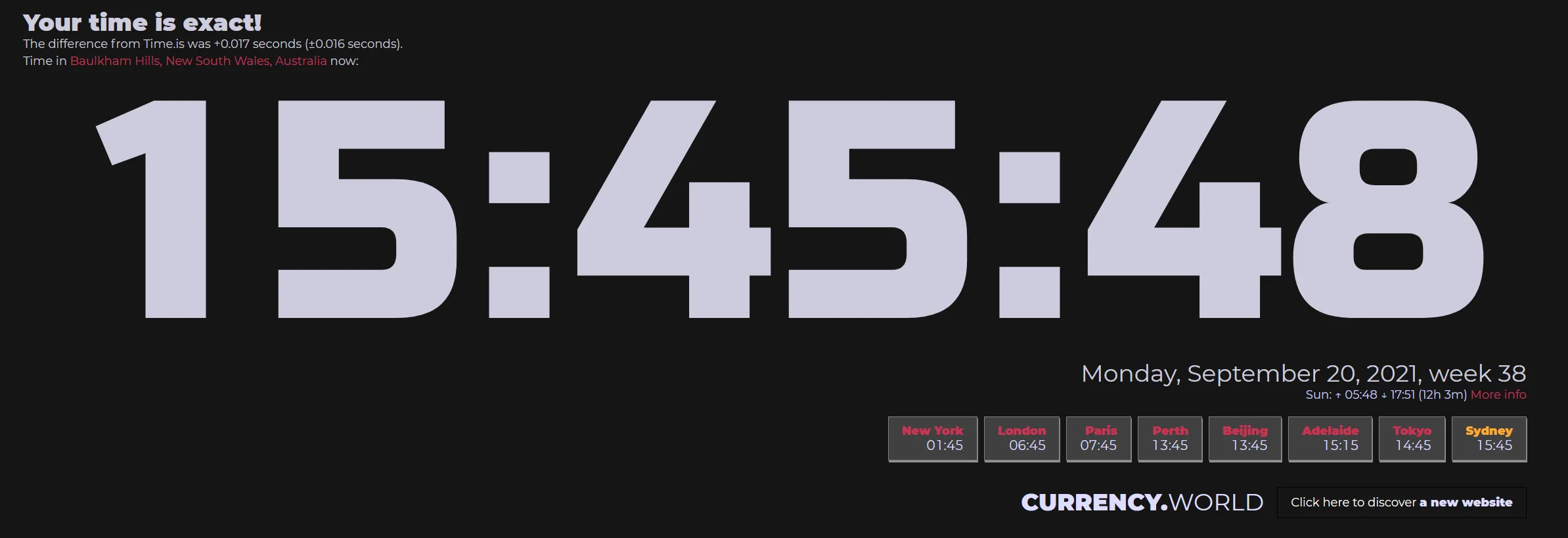
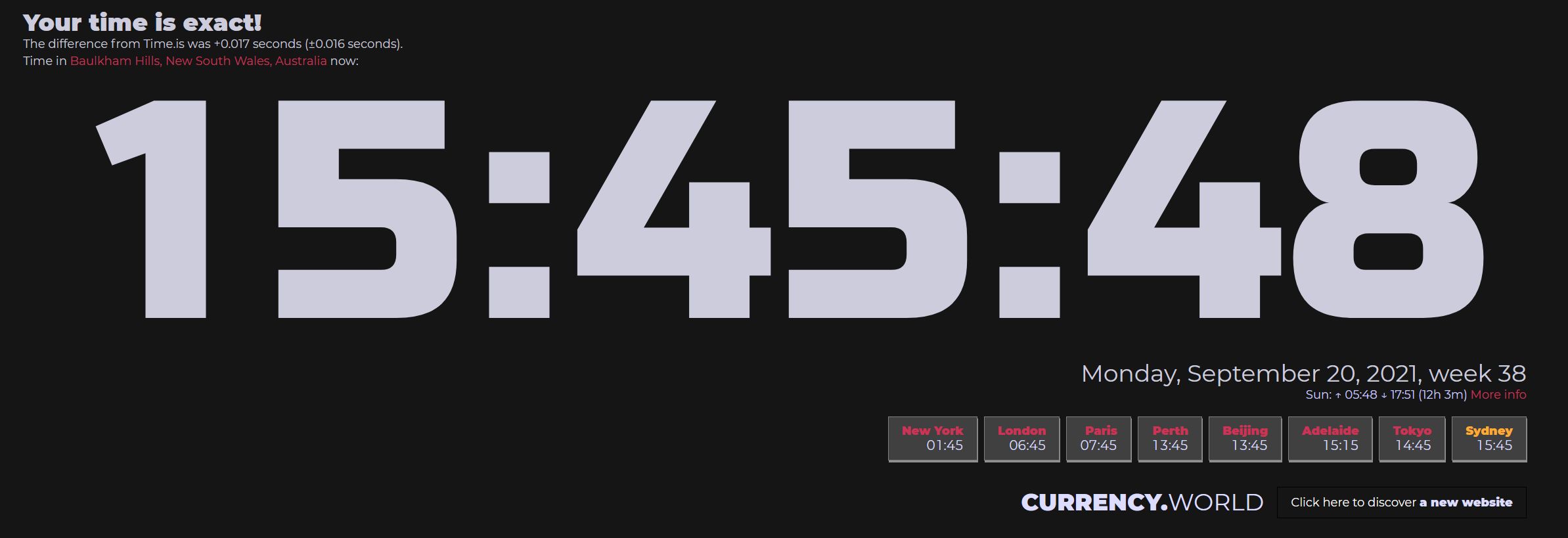
A Darkmode variant of Time.is.
