[Nearly all code by Cole Ruth, all I have done is fixed it] Dark Theme for Google Classroom, Fixed and works as of 21st August 2023
Google Classroom Dark Mode FIXED [2023-08-21] by ThisCatLikesCrypto
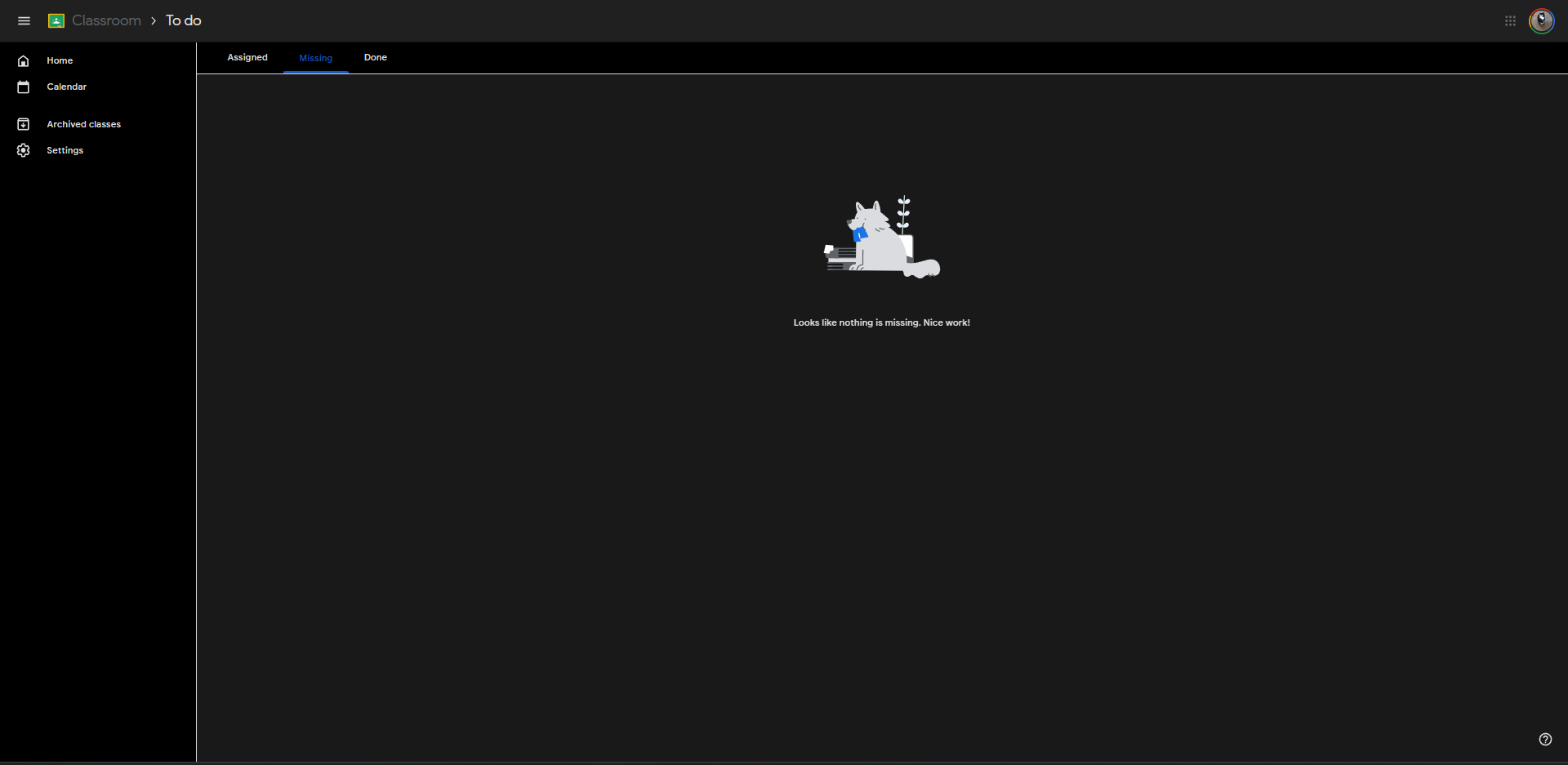
![Screenshot of Google Classroom Dark Mode FIXED [2023-08-21]](https://userstyles.world/preview/11653/0.jpeg)
Details
AuthorThisCatLikesCrypto
LicenseNONE
Categoryclassroom.google.com
Created
Updated
Code size20 kB
Code checksum259dde7a
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Google Classroom Dark Mode FIXED
@namespace USO Archive
@author ThisCatLikesCrypto
@description [Nearly all code by Cole Ruth, all I have done is fixed it] Dark Theme for Google Classroom, Fixed as of 21st August 2023
@version 2023-08-21
@license NONE
@preprocessor uso
@advanced dropdown mode "Mode" {
alwaysdark "Always Dark*" <<<EOT EOT;
followsystem "Follow System Theme" <<<EOT EOT;
}
==/UserStyle== */
@-moz-document domain("classroom.google.com") {
@media screen and (prefers-color-scheme: dark) {
/* Fix (As of 21st August 2023) */
.Xi8cpb {
background-color: black;
border-color: black;
color: black;
}
.Tabkde .OX4Vcb {
background-color: #000;
}
.mwJvDe .KEDCCd {
background-color: #000;
}
.UvHKof .UISY8d-Ysl7Fe:hover,
.UvHKof.MymH0d:hover .UISY8d-Ysl7Fe,
.UvHKof .MymH0d:hover .UISY8d-Ysl7Fe {
background-color: #555;
}
.ETRkCe {
background-color: rgb(32, 32, 32);
}
.LlcfK.bFjUmb-Ysl7Fe {
background-color: rgb(76, 76, 76);
}
/* Original Code by Cole Ruth */
body {
background-color: #191919;
}
/* nav bar */
.joJglb {
border-color: #121212;
}
.joJglb .QRiHXd {
background-color: inherit;
}
/* icons */
svg,
.gb_qa svg {
color: #dedede;
}
/* logo text */
.IqJTee {
color: #dedede;
}
.QNajvd {
color: #dedede;
}
/* classes grid */
.JwPp0e li {
background-color: #202020;
border-color: #202020;
filter: drop-shadow(0 0 5px #121212);
}
.JwPp0e li:hover {
filter: drop-shadow(0 0 5px black);
}
.JwPp0e li .QRiHXd {
background-color: inherit;
}
.SZ0kZe {
border-color: #121212;
}
.oBSRLe {
color: #e0e0e0;
}
.apFsO.onkcGd,
.apFsO.onkcGd:visited {
color: #dedede;
}
.JPdR6b.hVNH5c.qjTEB {
background-color: transparent;
}
.JAPqpe {
background-color: #272727;
border-color: #272727;
border-radius: 5px;
}
.z80M1 {
color: #e0e0e0;
}
.z80M1:hover {
background-color: #313131;
}
.I7OXgf {
