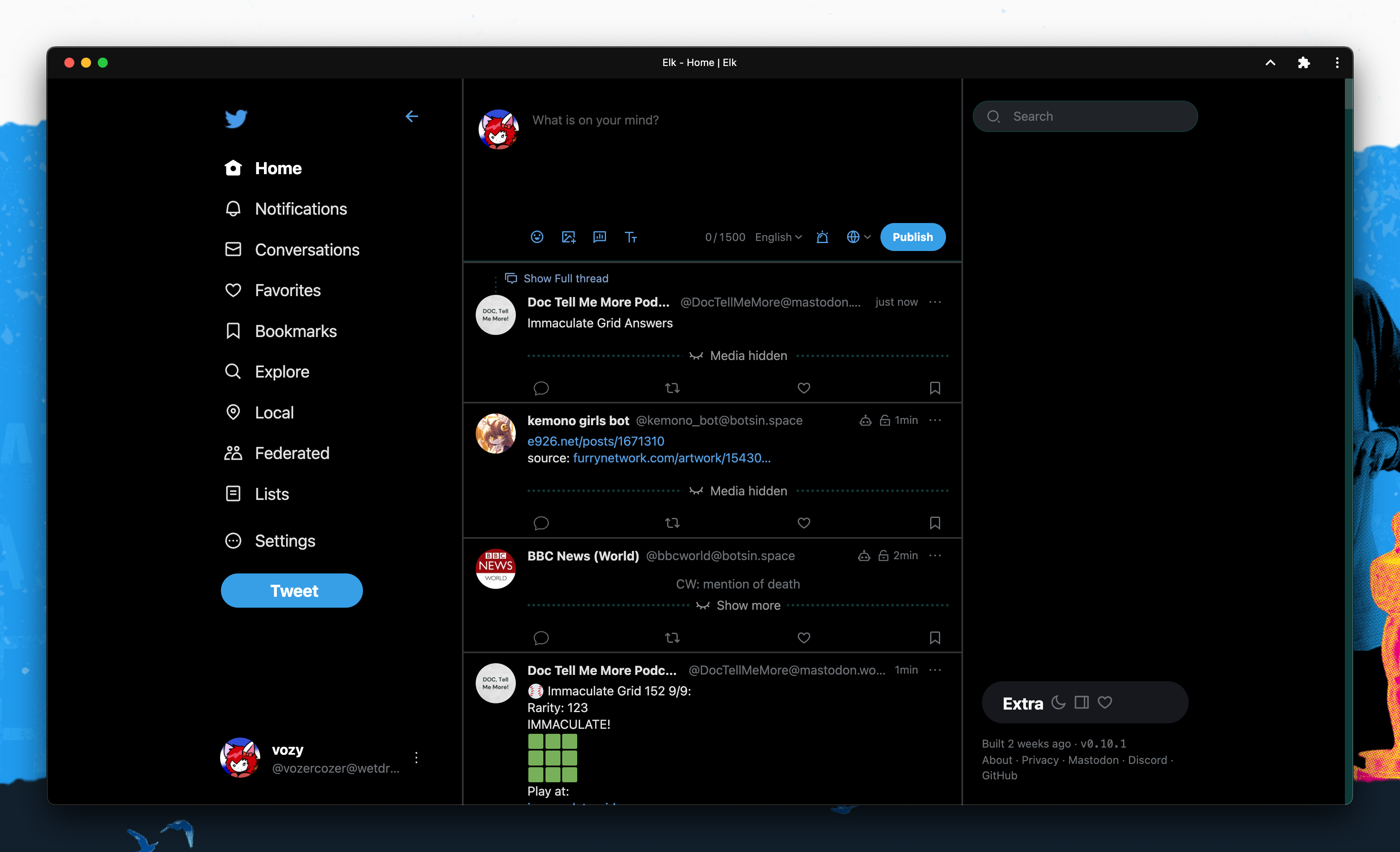
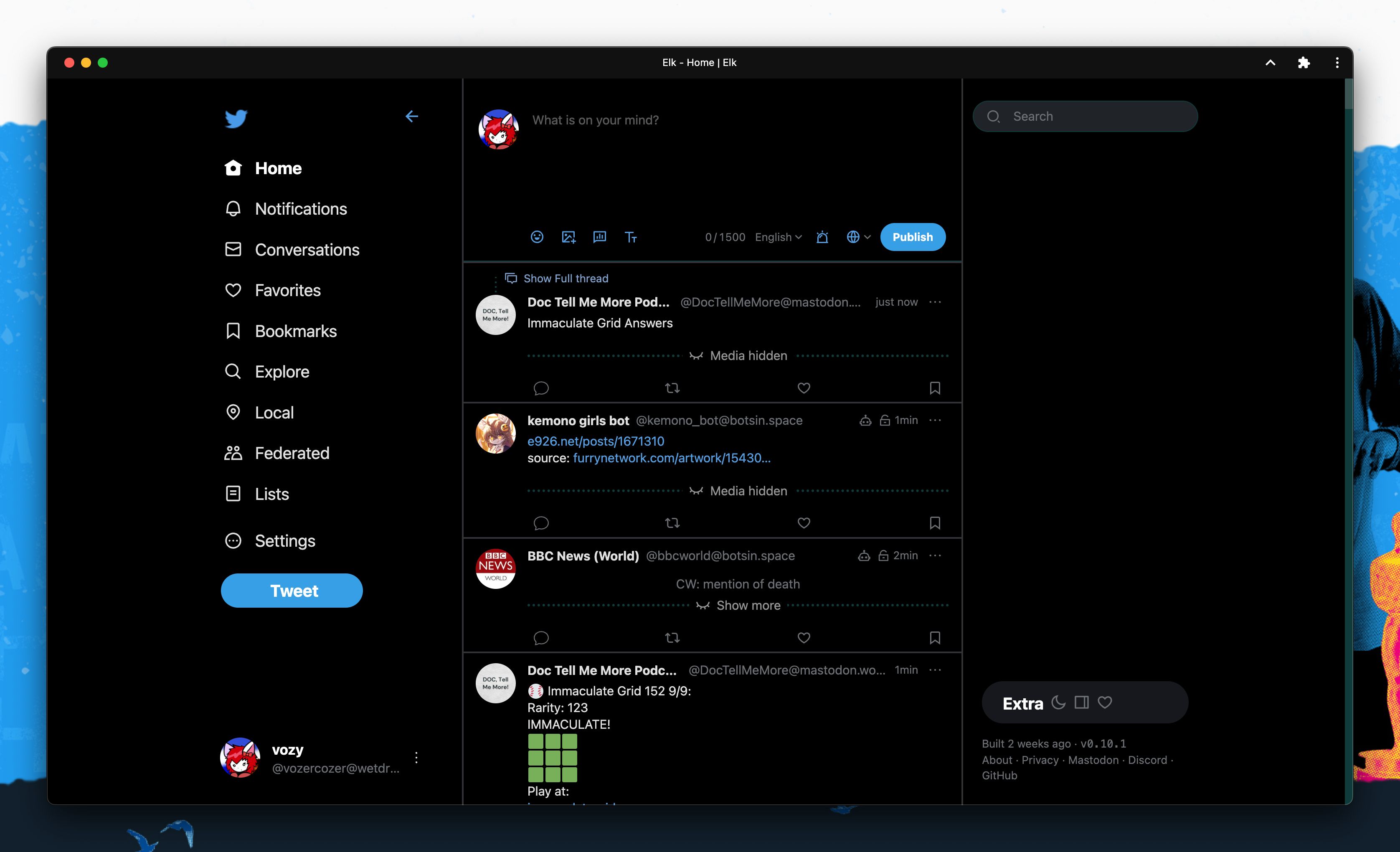
Elk themed to look more Twitter
El𝕏 - A Twitter Theme for Elk by slippinggitty

Details
Authorslippinggitty
LicenseMIT
Categoryelk.zone
Created
Updated
Code size21 kB
Code checksum7d33d1af
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
1.0: inception
1.0.1: firefox fixes
1.1: twitter "Chirp" font
1.1.2: a selected tab on the sidebar has a highlighted accent color
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link.@-moz-document domain("elk.zone") {
/* ==UserStyle==
@name El𝕏
@description Elk themed to look more Twitter
@namespace https://github.com/SlippingGitty/Elx
@version 1.0.0
@author Vozer
==/UserStyle== */
/*
***** ** ***
****** **** * ***
** * * **** **
* * * ** **
* * ** *** ***
** ** ** * *** **** *
** ** ** *** *****
** ****** ** *** **
** ***** ** ***
** ** ** * ***
* ** ** * ***
* ** * ***
**** * ** * *** *
* *********** *** * * ***
* ****** ***
*
**
*/
/* -------- X Logo --------
#__nuxt > div:nth-child(2) > main > aside.native\:w-auto.w-1\/8.md\:w-1\/6.lg\:w-1\/5.xl\:w-1\/4.zen-hide > div > div > div:nth-child(1) > a > div {
display: none;
}
.light .xl\:w-10, .light [xl\:w-10=""] {
width: 1.5em;
height: 1.4em;
background-color: black !important;
margin: 10px;
-webkit-mask-image: url("https://files.catbox.moe/w11c6e.png") !important;
mask-image: url("https://files.catbox.moe/w11c6e.png");
}
.dark .xl\:w-10, .dark [xl\:w-10=""] {
width: 1.5em;
height: 1.4em;
background-color: white !important;
margin: 10px;
-webkit-mask-image: url("https://files.catbox.moe/w11c6e.png") !important;
mask-image: url("https://files.catbox.moe/w11c6e.png");
}
svg path.body[data-v-5cb58bfe], svg path.wood[data-v-5cb58bfe] {
fill: rgb(108 112 117 / 0%);
}
*/
/* ----- I Stole This Fucking Font ----- */
