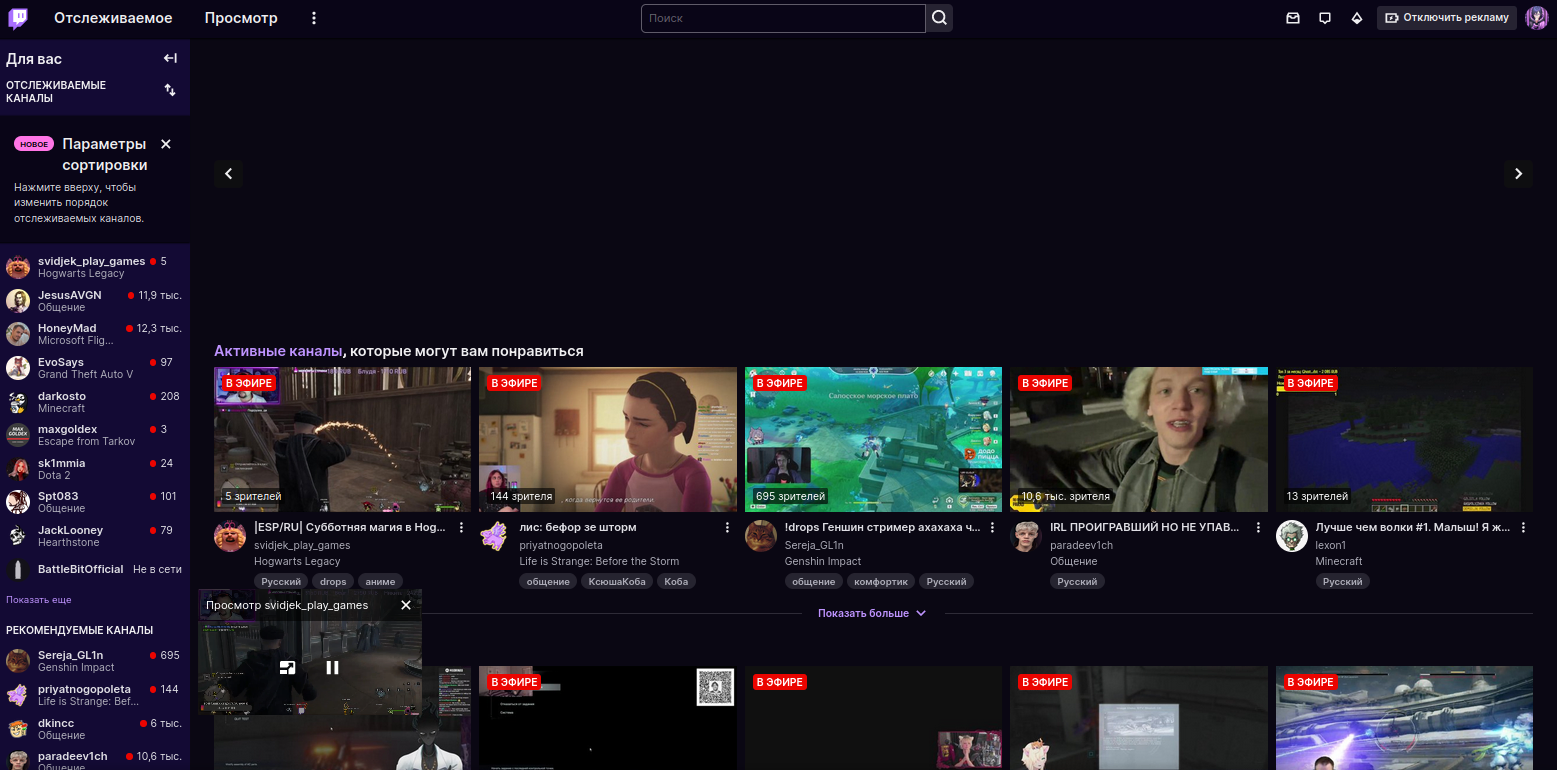
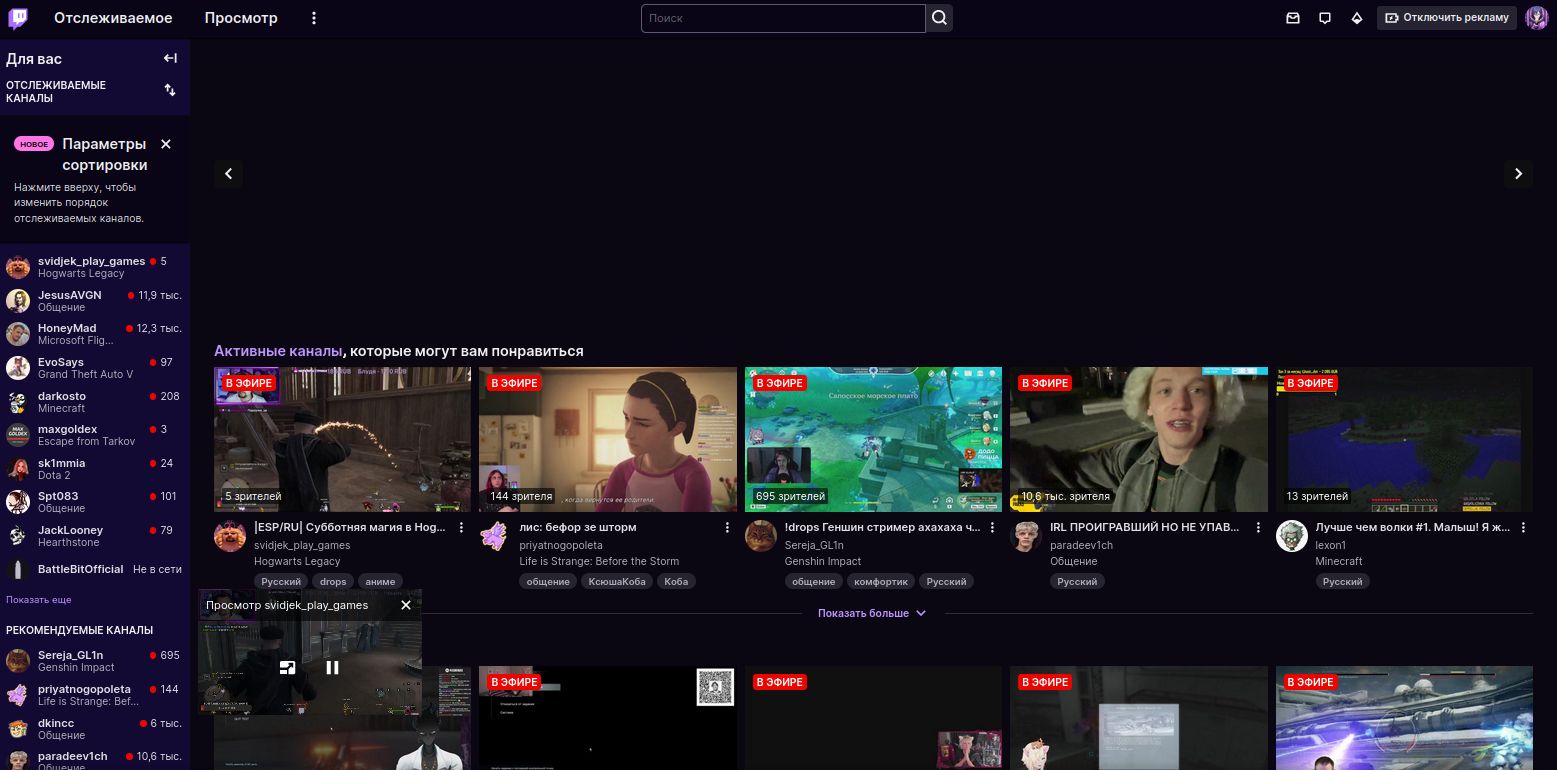
Просто моя тема для твича, а почему бы и нет, поменял цвета на фиолетовые, мне так больше нравится.
Zebrify Twitch :) by zebrounion

Details
Authorzebrounion
LicenseNo License
Categorytwitch.tv
Created
Updated
Code size1.7 kB
Code checksumcd98e47c
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Zebrify Twitch :)
@version 20230826.20.19
@namespace userstyles.world/user/zebrounion
@description Просто моя тема для твича, а почему бы и нет, поменял цвета на фиолетовые, мне так больше нравится.
@author zebrounion
@license No License
==/UserStyle== */
@-moz-document domain("twitch.tv") {
.tw-root--theme-dark, :root{
--color-background-base: #090517 !important;
--color-background-alt: #130a34 !important;
--color-background-alt-2: #190b4a !important;
--color-background-float: #090517 !important;
--color-background-body: #090517 !important;
--background-color-alt-3: #0a0713 !important;
}
body{
background-color: var(--background-color-alt-3) !important;
}
.tw-root--theme-dark .carousel-metadata--fadeout{
background: linear-gradient(180deg,rgba(24,24,27,0) 0,rgba(9,5,23,.9) 75%,var(--color-background-alt) 80%,var(--color-background-alt-2)) !important;
}
.tw-root--theme-dark .carousel-metadata{
background: var(--color-background-base) !important;
}
.tw-root--theme-dark .chat-room{
background: var(--background-color-alt-3) !important;
}
.tw-root--theme-dark .modview-dock-widget__preview__body{
background-color: var(--color-background-float) !important;
}
.tw-root--theme-dark .modview-dock-widget__preview__body > div{
background-color: var(--color-background-float) !important;
}
.tw-root--theme-dark .sunlight-expanded-nav-drop-down-menu-layout__scrollable-area{
background-color: var(--background-color-alt-3) !important;
}
.tw-root--theme-dark .stream-manager--page-view .mosaic-window-body{
background-color: var(--color-background-alt) !important;
}
}