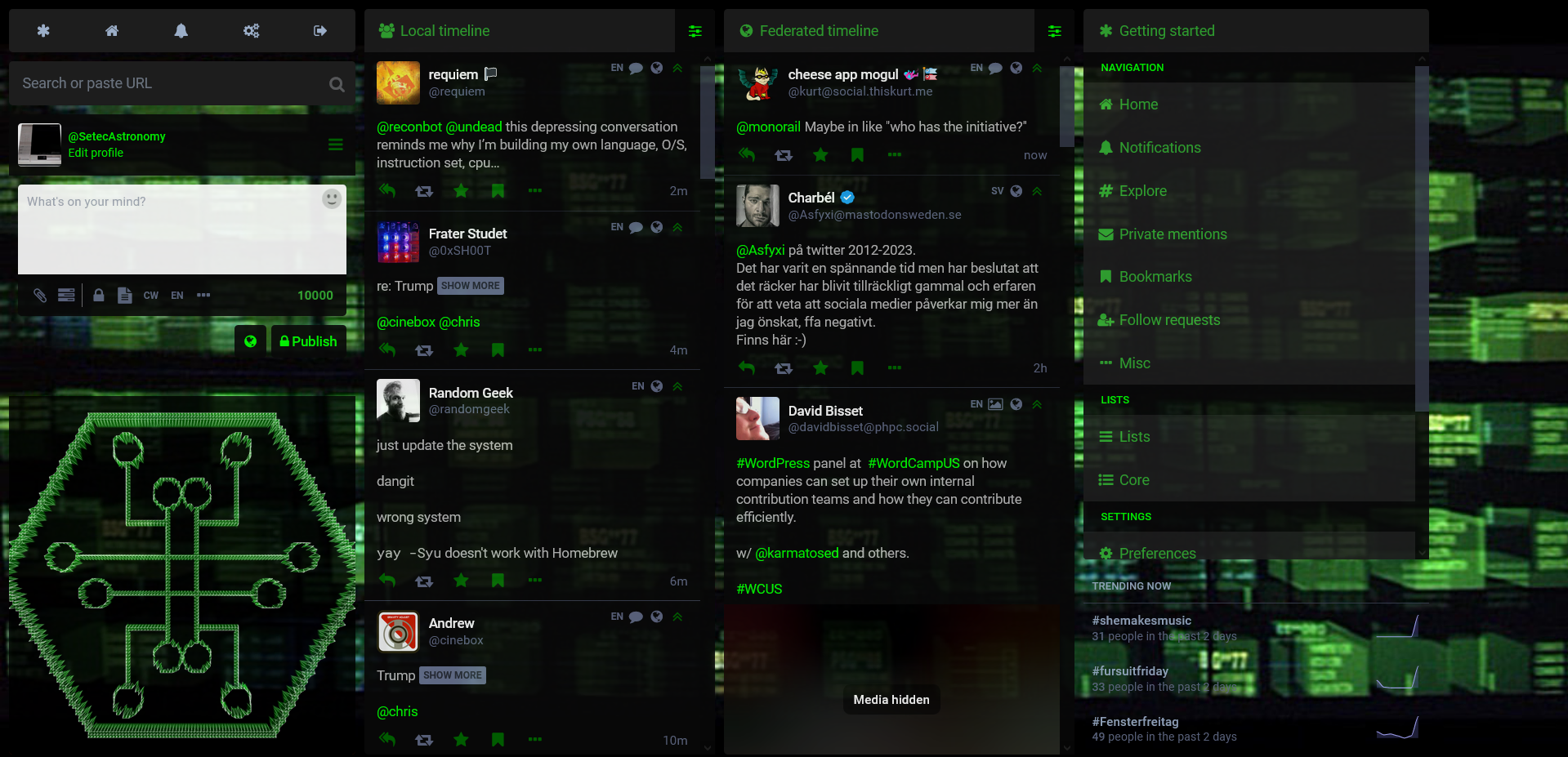
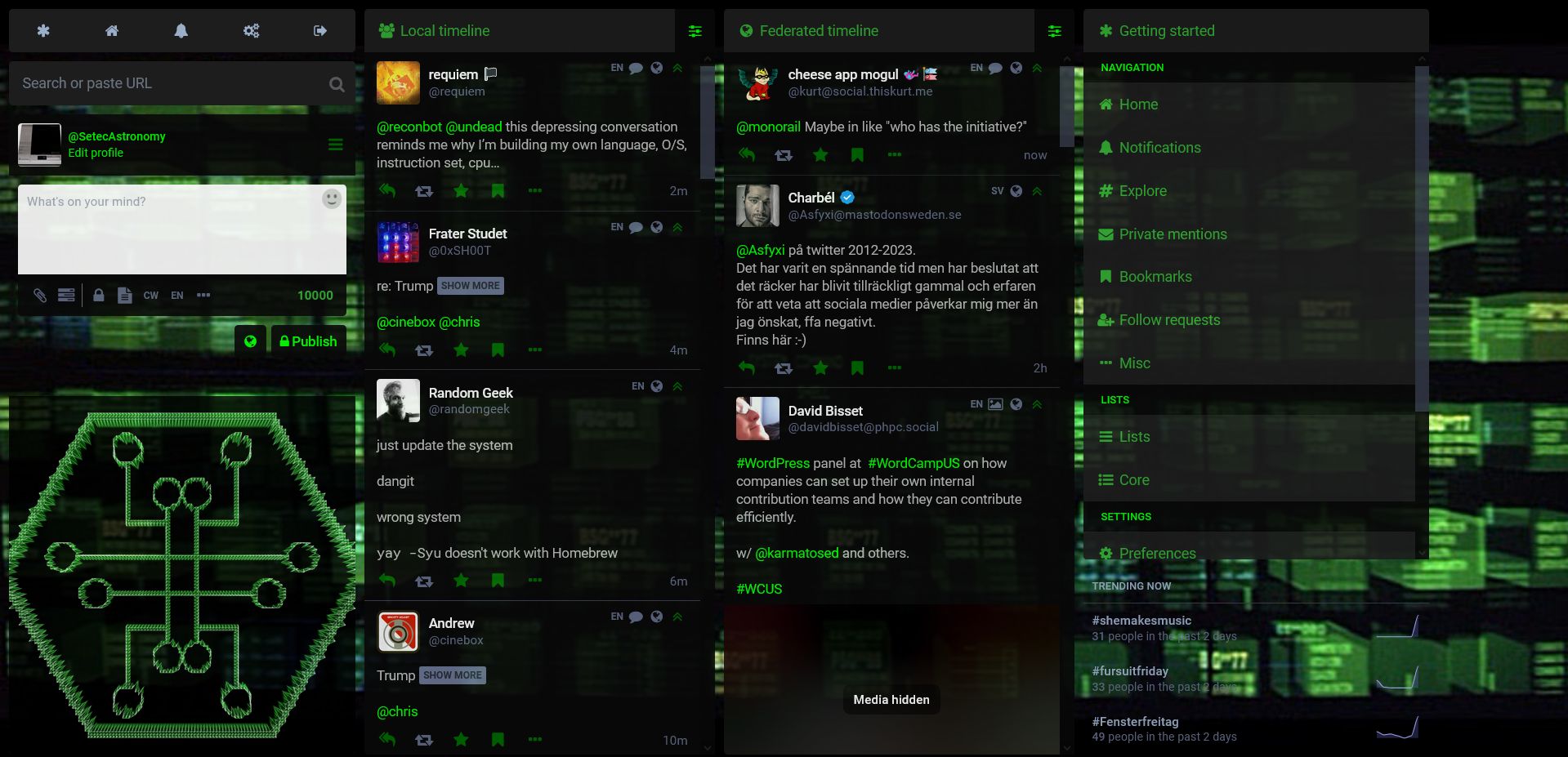
Green phosphorus theme for Hackers.Town
hackers.town by QBFreak

Details
AuthorQBFreak
LicenseNo License
Categoryhackers.town
Created
Updated
Size4.3 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name hackers.town
@version 20230825.17.41
@namespace ?