Time.is Dark by grayfox

Details
Authorgrayfox
LicenseCC
Categorywww.time.is
Created
Updated
Code size3.9 kB
Code checksum80660a12
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Change Log
V1.0
Initial Release.
Source code
/* ==UserStyle==
@name Time.is Dark
@version 20210921.03.34
@namespace userstyles.world/user/grayfox
@description A Darkmode variant of Time.is.
@author grayfox
@license CC
==/UserStyle== */
@-moz-document url-prefix("https://time.is/") {
/* ==UserStyle==
@name Time.is Dark
@namespace Grayfox Time.is Dark
@version 1.0.1
@description A Darkmode variant of Time.is.
@license CC0-1.0
@author Grayfox
==/UserStyle== */
body
{
background: #151515;
}
#mainwrapper
{
background: #151515;
color: #CCCCDD;
}
div.lg a:link, div.lg a:visited
{
background-color: #CC3355;
color: #151515 !important;
}
#q.txtin
{
border: 1px solid #AAAAAA;
background-color: #252525;
color: #AA1133;
}
section h2 span
{
color: #CC3355 !important;
}
.diff_table .midcol
{
border-right: 5px solid #AA1133;
}
.diff_table td div
{
background-color: #990022 !important;
}
.diff_table td div:hover
{
background-color: #990022 !important;
}
::selection
{
background-color :#CC3355;
color:#000000;
}
.jvectormap-container
{
filter: sepia(1);
}
.jvectormap-marker
{
filter: brightness(10);
}
#footer
{
color: #CCCCDD;
}
nav a:hover, nav li.chosen a:hover, footer .hzlist a:hover, .d footer .hzlist li a:hover
{
background: #CC3355;
color: #000000 !important;
}
a:link
{
color: #CC3355 !important;
border-bottom: none;
}
a:hover
{
color: #FF00FF !important;
border-bottom: none;
}
a:visted
{
color: #AA00FF !important;
border-bottom: none;
}
#locw
{
color: #CCCCFF;
}
#time-0,#time-1, #time-2, #time-3, #time-4, #time-5, #time-6, #time-7
{
background-color: #404040;
border: 1px solid #808080;
box-shadow: 1px 3px 0px 0px #909090;
-webkit-box-shadow: 1px 3px 0px 0px #909090;
color: #FFAA33
}
.mts #favs li span
{
color: #DDDDFF;
}
.re-ad-h1
{
color: #DDDDFF;
}
.re-ad-button a, .d .re-ad-button a
{
color: #FFFFFF !important;
background: #00000000;
border: 1px solid #777777;
}
.re-ad-button a span
{
color: #DDDDFF;
}
.re-ad-button a:hover, .d .re-ad-button a:hover
{
color: #9999FF;
background: #555555;
border: 1px solid #999999;
}
.re-ad-button a:hover span /*A New Website Text Color on Hover*/
{
color: #DDDDFF;
}
.social_buttons div svg
{
filter: invert(1);
}
.cloud a, #top_cities_tmp a.s1, #top_cities_tmp a.s2
{
background: none !important;
color: #DDDDFF;
}
.cloud a:hover, #top_cities_tmp a.s1:hover, #top_cities_tmp a.s2:hover
{
background: none !important;
color: #DDDDFF;
}
#quote
{
background-color: #AA1133;
color: #DDDDFF;
padding: 32px 5%;
}
.btnlbl
{
color: #DDDDFF;
}
.dayheaders
{
color: #FF3399 !important;
}
#caln
{
border: 2px solid #FFFFFF;
}
.caln td.past div, .caln td div
{
color: #DDDDFF;
line-height: 20px
}
#silhouettes
{
filter: invert(1)
}
.even
{
background-color: #151515 !important;
color: #DDDDFF;
}
section div h2
{
color: #DDDDFF;
}
fieldset
{
background-color: #505050;
}
div.item label
{
color: #DDDDFF;
}
fieldset .emph, legend
{
background-color: #909090;
}
#widgetform #custom_code
{
background-color: #353535;
color: #DDDDFF;
}
.ptab
{
background-color: #353535;
}
pre
{
background-color: #353535;
color: #DDDDFF;
}
div .widget_examples
{
background-color: #353535;
color: #DDDDFF;
}
.inputframe
{
background-color: #353535;
color: #DDDDFF;
}
div label
{
color: #DDDDFF;
}
#overlayer
{
background: #151515;
color: #CCCCDD;
}
#customize
{
background-color: #353535;
color: #DDDDFF;
}
.faqitem:hover, article.open
{
background: #CC3355;
box-shadow: none;
}
.deftable a
{
color: #CC3355;
}
.subtitle a
{
color: #CC3355;
}
}