Wider, bit clearer, cleaner. Not a full solution. Just a few pages covered so far.
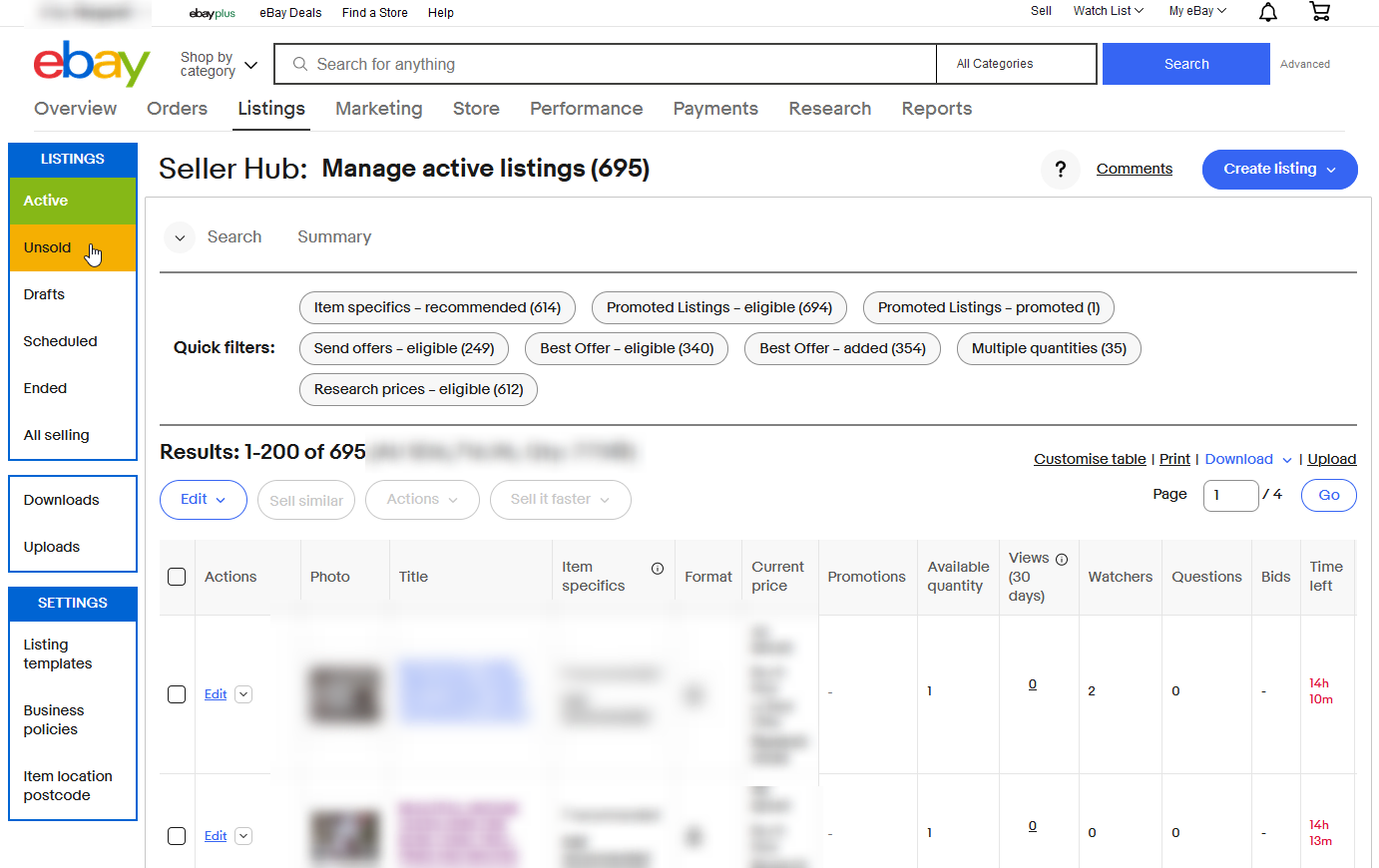
eBay: Seller Hub by inspector71

Details
Authorinspector71
LicenseNo License
Categoryebay.com.au
Created
Updated
Code size5.2 kB
Code checksum351fe462
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Prioritizes functionality, clarity over purely aesthetics. Though uses logo coloring in sensible ways:
Yellow/orange - amber for highlighting what you might navigate to next "what next?"
Blue - indications of information structure ... "where am I within the ebay labyrinth?"
Green - the section you are at now ... "what page am I on now?"
Source code
/* ==UserStyle==
@name FB: Seller Hub
@version 20230822.13.30
@namespace ?
