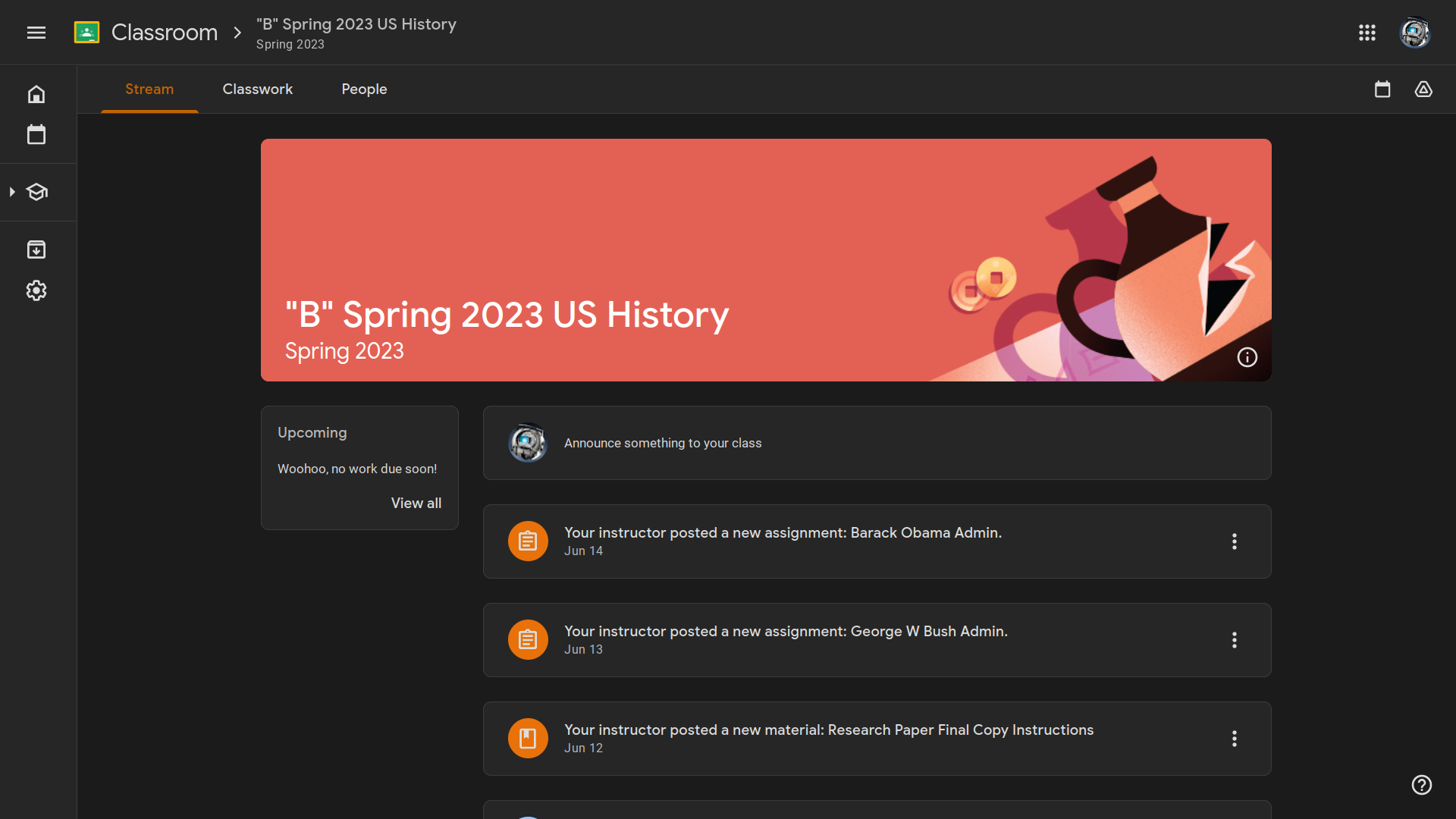
A dark Google Classroom theme for both students and teachers.
