title
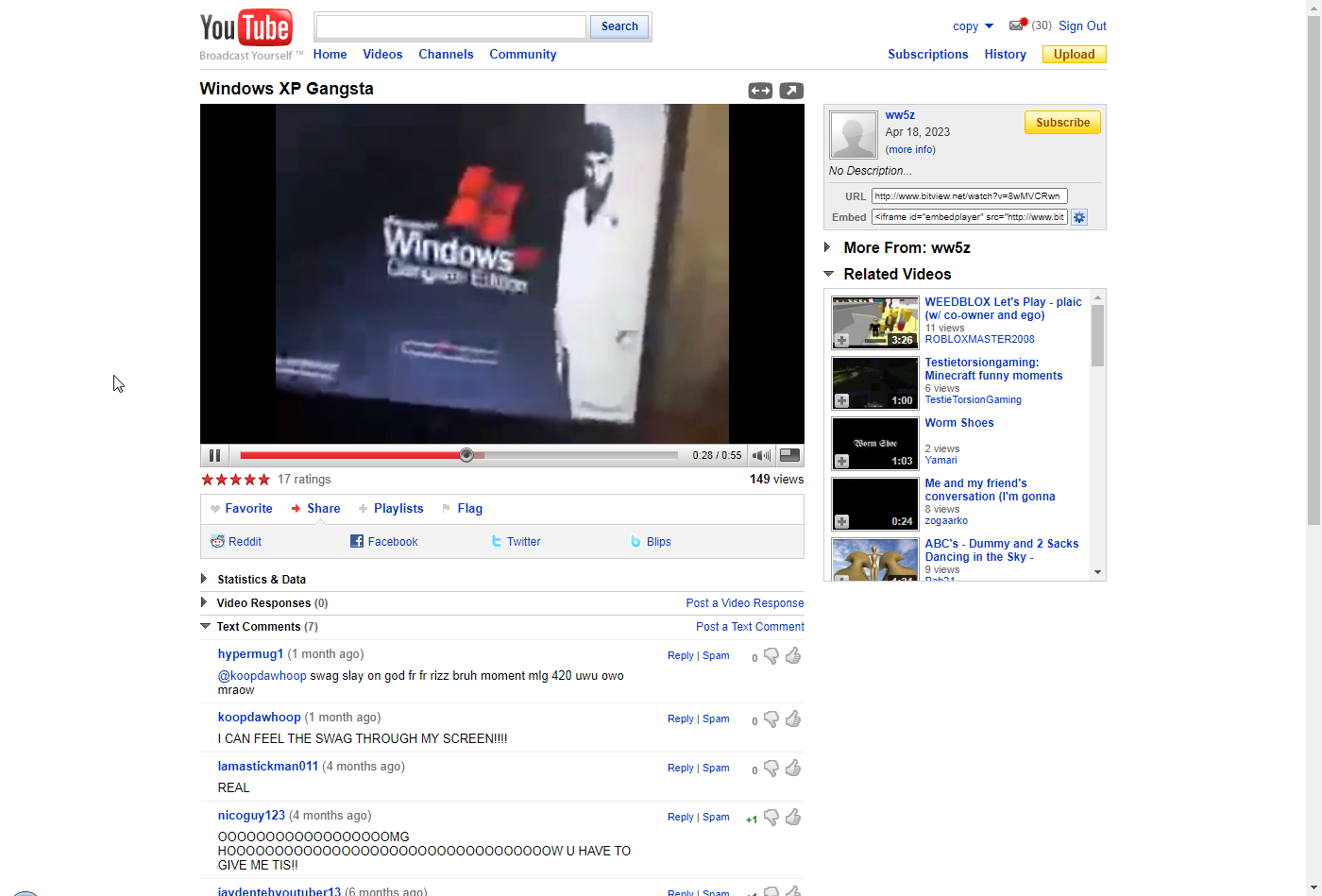
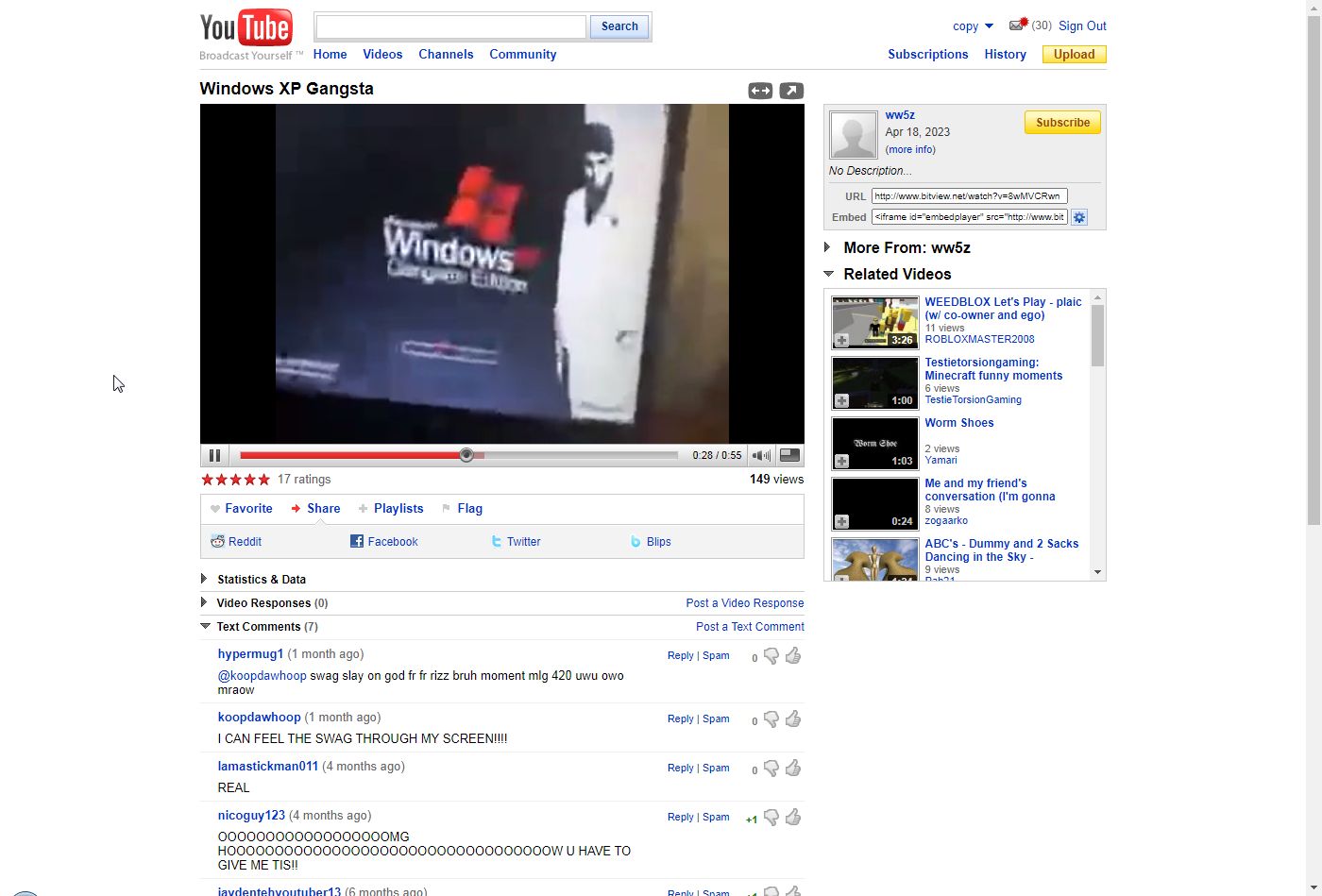
2009 yt theme or sum by copyfloppyisverycool

Details
Authorcopyfloppyisverycool
LicenseCC-BY-4.0
Categorybitview.net
Created
Updated
Code size10 kB
Code checksum6850fd0e
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
uses themes from multiple different users (this was just made for personal usage)
copy and pasted theme from https://uso.kkx.one/style/262552 to fix some stuff like embed logo
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name 2008 youtube theme with a red colored player
@namespace USO Archive
@author urmom
@description i said so so yes
@version 20201111.14.05
@license CC-BY-4.0
@preprocessor uso
==/UserStyle== */
@-moz-document domain("www.bitview.net") {
/* Header Logo */
#masthead .logo
{
content: url(https://pmk335.neocities.org/youtube%20logo%20for%20bitview.png);
float: left;
display: block;
margin: 0px 11px 0px 0;
}
element.style
{
width: 480px;
height: 360px;
padding-bottom: 32px;
}
/* Channel Header Logo */
#smallMastheadLogo
{
content: url(https://pmk335.neocities.org/youtube%20logo%20for%20bitview2.png);
width: 104px;
height: 37px;
}
/* Search Bar Color */
#searchField {
width: 280px;
color: #000000;
font-size: 12px;
}
}
@-moz-document domain("bitview.net") {
#masthead-search {
background: url(/img/master-vfl72305.png) 0 -456px;
border-radius: 0px;
}
#masthead * {
border-radius: 0px;
}
#masthead .search-term, #searchField {
border-color: #ccc;
}
}
@-moz-document url-prefix("https://www.bitview.net/watch?v="), url-prefix("http://www.bitview.net/watch?v="), url-prefix("https://www.bitview.net/user"), url-prefix("http://www.bitview.net/user"), url-prefix("https://www.bitview.net/embed"), url-prefix("http://www.bitview.net/embed") {
/* Red Player */
.vlPlayer2009.tealBt .vlSeeker > i {
background-position: -67px -30px;
}
.vlPlayer2009.tealBt .vlPosition {
background-color: #f33;
}
.vlPlayer2009.tealBt .vlBuffer {
background-color: #b88;
}
.vlPlayer2009.tealBt .vlcPlay:hover > s > i, .vlPlayer2009.redBt .vlcPlay.active > s > i {
background-position: -2px -26px;
}
.vlPlayer2009.tealBt.playing .vlcPlay:hover > s > i, .vlPlayer2009.redBt.playing .vlcPlay.active > s > i {
background-position: -32px -26px;
}
.vlPlayer2009.tealBt .vlcMute:hover > s > i, .vlPlayer2009.redBt .vlcMute.active > s > i {
background-position: -92px -26px;
}