@font-face {
font-family: "Chirp";
src: url("https://abs.twimg.com/fonts/chirp-regular-web.woff")format("woff");
}
@font-face {
font-family: "Chirp Bold";
src: url("https://abs.twimg.com/fonts/chirp-bold-web.woff")format("woff");
}
.text-4,
.text-size-base,
[text-4=""],
[text-size-base=""],
.gap-3,
.gap3,
[flex~=gap-3],
[flex~=gap3],
[gap-3=""],
.text-secondary-light,
[text-secondary-light=""],
.content-rich p:last-child,
#time {
font-family: 'Chirp' !important;
}
#__nuxt>div:nth-child(2)>main>aside.native\:w-auto.w-1\/8.md\:w-1\/6.lg\:w-1\/5.xl\:w-1\/4.zen-hide>div>div>nav>a.text-primary.router-link-exact-active>div,
.font-700,
.font-bold,
[font-700=""],
[font-bold=""],
.text-sm,
[text-sm=""],
#__nuxt>div:nth-child(2)>main>aside.native\:w-auto.w-1\/8.md\:w-1\/6.lg\:w-1\/5.xl\:w-1\/4.zen-hide>div>div>div:nth-child(4)>div:nth-child(2)>div:nth-child(1)>div>a>div>div:nth-child(2)>div>span,
.\!border-primary,
.\!children\:border-primary>*,
#__nuxt > div:nth-child(2) > main > aside.native\:w-auto.w-1\/8.md\:w-1\/6.lg\:w-1\/5.xl\:w-1\/4.zen-hide > div > div > nav > a:nth-child(9) > div > div > span:after {
font-family: "Chirp Bold" !important;
}
/* -------- Dark Theme stuff -------- */
.dark {
--c-primary: rgba(86, 157, 224, 1) !important;
--c-primary-active: rgba(86, 157, 224, 1) !important;
--c-primary-light: var(--c-dark-primary-light);
--c-primary-fade: var(--c-dark-primary-fade);
--c-border: rgb(15, 59, 58);
--c-border-dark: rgb(15, 59, 58);
--rgb-bg-base: rga(17, 17, 17);
--c-bg-active: rgb(40, 40, 40);
--c-bg-card: #ffffff06;
--c-bg-code: #ffffff06;
--c-bg-dm: rgb(15, 59, 58);
--c-bg-base: rgb(0, 0, 0);
--c-text-base: rgb(224, 224, 224);
--c-text-secondary: rgba(108, 112, 117);
--c-text-secondary-light: rgba(108, 112, 117);
--c-bg-btn-disabled: rgb(40, 40, 40);
--c-text-btn-disabled: rgba(35, 145, 223, 0.612);