Google Classroom Dark by tech-how

Details
Authortech-how
LicenseNo License
Categorygoogle
Created
Updated
Code size22 kB
Code checksum89148bfa
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
v1.2.3 (August 29th, 2024)
- Fixed assignment description in classwork view
v1.2.2 (August 24th, 2024)
- Updated style to prefer regex patterns where applicable
- Removed apps button style as the class selector continuously changes
- Updated style metadata
- Updated section names
v1.2.1 (August 19th, 2024)
- Fixed some styling issues when the user only had one Google account added
v1.2 (August 18th, 2024)
- Fixed Apps button color
- Updated style code to prefer variables
- Fixed regressions in rubric view
- Fixed assignment header color
- Fixed element hover color in class stream
- Styled some context menus
- Fixed appearance of classes when dragging and dropping
- Fixed editable text appearance
- Fixed archived classes page
- Fixed appearance of site help button
- Fixed appearance of text boxes in new assignment view
- Fixed appearance of teacher customize class page
- Miscellaneous text cleanup
- Thank y'all for nearly 6K downloads! I hope you're enjoying it :)
v1.1 (November 24th, 2023)
- Fixed Apps button color
- Styled class page notice (archived, special event, etc)
- Styled move class dialog
- Styled dividers on student rubric view
- Styled dividers on upcoming assignments section
- Added support for multiple choice questions (student view)
- Minor fixes to some teacher elements, including support for multiple choice questions
v1.0 (August 24th, 2023)
- Initial commit
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Google Classroom Dark
@author Tristian Dedinas (https://github.com/Tech-How)
@namespace Tech-How
@version 1.2.3
@description A modern dark theme for Google Classroom
@preprocessor stylus
==/UserStyle== */
@-moz-document domain("classroom.google.com") {
/* Student Pages */
:root {
--gc-bg: #1b1b1b;
--gc-element: #262626;
--gc-subelement: #3c3c3c;
--gc-subelement-hover: #5e5e5e;
--gc-popup: #1d1d1d;
--gc-h1: #ddd;
--gc-h2: #bbb;
--gc-text: #fff;
}
/* Body */
body {
background: var(--gc-bg);
}
/* Help Button */
.N6nSod {
background: transparent;
}
.N6nSod:hover {
background: var(--gc-element);
}
/* Sidebar */
.ETRkCe {
background: var(--gc-element);
}
.LlcfK {
background: var(--gc-element) !important;
}
.VfPpkd-rymPhb-clz4Ic {
background: var(--gc-subelement);
}
/* 2023 Sidebar Refresh */
.Tabkde .OX4Vcb {
background: var(--gc-element);
}
.Tabkde {
border-right-color: var(--gc-subelement);
}
/* Navbar */
.A6dC2c-J3yWx {
color: var(--gc-h2);
}
.joJglb, .kYtXye .bFjUmb-Ysl7Fe.kRqvHe, .S3aLQd.bFjUmb-Ysl7Fe, .aP3ZPb {