==/UserStyle== */
@-moz-document domain("hackers.town") {
/* Green phosphorus theme for Hackers.town
v1.5
CHANGELOG
v1.0 - First post!
v1.1 - It got better!
v1.2 - Fixed colors related to buttons, somewhat. Less heavy handed, but
now less detailed. Still needs work but at least now you can tell
whether or not you favorited something. This thing might actually be
useable.
v1.3 - Changes for Glitch-soc
v1.4 - Links are same color as text
v1.5 - White text, green @, #, links
*/
.notification__favourite-icon-wrapper .star-icon, .star-icon.active, .icon-button.active, .drawer--account > .acct {
color: #00FF00;
}
.star-icon, .icon-button, .icon-button.disabled, .notification-favourite .status.status-direct .icon-button.disabled, .drawer--account {
color: #006600;
}
.drawer--header, .drawer__header, .composer--options, .drawer--account {
background: #1D1D1D;
}
/* */
.drawer__tab, .text-icon-button.active, .compose-form .compose-form__buttons-wrapper .character-counter__wrapper .character-counter {
color: #33AA33;
}
.drawer--search input, .search__input, .compose-form .autosuggest-textarea__textarea, .compose-form .spoiler-input__input, .compose-form__upload-wrapper, .column-header, .column-link, .status.status-direct:not(.read), .detailed-status, .column-header__button.active, .reply-indicator, .reply-indicator__content {
background: #1D1D1D;
color: #33AA33;
}
.simple_form .input.with_label .label_input > label, .navigation-bar strong, .navigation-bar a, .reply-indicator__content a, .reply-indicator__display-name {
color: #00FF00;
}
.column > .scrollable {
background: #090909 !important;
color: #BBBBBB;
}
.status__content a {
color: #00FF00;
}
a.status-link:not(.mention) {
text-decoration: underline;
color: #00FF00;
}
.textarea, .compose-form .compose-form__buttons-wrapper, .button, .navigation-bar, .column-header__button, .column-header__back-button, .getting-started, .column-subheading, .column-header__collapsible-inner {
background: #090909 !important;
color: #00FF00 !important;
}
.drawer__inner__mastodon {
background: url('data:image/svg+xml;utf8,<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 234.80078 31.757813" width="234.80078" height="31.757812"><path d="M19.599609 0c-1.05 0-2.10039.375-2.90039 1.125L0 16.925781v14.832031h234.80078V17.025391l-16.5-15.900391c-1.6-1.5-4.20078-1.5-5.80078 0l-13.80078 13.099609c-1.6 1.5-4.19883 1.5-5.79883 0L179.09961 1.125c-1.6-1.5-4.19883-1.5-5.79883 0L159.5 14.224609c-1.6 1.5-4.20078 1.5-5.80078 0L139.90039 1.125c-1.6-1.5-4.20078-1.5-5.80078 0l-13.79883 13.099609c-1.6 1.5-4.20078 1.5-5.80078 0L100.69922 1.125c-1.600001-1.5-4.198829-1.5-5.798829 0l-13.59961 13.099609c-1.6 1.5-4.200781 1.5-5.800781 0L61.699219 1.125c-1.6-1.5-4.198828-1.5-5.798828 0L42.099609 14.224609c-1.6 1.5-4.198828 1.5-5.798828 0L22.5 1.125C21.7.375 20.649609 0 19.599609 0z" fill="%236a2000"/></svg>') no-repeat bottom/100% auto !important;
}
.account__header .account__header__fields dd,
.public-account-bio .account__header__fields dd,
.drawer__inner, .drawer__inner__mastodon {
background-color: #000000;
}
.landing-page__forms, .drawer__inner, .drawer__inner__mastodon {
background-color: transparent;
opacity: 0.90;
}
.landing-page__information, .landing-page__call-to-action {
background-color: #000000;
opacity: 0.80;
}
body.lighter {
background-color: #020;
}
.simple_form button {
background-color: #006600 !important;
color: #00FF00;
}
/* TEST THIS ONE */
.ui, .landing-page, .public-layout {
background-image: url("https://hackers.town/system/background.jpg");
background-size: cover;
background-repeat: no-repeat;
background-position: center;
}
.button:disabled {
background-color:#000000;
}
.button:hover {
background-color: #006600 !important;
}
/* ?? */
.column {
background-color: transparent;
opacity: 0.90;
}
.detailed-status__action-bar {
background-color:#000000;
}
.columns-area {
background-image: url("https://hackers.town/system/background.jpg");
background-size: cover;
background-repeat: no-repeat;
background-position: center;
}
}