The same tweaks as the dark themes version, but for the light themes instead (modified hover effects and colored icons mostly, in this version).
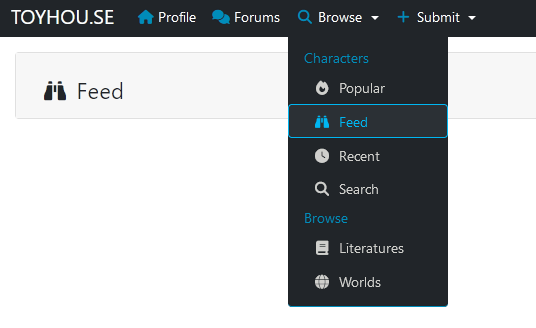
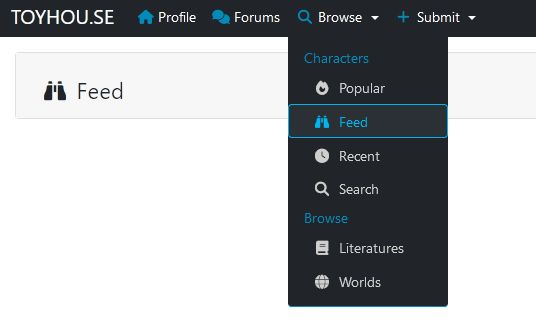
toyhouse nav tweaks (light) by aeoniumsalad

Details
Authoraeoniumsalad
LicenseNo License
Categorytoyhou.se
Created
Updated
Code size1.8 kB
Code checksumd877ab8c
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Feel free to join my discord server here if you need help or have any recommendations.
Theme used in preview is the default light theme. Works on both it and the pink theme.
Source code
/* ==UserStyle==
@name toyhou.se nav tweaks (light)
@version 20230830.00.06
@namespace ?
==/UserStyle== */
@-moz-document domain("toyhou.se") {
.navbar {
background: var(--text-color);
color: white !important;
}
.navbar-inverse .navbar-brand, .navbar-inverse .navbar-brand:focus, .navbar-inverse .navbar-brand:hover, .navbar-inverse .navbar-toggler, .navbar-inverse .navbar-toggler:focus, .navbar-inverse .navbar-toggler:hover {
color: var(--color-background);
}
.navbar-inverse .navbar-nav .nav-link:focus, .navbar-inverse .navbar-nav .nav-link:hover {
color: var(--color-background);
filter: brightness(1.3);
}
.navbar-inverse .navbar-nav .nav-link {
color: var(--color-background);
}
.nav-link > .fa {
color: var(--color-primary);
}
.navbar .dropdown-menu {
background: var(--text-color);
border: none;
border-bottom: .125em solid var(--color-primary);
border-top-left-radius: 0;
border-top-right-radius: 0;
margin: 0;
}
.navbar .dropdown-menu .dropdown-header {
color: var(--color-primary);
padding: 5px 1rem;
}
.navbar .dropdown-menu a {
color: #fafaf6;
padding: 5px 1.5rem;
border: 1px solid transparent;
border-radius: 0.25rem;
opacity: 0.8
}
.navbar .dropdown-menu a:hover {
background: var(--text-color);
filter: brightness(1.3);
color: var(--color-primary);
border: 1px solid;
opacity: 1;
}
.navbar .dropdown-menu .dropdown-divider {
border-top: 1px solid var(--text-color);
height: 0;
margin: .5rem 0;
overflow: hidden;
}
.navbar-notifications-group > .btn-primary {
background-color: var(--text-color);
filter: brightness(1.3);
}
.footer {
background: var(--text-color);
color: var(--color-background);
}
}