Simple dark theme beacuse wtf its 2023
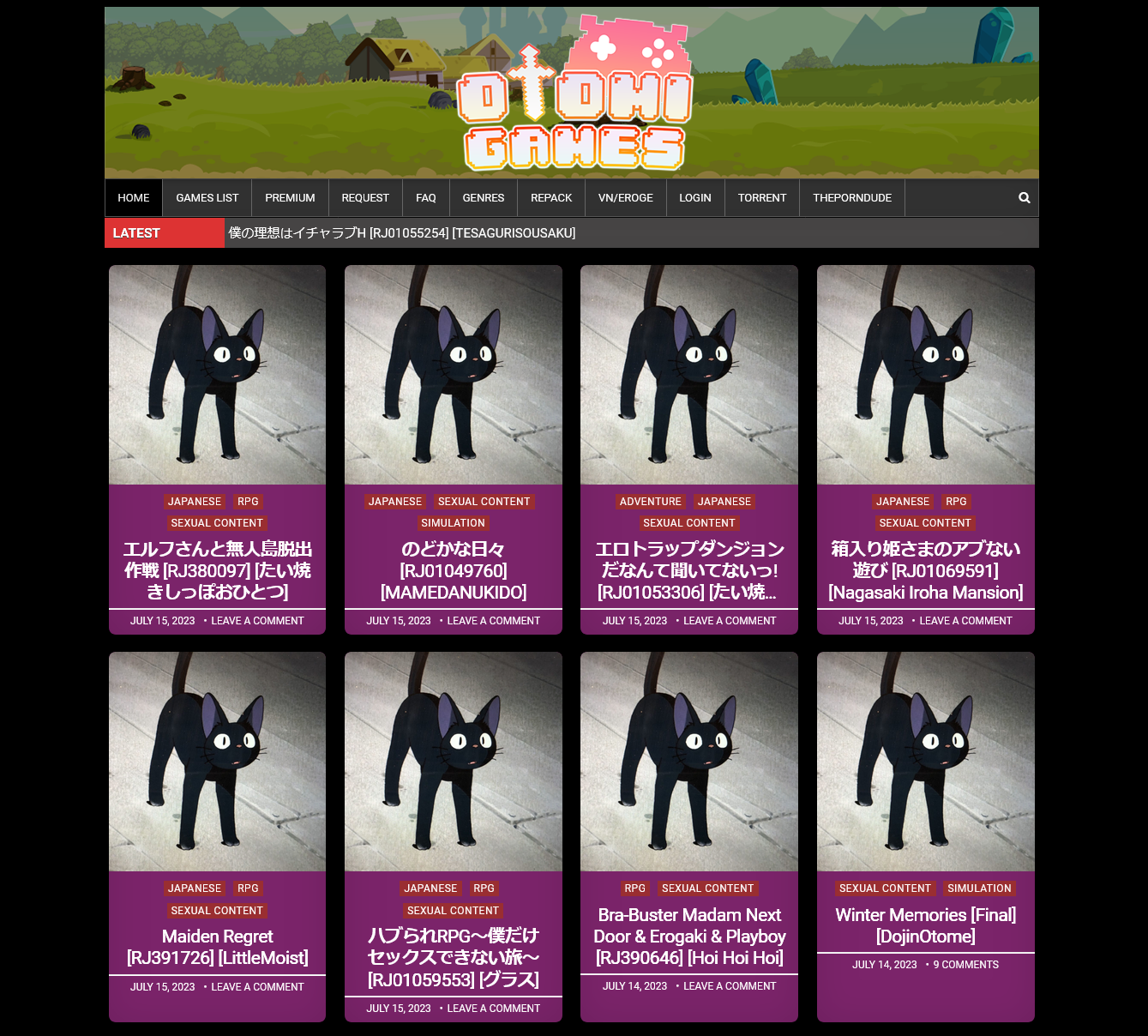
otomi-games.com by HomelessHuman

Details
AuthorHomelessHuman
LicenseNo License
Categoryotomi-games.com
Created
Updated
Code size4.0 kB
Code checksum86542848
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name otomi-games.com
@version 20231005.13.35
@namespace userstyles.world/user/HomelessHuman
@description Simple dark theme beacuse wtf its 2023
@author HomelessHuman
@license No License
==/UserStyle== */
@-moz-document domain("otomi-games.com") {
/* aHR0cHM6Ly93d3cueW91dHViZS5jb20vd2F0Y2g/dj04MmtvcDJqdllfQQ== */
body.custom-background {
background-image: none;
background-position: center center;
background-size: cover;
background-repeat: no-repeat;
background-attachment: fixed;
background-color: black;
}
.clean-grid-grid-post {
height: auto;
padding: 0;
margin-top: 10px;
margin-bottom: 10px;
margin-right: 2%;
background: #e143c18c;
overflow: hidden;
}
.clean-grid-grid-post-title a {
color: #fff !important;
}
.clean-grid-grid-post-title a:hover {
color: #333 !important;
}
.clean-grid-grid-post-footer span {
color: white;
padding: 1px;
}
.clean-grid-grid-post-footer a {
color: white !important;
}
.clean-grid-box {
padding: 12px !important;
background: #fff0;
border: 1px solid #e143c18c;
border-top: 1px solid #e143c18c;
-webkit-box-shadow: 0 1px 4px rgba(0, 0, 0, .3), 0 0 40px rgba(0, 0, 0, .1) inset;
-moz-box-shadow: 0 1px 4px rgba(0, 0, 0, .3), 0 0 40px rgba(0, 0, 0, .1) inset;
box-shadow: 0 1px 4px rgba(0, 0, 0, .3), 0 0 40px rgba(0, 0, 0, .1) inset;
}
.clean-grid-box a {
color: white;
}
.clean-grid-box a:hover {
color: #333;
}
.ghostkit-icon-box-content h2 {
color: white;
}
.ghostkit-custom-1psfox {
--gkt-icon-box--icon__font-size: 40px;
--gkt-icon-box--icon__color: #eb04ff;
}
.ghostkit-icon-box {
display: flex;
flex-wrap: wrap;
border: hidden;
}
.clean-grid-posts .clean-grid-posts-heading {
padding: 0;
margin: 0;
border: 0 solid #f00;
background: #e143c142;
text-align: center;
}
.clean-grid-posts-title span {
padding: 8px 10px;
