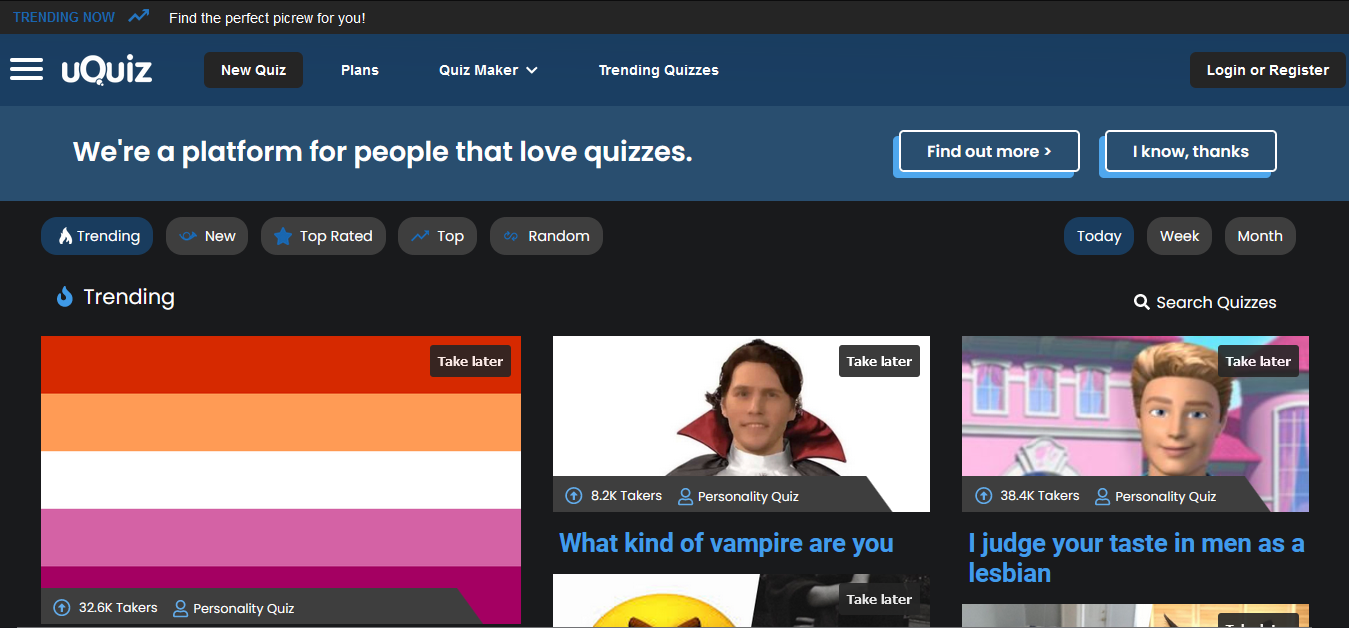
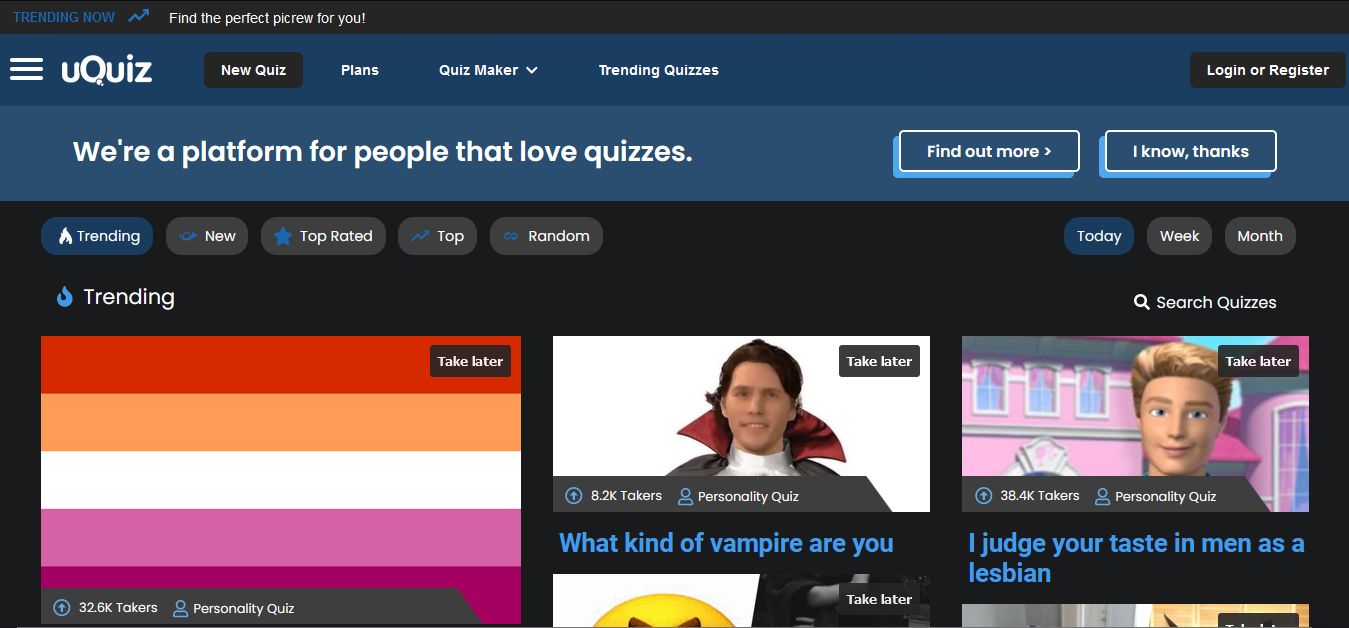
Works for quizzes and the home page, worse everywhere else for now
Uquiz - Dark Mode WIP by werewire

Details
Authorwerewire
LicenseCC-BY-NC-4.0
Categoryuquiz.com
Created
Updated
Code size6.4 kB
Code checksum82725b2b
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Uquiz - Dark Mode WIP
@namespace github.com/openstyles/stylus
@version 1.0.0
@description Works for quizzes and the home page, worse everywhere else for now
@author Werewire
==/UserStyle== */
@-moz-document domain("uquiz.com") {
body, .custom_share_tweets {
background: #191a1c;
color: #FFF;
}
#mobile_menu_wrapper {
background-color: #191a1c !important;
border-right: #4e4e4e 5px solid;
}
div#mobile_menu_wrapper div.menu_close a {
color: #fff;
}
div#mobile_menu_wrapper ul.menu_list {
border-bottom: #e8e8e800 1px solid;
color: #fff;
}
div#mobile_menu_wrapper ul.menu_list li {
border-top: #e8e8e800 1px solid;
background-color: #191a1c;
}
.trending_header {
background-color: #252525;
color: #FFF
}
.trending_header .trending_ticker a.trending_quiz, ul.header_main_menu li.highlight_button, div#mobile_menu_wrapper div.copyright_notice {
color: #FFF;
}
ul.header_main_menu li.highlight_button a {
background-color: #252525;
}
a {
color: #fff;
text-decoration: none;
}
div#header_full_width, div.makeaquiz_section.top {
background: linear-gradient(1deg,#419deb05 38%,#1966b000);
background-color: rgba(0, 0, 0, 0);
background-color: #1966b073;
}
div#full_header_wrapper.homepage_header.white_header div#header_full_width {
background-color: #191a1cd6;
color: #fff;
}
.about_platform_banner {
display: flex;
align-items: center;
background-color: #419deb66;
color: #fff;
}
div#full_header_wrapper.homepage_header.white_header ul.header_main_menu li.highlight_button a {
background-color: #191a1c;
color: #fff;
}
div#responsive_homepage_wrapper div.discover_filters div.filter_types a.selected, div#responsive_homepage_wrapper div.discover_filters div.filter_time_periods a.selected {
background: #1966b073;
color: #fff;
}
