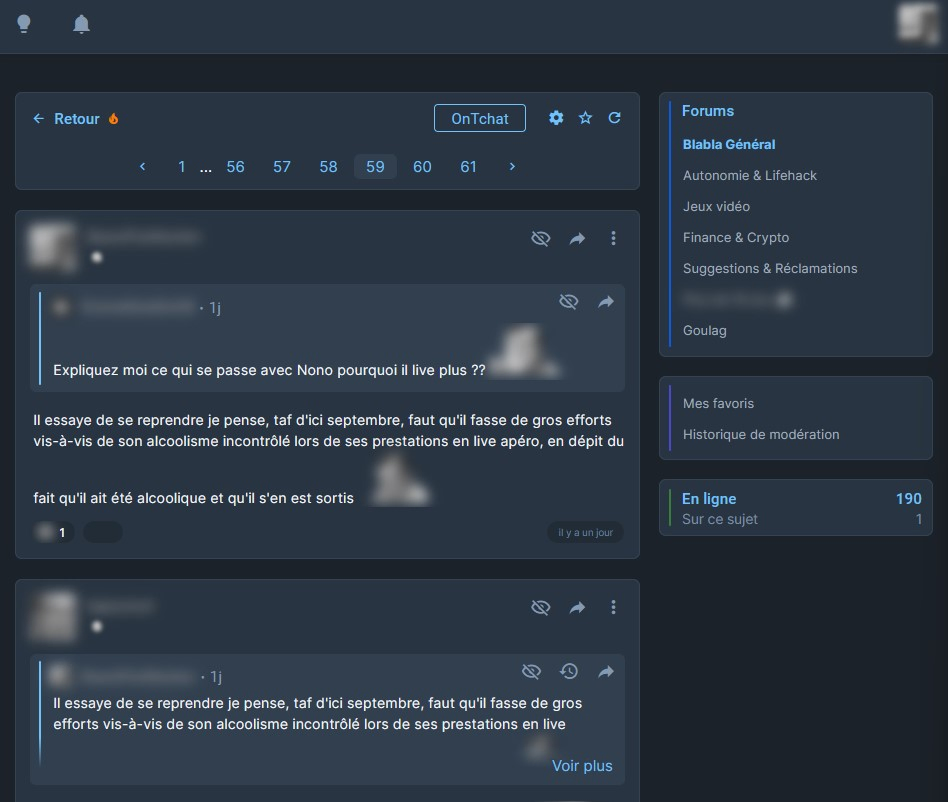
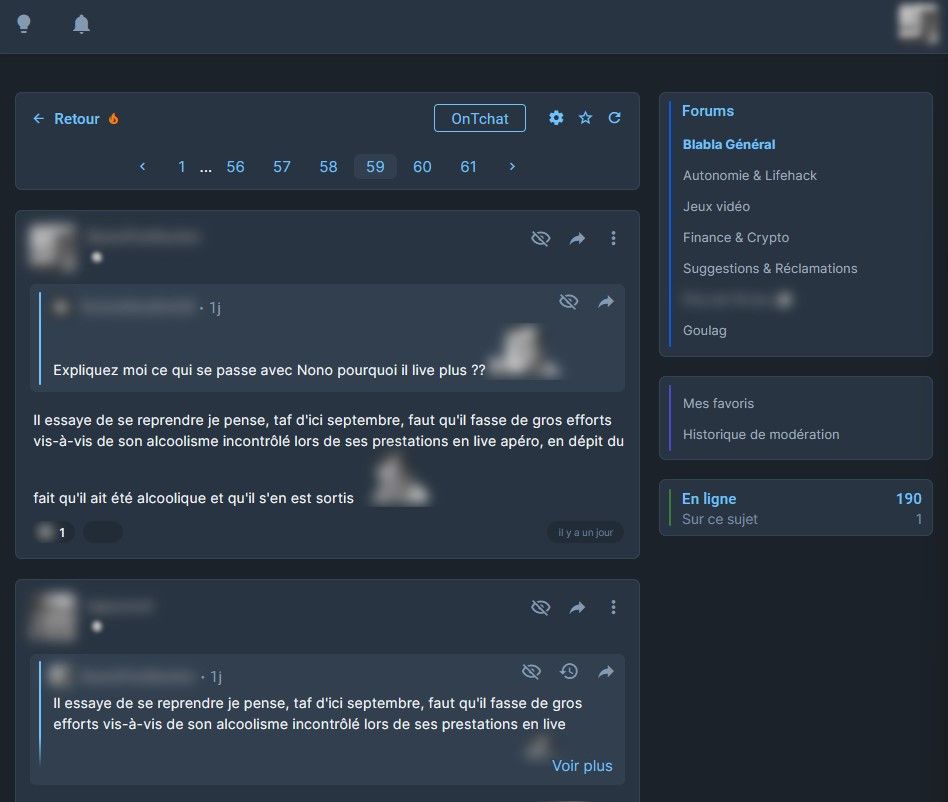
Onche discret
Onche SFW by banniparmentier

Details
Authorbanniparmentier
LicenseNo License
Categoryonche.org
Created
Updated
Size1.7 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name onche.org
@version 20230830.08.03
@namespace ?
==/UserStyle== */
@-moz-document domain("onche.org") {
header .logo .image {
opacity: 0;
}
header .account > span {
opacity: 0;
}
header .account > img {
filter: blur(4px) grayscale(100%);
}
.bordonche, footer > p {
display: none;
}
body.forum .message .message-badges > img {
transform: scale(0.5);
filter: blur(4px) grayscale(100%);
transition: 0.25s ease;
}
body.forum .message .message-badges:hover > img {
transform: scale(1);
filter: blur(0px) grayscale(0%);
}
body.forum.blue .message .message-top img.avatar,
img[alt^=":"],
.smiley,
.format .items .item.onche,
.message .message-top .message-infos .message-username,
.favoriteStickers img,
.likeButton__reaction .icon,
#right .bloc .content.links a[href*="plus-de-18-ans"] {
filter: blur(6px) grayscale(100%);
transition: 0.25s ease;
}
body.forum.blue .message .message-top img.avatar:hover,
img[alt^=":"]:hover,
.smiley:hover,
.format .items .item.onche:hover,
.message .message-top .message-infos .message-username:hover,
.favoriteStickers img:hover,
.likeButton__reaction:hover .icon,
#right .bloc .content.links a[href*="plus-de-18-ans"]:hover {
filter: blur(0px) grayscale(0%);
}
.likeButton__react > svg {
display: none;
}
.title.is_sticky {
align-items: center;
}
.title.is_sticky h1 {
display:none
}
.title.is_sticky .mdi-arrow-left::after {
content: "Retour";
margin-left: 8px;
}
.format .items .item.onche {
order: 4;
}
#right .bloc.border.purple:last-of-type {
display: none;
}
.bloc .announcement {
display: none;
}
.forum .topics .topic .topic-left {
opacity: 0.2
}
}