background: var(--gc-element) !important;
border-color: var(--gc-subelement) !important;
}
.rpo4wf-J3yWx {
color: var(--gc-h1);
}
.gb_d[aria-expanded="true"] .gb_i, .gb_d[aria-expanded="true"] .gb_h {
fill: var(--gc-h1);
}
/* 2023 Navbar Refresh */
.mwJvDe .KEDCCd {
background: var(--gc-element);
border-bottom-color: var(--gc-subelement);
}
/* Icons */
.sEZiv > span:nth-child(3) > svg:nth-child(1) > path:nth-child(1), .xSP5ic, .xSP5ic.yHy1rc, .NMm5M {
fill: var(--gc-h1);
}
.gb_Pa svg, .gb_Wc svg, .gb_id .gb_qd, .gb_8c .gb_qd, .yHy1rc, .IqJTee, .xSP5ic, .xSP5ic.yHy1rc {
color: var(--gc-h1);
}
/* Classes Drag Drop on Homescreen */
.TisIWb .kKn9Nc::before {
background: var(--gc-element);
}
/* Join Class */
.VfPpkd-NSFCdd-Brv4Fb, .VfPpkd-NSFCdd-Ra9xwd, .VfPpkd-NSFCdd-MpmGFe {
border-color: var(--gc-subelement) !important;
}
.cfWmIb:not(.VfPpkd-fmcmS-yrriRe-OWXEXe-OWB6Me) .VfPpkd-NLUYnc-V67aGc, .WdYux {
color: var(--gc-h2) !important;
}
/* To-Do */
.ReCbLb:not(.VfPpkd-O1htCb-OWXEXe-OWB6Me) .VfPpkd-t08AT-Bz112c {
fill: rgb(95,99,104) !important;
}
.MHxtic:not(:last-child), .LKqFXc {
border-color: var(--gc-subelement) !important;
}
/* Calendar */
.RIDjNe {
border-right-color: var(--gc-subelement);
}
.Eajscb .nGZbac, .Eajscb .nGZbac.pCcXPe, .Eajscb .nGZbac.N4XV7d, .Eajscb .vT1Gyc.pCcXPe, .Eajscb .vT1Gyc.N4XV7d {
color: var(--gc-h2);
}
/* Portfolio */
.uQ3ESd, .lXuxY, .pO6AMc, .PqkECe, .SFCE1b:focus, .SFCE1b:hover, .SFCE1b:focus-within, .SFCE1b:visited {
background: var(--gc-element);
}
.P02DYb, .Iwp0Ue:not(:first-child), .VDj5V {
border-top-color: var(--gc-subelement);
}
.lXuxY .u73Apc, .u73Apc:hover {
border-color: var(--gc-subelement);
}
.ksaOtd {
color: var(--gc-h1);
}
/* Settings */
.ipmZkd, .EfLcNb {
color: var(--gc-h1);
}
.ViCi4 {
color: var(--gc-h2);
}
.E5f6Vd {
border-top-color: var(--gc-subelement);
}
/* Change Profile Pic Loading Bar, Commented out because it interferes with other things */
/* #yDmH0d > div {
background: var(--gc-element) !important;
} */
/* Class Chips */
.SZ0kZe, .gHz6xd, .a5kY4d, .d4Fe0d {
background: var(--gc-element);
border-color: var(--gc-subelement);
}
/* Class Details */
.zOtZye, .Aopndd, .OlXwxf.lXuxY .S9CVKb, .q1Kmyc {
background: var(--gc-element);
border-color: var(--gc-subelement);
}
.qhnNic.LBlAUc.Aopndd.TIunU.ZoT1D.idtp4e.DkDwHe:hover, .jWCzBe.QRiHXd.idtp4e.u73Apc:hover, .UISY8d-Ysl7Fe.KmLLod:hover .qhnNic.LBlAUc.Aopndd.TIunU.ZoT1D.idtp4e.DkDwHe:focus, .jWCzBe.QRiHXd.idtp4e.u73Apc:focus, .UISY8d-Ysl7Fe.KmLLod:focus, .qhnNic.LBlAUc.Aopndd.TIunU.ZoT1D.idtp4e.DkDwHe:focus-within, .jWCzBe.QRiHXd.idtp4e.u73Apc:focus-within, .UISY8d-Ysl7Fe.KmLLod:focus-within, .xWw7yd:focus-within.h7Ww0 {
