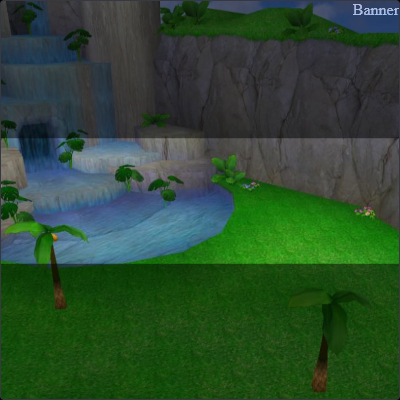
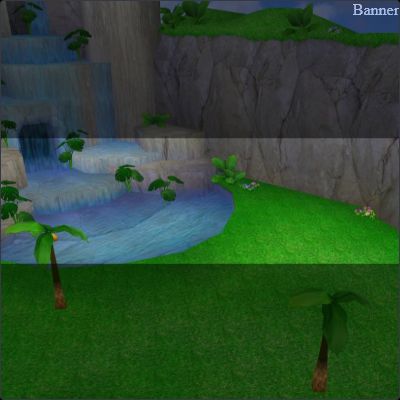
simply adds some guides for when you change your profile picture or banner in bluesky. not the best and it's just a bandaid fix but it is mostly accurate!
Bluesky Profile Picture/Banner Guides by chronobauble

Details
Authorchronobauble
LicenseNo License
Categoryhttps://bsky.app
Created
Updated
Code size1.5 kB
Code checksum4f483dd8
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Bluesky Profile/Banner Frames
@version 20230828.15.18
@namespace userstyles.world/user/chronobauble
@description simply adds some frames for when you change your profile picture or banner in bluesky. not the best and it's just a bandaid fix but it is practically accurate!
@author chronobauble
@license No License
==/UserStyle== */
@-moz-document url-prefix("https://bsky.app") {
:root {
--topedge: 34.5%;
--btmedge: 66%;
--animtimer: 6s;
}
.r-1rttkqs::before {
content: "Profile Picture";
color: white;
display: block;
width: 100%;
height: 100%;
position: absolute;
background: transparent;
box-shadow: 0px 0px 0px 100px #000;
border-radius: 100%;
pointer-events: none;
animation: framepulse steps(2) infinite;
animation-duration: var(--animtimer);
}
.r-1rttkqs::after {
content: "Banner";
color: white;
text-align: right;
display: block;
width: 100%;
height: 100%;
position: absolute;
background: #000;
clip-path: polygon(0% 0%, 0% 100%, 0 100%, 0 var(--topedge), 100% var(--topedge), 100% var(--btmedge), 0 var(--btmedge), 0 100%, 100% 100%, 100% 0%);
pointer-events: none;
animation: framepulse steps(2) infinite reverse;
animation-duration: var(--animtimer);
}
@keyframes framepulse {
0% {opacity: 0%;}
100% {opacity: 100%}
}
}