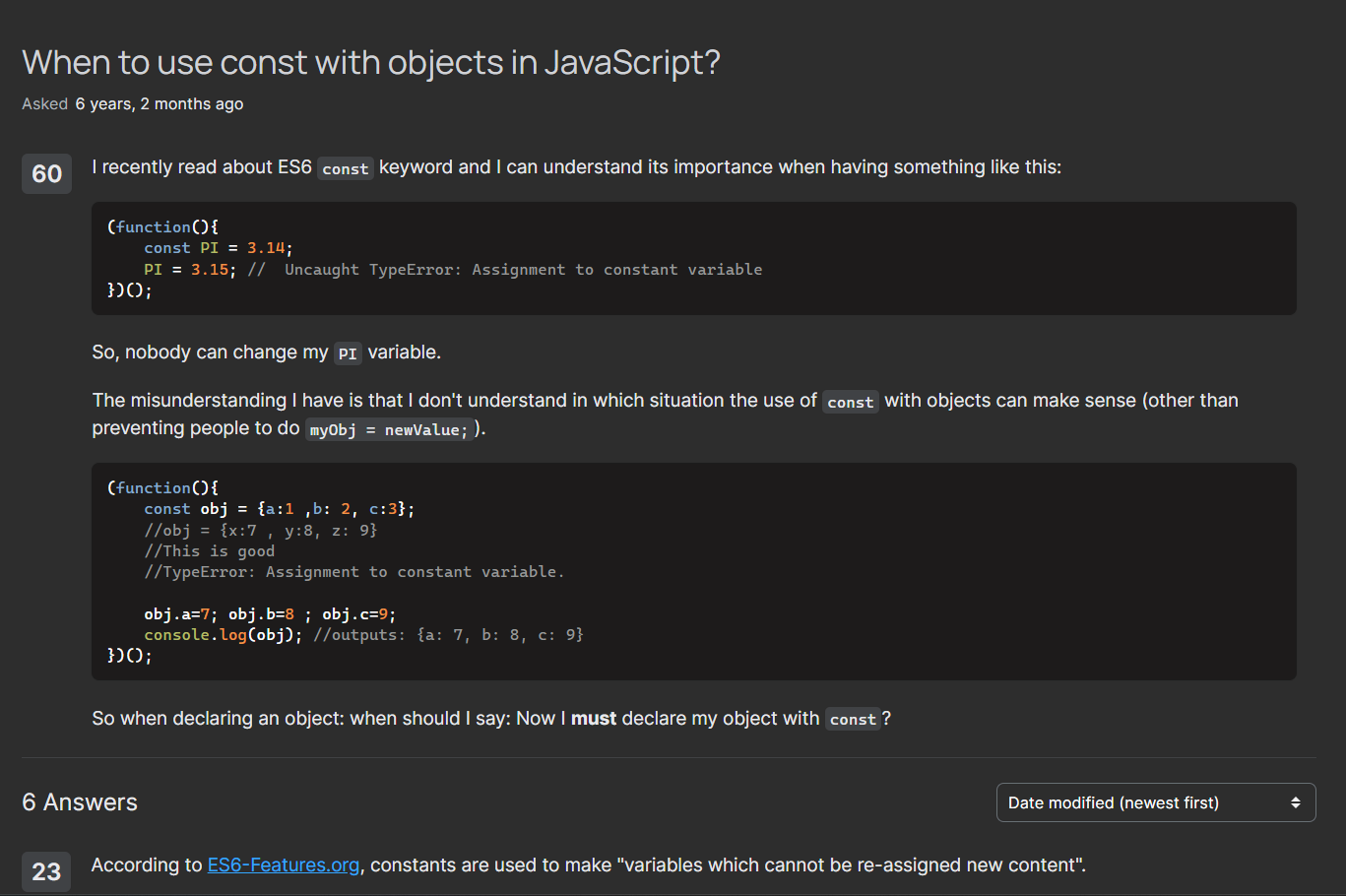
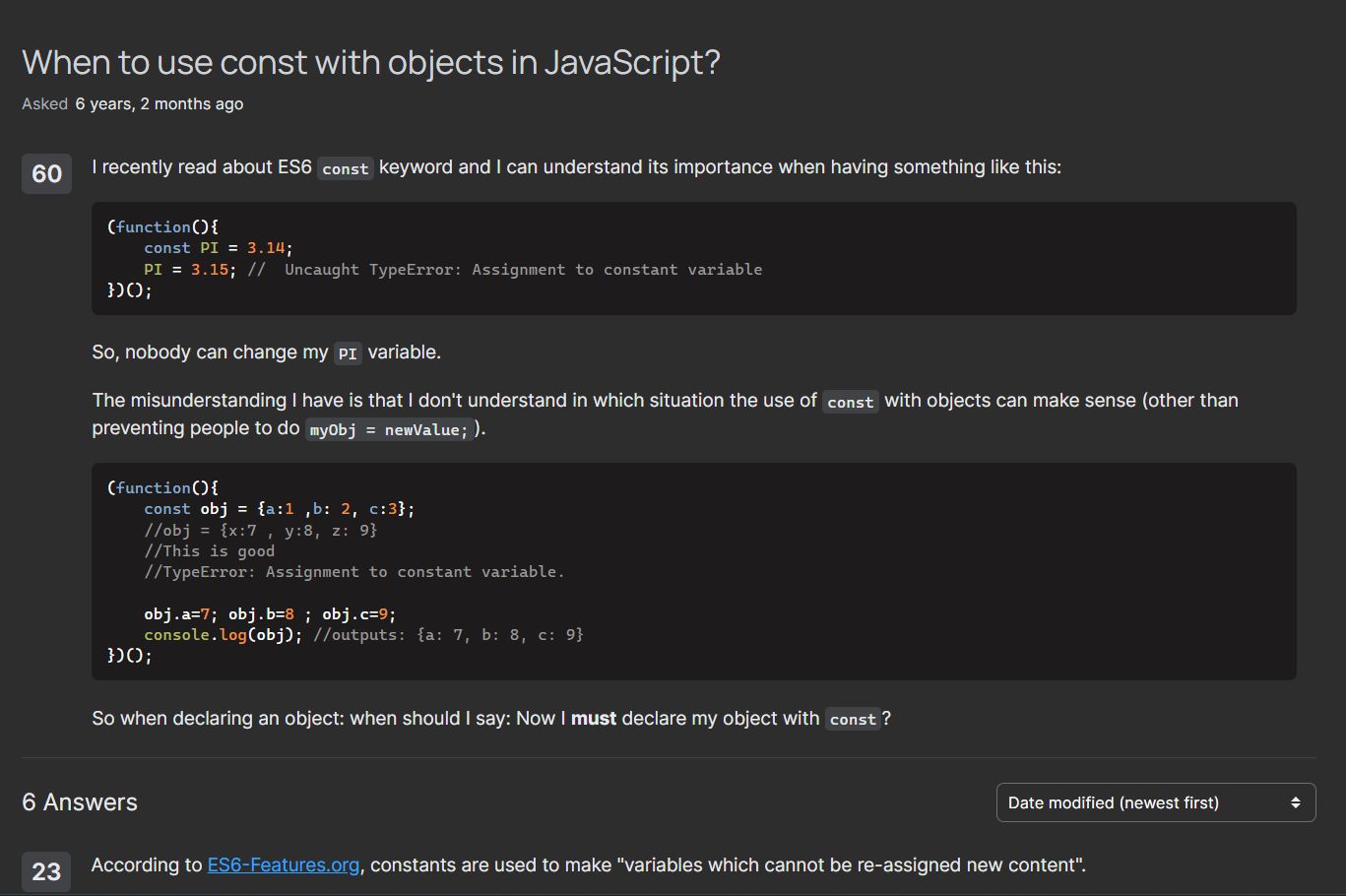
Clean the interface from distractions while keeping useful things
StackUnderflow by nyria

Details
Authornyria
LicenseWTFPL
Categorystackoverflow.com
Created
Updated
Code size2.9 kB
Code checksum27db454a
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name StackUnderflow
@namespace github.com/somewhere
@version 1.0.0
@description Clean the interface from distractions while keeping useful things
@author Nyria
==/UserStyle== */
@-moz-document domain("stackoverflow.com") {
@import url('https://fonts.googleapis.com/css2?family=Manrope:wght@200;300;400;500;600;700;800&family=Inter:wght@200;300;400;500;600;700;800&display=swap');
header, footer, #sidebar, #left-sidebar, .js-post-comments-component, .answers-subheader > :last-child > div:first-child > div:first-child, .js-vote-up-btn, .js-vote-down-btn, .js-saves-btn, .js-post-issue, #question-header > div:last-child, #question-header + div > div:not(:first-child), .bottom-notice, #post-form, .postcell > div:last-child > div > div:first-child {
display: none !important;
}
.question, .answer {
position: relative;
background-color: #f1f1f1;
border-radius: 8px;
margin-top: 20px;
padding: 20px 15px;
}
.question .postcell, .post-layout--right {
padding: 0;
}
.post-layout--right {
display: flex;
justify-content: space-between;