==/UserStyle== */
@-moz-document url-prefix("https://www.ebay.com.au/sh/"), url-prefix("https://k2b-bulk.ebay.com.au/ws/eBayISAPI.dll?SMProProductInventory") {
:root {
--logo-red: rgb(229, 50, 56);
--logo-blue: rgb(0, 100, 211);
--logo-yellow: rgb(245, 175, 2);
--logo-green: rgb(134, 184, 23);
}
.clearfix::before,
.clearfix::after {
content: unset;
display: unset;
line-height: unset;
}
body.multi-column .sh-main {
display: flex;
table-layout: unset;
width: unset;
padding: 0.5em 0;
}
body.multi-column .sh-main > .left-col,
body.multi-column .sh-main > .right-col {
padding: .25em;
}
body.multi-column .sh-main > .left-col {
display: unset;
flex-basis: 6%;
flex-shrink: 0;
width: 5em;
}
body.multi-column .sh-main > .right-col {
display: unset;
flex-basis: 95%;
flex-grow: 0;
flex-shrink: 1;
}
.shui-dt table {
table-layout: unset;
}
.sh-main .left-nav .group-hd,
.shreskin-left-nav h2 {
background: var(--logo-blue);
color: white;
display: flex;
font-weight: bold;
margin: 0;
padding: .5em;
justify-content: space-around;
}
.sh-main .left-nav li.active {
background: var(--logo-green);
}
.sh-main .left-nav li.active a {
color: white !important;
}
.sh-main .left-nav li:hover {
background: var(--logo-yellow);
}
.sh-main .left-nav ul {
border: .15em solid var(--logo-blue);
}
.sh-main .left-nav ul:nth-of-type(3) {
white-space: nowrap;
}
.left-nav li,
.shreskin-left-nav li li {
border-left: 2px solid var(--logo-blue);
margin: 0;
padding: 0;
border-right: 2px solid var(--logo-blue);
}
.shreskin-left-nav li li:first-child {
border-top: 2px solid var(--logo-blue);
}
.shreskin-body .leftNavSeparator {
border-bottom: 2px solid var(--logo-blue);
margin-left: 0;
width: unset;
border-top: 2px solid var(--logo-blue);
padding: .5em;
border-right: none;
border-left: none;
}
.shreskin-left-nav li li:last-child {
border-bottom: 2px solid var(--logo-blue);
}
.left-nav ul:first-child {
display: none;
}
.left-nav ul {
margin-bottom: 1em;
}
.left-nav hr {
display: none;
}
.left-nav hr + ul {
margin-top: 0;
}
.left-nav .group-hd,
.shreskin-left-nav h2 {
margin: 1em 0 0 0;
}
.left-nav .group-hd a,
.shreskin-left-nav h2 {
color: white !important;
}
.left-nav a,
.shreskin-left-nav a,
.shreskin-left-nav h2 {
display: block;
padding: 1em;
}
.left-nav li,
.shreskin-left-nav li {
border: none;
margin: 0;
padding: 0;
}
body.multi-column .sh-main {
align-items: flex-start;
}
body.multi-column .sh-main > .left-col {
padding: .25em;
}
.madrona {
display: none;
margin: 0 0 .5em;
}
.summary--container {
border: 0;
margin: 0;
padding: 0;
}
.quick-filters--container {
align-items: center;
border-bottom: .125rem solid gray;
border-top: .125rem solid gray;
display: flex;
margin: 1em 0;
padding: 1em;
}
.quick-filters--container .toggle-filters {
display: none;
}
.quick-filters--header {
white-space: nowrap;
}
.quick-filters--header + section {
display: flex;
flex-wrap: wrap;
}
.quick-filters--header h3 {
margin: 0;
}
.quick-filters--header h3:after {
content: ':';
}
.quick-filters--container .quick-filter {
margin: .25rem .5rem .25rem;
width: calc(12 * 6 / 25);
}
button.filter-button,
a.filter-link {
height: unset;
padding: 0.25em 1em;
}
button.filter-button:hover,
a.filter-link:hover {
background: var(--logo-yellow);
}
#quick-filters--container .filter-button--unselected:focus {
outline: none;
}
.shui-sh-header .sh-member-badge .sh-fdbk-door {
margin: 0 0 0 .5rem;
}
.shui-sh-header .sh-member-badge {
margin: 0 1rem;
}
[class*="sh-fdbk-shoot"] {
height: 1em;
width: 20px;
}
#s0-0-4-3-4-7 {
line-height: 1;
}
.shui-sh-header * {
vertical-align: middle !important;
}
.shui-sh-header .sh-side-navigation {
margin-top: 0;
line-height: 1;
}
.sh-main .left-nav li.active,
button.filter-button[aria-pressed="true"] {
background: var(--logo-green);
}
.shui-sh-header {
align-items: center;
}
.title-bar,
.main-header {
align-items: center;
margin-bottom: 0;
padding: .5em 1em;
}
body.multi-column h1 {
margin: 0;
}
.title-bar .create-listing {
margin: 0 0 0 1em;
}
/* main listings table */
.grid-row > td {
vertical-align: middle;
}
.shui-dt tbody:hover {
background: var(--logo-yellow);
}
button.filter-button--selected,
a.filter-link--selected {
background-color: var(--logo-green) !important;
color: white;
}
.card-old {
padding: 0.3em 1em;
}
body.multi-column .sh-header {
display: none;
}
.title-bar::before,
.page-header::before {
content: 'Seller Hub:';
margin-right: .5em;
font-size: 2em;
}
body.multi-column h1 {
display: inline-block;
}
.main-header {
padding: .5em 1em 1em;
}
.shui-dt td .cell-wrapper,
.shui-dt th .th-title,
.th-title-content.btn,
.fake-link {
text-align: left !important;
}
}