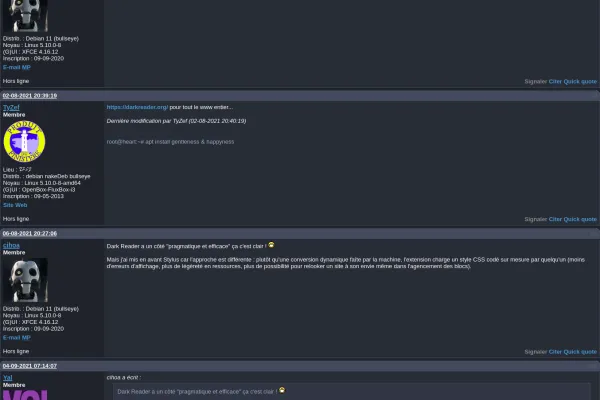
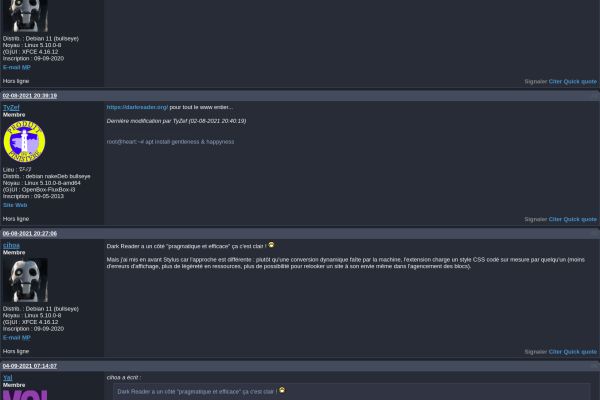
My first try at userstyle. It just re-uses the colors of mastodon dark.
debian-facile.org dark (mastodon) by otyugh

Details
Authorotyugh
LicenseBeerware
Categorydebian-facile's forum
Created
Updated
Code size2.1 kB
Code checksumbf64f1f5
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name debian-facile.org dark (mastodon)
@version 20210920.15.06
@namespace userstyles.world/user/otyugh
@description My first try at userstyle. It just re-uses the colors of mastodon dark.
@author otyugh
@license Beerware
==/UserStyle== */
@-moz-document domain("debian-facile.org") {
:root {
--bg0: #1f232b;
--txt0: #ffffff;
--bg1: #282c37;
--txt1: #9baec8;
--bg2: #444b5d;
--txt2: #d9e1e8;
--border: #444b5d;
--link: #4a97d0;
}
/*real bg*/
BODY {
background: var(--bg0);
}
DIV.postlinksb, DIV.linkst {
color: var(--txt0);
}
/*headers*/
.pun H2, #brdmenu, .debring, DIV.blockpost H2 {
BACKGROUND-COLOR: var(--bg2);
COLOR: var(--txt2);
}
.debring A:link, .debring A:visited {
color: var(--txt0);
}
/*secondary bg forum*/
DIV.box, .pun td {
background-color: var(--bg1);
color: var(--txt1);
}
.pun th {
background-color: var(--bg0);
color: var(--txt0);
}
/*seconday bg message*/
DIV.postright, DIV.postfootright, DIV.postleft, DIV.postfootleft, DIV.blockpost DIV.box {
BACKGROUND-COLOR: var(--bg1);
COLOR: var(--txt0);
}
DIV.postleft, DIV.postfootleft {
BACKGROUND-COLOR: var(--bg0);;
}
DIV.postright, DIV.postfootright {
BORDER-LEFT-COLOR: var(--bg0);;
}
/*form*/
.pun LEGEND {
COLOR: var(--txt1);
font-weight: bold;
}
/*signature*/
DIV.postsignature {
color: var(--txt1);
}
/*borders*/
.debring, div.box, .pun td, .pun th, DIV.blockpost DIV.box, .pun BLOCKQUOTE {
border-color: var(--border);
}
.pun th {
border-width: 1px;
border-top: none;
}
.pun .tcl {
border-left: none;
}
/*links*/
.pun A:visited, .pun A:link {
text-decoration: none;
COLOR: var(--link);
}
.pun A:link:hover {
text-decoration: underline;
}
.postright A:visited {
color: #606984;
}
/*citations*/
.pun BLOCKQUOTE, .pun .geshicodebox {
BACKGROUND-COLOR: #313543;
color: #9baec8;
}
.pun BLOCKQUOTE > DIV > DIV > BLOCKQUOTE {
BACKGROUND-COLOR: #282c37;
}
}