.vlPlayer2009.tealBt .vlcFullScreen.hover > s > i, .vlPlayer2009.redBt .vlcFullScreen.active > s > i {
background-position: -242px -26px;
}
.vlPlayer2009.tealBt.muted .vlcMute > s > i {
background-position: -122px -26px;
}
.vlPlayer2009.tealBt.full .vlcFullScreen.hover > s > i, .vlPlayer2009.redBt.full .vlcFullScreen.active > s > i {
background-position: -152px -26px;
}
.vlPlayer2009.tealBt .vlEndScreenBtn i {
background-position: -0px -350px;
}
.vlPlayer2009.tealBt .vlEndScreenRight .vlEndScreenBtn i {
background-position: -0px -400px;
}
}
.basicBoxes.profileEmbedVideoInfo {
width: 425px!important;
}
div[style="height: 360px; text-align: center; padding-bottom: 25px;"] {
width: 425px!important;
height: 344px!important;
}
@-moz-document url-prefix("http://www.bitview.net/embed") {
/* Embed Logo */
img {
display: block;
-moz-box-sizing: border-box;
box-sizing: border-box;
background: url(https://i.imgur.com/aKMpSBC.png) no-repeat;
width: 200px;
height: 82px;
padding-left: 200px;
}
}
@-moz-document url-prefix("https://bitview.net/"), url-prefix("http://bitview.net/"), url-prefix("https://www.bitview.net/watch?v="), url-prefix("http://www.bitview.net/watch?v="), url-prefix("https://www.bitview.net/watch.php?v="), url-prefix("http://www.bitview.net/watch.php?v="), url-prefix("https://www.bitview.net/user/"), url-prefix("http://www.bitview.net/user/"), url-prefix("https://www.bitview.net/profile.php?user="), url-prefix("http://www.bitview.net/profile.php?user="), url-prefix("https://www.bitview.net/profile?user="), url-prefix("http://www.bitview.net/profile?user=") {
.basicBoxes.profileEmbedVideoInfo {
width: 425px!important;
}
div[style="height: 360px; text-align: center; padding-bottom: 25px;"] {
width: 425px!important;
height: 344px!important;
}
}
@-moz-document url-prefix("https://www.bitview.net/embed"), url-prefix("http://www.bitview.net/embed") {
/* Embed Logo */
img
{
display: block;
-moz-box-sizing: border-box;
box-sizing: border-box;
background: url(https://pmk335.neocities.org/aKMpSBC.png) no-repeat;
width: 200px;
height: 82px;
padding-left: 200px;
}
}
@-moz-document url-prefix("https://www.bitview.net/login"), url-prefix("http://www.bitview.net/login") {
/* Sign Up Logo */
#signup-bitview-logo
{
content: url(https://pmk335.neocities.org/yt%20sign%20up.png);
}
}
@-moz-document domain("www.bitview.net") {
/* Header Logo */
#masthead .logo {