div#responsive_homepage_wrapper div.discover_filters div.filter_types a, div#responsive_homepage_wrapper div.discover_filters div.filter_time_periods a {
color: #fff;
background: #3e3e3e;
}
div#responsive_homepage_wrapper div.featured_main_title div.search_quizzes a, div#full_header_wrapper.homepage_header.white_header ul.header_main_menu li.button, div.section_text p, div.real_time_wrapper, div.real_time_wrapper div.link_wrapper a, h3, div.killer_features_wrapper div.killer_features_right p, div.killer_features_wrapper div.killer_features_right div.link_wrapper a {
color: #fff;
background: #0000 !important;
}
div#responsive_homepage_wrapper div.same_quizzes_again .quiz_item div.quiz_image div.top button.take_later, div#responsive_homepage_wrapper div.header_top .quiz_item div.quiz_image div.top button.take_later, div#responsive_homepage_wrapper div.two_main_columns div.right_column .quiz_item div.quiz_image div.top button.take_later, div.quiz_discovery .quiz_item div.quiz_image div.top button.take_later {
background-color: #252525;
color: #fff;
}
div#responsive_homepage_wrapper div.same_quizzes_again .quiz_item div.right div.quiz_name, div#responsive_homepage_wrapper div.header_top .quiz_item div.right div.quiz_name, div#responsive_homepage_wrapper div.two_main_columns div.right_column .quiz_item div.right div.quiz_name, div.quiz_discovery .quiz_item div.right div.quiz_name {
color: #419deb;
}
div#responsive_homepage_wrapper div.same_quizzes_again .quiz_item:hover div.right div.quiz_name, div#responsive_homepage_wrapper div.header_top .quiz_item:hover div.right div.quiz_name, div#responsive_homepage_wrapper div.two_main_columns div.right_column .quiz_item div.right div.quiz_name:hover, div.quiz_discovery .quiz_item div.right div.quiz_name:hover {
color: #fff;
text-decoration: underline;
}
div#responsive_homepage_wrapper div.same_quizzes_again .quiz_item div.quiz_image div.bottom div.white, div#responsive_homepage_wrapper div.header_top .quiz_item div.quiz_image div.bottom div.white, div#responsive_homepage_wrapper div.two_main_columns div.right_column .quiz_item div.quiz_image div.bottom div.white, div.quiz_discovery .quiz_item div.quiz_image div.bottom div.white {
