This userstyle lets you specify the url of an image to use as a background to DuckDuckGo pages.
DuckDuckGo - background image by procyon-b

Details
Authorprocyon-b
LicenseCC BY-NC 4.0
Categoryduckduckgo
Created
Updated
Code size4.5 kB
Code checksumb5926061
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
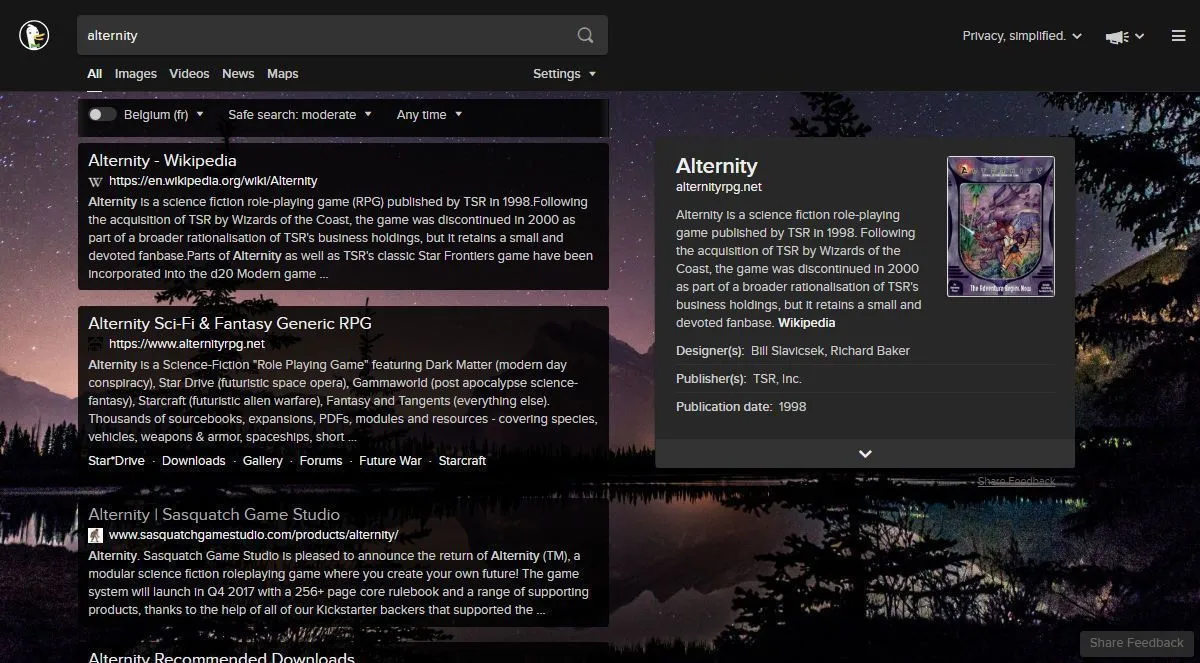
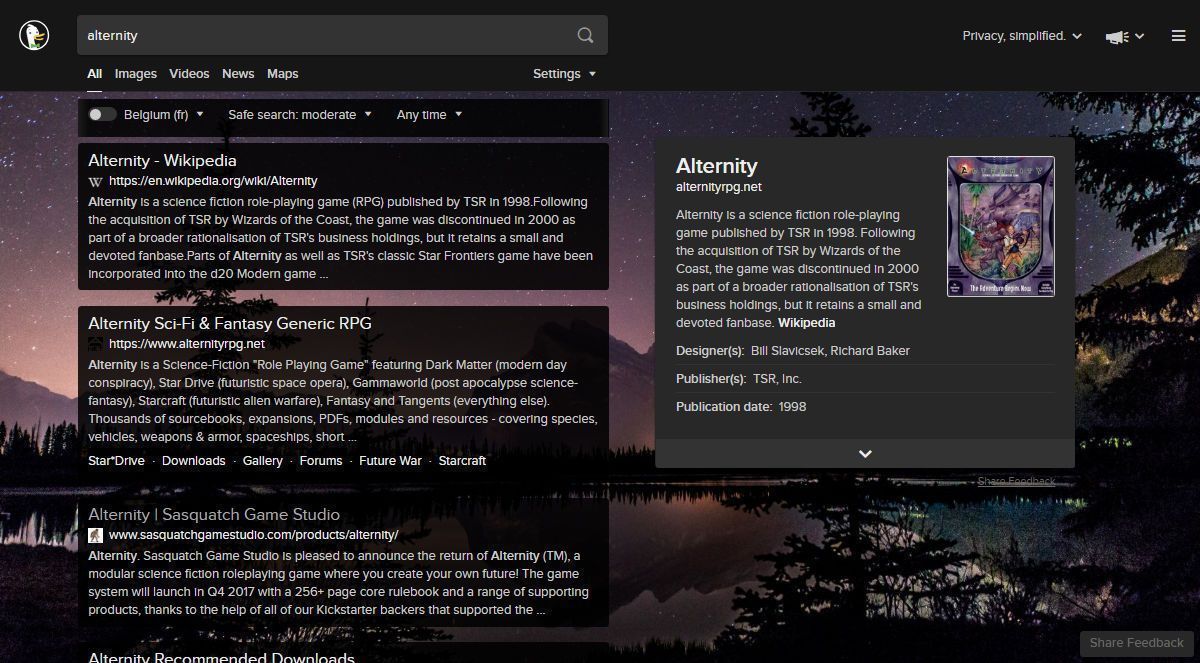
The screenshot shows the userstyle applied to the dark theme, but it also works on the default theme and any of the other themes available in DuckDuckGo options.
There is a default background image set by default in the userstyle. Go to Stylus popup menu, click the gear icon next to the stylename and paste the url of an image you want to use, with the option "Background size" set to "cover".
Default image is:
`"https://images5.alphacoders.com/104/thumb-1920-1043977.jpg"` (source: https://wall.alphacoders.com/big.php?i=1043977 )
You must keep the quotes around the url. You must ensure that you add them around the url you'll be using afterward. (there is a reminder in the label of the option)
For more userscripts, styles, extensions, tips, ..., visit my programming page.
Changelog:
0.9.1: (2021-09-23) fixed a small issue where sometimes the results blocks in darkmode were displayed without a black background.
0.9.2: (2021-09-24) ddg is modifying its styles, fixing result blocks background color (in "news")
0.9.3: (2021-09-24) the background image is now only displayed on selected pages. Not on "images" and "videos" anymore (bgimg wasn't visible, but scrolling was a little bit sluggish).
0.9.4: (2021-09-24) fix to fill empty space at startup (bg displayed immediately). Bug introduced in "0.9.3" due to alternate method to display image
0.9.5: (2021-10-02) some elements without background-color
0.9.6: (2021-10-13) added an option (enabled) for width of result box
0.9.7: (2022-04-27) classname changed
0.9.8: (2022-05-23) minor changes. Added lighter background on ads
0.9.9: (2023-02-28) set a default background image (for those who install from stylus' popup)
0.9.10: (2023-05-16) fix sidebar's background color in light mode
...
