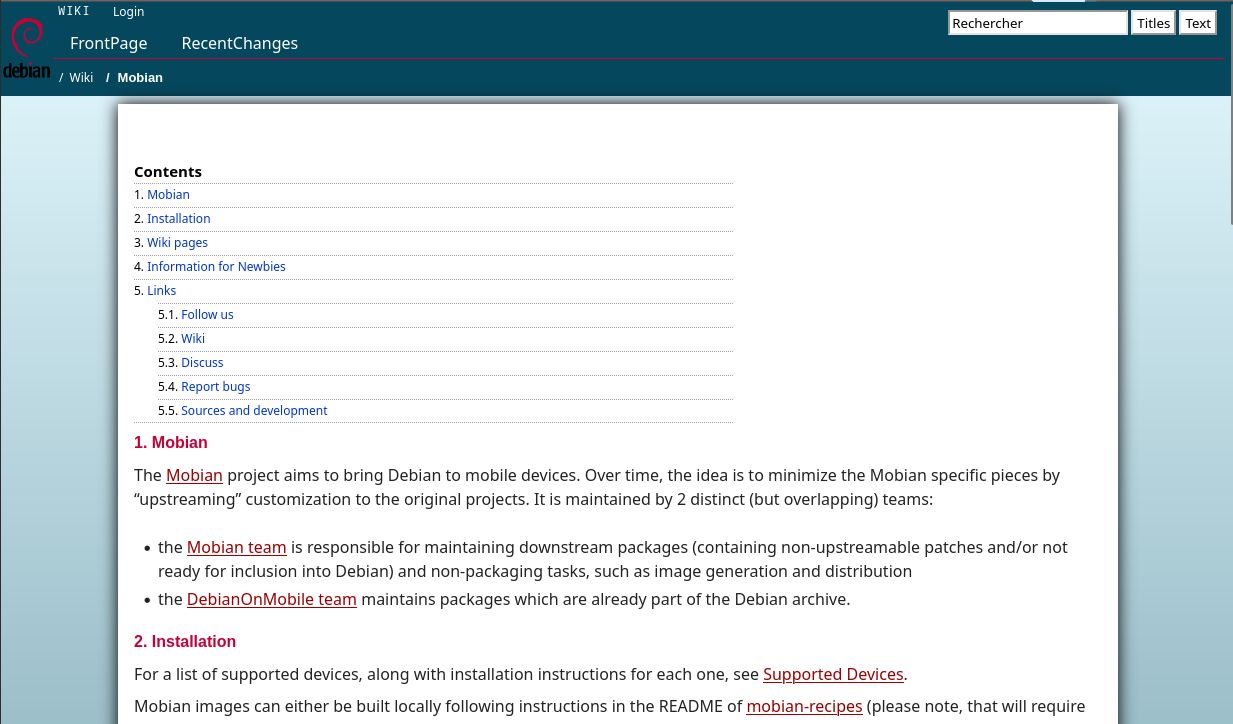
Makes Debian's wiki easier to read by removing distracting elements and adding some colors.
Debian Wiki readable by teslagen

Details
Authorteslagen
LicenseCC0
Categorywiki.debian.org
Created
Updated
Code size4.0 kB
Code checksum774d541d
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Makes Debian's wiki easier to read by :
- removing elements that are useless for unauthenticated visitors
- removing annoying MoinMoin formatting stuff (preceding icons for external links, question mark before words written in CamelCase, ...)