background-color: #3e3e3e;
background: #3e3e3e;
}
div#responsive_homepage_wrapper div.same_quizzes_again .quiz_item div.quiz_image div.bottom div.white::after, div#responsive_homepage_wrapper div.header_top .quiz_item div.quiz_image div.bottom div.white::after {
background: #3e3e3e;
}
div#responsive_homepage_wrapper div.same_quizzes_again .quiz_item div.quiz_image div.bottom div.white div.bottom_content .taker_count, div#responsive_homepage_wrapper div.header_top .quiz_item div.quiz_image div.bottom div.white div.bottom_content .taker_count, h2, div.engage_with_customers div.container div.right p {
color: #fff;
}
div#responsive_homepage_wrapper div.same_quizzes_again .quiz_item div.quiz_image div.bottom div.white div.bottom_content .quiz_type, div#responsive_homepage_wrapper div.header_top .quiz_item div.quiz_image div.bottom div.white div.bottom_content .quiz_type {
color: #fff;
}
section.quiz_discovery_container .background, div.makeaquiz_section.real_time_stats {
background-color: #191a1c;
}
div.start_links_wrapper div.register div.register_button, div.go_pro_button {
background-color: #2b5124 !important;
}
div.killer_features_wrapper ul.killer_feature_list li {
color: #d33e3e;
}
div.good_company {
background-color: #191a1c;
border-bottom: #eaeaea 1px solid;
}
div#sub_menus div.sub_menu {
background-color: #1b3f62 !important;
border: #d3d3d3 1px solid;
}
}
@-moz-document url-prefix("https://uquiz.com/quiz/") {
body {
background: #191a1c;
color: #FFF;
}
#quiz_wrapper {
background: #191a1c70 !important;
color: #FFF !important;
}
.quiz_start_content, #quiz_type_info, .startquiz_name_wrapper, .startquiz_intro_wrapper, .quiz_creator_info_right, .quiz_creator_info_left {
color: #FFF !important;
}
div.quiz_start_content div#startquiz_left div.startquiz_intro_wrapper div#startquiz_form_wrapper input.startquiz_input {
border: #fff 1px solid;
background: #191a1c;
color: #FFF;
}
#start_quiz_submit.start_next_button.enable_transition {
background-color: #252525 !important;
color: #fff !important;
border-color: #667F8F !important;
}
}