0.9.14: (20250207) update for toolbar background
Source code
/* ==UserStyle==
@name DDG background image
@namespace github.com/Procyon-b
@version 0.9.14
@description Specify the url of an image to use as a background on DuckDuckGo
@license CC BY-NC 4.0
@preprocessor stylus
@var text img_url 'Image url (enclosed in "")' '"https://images5.alphacoders.com/104/thumb-1920-1043977.jpg"'
@var select img_opts "Background options" ["no-repeat","repeat","no-repeat top center","no-repeat top right"]
@var select img_sz "Background size" ["cover", "auto","contain"]
@var checkbox result_w "Result boxes not narrower" 1
==/UserStyle== */
@-moz-document domain("duckduckgo.com") {
if img_url {
body {
background-attachment: fixed !important;
background-position: left top;
}
.site-wrapper {
background-color: transparent;
}
.search-filters-wrap:before, .search-filters-wrap:after {
display: none;
}
html:not(.dark-header) body {
background: url("https://external-content.duckduckgo.com/iu/?u=" img_url) img_opts;
background-size: img_sz;
}
html:not(.dark-header) #react-layout nav, /*options bar 20250207*/
html:not(.dark-header) .RHsWhMlxc4ETEMDS9ltw, /*option bar 202408*/
html:not(.dark-header) .results--sidebar .module, /*sidebar*/
html:not(.dark-header) .results .result:not(.result--sep), /*results*/
html:not(.dark-header) [data-testid="result"], /*20220427*/
html:not(.dark-header) .search-filters-wrap, /*subnav*/
html:not(.dark-header) .settings-page-wrapper, /*config*/
html:not(.dark-header) #links > .result__sitelinks, /*not caught by id=m*/
html:not(.dark-header) #links > [id^="m"],
html:not(.dark-header) .results--main > .ia-modules,
html:not(.dark-header) .msg,
html:not(.dark-header) .no-results,
html:not(.dark-header) #more-results,
html:not(.dark-header) ol.react-results--main > li:not([data-layout="ad"]):not([data-layout="organic"]) {
background-color: rgba(255,255,255,0.85) !important;
}
/* 202305 sidebar elements background */
html:not(.dark-header) [data-testid="sidebar"] .module {
background-color: rgba(255,255,255,0.85) !important;
}
html.dark-header body {
background: url("https://external-content.duckduckgo.com/iu/?u=" img_url) img_opts;
background-size: img_sz;
}
html.dark-header #react-layout nav, /*options bar 20250207*/
html.dark-header .RHsWhMlxc4ETEMDS9ltw, /*option bar 202408*/
html.dark-header .results .result.result.result:not(.result--sep), /*results*/
html.dark-header [data-testid="result"], /*20220427*/
html.dark-header .search-filters-wrap, /*subnav*/
html.dark-header .settings-page-wrapper, /*config*/
html.dark-header #links > .result__sitelinks, /*not caught by id=m*/
html.dark-header #links > [id^="m"],
html.dark-header .results--main > .ia-modules,
html.dark-header .msg,
html.dark-header .no-results,
html.dark-header #more-results,
html.dark-header ol.react-results--main > li:not([data-layout="ad"]):not([data-layout="organic"]) {
background-color: rgba(0, 0, 0, 0.85) !important;
}
/* ads 20220523 */
html.dark-header #ads article,
html.dark-header .js-sidebar-ads article {
background-color: rgba(0, 0, 0, 0.60) !important;
}
html:not(.dark-header) #ads article,
html:not(.dark-header) .js-sidebar-ads article {
background-color: rgba(255,255,255, 0.60) !important;
}
/* filters 20220523 */
.search-filters-wrap > div > .dropdown {
margin-bottom: 0 !important;
}
.search-filters-wrap {
margin-bottom: .5em;
height: unset !important;
}
.search-filters-wrap,
ol.react-results--main > li:not([data-layout="ad"]):not([data-layout="organic"]) {
border-radius: var(--rounded-md);
}
.is-not-mobile-device .search-filters {
height: unset !important;
}
/* space below "more..." 20230605 */
ol.react-results--main > li:not([data-layout="ad"]):not([data-layout="organic"]):not([data-layout="related_searches"]) > :last-child > :last-child {
padding-bottom: 7px;
}
/* erase gradient 20230605 */
article > :last-child ul:last-child::after {
background: none;
}
/* option bar 202408*/
#react-layout nav, /*20250207*/
.RHsWhMlxc4ETEMDS9ltw {
margin-top: 8px;
margin-bottom: 8px;
max-width: 672px;
box-sizing: border-box;
padding-top: 2px;
padding-bottom: 2px;
}
#react-layout nav::before, #react-layout nav::after, /*20250207*/
.RHsWhMlxc4ETEMDS9ltw:before, .RHsWhMlxc4ETEMDS9ltw:after {
display: none;
}
}
if result_w {
#links > .result, #links > .result__sitelinks {
max-width: unset !important;
}
}
}