content: url(https://pmk335.neocities.org/youtube%20logo%20for%20bitview.png);
float: left;
display: block;
margin: 0px 18px 0px 0;
}
element.style
{
width: 480px;
height: 360px;
padding-bottom: 32px;
}
/* Channel Header Logo */
#smallMastheadLogo
{
content: url(https://pmk335.neocities.org/youtube%20logo%20for%20bitview2.png);
width: 104px;
height: 37px;
}
/*Arrows button */
a .LeftSingleArrow {
background: transparent url(https://pmk335.neocities.org/video_bar_arrows.png) no-repeat scroll 0 -20px;
}
a:hover .LeftSingleArrow {
background: transparent url(https://pmk335.neocities.org/video_bar_arrows.png) no-repeat scroll 0 0px;
}
a .RightSingleArrow {
background: transparent url(https://pmk335.neocities.org/video_bar_arrows.png) no-repeat scroll -20px -20px;
}
a:hover .RightSingleArrow {
background: transparent url(https://pmk335.neocities.org/video_bar_arrows.png) no-repeat scroll -20px 0;
}
}
@-moz-document url-prefix("https://www.bitview.net/watch"), url-prefix("http://www.bitview.net/watch"), url-prefix("https://www.bitview.net/user"), url-prefix("http://www.bitview.net/user"), url-prefix("https://www.bitview.net/embed"), url-prefix("http://www.bitview.net/embed"), url-prefix("https://www.bitview.net/profile"), url-prefix("http://www.bitview.net/profile") {
/* Red Player */
.vlPlayer2009.tealBt .vlSeeker > i
{
background-position: -67px -30px;
}
.vlPlayer2009.tealBt .vlPosition
{
background-color: #f33;
}
.vlPlayer2009.tealBt .vlBuffer
{
background-color: #b88;
}
.vlPlayer2009.tealBt.playing .vlcPlay:hover > s > i, .vlPlayer2009.tealBt.playing .vlcPlay.active > s > i {
background-position: -32px -26px;
}
.vlPlayer2009.tealBt .vlcPlay:hover > s > i, .vlPlayer2009.tealBt .vlcPlay.active > s > i {
background-position: -2px -26px;
}
.vlPlayer2009.tealBt .vlcMute:hover > s > i, .vlPlayer2009.tealBt .vlcMute.active > s > i {
background-position: -92px -26px;
}
.vlPlayer2009.tealBt .vlcFullScreen.hover > s > i, .vlPlayer2009.redBt .vlcFullScreen.active > s > i
{
background-position: -242px -26px;
}
.vlPlayer2009.tealBt.muted .vlcMute > s > i
{
background-position: -122px -26px;
}
.vlPlayer2009.tealBt.full .vlcFullScreen.hover > s > i, .vlPlayer2009.redBt.full .vlcFullScreen.active > s > i
{
background-position: -152px -26px;
}
.vlPlayer2009.tealBt .vlEndScreenBtn i
{
background-position: -0px -350px;
}
.vlPlayer2009.tealBt .vlEndScreenRight .vlEndScreenBtn i
{
background-position: -0px -400px;