--c-background-amoled: black;
--c-background-dark: rgb(16, 19, 22);
--c-background-midnight: rgb(21, 32, 43);
--c-sidebar-midnight: rgb(28, 47, 66);
--c-sidebar-dark: rgb(40, 40, 40);
--c-text-color: white;
}
.light {
--c-primary: rgba(86, 157, 224, 1) !important;
--c-primary-active: rgba(86, 157, 224, 1) !important;
--c-border: rgba(240, 243, 244, 1);
--c-border-light: rgba(240, 243, 244, 1);
--c-bg-active: rgba(230, 230, 231, 1);
--c-bg-card: #ffffff06;
--c-bg-code: #ffffff06;
--c-bg-dm: rgb(15, 59, 58);
--c-bg-base: rgb(255, 255, 255);
--c-text-base: rgb(0, 0, 0);
--c-text-secondary: rgba(108, 112, 117);
--c-text-secondary-light: rgba(108, 112, 117);
--c-bg-btn-disabled: rgb(40, 40, 40);
--c-text-btn-disabled: rgba(35, 145, 223, 0.612);
--c-text-color: white;
}
.light body {
background-color: #fff;
}
/* -------- New Posts -------- */
#__nuxt > div:nth-child(2) > main > div > div:nth-child(1) > div > div.sm\:max-w-600px.md\:shrink-0 > div:nth-child(2) > div:nth-child(2) > button[py-4=""]{
margin-left: auto;
margin-right: auto;
width: 9.7em
}
/* -------- Avatar -------- */
.w-48px, [w-48px=""] {
width: 48px;
border-radius: 50%;
}
/* -------- Posts -------- */
.dark .md\:shrink-0 {
border-right: rgba(48, 51, 54, 1) solid 1px;
border-left: rgba(48, 51, 54, 1) solid 1px;
}
.light .md\:shrink-0 {
border-right: rgba(240, 243, 244, 1) solid 1px;
border-left: rgba(240, 243, 244, 1) solid 1px;
}
.dark .vue-recycle-scroller.ready.direction-vertical .vue-recycle-scroller__item-view {
width: 100%;
border-top: rgba(49, 51, 54, 1) solid 2px;
padding-top: 5px;
}
.light .vue-recycle-scroller.ready.direction-vertical .vue-recycle-scroller__item-view {
width: 100%;
border-top: rgba(240, 243, 244, 1) solid 2px;
padding-top: 5px;
}
/* -------- Dividers -------- */
.w-auto, [w-auto=""] {