background-color: #202020;
}
.joJglb {
background-color: #202020;
}
.Qks78e,
.QRiHXd {
background-color: inherit;
}
.thP79c:hover {
background-color: #181818;
}
.Shk6y {
color: #e0e0e0;
}
.asQXV {
color: #dedede;
}
.YVvGBb {
color: #dedede;
}
.d4Fe0d {
background-color: #202020;
border-color: #202020;
filter: drop-shadow(0 0 5px #121212);
}
.EZrbnd {
color: #e0e0e0;
}
.nforOe,
.onkcGd,
.onkcGd:hover * {
color: #dedede!important;
}
.OX4Vcb {
background-color: #202020;
}
.Xi8cpb:hover {
border-radius: 0 2rem 2rem 0;
background-color: #191919;
}
.kCtYwe {
border-color: #191919;
}
.FLgDTb {
background-color: #191919;
border-color: #191919;
}
.E5f6Vd {
border-color: #e0e0e0;
}
.ipmZkd {
color: #e0e0e0;
}
.tLDEHd {
color: #dedede;
}
.EfLcNb {
color: #e0e0e0;
}
.X65jac {
color: #e0e0e0;
}
.ViCi4 {
color: #dedede;
}
.rpo4wf {
color: #e0e0e0;
}
.n4xnA,
.qhnNic {
background-color: #202020;
border-color: #202020;
filter: drop-shadow(0 0 5px #121212);
}
.n4xnA {
filter: none;
}
/* comments section for items in section view */
.s2g3Xd {
border-color: #999999;
}
.pco8Kc {
color: #dedede;
}
.zOtZye {
background-color: #202020;
color: #dedede;
}
.K6Ovqd {
color: inherit;
}
.hgjBDc {
background-color: #202020;
}
.l4V7wb {
background-color: #292929;
border-radius: 5px;
}
.hqfVKd {
background-color: #202020;
}
.WOPwXe {
color: #e0e0e0;
}
.I2pI {
color: #e0e0e0;
}
.oJeWuf {
color: #e0e0e0;
}
.OA0qNb {
background-color: #202020;
}
.jgvuAb {
border-color: #313131;
}
.mbHMhf {
background-color: #313131;
}
.ncFHed .MocG8c.KKjvXb {
background-color: #191919;
}
.DShyMc-AaTFfe .UISY8d-Ysl7Fe:hover,
.DShyMc-AaTFfe.MymH0d:hover .UISY8d-Ysl7Fe,
.DShyMc-AaTFfe .MymH0d:hover .UISY8d-Ysl7Fe {
background-color: #121212;
}
.wZTANe .J1raN:hover {
background-color: #121212;
color: #e0e0e0;
}
.wZTANe .J1raN {
color: #dedede;
}
.uqpvt {
filter: invert(.88);
}
.snByac {
color: #e0e0e0;
}
.NjE5zd {
color: #e0e0e0;
}
.W4hhKd {
color: #e0e0e0;
}
/* classwork category headers */
.JBMs6:hover {
background-color: #202020;
}
.DShyMc-MzM4ODQ1NTAyODda .VnOHwf-Tvm9db {
color: #e0e0e0;
}
.DShyMc-MzM4ODQ1NTAyODda .UISY8d-Ysl7Fe:hover {
background-color: #121212;
}
.DShyMc-MzM4ODQ1NTAyODda .UISY8d-Ysl7Fe {
border-color: #121212;
}
.bswVrf,
.LsqTRb {
color: #e0e0e0;
}
.I2Bonc {
background-color: #202020;
border-color: #202020;
}
.BOW64 {
background-color: #121212;