background: var(--gc-subelement) !important;
border-color: var(--gc-subelement-hover) !important;
}
li.QRiHXd:hover, .JBMs6.VnOHwf-Tvm9db.B7SYid.uO32ac.boxOzd.ZoT1D:hover, .JBMs6.VnOHwf-Tvm9db.B7SYid.uO32ac.boxOzd.ZoT1D:focus-within, .xPAMbf.boxOzd.UISY8d-Ysl7Fe.UvQypf:hover, .xPAMbf.boxOzd.UISY8d-Ysl7Fe.UvQypf:focus-within {
background: var(--gc-subelement) !important;
border-color: var(--gc-subelement-hover) !important;
}
.IzVHde {
background: var(--gc-element);
}
.s2g3Xd, .ZNE4y, .ar1wE .eqqrO, .ySjuvd .eqqrO, .O9YpHb {
border-top-color: var(--gc-subelement);
}
.gQZxn {
border-bottom: 0.0625rem solid var(--gc-subelement) !important;
}
.xWw7yd:hover.h7Ww0 {
background: var(--gc-subelement) !important;
border-color: var(--gc-subelement-hover) !important;
}
/* Upcoming Assignments */
.WMQb5e .oBSRLe {
border-top-color: var(--gc-subelement)
}
/* Class Page Notice (Archived, Special Event, etc) */
.WufxEd .ynt9Dc, .WufxEd .ynt9Dc .VfPpkd-WLXbod {
background: var(--gc-element);
}
.geqPvd, .geqPvd .VfPpkd-WLXbod {
border-color: var(--gc-subelement);
}
.geqPvd .VfPpkd-Rj7Y9b {
color: var(--gc-h1);
}
/* Announce Something to your Class */
.hgjBDc {
background: var(--gc-element);
}
.vnnr5e .I9OJHe, .vnnr5e .CIy9F, .vnnr5e:not(.RDPZE):hover .I9OJHe, .vnnr5e:not(.RDPZE):hover .CIy9F {
background: var(--gc-subelement);
}
.xVPuB .snByac, .vnnr5e .snByac, .xVPuB .Aworge, .vnnr5e .Aworge {
color: var(--gc-h2);
}
.Erb9le:not(.RDPZE) .qmMNRc:hover, .Erb9le:not(.RDPZE) .qmMNRc.y7OZL, .S51BW .KRoqRc, .pPgY8b.xVPuB .KRoqRc, .pPgY8b.vnnr5e .KRoqRc {
color: var(--gc-text);
}
.Erb9le:not(.RDPZE) .qmMNRc.y7OZL {
background: var(--gc-element);
}
.svNSpd {
border-color: var(--gc-subelement);
}
.qk0lee:focus {
background: var(--gc-element);
}
.DPvwYc:hover, .xjKiLb:hover, .EN2Rfc:not(.RDPZE) .XTO5bf:hover, .EN2Rfc:not(.RDPZE) .XTO5bf.y7OZL {
color: var(--gc-text);
}
.EN2Rfc:not(.RDPZE) .XTO5bf.y7OZL {
background: var(--gc-subelement);
}
/* Assignment View */
.fOvfyc {
color: var(--gc-h1);
}
.cSyPgb {
color: var(--gc-h2);
}
.uO32ac, .ypv4re {
border-color: var(--gc-subelement);
}
.Rj2Mlf:not(:disabled), .Rj2Mlf:not(:disabled):hover, .AeAAkf {
border-color: var(--gc-subelement);
}
.q6oraf .VfPpkd-StrnGf-rymPhb, .GWZ7yf {
background: var(--gc-element);
border: 1px solid var(--gc-subelement);
}
.GWZ7yf {
box-shadow: none;
}
.Niache {
border-right-color: var(--gc-subelement);
}
.VfPpkd-StrnGf-rymPhb-clz4Ic, .gKkZCe {
border-bottom-color: var(--gc-subelement);
}
.neggzd {
display: none;
}
/* Text Entry Generic */
.V8apv {
background: var(--gc-element);
color: var(--gc-h1);
}