display: none;
}
/* -------- Search -------- */
.dark .ps-4, [ps-4=""] {
background-color: rgba(33, 35, 39, 1);
border-radius: 50px;
}
.light .ps-4, .light [ps-4=""] {
background-color: rgba(238, 243, 244, 1);
border-radius: 50px;
}
/* -------- User Name -------- */
#__nuxt > div:nth-child(2) > main > aside.native\:w-auto.w-1\/8.md\:w-1\/6.lg\:w-1\/5.xl\:w-1\/4.zen-hide > div > div > div:nth-child(4) > div:nth-child(2) > div:nth-child(1) > div > a > div > div:nth-child(2) > div > span {
color: white;
}
.light #__nuxt > div:nth-child(2) > main > aside.native\:w-auto.w-1\/8.md\:w-1\/6.lg\:w-1\/5.xl\:w-1\/4.zen-hide > div > div > div:nth-child(4) > div:nth-child(2) > div:nth-child(1) > div > a > div > div:nth-child(2) > div > span {
color: black;
}
/* -------- Some Info -------- */
.dark #__nuxt > div:nth-child(2) > main > aside.hidden.lg\:w-1\/5.xl\:w-1\/4.sm\:none.xl\:block.native\:w-full.zen-hide > div > footer > div:nth-child(1) {
background-color: rgba(22, 24, 28, 1);
border-radius: 50px;
padding: 15px;
}
.light #__nuxt > div:nth-child(2) > main > aside.hidden.lg\:w-1\/5.xl\:w-1\/4.sm\:none.xl\:block.native\:w-full.zen-hide > div > footer > div:nth-child(1) {
background-color: rgba(247, 249, 249, 1);
border-radius: 50px;
padding: 15px;
}
.dark #__nuxt > div:nth-child(2) > main > aside.hidden.lg\:w-1\/5.xl\:w-1\/4.sm\:none.xl\:block.native\:w-full.zen-hide > div > footer > div:nth-child(1)::before {
font-weight: bold;
font-size: 20px;
margin-left: 10px;
padding-top: 2px;
content: "\a Extra";
display: block;
color: rgb(255, 255, 255);
}
.light #__nuxt > div:nth-child(2) > main > aside.hidden.lg\:w-1\/5.xl\:w-1\/4.sm\:none.xl\:block.native\:w-full.zen-hide > div > footer > div:nth-child(1)::before {
font-weight: bold;
font-size: 20px;
margin-left: 10px;
padding-top: 2px;