border: 2px solid #202020;
border-radius: 5px;
}
.l7z6cd,
.DPvwYc {
color: #e0e0e0;
}
.pOf0gc {
border-color: transparent;
background-color: transparent;
}
.A6dC2c {
color: #e0e0e0;
}
.DShyMc-MTQ3MzQxMzQxODA0.VnOHwf-Tvm9db,
.DShyMc-MTQ3MzQxMzQxODA0 .VnOHwf-Tvm9db,
.DShyMc-MTQ3MzQxMzQxODA0.CNpREd .VnOHwf-Tvm9db {
color: #e0e0e0;
}
.DShyMc-MTQ3MzQxMzQxODA0 .VBEdtc-Wvd9Cc:hover,
.DShyMc-MTQ3MzQxMzQxODA0.MymH0d:hover .VBEdtc-Wvd9Cc,
.DShyMc-MTQ3MzQxMzQxODA0 .MymH0d:hover .VBEdtc-Wvd9Cc {
color: #e0e0e0;
}
.DShyMc-MTQ3MzQxMzQxODA0 .UISY8d-Ysl7Fe:hover,
.DShyMc-MTQ3MzQxMzQxODA0.MymH0d:hover .UISY8d-Ysl7Fe,
.DShyMc-MTQ3MzQxMzQxODA0 .MymH0d:hover .UISY8d-Ysl7Fe {
background-color: #121212;
}
.DShyMc-MzM4ODQ1NTAyODda .nRLOzd:hover,
.onkcGd:hover,
.onkcGd:focus {
color: #e0e0e0;
}
.ksaOtd {
color: #e0e0e0;
}
.HG7HUc:hover {
background-color: #191919;
}
.HG7HUc * {
background-color: transparent!important;
}
.lXuxY,
.pO6AMc,
.PqkECe {
box-shadow: 0 0 5px #121212;
background-color: #212121;
}
.uQ3ESd {
background-color: #191919;
}
.wQuPk .JsqLM.N4XV7d,
.wQuPk .wMvEnb,
.wQuPk .wMvEnb.pCcXPe,
.wQuPk .wMvEnb.N4XV7d,
.wQuPk .JsqLM.pCcXPe {
color: #e0e0e0;
}
.TuHiFd {
border-color: #313131;
border-radius: 5px;
}
.r0VQac {
background-color: #313131;
border-color: #313131;
}
.bxp7vf {
border: none;
}
.pco8Kc html-blob span a {
color: #e0e0e0;
}
.DShyMc-MTIwNzY0OTYzOTc2 .VnOHwf-Tvm9db:hover,
.DShyMc-MTIwNzY0OTYzOTc2 .VnOHwf-Tvm9db:focus {
background-color: #191919;
}
.ECOutf,
.zaxms {
background-color: #313131;
border-color: #313131;
filter: drop-shadow(0 0 5px #191919);
}
.D3oBEe .qTs5Xc {
background-color: #313131;
}
.WdYux {
color: #e0e0e0;
}
.SNYuNc {
color: #e0e0e0;
}
.SFCE1b {
background-color: transparent!important;
border-radius: 10px;
}
.ee1HBc .tUJKGd:not(.xp2dJ):focus-within.boxOzd,
.ee1HBc .tUJKGd:not(.xp2dJ) :focus-within.boxOzd,
.ee1HBc .tUJKGd:not(.xp2dJ):focus-within.idtp4e,
.ee1HBc .tUJKGd:not(.xp2dJ) :focus-within.idtp4e,
.ee1HBc .ZoT1D:focus-within.boxOzd,
.ee1HBc .ZoT1D :focus-within.boxOzd,
.ee1HBc .ZoT1D:focus-within.idtp4e,
.ee1HBc .ZoT1D :focus-within.idtp4e {
background-color: #232323;
}
/* classwork assignment list item */
.jWCzBe.QRiHXd.idtp4e.u73Apc {
background-color: #191919;
}
.OlXwxf:hover .jWCzBe.QRiHXd.idtp4e.u73Apc,
.jWCzBe.QRiHXd.idtp4e.u73Apc:focus-within {
backgroun...