display: inline-block;
background: #e143c18c !important;
}
.ghostkit-tabs-buttons {
margin-bottom: var(--gkt-tabs--buttons__offset);
border-bottom: hidden;
background-color: #e143c18c;
}
.ghostkit-tabs-buttons-item{
color:white !important;
}
.ghostkit-tabs-buttons-item-active {
color: white !important;
background: #e143c18c;
border-color: #e143c1;
}
.ghostkit-tabs-content {
color: white;
}
.ghostkit-tabs-content a {
color: #e143c1;
}
.clean-grid-widget-heading {
padding: 0;
margin: 0;
border: 0 solid #f00;
background: #e143c142 !important;
text-align: center;
}
.clean-grid-widget-title span {
display: inline-block;
background: #e143c18c !important;
}
.wp-pagenavi a, .wp-pagenavi span {
color:white;
border: 1px solid #e143c1 !important;
}
.wp-pagenavi span.current {
font-weight: 600;
background:#e143c1;
color: #fff;
}
#clean-grid-ticker .clean-grid-ticker-heading {
background: #e143c1;
}
.clean-grid-footer {
position: relative;
-moz-box-shadow: 0 0 2px #000;
-webkit-box-shadow: 0 0 2px #000;
box-shadow: 0 0 0px #000;
background: #30343600;
margin: 0 auto;
font-size: 95%;
padding: 5px 0;
border-top: none;
}
.rank-math-breadcrumb > p > a {
color: whitesmoke;
background: #e143c1;
padding: 2px;
border-radius: 6px;
border: 2px solid #fff;
}
a {
color: #dc79c8;
text-decoration: none;
outline: none;
-webkit-transition: all .2s linear;
-o-transition: all .2s linear;
-moz-transition: all .2s linear;
transition: all .2s linear;
}
a:hover {
color: #ff00cb;
text-decoration: none;
outline: none;
-webkit-transition: all .2s linear;
-o-transition: all .2s linear;
-moz-transition: all .2s linear;
transition: all .2s linear;
}
/* pls stop adding so many f* ads */
/* the following code is intended to hide only the mainpage/navigation fullscreen ad */
#popup_banner_beta {
visibility:hidden !important;
}
}
@-moz-document url-prefix("https://otomi-games.com/go/") {
body {
font-family: "Helvetica Neue",Helvetica,Arial,sans-serif;
font-size: 30px;
line-height: 1.42857143;
color: #fff !important;
background-color: #000 !important;
}
}