}
.vlPlayer2009.tealBt .vlcToggleHD:hover>s>i, .vlPlayer2009.tealBt .vlcToggleHD.active>s>i, .vlPlayer2009.tealBt.hd720p .vlcToggleHD>s>i {
background-position: -481px -26px!important;
}
/* Player size, new window button & partner badge*/
#watch-longform-player {
width: 27px;
height: 22px;
background: transparent url(https://pmk335.neocities.org/master-vfl87445.png) repeat-x scroll 0 -614px;
border: 0;
cursor: pointer;
}
#watch-longform-popup {
width: 27px;
height: 22px;
background: transparent url(https://pmk335.neocities.org/master-vfl87445.png) repeat-x scroll 0 -658px;
border: 0;
cursor: pointer;
}
#watch-small-player {
width: 27px;
height: 22px;
background: transparent url(https://pmk335.neocities.org/master-vfl87445.png) repeat-x scroll 0 -636px;
border: 0;
cursor: pointer;
}
.badge-partner-video {
background: transparent url(https://pmk335.neocities.org/master-vfl87445.png) repeat-x scroll 0 -118px
}
}
@-moz-document url-prefix("https://www.bitview.net/embed?v="), url-prefix("http://www.bitview.net/embed?v=") {
/* Embed Logo */
img {
display: block;
-moz-box-sizing: border-box;
box-sizing: border-box;
background: url(https://pmk335.neocities.org/embed%20logo.png) no-repeat;
width: 100px;
height: 41px;
padding-left: 100px;
}
}
@-moz-document url-prefix("https://www.bitview.net/login"), url-prefix("http://www.bitview.net/login") {
/* Sign Up Logo */
#signup-bitview-logo
{
content: url(https://pmk335.neocities.org/yt%20sign%20up.png);
}
}
@-moz-document url-prefix("https://www.bitview.net/blog"), url-prefix("http://www.bitview.net/blog") {
/* Blog banner */
img[src="/img/blog.png"] {
content: url(https://pmk335.neocities.org/blog.png);
border: none;
}
}
@-moz-document url-prefix("https://www.bitview.net/embeds/videos?user="), url-prefix("http://www.bitview.net/embeds/videos?user=") {
/* My videos on */
img[src="/img/my_videos_on.png"] {
content: url(https://pmk335.neocities.org/my_videos_on.png);
border: none;
}
}
@-moz-document url-prefix("https://www.bitview.net/testview"), url-prefix("http://www.bitview.net/testview") {
/* TestView */
img[src="/img/feathertest.png"] {
content: url(https://pmk335.neocities.org/testtube-feather-vfl-v3qLR.png);
border: none;
}
img[src="/img/flashtest.png"] {
content: url(https://pmk335.neocities.org/flashtest.png);
border: none;
}
img[src="/img/timemachinetest.png"] {
content: url(https://pmk335.neocities.org/timem...