gap: 20px;
}
#question-header > h1 > a.question-hyperlink {
font-family: 'Manrope';
}
#content {
border: none;
}
body {
padding-top: 10px;
font-family: 'Inter';
}
p {
font-family: 'Inter';
}
#content {
max-width: unset;
}
#mainbar {
width: 100%;
}
#question-header + div {
border-bottom: none !important;
margin-bottom: 0 !important;
}
div[id^='answer-']:last-of-type {
border-bottom: none !important;
}
.js-vote-count {
color: var(--theme-tag-color);
background-color: var(--black-075);
padding: 20px 8px;
border-radius: 5px;
}
.js-post-body {
max-width: 655px;
}
.answercell > .mt24 > .d-flex {
flex-direction: column !important;
}
.post-signature {
margin-top: 22px !important;
background-color: var(--black-200);
border-radius: 12px;
}
.answer time + div.flex--item {
flex: unset !important;
}
.user-info {
display: grid;
grid-template-areas: "avatar avatar"
"username username"
"date date";
grid-auto-columns: 1fr 1fr;
gap: 0 15px;
padding: 0 !important;
}
.user-info > .user-gravatar32 {
grid-area: avatar;
position: relative;
top: -5px;
left: 10px;
}
.user-info > .user-details {
grid-area: username;
margin: 2px 0 8px 10px !important;
}
.user-info > .d-flex:first-child {
grid-area: date;
margin: 0 8px 8px 10px !important;
}
.postcell > div:last-child > div {
margin: 0 !important;
}
.js-post-body + div, .post-taglist, .js-post-tag-list-wrapper {
margin: 0 !important;
}
}