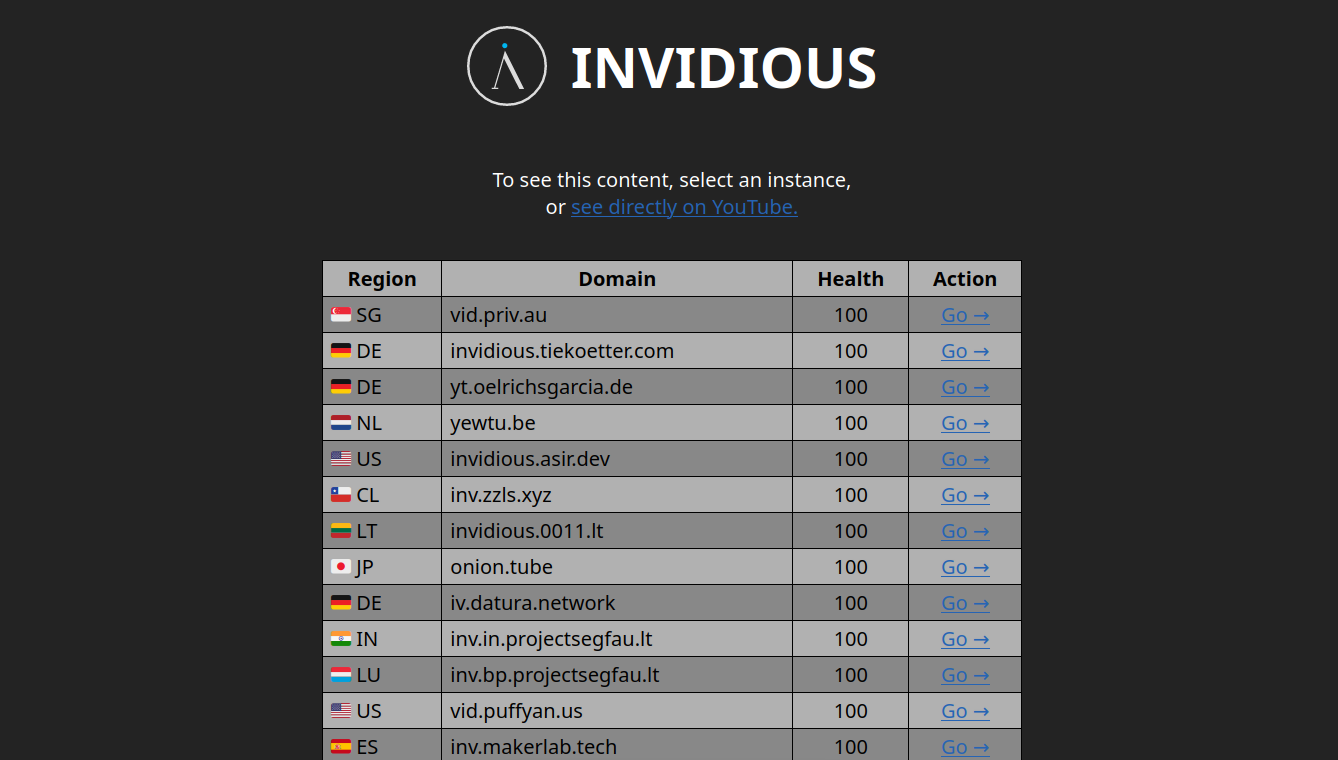
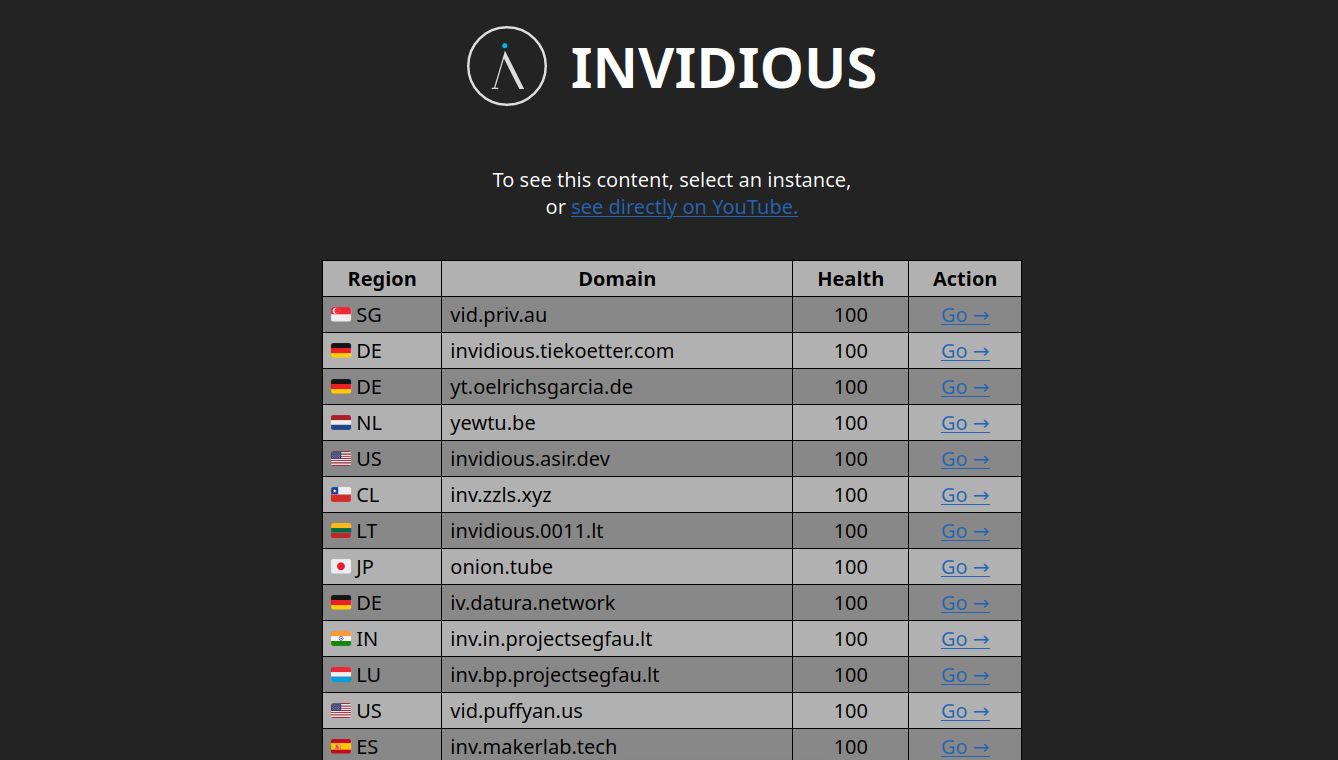
Dark mode for invidious redirect page.
invidious redirect dark mode by DavieJones

Details
AuthorDavieJones
LicenseNo License
Categoryredirect.invidious.io
Created
Updated
Code size1.8 kB
Code checksum590a49c7
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
eh
Source code
/* ==UserStyle==
@name invidious redirect dark mode
@namespace github.com/openstyles/stylus
@version 1.2
@preprocessor stylus
@author daviOo
@var select select-theme "Theme" ["Dark","Darker"]v
==/UserStyle== */
@-moz-document domain("redirect.invidious.io") {
:root{
if select-theme == "Dark" {
--bg-color:#232323;
--table-color:#888888;
--table-color-alt:#B1B1B1;
--table-text:#000000;
}
if select-theme == "Darker" {
--bg-color:#050505;
--table-color:#232323;
--table-color-alt:#444444;
--table-text:#CCCCCC;
}
}
.banner .logo {
background-image: url(/static/img/invidious-logo-dark.svg?static=25c5cd3acc)
}
body{
background-color:var(--bg-color);
}
.banner h1{
color:white;
}
.story p{
color:white;
}
.instances-table td{
border: 1px solid black;
}
.instances-table th{
color:var(--table-text);
border: 1px solid black;
}
.instances-table th{
background:var(--table-color-alt);
}
.instances-table tr:nth-child(even){
background:var(--table-color-alt);
}
.instances-table #instances-tbody{
color:var(--table-text);
background:var(--table-color);
}
.js-license-table td, .js-license-table th{
color:black;
border: 1px solid black;
}
.js-license-table td{
background:var(--table-color);
}
pre{
color:white;
}
footer li{
color:white;
}
}