/* Popup Modal */
.I7OXgf {
background: var(--gc-popup);
}
.qj5L0 {
border-bottom-color: var(--gc-subelement);
}
/* Popup Modal Text Entry */
.poFWNe {
background: var(--gc-element);
color: var(--gc-h1) !important;
}
/* Question Prompt */
.VfPpkd-LgbsSe .VfPpkd-vQzf8d {
color: var(--gc-h1);
}
.xSP5ic:not([disabled]), .xSP5ic:not([disabled]).yHy1rc {
color: var(--gc-h2);
fill: var(--gc-h2);
}
/* Multiple Choice */
.xBIR3c .snByac {
color: var(--gc-h1);
}
.AB7Lab {
border-color: var(--gc-h1);
}
/* Your Work */
.P2wHlc {
border-color: var(--gc-subelement)
}
/* Classwork Tab */
.tUJKGd:not(:first-child) {
border-top-color: var(--gc-subelement);
}
.xPAMbf {
border-bottom-color: var(--gc-subelement);
}
.Iwp0Ue:not(.xp2dJ):not(.rZXyy):hover .h7Ww0, .xWw7yd:hover .h7Ww0, .xWw7yd :focus-within.h7Ww0 {
background: var(--gc-subelement) !important;
border-color: var(--gc-subelement-hover) !important;
}
.RcHwO {
border-color: var(--gc-subelement);
}
.tfGBod.tfGBod:not(.xp2dJ), .tfGBod.xp2dJ .jWCzBe, .tfGBod.xp2dJ .iobNdf {
border-color: var(--gc-subelement);
}
.Iwp0Ue:not(.xp2dJ):focus-within.JiTjnd, .Iwp0Ue:not(.xp2dJ):focus-within.h7Ww0, .Iwp0Ue:not(.xp2dJ) :focus-within.JiTjnd, .Iwp0Ue:not(.xp2dJ) :focus-within.h7Ww0, .xWw7yd:focus-within.JiTjnd, .xWw7yd:focus-within.h7Ww0, .xWw7yd :focus-within.JiTjnd, .xWw7yd :focus-within.h7Ww0 {
background: var(--gc-bg);
}
/* Assignment Description within View */
.bqKF7d, .vGGYOe, .ZnNi8e .u7S8tc {
color: var(--gc-h1);
}
/* Class Details Header Bar */
.A6dC2c, .saYe1e {
color: var(--gc-h1);
}
.wZTANe .J1raN:hover {
color: var(--gc-h1);
}
.hN1OOc:hover, .J1raN:hover, .hN1OOc:focus, .J1raN:focus {
background: var(--gc-subelement) !important;
}
/* Move Class Dialog */
.kCtYwe {
border-color: var(--gc-subelement);
}
/* Text */
.oBSRLe, .dDKhVc, .iLjzDc, .Evt7cb, .Evt7cb:visited, .Lzdwhd-BrZSOd, .EZrbnd, .T8rTjd, .OGhwGf, .OGhwGf:visited, .I2pI, .ZoO8hd {
color: var(--gc-h2);
}
.cfWmIb .VfPpkd-NSFCdd-i5vt6e-OWXEXe-mWPk3d .VfPpkd-NLUYnc-V67aGc-OWXEXe-TATcMc-KLRBe, .ReCbLb:not(.VfPpkd-O1htCb-OWXEXe-OWB6Me) .VfPpkd-uusGie-fmcmS {
color: var(--gc-h2) !important;
}
.apFsO, .ksBjEc:not(:disabled), .asQXV, .K6Ovqd, .n8F6Jd, .sdDCme, .tLDEHd, .Lzdwhd-AyKMt, .z3vRcc, .tDxNLe, .T2Ybvb, .VfPpkd-StrnGf-rymPhb-b9t22c, .Shk6y, .DyGAsf, .z3vRcc-J3yWx, .WOPwXe, .cfWmIb:not(.VfPpkd-fmcmS-yrriRe-OWXEXe-OWB6Me) .VfPpkd-fmcmS-wGMbrd {
color: var(--gc-h1) !important;
}
.hN1OOc, .wZTANe .J1raN {
color: var(--gc-h1);
}
/* Black Class Theme */
.UvHKof.VnOHwf-Tvm9db, .UvHKof .VnOHwf-Tvm9db, .UvHKof.CNpREd.VnOHwf-Tvm9db, .UvHKof.CNpREd .VnOHwf-Tvm9db, .UvHKof .FL3Khc:not(:disabled), .UvHKof .FL3Kh...