- narrowing page width
- add some background colors
Changelog:
- 2025-03-12
- auto-numbering TOC and headings
- make headings look like those from Debian reference manual
- 2025-02-25
- fix position of searchbar on mobile screen
- 2025-01-22
- make page header more compact
- merge breadcrumbs + location line on a single row
- remove my ugly background colors for breadcrumbs items :)
- 2024-05-08
- increase font size
- reduce margin between paragraphs
- links converted from blue to red (it's more Debian-ish ;) )
Source code
/* ==UserStyle==
@name Reading Debian wiki in blue
@namespace https://wiki.debian.org/readable-blue
@version 1.5.2
==/UserStyle== */
@-moz-document domain("wiki.debian.org") {
body {
background: linear-gradient(#e5f9ff, #05475c);
}
body #page {
max-width: 1000px;
margin: 0.5rem auto;
padding: 2rem 0;
background-color: white;
box-shadow: 0px 0px 15px black;
}
div#content {
margin: 1rem;
}
#header {
background-color: #05475c;
}
#header * {
background-color: transparent;
color: white !important;
}
#header input {
background-color: white;
color: black !important;
}
#navbar a:hover, #navbar a:visited:hover {
background-color: #032f3d;
}
h1#locationline {
margin: 0.2rem;
line-height: initial;
font-size: small;
}
#searchform { padding: 0.5rem;}
/* Merge breadcrumbs on one single row */
#breadcrumbs, #locationline {
display: inline;
}
/* Hide useless horizontal bar under breadcrumbs */
#breadcrumbs { border-bottom: none; }
ul#pagelocation {
display: inline-block;
padding: 0.2rem;
margin: 0.5rem 0.2rem;
}
#breadcrumbs .sep {
display: none;
}
#pagelocation li::before {
content: "/";
}
#pagelocation li a {
padding: 0.1rem 0.5rem;
margin: 0.1rem 0;
border-radius: 0 0.5rem 0.5rem 0;
}
div#header ul li { margin: 0;}
#message {
float: right;
}
/* Make sections look like those from Debian reference manual */
h1, h2, h3, h4, h5, h6 {
color: #C70036;
font-weight: bold;
font-family: "liberation sans", "Myriad ", "Bitstream Vera Sans", "Lucida Grande", "Luxi Sans", "Trebuchet MS", helvetica, verdana, arial, sans-serif;
font-size: initial;
font-style: initial;
text-decoration: none;
}
/* Auto-numbering TOC and section headings */
div.table-of-contents a { color: #0035C7; }
div.table-of-contents li::marker {
content: none;
}
div.table-of-contents{
counter-reset: toc-h1;
}
div.table-of-contents > ol > li::before {
content: counter(toc-h1) ". ";
counter-increment: toc-h1;
counter-reset: toc-h2;
}
div.table-of-contents > ol > li > ol > li::before {
content: counter(toc-h1) "." counter(toc-h2) ". ";
counter-increment: toc-h2;
counter-reset: toc-h3;
}
div.table-of-contents > ol > li > ol > li > ol > li::before {
content: counter(toc-h1) "." counter(toc-h2) "." counter(toc-h3) ". ";
counter-increment: toc-h3;
counter-reset: toc-h4;
}
div.table-of-contents > ol > li > ol > li > ol > li > ol > li::before {
content: counter(toc-h1) "." counter(toc-h2) "." counter(toc-h3) "." counter(toc-h4) ". ";
counter-increment: toc-h4;
counter-reset: toc-h5;
}
#content { counter-reset: lvl1; }
h1:before {
content: counter(lvl1) ". ";
counter-increment: lvl1;
}
h1 { counter-reset: lvl2; }
h1#locationline::before { content: none; }
h2:before {
content: counter(lvl1) "." counter(lvl2) ". ";
counter-increment: lvl2;
}
h2 { counter-reset: lvl3; }
h3:before {
content: counter(lvl1) "." counter(lvl2) "." counter(lvl3) ". ";
counter-increment: lvl3;
}
h3 { counter-reset: lvl4; }
h4:before {
content: counter(lvl1) "." counter(lvl2) "." counter(lvl3) "." counter(lvl4) ". ";
counter-increment: lvl4;
}
/* Hide some distracting stuff from MoinMoin's default style */
a.https::before, a.http::before /* Hide icon preceding external links */
, a.nonexistent /* Hide question mark before CamelCase words */
, #header .editbar /* Hide edit bar at page top */
, ul#navibar > li:nth-child(3) /* Hide top menu entry "Search a Page" */
, ul#navibar > li:nth-child(4) /* Hide top menu entry "Help summary" */
{ display: none; }
/* Red for links is more Debian-ish ;) */
a:link { color: #900; }
a:link:hover { color: red; }
a:link:visited { color: #522 !important; }
p { margin: 0.5rem 0; }
/* Adjustments for mobile */
@media screen and (max-width: 600px) {
#searchform {
position: initial;
float: none;
}
}
}