content: "\a Extra";
display: block;
color: rgb(0, 0, 0);
}
/* -------- Logo -------- */
#__nuxt > div:nth-child(2) > main > aside.native\:w-auto.w-1\/8.md\:w-1\/6.lg\:w-1\/5.xl\:w-1\/4.zen-hide > div > div > div:nth-child(1) > a > div {
display: none;
}
.light .xl\:w-10, .light [xl\:w-10=""] {
width: 1.5em;
height: 1.5em;
background-color: rgba(74, 153, 233, 1);
margin: 10px;
-webkit-mask-image: url("https://files.catbox.moe/lljn2j.png");
mask-image: url("https://files.catbox.moe/lljn2j.png");
}
.dark .xl\:w-10, .dark [xl\:w-10=""] {
width: 1.5em;
height: 1.5em;
background-color: rgb(253, 253, 253);
margin: 10px;
-webkit-mask-image: url("https://files.catbox.moe/lljn2j.png");
mask-image: url("https://files.catbox.moe/lljn2j.png");
}
svg path.body[data-v-5cb58bfe], svg path.wood[data-v-5cb58bfe] {
fill: rgb(108 112 117 / 0%);
}
/* -------- Active -------- */
.dark #__nuxt > div:nth-child(2) > main > aside.native\:w-auto.w-1\/8.md\:w-1\/6.lg\:w-1\/5.xl\:w-1\/4.zen-hide > div > div > nav > a.text-primary.router-link-exact-active > div {
color: #fff;
font-weight: bold;
}
.light #__nuxt > div:nth-child(2) > main > aside.native\:w-auto.w-1\/8.md\:w-1\/6.lg\:w-1\/5.xl\:w-1\/4.zen-hide > div > div > nav > a.text-primary.router-link-exact-active > div {
color: #000;
font-weight: bold;
}
#__nuxt > div:nth-child(2) > main > aside.native\:w-auto.w-1\/8.md\:w-1\/6.lg\:w-1\/5.xl\:w-1\/4.zen-hide > div > div > nav {
font-size: 20px;
}
/* -------- Icons --------*/
.border-t-1, [border-t-1=""], [border~=t-1], [border~=t] {
color: rgba(86, 157, 224, 1);
}
/* -------- Tweet Button -------- */
#__nuxt > div:nth-child(2) > main > aside.native\:w-auto.w-1\/8.md\:w-1\/6.lg\:w-1\/5.xl\:w-1\/4.zen-hide > div > div > nav > a:nth-child(9) {
background: rgb(54, 159, 230);
color: white;
border-radius: 100px;
width: 17...